- Работа с html-содержимым элемента в jQuery
- Получение html-содержимое выбранного элемента
- Изменение html-содержимое выбранного элемента
- Похожие записи
- .html()
- Contents:
- .html() Returns: String
- version added: 1.0 .html()
- Additional Notes:
- Example:
- Demo:
- .html( htmlString ) Returns: jQuery
- version added: 1.0 .html( htmlString )
- version added: 1.4 .html( function )
- Examples:
- jQuery. Как получить содержимое тэга или элемента на странице.
Работа с html-содержимым элемента в jQuery
.html() – возвращает или изменяет html-содержимое выбранных элементов страницы.
Функция имеет три варианта использования.
Возвращает html-содержимое выбранного элемента. Если таких элементов несколько, то значение будет взято у первого.
- htmlString — html строка на которую будет заменено содержимое выбранных элементов.
- function (index, oldhtml) — заменяет содержимое выбранных элементов на возвращенное пользовательской функцией значение. Функция вызывается отдельно, для каждого из выбранных элементов. При вызове ей передаются следующие параметры:
- index — позиция элемента в наборе;
- oldhtml — текущее html-содержимое.
Внимание! Данный метод нельзя применять к XML документам.
Разберем подробно три варианта использования функции.
Получение html-содержимое выбранного элемента
Мы можем использовать метод .html() для получения содержимого элемента. Если под селектор попадут несколько элементов, то будет извлечён только первый. Предположим, что у нас есть следующий код:
результатом её выполнения будет html-код:
Данный метод использует нативное свойство innerHTML. Некоторые браузеры могут возвратить результат не совсем в таком виде, в котором он присутствует на странице. К примеру, Internet Explorer иногда упускает кавычки у значений атрибутов.
Изменение html-содержимое выбранного элемента
Когда функция .html() используется для установки содержимого элемента, то любое его содержимое будет заменено на новое.
Вернемся к нашему html фрагменту:
$( "div.demo-container" ) .html( "
All new content. You bet!
" );В итоге фрагмент будет выглядеть следующим образом:
Начиная с jQuery 1.4, метод .html() позволяет формировать HTML контент элемента в отдельной функции. Пусть у нас есть документ с шестью параграфами. Заменим их содержимое с All new content for 6 paragraphs!
:
$( "div.demo-container" ).html(function() < var emphasis = "" + $( "p" ).length + " paragraphs!"; return "
All new content for " + emphasis + "
"; >);Замечание: важно отметить, что используя метод .html() вы получите содержимое только первого элемента из всех выбранных. Если вам нужны содержимое всех выбранных элементов, то следует использовать конструкции типа .map() или .each().
Похожие записи
.html()
Get the HTML contents of the first element in the set of matched elements or set the HTML contents of every matched element.
Contents:
.html() Returns: String
Description: Get the HTML contents of the first element in the set of matched elements.
version added: 1.0 .html()
This method is not available on XML documents.
In an HTML document, .html() can be used to get the contents of any element. If the selector expression matches more than one element, only the first match will have its HTML content returned. Consider this code:
In order for the following ‘s content to be retrieved, it would have to be the first one with class=»demo-container» in the document:
div class="demo-container">div class="demo-box">Demonstration Box div>div>The result would look like this:
div class="demo-box">Demonstration Box div>This method uses the browser’s innerHTML property. Some browsers may not return HTML that exactly replicates the HTML source in an original document. For example, Internet Explorer sometimes leaves off the quotes around attribute values if they contain only alphanumeric characters.
Additional Notes:
- By design, any jQuery constructor or method that accepts an HTML string — jQuery(), .append(), .after(), etc. — can potentially execute code. This can occur by injection of script tags or use of HTML attributes that execute code (for example, ). Do not use these methods to insert strings obtained from untrusted sources such as URL query parameters, cookies, or form inputs. Doing so can introduce cross-site-scripting (XSS) vulnerabilities. Remove or escape any user input before adding content to the document.
Example:
Click a paragraph to convert it from html to text.
html>html lang="en">head>meta charset="utf-8">title>html demo title>style>pmargin: 8px;font-size: 20px;color: blue;cursor: pointer;>btext-decoration: underline;>buttoncursor: pointer;>style>script src="https://code.jquery.com/jquery-3.7.0.js"> script>head>body>p>b>Click b> to change the span id="tag">html span>p>p>to a span id="text">text span> node.p>p>This button name="nada">button button> does nothing.p>script>$( "p" ).on( "click", function( )var htmlString = $( this ).html();$( this ).text( htmlString );>);script>body>html>Demo:
.html( htmlString ) Returns: jQuery
Description: Set the HTML contents of each element in the set of matched elements.
version added: 1.0 .html( htmlString )
version added: 1.4 .html( function )
A function returning the HTML content to set. Receives the index position of the element in the set and the old HTML value as arguments. jQuery empties the element before calling the function; use the oldhtml argument to reference the previous content. Within the function, this refers to the current element in the set.
The .html() method is not available in XML documents.
When .html() is used to set an element's content, any content that was in that element is completely replaced by the new content. Additionally, jQuery removes other constructs such as data and event handlers from child elements before replacing those elements with the new content.
Consider the following HTML:
div class="demo-container">div class="demo-box">Demonstration Box div>div>The content of can be set like this:
$( "div.demo-container" ).html( "All new content. You bet!
" );That line of code will replace everything inside :
div class="demo-container">p>All new content. em>You bet! em> p>div>As of jQuery 1.4, the .html() method allows the HTML content to be set by passing in a function.
$( "div.demo-container" ).html(function( )var emphasis = "" + $( "p" ).length + " paragraphs!";return "All new content for "
+ emphasis + "";>);Given a document with six paragraphs, this example will set the HTML of to
All new content for 6 paragraphs!
.
This method uses the browser's innerHTML property. Some browsers may not generate a DOM that exactly replicates the HTML source provided. For example, Internet Explorer prior to version 8 will convert all href properties on links to absolute URLs, and Internet Explorer prior to version 9 will not correctly handle HTML5 elements without the addition of a separate compatibility layer.
To set the content of a element, which does not contain HTML, use the .text() method and not .html() .
Note: In Internet Explorer up to and including version 9, setting the text content of an HTML element may corrupt the text nodes of its children that are being removed from the document as a result of the operation. If you are keeping references to these DOM elements and need them to be unchanged, use .empty().html( string ) instead of .html(string) so that the elements are removed from the document before the new string is assigned to the element.
Examples:
Add some html to each div.
jQuery. Как получить содержимое тэга или элемента на странице.
Бывают ситуации, что нужно получить внутреннее содержимое элемента (тэга) на странице.
Нужно во всплывающем окне вывести информацию, которая написана внутри элемента div с >
1 вариант. Вам нужно получить html-код, который находится внутри элемента.
В этом случае нужно воспользоваться методом html().
В исходный пример нужно внести совсем небольшие изменения:
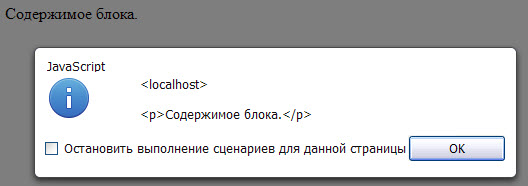
Окно с таким содержимым мы получим в результате.
Обратите внимание, что все тэги, которые были внутри элемента, тоже будут выведены.
2 вариант. Вам нужно получить только текстовое содержимое.
Для этого нужно внести очень небольшое изменение в скрипт: вместо метода html() воспользоваться методом text().
Вот, как это будет выглядеть:
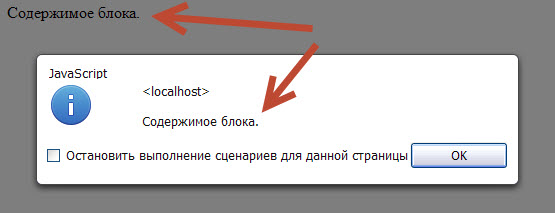
В результате, в окне будет выведен только текст и все теги будут проигнорированы:
Хочу сказать, что на практике пользоваться такими методами приходится очень часто, поэтому имейте их в виду и применяйте по месту.
Все мои уроки по Javascript здесь.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через: