CSS Framework
The following is a list of the class names used by jQuery UI. The classes are designed to create a visual consistency across an application and allow components to be themeable by jQuery UI ThemeRoller. The class names are split between ui.core.css and ui.theme.css, depending on whether styles are fixed and structural, or themeable (colors, fonts, backgrounds, etc) respectively.
Layout Helpers
- .ui-helper-hidden : Hides content visually and from assistive technologies, such as screen readers.
- .ui-helper-hidden-accessible : Hides content visually, but leaves it available to assistive technologies.
- .ui-helper-reset : A basic style reset for DOM nodes. Resets padding, margins, text-decoration, list-style, etc.
- .ui-helper-clearfix : Applies float wrapping properties to parent elements.
- .ui-front : Applies z-index to manage the stacking of multiple widgets on the screen. See the page about stacking elements for more details.
Widget Containers
- .ui-widget : Class to be applied to the outer container of all widgets. Applies font-family and font size to widgets.
- .ui-widget-header : Class to be applied to header containers. Applies header container styles to an element and its child text, links, and icons.
- .ui-widget-content : Class to be applied to content containers. Applies content container styles to an element and its child text, links, and icons. (can be applied to parent or sibling of header).
Interaction States
- .ui-state-default : Class to be applied to clickable button-like elements. Applies «clickable default» container styles to an element and its child text, links, and icons.
- .ui-state-hover : Class to be applied on mouseover to clickable button-like elements. Applies «clickable hover» container styles to an element and its child text, links, and icons.
- .ui-state-focus : Class to be applied on keyboard focus to clickable button-like elements. Applies «clickable focus» container styles to an element and its child text, links, and icons.
- .ui-state-active : Class to be applied on mousedown to clickable button-like elements. Applies «clickable active» container styles to an element and its child text, links, and icons.
Interaction Cues
- .ui-state-highlight : Class to be applied to highlighted or selected elements. Applies «highlight» container styles to an element and its child text, links, and icons.
- .ui-state-error : Class to be applied to error messaging container elements. Applies «error» container styles to an element and its child text, links, and icons.
- .ui-state-error-text : An additional class that applies just the error text color without background. Can be used on form labels for instance. Also applies error icon color to child icons.
- .ui-state-disabled : Applies a dimmed opacity to disabled UI elements. Meant to be added in addition to an already-styled element.
- .ui-priority-primary : Class to be applied to a priority-1 button in situations where button hierarchy is needed.
- .ui-priority-secondary : Class to be applied to a priority-2 button in situations where button hierarchy is needed.
Icons
States and images
- .ui-icon : Base class to be applied to an icon element. Sets dimensions to a 16px square block, hides inner text, and sets background image to the «content» state sprite image. Note: ui-icon class will be given a different sprite background image depending on its parent container. For example, a ui-icon element within a ui-state-default container will get colored according to the ui-state-default ‘s icon color.
Icon types
After declaring a ui-icon class, you can follow up with a second class describing the type of icon. Icon classes generally follow a syntax of .ui-icon—.
For example, a single triangle icon pointing to the right looks like this: .ui-icon-triangle-1-e . ThemeRoller provides the full set of CSS framework icons in its preview column. Hover over them to see the class name.
Misc Visuals
Corner Radius helpers
- .ui-corner-tl : Applies corner-radius to top left corner of element.
- .ui-corner-tr : Applies corner-radius to top right corner of element.
- .ui-corner-bl : Applies corner-radius to bottom left corner of element.
- .ui-corner-br : Applies corner-radius to bottom right corner of element.
- .ui-corner-top : Applies corner-radius to both top corners of element.
- .ui-corner-bottom : Applies corner-radius to both bottom corners of element.
- .ui-corner-right : Applies corner-radius to both right corners of element.
- .ui-corner-left : Applies corner-radius to both left corners of element.
- .ui-corner-all : Applies corner-radius to all 4 corners of element.
Overlay & Shadow
- .ui-widget-overlay : Applies 100% width & height dimensions to an overlay screen, along with background color/texture, and screen opacity.
- .ui-widget-shadow : Class to be applied to overlay widget shadow elements. Sets box-shadow x & y offset, blur radius and color.
jQuery UI 1.13
Other Versions
Работа с jQuery UI и визуальными элементами
Кроме стандартных элементов html мы можем использовать более богатые по функциональности и графической визуализации элементы, которые, как правило, реализуются в виде дополнительных плагинов на javascript и css. Наиболее популярным плагином является библиотека jQuery UI. Эта библиотека содержит набор виджетов, как accordion, autocomplete, button, datepicker, dialog, progressbar, slider и ряд других.
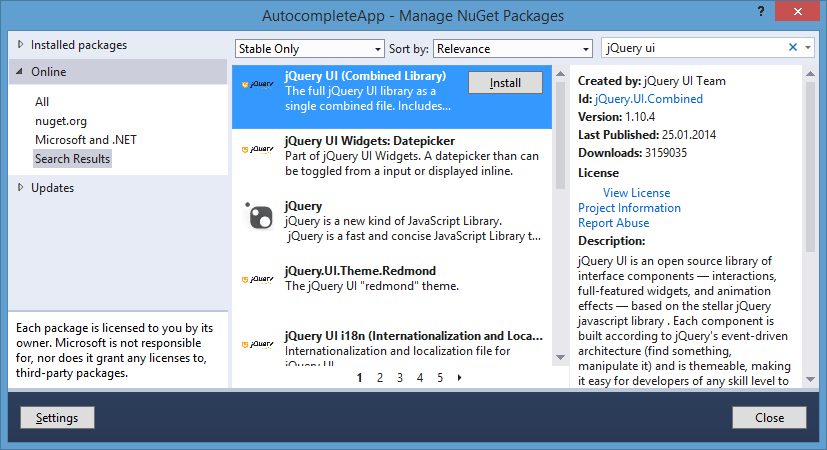
Для работы с jQuery UI необходимо прежде всего подключить библиотеку. Если в проектах для предыдущих версий MVC файлы jquery ui подключались по умолчанию, то в MVC 5 нам надо самим добавлять все необходимые файлы в проект. Для этого воспользуемся пакетным менеджером NuGet:
Необходимый пакет называется jQuery UI (Combined Library). Также нужно учитывать, что данная библиотека зависит от главной библиотеки jQuery, которая также должна быть установлена.
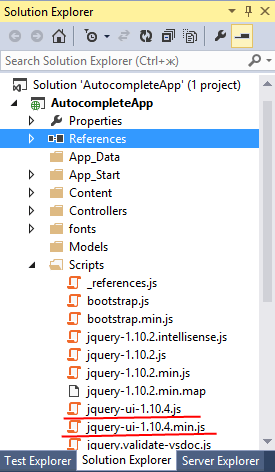
После установки в проект в каталог Content/themes/base будет добавлен ряд файлов css jquery ui, а в папку Scripts — ее скрипт в полной и минимизированной версии.
Теперь чтобы использовать библиотеку, нам надо в представлении подключить ее основной файл стилей all.css , иначе плагин просто не будет работать, а также скрипт
Рассмотрим действие jQuery UI на примере виджета Autocomplete, который реализует функциональность автозаполнения.
Для начала определим класс модели, которая будет использоваться в приложении:
public class Computer < public int Id < get; set; >public string Model < get; set; >public int Year < get; set; >>
Затем изменим стандартный контроллер HomeController следующим образом:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using AutocompleteApp.Models; namespace AutocompleteApp.Controllers < public class HomeController : Controller < static Listcomps = new List(); static HomeController() < comps.Add(new Computer < Model = "IBM PC", Year = 1981 >); comps.Add(new Computer < Model = "Apple II", Year=1977 >); comps.Add(new Computer < Model = "Apple III", Year = 1980 >); comps.Add(new Computer < Model = "Macintosh", Year=1984 >); > public ActionResult Index() < return View(); >public ActionResult AutocompleteSearch(string term) < var models = comps.Where(a =>a.Model.Contains(term)) .Select(a => new < value = a.Model>) .Distinct(); return Json(models, JsonRequestBehavior.AllowGet); > > >
Для краткости примера в качестве хранилища данных я использовал статический список. Основная работа производится методом AutocompleteSearch , который мы рассмотрим чуть позже.
Теперь изменим представление Index.cshtml, определив в нем элемент ввода, для которого и будет производиться автозаполнение:
Итак, чтобы подключить автозаполнение, мы добавляем к элементу ввода атрибут HTML5 data-autocomplete-source . Этот атрибут указывает на источник данных. В данном случае источником данных будет действие AutocompleteSearch в контроллере Home.
public ActionResult AutocompleteSearch(string term) < var models = comps.Where(a =>a.Model.Contains(term)) .Select(a => new < value = a.Model>) .Distinct(); return Json(models, JsonRequestBehavior.AllowGet); >
В методе извлекаются все объекты списка, и по ним формируется новый анонимный объект — модель компьютера. Итоговый массив новых объектов отправляется обратно клиенту в формате JSON. Причем каждый из создаваемых анонимных объектов должен иметь свойство label или свойство value (как в нашем случае), либо оба этих свойства. Свойство label применяется для отображения текста пользователю. При выборе пользователем определенного элемента в списке объектов виджет помещает value выделенного элемента в элемент ввода на странице. Если либо свойство label, либо value не указано, виджет будет использовать значение одного указанного свойства как для value, так и для label.
В конце представления определен скрипт, который вызывает функцию autocomplete для элемента заполнения:
Функция each вызывает для каждого найденного по селектору элемента функцию, указанную в параметре. В этой функции вызывается метод плагина autocomplete для каждого элемента. Параметр, передаваемый в метод autocomplete , представляет собой объект, в котором определено одно свойство — свойство source . Но можно установить и большее количество свойств, например, задержку после нажатия клавиши или минимальное количество символов, необходимое для срабатывания автозаполнения и отправки запрос к источнику данных.
В итоге при обращении к источнику данных (в данном случае — к действию AutocompleteSearch контроллера Home) плагин передает текущее значение элемента ввода в качестве параметра term в строке запроса, а обратно клиенту отсылается массив объектов в формате JSON, которые на клиенте преобразуются в форму для отображения: