- Jquery как изменить css свойства
- Изменение стиля
- Установка ширины и высоты
- Получение и установка CSS-свойств элементам в jQuery
- Как получить стиль элемента в jQuery
- Как изменить или добавить стиль к элементу в jQuery
- Как удалить определённый стиль у элемента
- Изучаем JQuery. Изменение CSS-свойств
- 8 комментариев
Jquery как изменить css свойства
Для работы со стилями применяется метод css() . Чтобы получить значение нужного свойства, мы передаем в этот метод в качестве параметра название свойства:
console.log($('body').css('font-size')); Изменение стиля
Чтобы изменить стиль, во-первых, мы можем передать в метод css в качестве второго параметра новое значение свойства:
Во-вторых, мы можем изменить стиль с помощью функции, которая также передается в качестве второго параметра метода css. Например, изменим цвет шрифта ссылок:
$('a').css('color', function(index, oldValue) < if(oldValue=='rgb(0, 0, 238)') else >); В зависимости от того, какое было старое значение oldValue элемента для данного свойства, функция возвращает новое значение для каждого элемента выборки.
В-третьих, мы можем передать массив свойств для установки:
Здесь в качестве параметра мы передаем объект javascript, в котором устанавливаем для нужных свойств новые значения.
Иногда необходимо увеличить или уменьшать свойства относительно текущего значения на определенное количество. В этом случае мы можем написать так:
Установка ширины и высоты
Несмотря на то, что мы можем манипулировать свойствами width и height через метод css, мы можем также использовать одноименные методы width() и height() :
var div = $('div').first(); var newWidth=div.width()+150; div.width(newWidth); var newHeight = div.height()+50; div.height(newHeight); Получение и установка CSS-свойств элементам в jQuery
В jQuery работа со стилями HTML элементов осуществляется через метод css . Данный метод используется как получения значения стилей, так и для их добавления, изменения и удаления.
Как получить стиль элемента в jQuery
Первый вариант метода css — это получение окончательного значения CSS-свойства непосредственно применяемого к элементу.
// Вариант 1 (получение окончательного одного CSS свойства) .css( propertyName ) // propertyName (тип: Строка) – имя CSS-свойства, значение которого нужно получить .css( propertyNames ) // propertyName (тип: Массив) – массив, состоящий из одного или нескольких CSS-свойств, значения которых нужно получитьДанный метод, если его применить к набору элементов, возвращает значение CSS свойства только для первого его элемента.
Пример, в котором получим цвет фона непосредственно применённого к элементу #header :
var bgHeader = $('#header').css('background-color');В jQuery названия CSS-свойств можно указывать как в CSS, так и как это принято в JavaScript. Т.е. убирать дефисы и заменять буквы, следующие за каждым дефисом на прописные.
// можно и так var bgHeader = $('#header').css('backgroundColor');Если необходимо получить значения указанного CSS свойства или набора этих свойств у всех элементов текущего набора, то в этом случае необходимо использовать, например, метод each.
Например, определим значение свойства display у всех выбранных элементов и выведем их в консоль:
// переберём все элементы .container $('.container').each(function(index){ // значение css-свойства display текущего элемента набора var display = $(this).css('display'); // выведем результат в консоль (индекс элемента в наборе и его значение css-свойства display) console.log(index + '. display = '+ display); });Кроме этого, метод css позволяет также получить сразу несколько CSS свойств у элемента.
Например, при нажатии на HTML элемент div выведим его ширину и высоту:
. Как изменить или добавить стиль к элементу в jQuery
Установить стиль элементу осуществляется тоже с помощью метода css, но в этом случае используется следующий синтаксис:
// 1 вариант (для установки одного стиля элементу) .css( propertyName, value ) // 2 вариант (установка значения стиля с помощью функции) css( propertyName, function ) // 3 вариант (для установки несколько стилей элементу) css( properties ) // Описание параметров: // propertyName (тип: String) – имя CSS-свойства // value (тип: String или Number) – значение, которое нужно установить CSS-свойству // function – функция, результат выполнения которой будет установлен в качестве значения CSS-свойству // Синтаксис функции: // Function( Integer index, String value ) => String или Number // В качестве аргументов функция получает индекс элемента (index) и текущее окончательное значение CSS-свойства (value) // properties (тип: объект JavaScript, содержащий ноль или более пар ключ-значение) – объект, состоящий из пар DOM-свойство-значение, которые нужно установить элементу.При установлении стилей с помощью метода css , они задаются ко всем элементам текущего набора.
Например, добавим ко всем элементам .info серый цвет фона (background):
Если необходимо применить к каждому элементу текущего набора сразу несколько CSS свойств, то в качестве параметра этого метода необходимо использовать объект JavaScript, содержащий пары ‘имяСвойства’ : значение.
.css({'имяСвойства1':значение, 'имяСвойства2':значение. })Пример, в котором показано как можно задать несколько CSS-свойств к элементам .success :
$('.success').css({ 'color':'green', 'font-size':'16px' });В качестве значения строки также можно использовать относительные значения, которые начинаются с += или -= . Первое выражение используется для увеличения текущего значения CSS свойства, а второе — для уменьшения.
Например, увеличим отступ слева и справа у элементов .container на 10px :
$('.container').css({ "padding-left": "+=10", "padding-right":"+=10" });Ещё один способ использования метода css — это применение в качестве 2 параметра функции.
.css('имяСвойства',функция) // функция: Function( Integer index, String value ) => String или NumberВариант использования метода css, у которого в качестве второго параметра используется функция обычно находить применение, когда значение необходимо как-то вычислить или определить по какому-то алгоритму.
Например, установим всем элементам .text , у которых цвет шрифта не равен чёрному, CSS свойство color , равное red .
$('.text').css('color',function(index,value){ if (value!=='rgb(0, 0, 0)') { return 'red'; } });Например, поменяем значение CSS свойства width у всех элементов img на странице, находящихся #content :
Как удалить определённый стиль у элемента
Для того чтобы в jQuery убрать определённый стиль у элемента, ему необходимо присвоить просто пустую строку.
Например, уберём у всех изображений на странице CSS свойство height :
Изучаем JQuery. Изменение CSS-свойств
Давно в моем блоге не было статей про JQuery. Нет, статьи с его применением были, конечно, но он там выступал в роле вспомогательного инструмента, а рубрика «Изучаем JQuery» тем временем покрывалась пылью. А между тем, пришло время, перейти к самой интересной части обучения – добавлению различных эффектов, именно то, из-за чего его берутся изучать многие люди. И в сегодняшней статье вы узнаете, как изменять CSS-свойства «на лету».
Прежде чем мы перейдем непосредственно к эффектам, давайте вернемся немного назад и взглянем на CSS. В предыдущих статьях, мы изменяли внешний вид страницы, путем добавления или удаления различных CSS-классов, которые перед этим, конечно же, должны быть созданы в CSS-файле. Как правило это правильный способ, потому что он считается с ролью CSS при формировании страницы.
Однако бывают случаи, когда вам нужно изменить стиль CSS, которого нет в файле стилей, или который описать нельзя. Для таких случаев в JQuery существует метод .css() .
Для того чтобы получить значение CSS-свойства, мы должны просто передать имя свойства в качестве строки, примерно так . css(‘backgroundColor’) .
Свойства, состоящие из нескольких слов, можно записывать через дефис, как в CSS-файле ( background-color) , или разным регистром, как они записываются в DOM ( backgroundColor ). Для установки свойств CSS, метод .css() использует два способа. Первый способ – два параметра, название CSS-свойства и его значение, через запятую. Второй – карта, состоящая из пар свойство-значение.
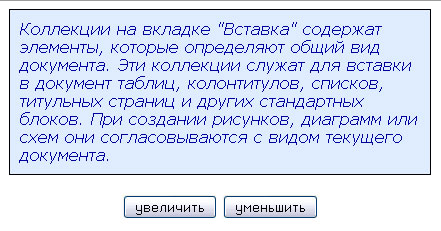
Мы будем использовать метод . css() , точно так же как использовали .addClass() – объединим их селектором и привяжем событие. Давайте разберем метод .css() на конкретном примере. Нам понадобится следующая HTML-разметка:
В результате у нас появится вот такая страничка:
На странице присутствуют две кнопки – для увеличения и уменьшения шрифта. В принципе здесь можно использовать метод .addClass() , описанный в предыдущей статье, но давайте немного усложним задачу, и представим, что нам нужно уменьшать или увеличивать текст, при каждом нажатии соответствующей кнопки. Это конечно можно реализовать, через описание отдельного класса для каждого клика, но гораздо проще будет получать текущий размер текста, и увеличивать (уменьшать) его по заданному значению.
Наш код традиционно начинается с $(document).ready() и обработчика событий кнопки $(«#increase»).click() :
Далее, размер шрифта можно легко получить через с помощью $(“#textbox”).css(‘fontSize’) . Однако, возвращаемое значение будет содержать как число так и единицы измерения, поэтому нам нужно сохранить каждую часть в собственную переменную, после чего мы сможем увеличить число, и заново присоединить к нему единицы измерения. Также, мы планируем использовать объект JQuery более одного раза, следовательно, было бы неплохо и его сохранить в переменную.
Первая строка внутри функции .click() сохраняет переменную c блоком #textblock .
Обратите внимание, что мы используем символ $ , в имени переменной $speech . Поскольку $ — это допустимый символ для переменных JavaScript, мы можем использовать его в качестве напоминания, что это переменная хранит объект JQuery. Следующая строка – сохраняет в переменную размер шрифта блока #textblock – например, 12px.
После этого мы используем parseFloat() и slice() . Функция parseFloat() используется для конвертирования строковых значений в числовые (десятичные). Например, строку 12, будет конвертирована в число 12. Если строка начинается с нечислового символа, parseFloat() вернет NaN, что означает: «Не числовое значение» (Not a Number).Второй аргумент функции parseFloat() , гарантирует, что число будет конвертировано именно в десятеричное значение.
Метод .sice() возвращает подстроку, начинающуюся с определенного символа строки. Поскольку название единиц измерения, которые мы используем длиной в два символа (px), мы указываем, что подстрока должна начинаться с двух последних символов основной строки.
Все что нам осталось это умножить полученное значение переменной num на 1.4, а затем установить размер шрифта, путем склеивания двух переменных num и unit :
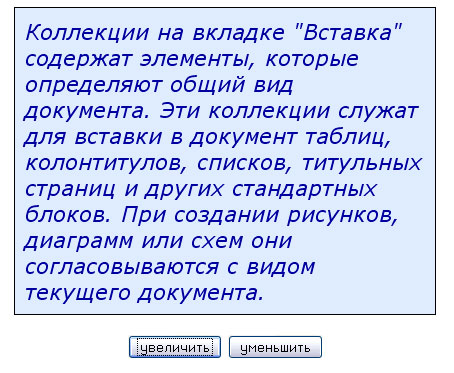
Теперь после клика по кнопке «Увеличить», текст в блоке увеличивается, как на представленном скриншоте:
Следующий клик по этой же кнопке, продолжает увеличивать текст в блоке.
Для того чтобы сделать работающей кнопку «Уменьшить», мы будем делить значение переменной – num/=1.4 . И чтобы не увеличивать размер кода, мы можем объединить два обработчика событий .click() в один, через класс button . Затем, после установки переменных, мы легко можем умножать или делить, основываясь на ID кнопки, которая была нажата. Вот как должен выглядеть код:
$(document).ready(function() < $("input").click(function()< var $speech = $("#textbox"); var currentSize = $speech.css('fontSize'); var num = parseFloat(currentSize, 10); var unit = currentSize.slice(-2); if (this.id=="increase")< num*=1.4; >else if(this.id=="decrease") < num/=1.4; >$speech.css('fontSize', num + unit); >); >) Выше был приведен простейший пример использования метода .css() на практике. Можно привести еще один пример использования этого метода.
Разделение пунктов меню
Довольно часто в дизайне встречается такой прием, как разделение пунктов меню вертикальной линией, причем первый и последний пункт меню не должны иметь боковой линии.
Для такого меню потребуется следующая HTML-разметка:
Вот так будет выглядеть наше меню:
А для того чтобы убрать правый разделитель у последнего пункта меню (четвертый пункт), можно использовать вот такой код:
И в результате у нас получается вот такое меню:
Как видите пользоваться этим методом довольно просто и удобно, но все-таки старайтесь не злоупотреблять им, а использовать только в тех случаях, когда нет возможности добавить нужный стиль в CSS-файл.
8 комментариев
А еще, по поводу разделения пунктов меню, можно просто в css написать (без Js) 🙂 .menu ul li:last-child <
border-right-width: 0px;
>