- Register
- How To Create a Register Form
- Example
- Register
- Example
- Registration Form in HTML
- How to Create HTML Form?
- Example of Registration Form in HTML
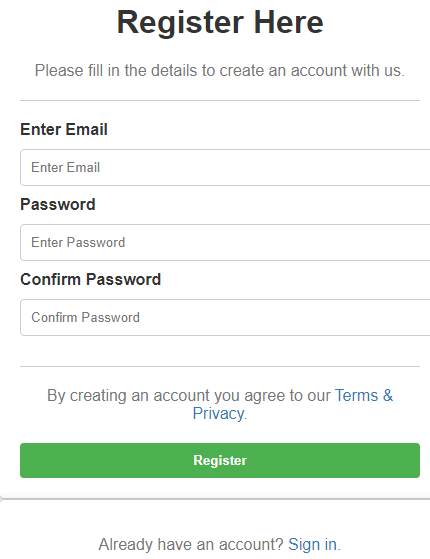
- Example 1: Simple Registration Form
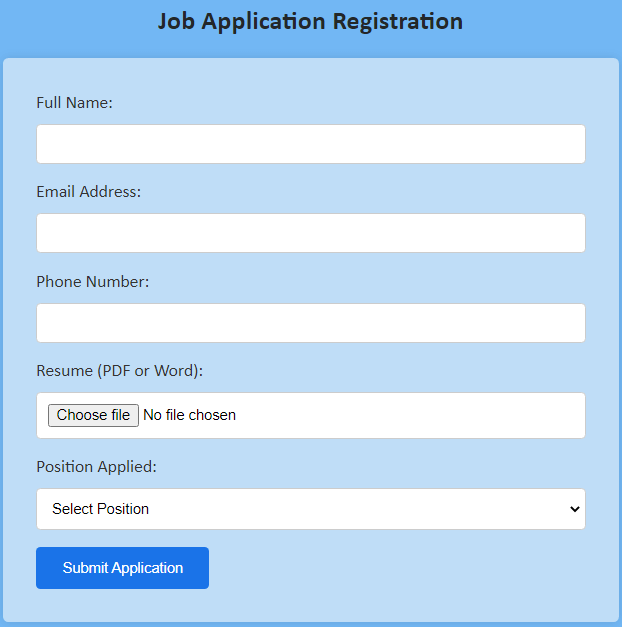
- Example 2: Job Application Registration Form
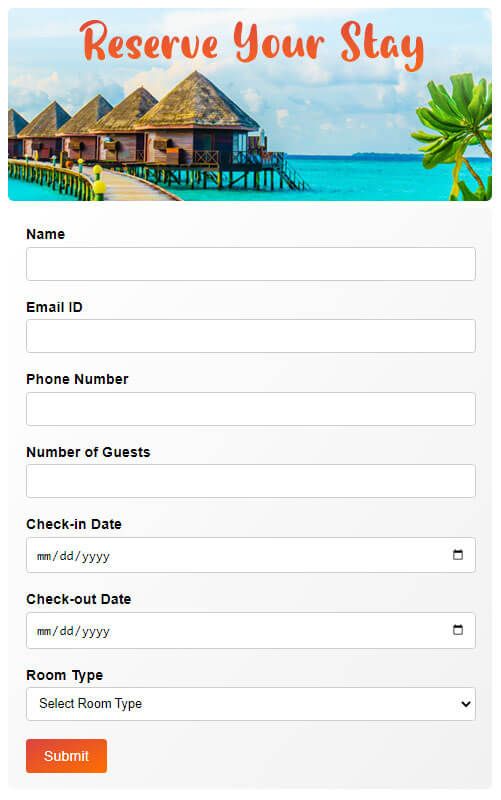
- Example 3: Hotel Registration Form
- Recommended Articles
- HTML Code For Registration Form with Validation
- HTML Registration Form
- HTML Code For Registration Form
- Registration form HTML codes
- CSS Code For Registration Form
- Validation In Javascript For Registration Form
- Conclusion
Register
By creating an account you agree to our Terms & Privacy.
How To Create a Register Form
Step 1) Add HTML:
Use a element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
Example
Step 2) Add CSS:
Example
/* Add padding to containers */
.container padding: 16px;
>
/* Full-width input fields */
input[type=text], input[type=password] width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
>
input[type=text]:focus, input[type=password]:focus background-color: #ddd;
outline: none;
>
/* Overwrite default styles of hr */
hr border: 1px solid #f1f1f1;
margin-bottom: 25px;
>
/* Set a style for the submit/register button */
.registerbtn background-color: #04AA6D;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
>
/* Add a blue text color to links */
a color: dodgerblue;
>
/* Set a grey background color and center the text of the «sign in» section */
.signin background-color: #f1f1f1;
text-align: center;
>
Tip: Go to our HTML Form Tutorial to learn more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn more about how to style form elements.
Registration Form in HTML
HTML forms are an essential component found across numerous websites today, serving various purposes like user authentication, registrations, feedback collection, and more. These forms facilitate the collection of valuable data and information from visitors to your site.
HTML forms are constructed using special elements known as ‘controls.’ These controls encompass a range of options such as text areas, radio buttons, checkboxes, and submit buttons, enabling users to input their details effectively. Users can modify the provided information by entering texts, selecting specific items, and performing other relevant actions by interacting with these controls. Once the form is completed, it can be submitted, leading to different outcomes such as data addition, transmission, redirection to another page, or even storage of the details in a database.
Web development, programming languages, Software testing & others
HTML forms are an interactive and user-friendly means to engage website visitors. They facilitate seamless communication and data exchange between users and website owners, empowering businesses to gather crucial insights and enhance user experience.
How to Create HTML Form?
Creating HTML forms involves using the element, which serves as the container for the form content. Along with other HTML elements, such as , , and , you can design a fully functional form. Additionally, CSS can be utilized to enhance the appearance and user experience.
Note: If you are new to web development and looking to learn how to write basic HTML code, we have an article on designing a web page in HTML. It provides a step-by-step guide to writing HTML code.
The main points discussed in this article for designing a web page in HTML are:
- How to set up your project?
- How to start with the HTML structure?
- How to add content to the body?
- How to structure your content?
- How to save your HTML file?
- How to view your web page?
Following is a basic syntax for an HTML Form.
Example of Registration Form in HTML
Let’s see some examples of registration forms using HTML:
Example 1: Simple Registration Form
Here’s an example of creating a simple HTML registration form.
body < font-family: Arial, sans-serif; background-color: #f2f2f2; >.container < width: 400px; margin: 0 auto; padding: 20px; background-color: #fff; border: 1px solid #ccc; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); >h1 < text-align: center; color: #333; margin-top: 0; >p < text-align: center; color: #777; margin-bottom: 20px; >label < display: block; margin-bottom: 10px; color: #333; >input[type="text"], input[type="password"] < width: 100%; padding: 10px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 4px; >hr < margin-top: 20px; margin-bottom: 20px; border: 0; border-top: 1px solid #ccc; >a < color: #337ab7; text-decoration: none; >button[type="submit"] < display: block; width: 100%; padding: 10px; margin-top: 20px; background-color: #4CAF50; color: #fff; border: none; border-radius: 4px; cursor: pointer; font-weight: bold; >button[type="submit"]:hover < background-color: #45a049; >.container.signin Registration Form: Validations
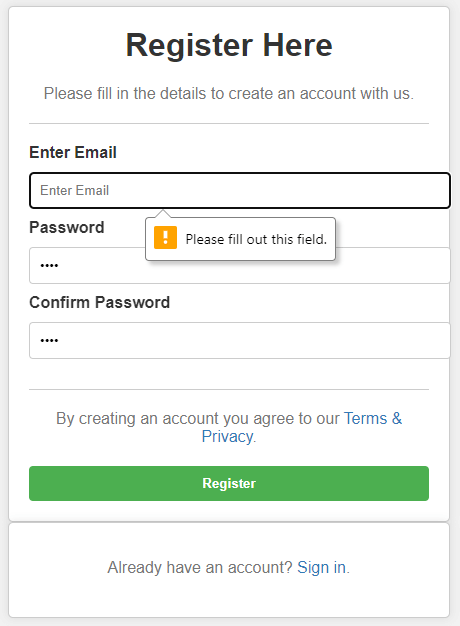
To ensure users input their email address, we will include a validation code that triggers a pop-up if they attempt to submit the form without completing the email field, regardless of the password and confirmation input.
The keyword ‘required’ with an element indicates that the element must be filled. We will add this keyword to our text field, ‘Email,’ and see the result below;
Similarly, you’ll need to do for Password and Confirm Password fields.
Output:
Example 2: Job Application Registration Form
Here’s an example of creating a Job Application Registration Form in HTML.
body < font-family: Calibri, sans-serif; background-color: #72b7f4; >h2 < color: #232729; text-align: center; /* Center align the title */ >form < background-color: #bfddf7; max-width: 500px; margin: 0 auto; padding: 30px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); >label < display: block; margin-bottom: 10px; color: #333333; >input[type="text"], input[type="email"], input[type="tel"], input[type="file"] < width: 100%; padding: 10px; border: 1px solid #cccccc; border-radius: 4px; box-sizing: border-box; margin-bottom: 15px; background-color: #ffffff; /* Set background color to white */ >select < width: 100%; padding: 10px; border: 1px solid #cccccc; border-radius: 4px; box-sizing: border-box; margin-bottom: 15px; >input[type="submit"] < background-color: #1a73e8; color: #ffffff; border: none; padding: 12px 24px; border-radius: 4px; cursor: pointer; >input[type="submit"]:hover Job Application Registration
Output:
Example 3: Hotel Registration Form
Here’s an example of creating a Hotel Registration Form in HTML.
body < font-family: Arial, sans-serif; background-color: #f0bd9d; padding: 20px; >form < max-width: 500px; margin: 0 auto; background: linear-gradient(to bottom right, #fff, #f1f1f1); padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); >label < display: block; margin-bottom: 10px; font-weight: bold; >.form-row < margin-bottom: 20px; >.form-row label < display: block; margin-bottom: 5px; >.form-row input, .form-row select < width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; font-size: 14px; >input[type="submit"] 

Recommended Articles
This is a guide to the Registration Form in HTML. Here we discuss the introduction, how to create a registration html form, and different examples and code implementation. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML Code For Registration Form with Validation
In this article, we are going to write HTML code for registration form with validation in JavaScript. Validation in javascript for registration form is explained step by step with examples.
The registration forms help us to register user’s details on online portals like subscription, tickets booking, slot booking, sending and receiving data from the database, etc.
A registration form is an HTML form that contains input fields and submit button to submit your details.
Users can fill out the form with their details and submit it to the server. But before submitting the form, we need to check the validation of the form whether the form is filled correctly or not so that we can prevent the user from submitting the form with invalid data.

This article creates and discusses a beautiful registration form with HTML, CSS and validate it with Javascript in detail, and also provides complete code for it.
HTML Registration Form
To begin with, creating a registration form first you need to decide what kind of information you want from the users. For different uses, form sections could be different but the basic idea behind form designing is the same.
For this section we have taken the following detail into consideration ( you can add or remove parts as your choice ):
- Name
- Email
- Password
- Phone Number
- Gender
- Language
- Zip Code
- About
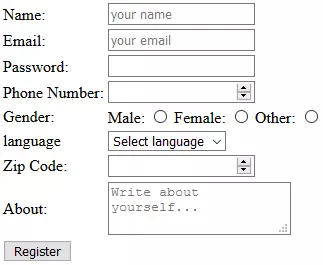
Here is what our registration form would look like:

HTML Code For Registration Form
To create form in HTML tag is used. The form consists of many different kinds of inputs, to create inputs tag is used. The has attribute type which defines what is type of input you want, it may be text, email, password, number, date, file, etc.
Each input in a form has a label that defines the purpose of the input element.
So basically a form consists of different types of input with their label and a submit button.
Let’s first look at the HTML code for the registration form and then we will explain the code
Registration form HTML codes
HTML registration form with varification
You can see the HTML code for the registration form above and notice we have used inside the form which is wrapping our label and input elements in form of rows and columns.
You can directly use inputs with their labels without wrapping them in a table but those form elements will not be aligned in the same verticle line.
Let’s look at the output of the above code to understand how its elements are vertically aligned.

As you can see in the above image all the labels are of different sizes but their input starts with the same verticle line which improves the look of the registration form.
CSS Code For Registration Form
HTML defines the structure of form, but its CSS which makes the registration form look beautiful.
We generally work with CSS classes when talking about CSS. In the HTML code, you can see we have set the .registartion-form class to the form to style it.
Let’s see the CSS code for the form and understand how you can style it.
* < margin: 0 >.container < display: flex; justify-content: center; align-items: center; flex-direction: column; height: 100vh; background-color: #6699cc; >.container h1 < color: white; font-family: sans-serif; margin: 20px; >.registartion-form < display: flex; justify-content: center; align-items: center; width: 600px; color: rgb(255, 255, 255); font-size: 18px; font-family: sans-serif; background-color: #154a68; padding: 20px; >.registartion-form input, .registartion-form select, .registartion-form textarea < border: none; padding: 5px; margin-top: 10px; font-family: sans-serif; >.registartion-form input:focus, .registartion-form textarea:focus < box-shadow: 3px 3px 10px rgb(228, 228, 228), -3px -3px 10px rgb(224, 224, 224); >.registartion-form .submit < width: 100%; padding: 8px 0; font-size: 20px; color: rgb(44, 44, 44); background-color: #ffffff; border-radius: 5px; >.registartion-form .submit:hover
As you can see in the above code, the form elements are aligned to the center using CSS flexbox applied on class .registration-form class and other necessary styles are defined like, width, background-color, font style, color, etc.
Submit button gives colspan=»2″ so that it may cover the full width of the registration form. Submit button has class .submit which adds a few CSS styles to it like, border-radius, font-size, background-color, etc.
You can see codes for :hover and :focus these are used to change certain CSS styles of elements on different actions on the element.
Validation In Javascript For Registration Form
You can verify whether the data given by the user in the registration form is valid or not using javascript.
As soon as the register button (submit button) is clicked, all the data is submitted but validation in javascript for registration form is necessary before sending data to the server because data given by user may not be valid.
When you validate the data and find it is not valid, you can show the error message to the user.
For validation, you can use regex (regular expression) with javascript.
Note : regex is a pattern that is used to match character combinations in strings.
Let’s first look at the javascript verification code then we will look at the code in detail.
// Select all input elements for varification const name = document.getElementById("name"); const email = document.getElementById("email"); const password = document.getElementById("password"); const phoneNumber = document.getElementById("phoneNumber"); const gender = document.registration; const language = document.getElementById("language"); const zipcode = document.getElementById("zipcode"); // function for form varification function formValidation() < // checking name length if (name.value.length < 2 || name.value.length >20) < alert("Name length should be more than 2 and less than 21"); name.focus(); return false; >// checking email if (email.value.match(/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w)+$/)) < alert("Please enter a valid email!"); email.focus(); return false; >// checking password if (!password.value.match(/^.$/)) < alert("Password length must be between 5-15 characters!"); password.focus(); return false; >// checking phone number if (!phoneNumber.value.match(/^77$/)) < alert("Phone number must be 10 characters long number and first digit can't be 0!"); phoneNumber.focus(); return false; >// checking gender if (gender.gender.value === "") < alert("Please select your gender!"); return false; >// checking language if (language.value === "") < alert("Please select your language!") return false; >// checking zip code if (!zipcode.value.match(/^2$/)) < alert("Zip code must be 6 characters long number!"); zipcode.focus(); return false; >return true; >
From the above example, you can see there is a javascript function formValidation which validates our form.
This function runs whenever a user submits the form if there is any input value that doesn’t satisfy some constrain it alerts a message and stops the submission of the form by returning false.
For name it checks whether the length of the name given by the user is between 3 and 21 or not. If not then it alerts a message, focus on name input, and returns a false which stops form submission.
When checking email it matches user input by regex string /^w+([.-]?w+)*@w+([.-]?w+)*(.w)+$/ . By using javascript match() function we can check a string’s validation by passing regex as an argument. If string does not satisfy regex then it return false and stop form submittion.
All rest verification is done in a similar manner.
Conclusion
In this tutorial, we have seen HTML code for registration form with validation using javascript .
We have also learned how to create a registration form with validation using HTML and CSS.