- Register
- How To Create a Register Form
- Example
- Register
- Example
- Registration Form in HTML
- How to Create HTML Form?
- Example of Registration Form in HTML
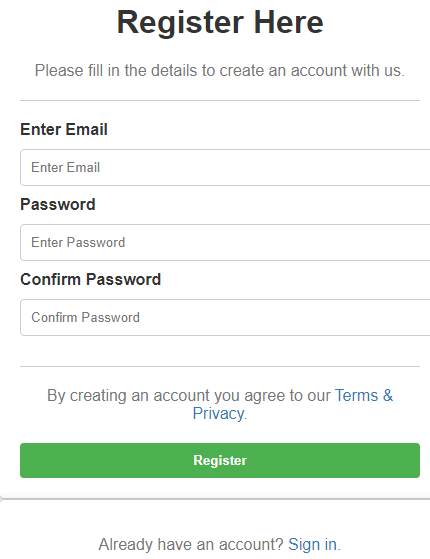
- Example 1: Simple Registration Form
- Example 2: Job Application Registration Form
- Example 3: Hotel Registration Form
- Recommended Articles
- How to register html
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
Register
By creating an account you agree to our Terms & Privacy.
How To Create a Register Form
Step 1) Add HTML:
Use a element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
Example
Step 2) Add CSS:
Example
/* Add padding to containers */
.container padding: 16px;
>
/* Full-width input fields */
input[type=text], input[type=password] width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
>
input[type=text]:focus, input[type=password]:focus background-color: #ddd;
outline: none;
>
/* Overwrite default styles of hr */
hr border: 1px solid #f1f1f1;
margin-bottom: 25px;
>
/* Set a style for the submit/register button */
.registerbtn background-color: #04AA6D;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
>
/* Add a blue text color to links */
a color: dodgerblue;
>
/* Set a grey background color and center the text of the «sign in» section */
.signin background-color: #f1f1f1;
text-align: center;
>
Tip: Go to our HTML Form Tutorial to learn more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn more about how to style form elements.
Registration Form in HTML
HTML forms are an essential component found across numerous websites today, serving various purposes like user authentication, registrations, feedback collection, and more. These forms facilitate the collection of valuable data and information from visitors to your site.
HTML forms are constructed using special elements known as ‘controls.’ These controls encompass a range of options such as text areas, radio buttons, checkboxes, and submit buttons, enabling users to input their details effectively. Users can modify the provided information by entering texts, selecting specific items, and performing other relevant actions by interacting with these controls. Once the form is completed, it can be submitted, leading to different outcomes such as data addition, transmission, redirection to another page, or even storage of the details in a database.
Web development, programming languages, Software testing & others
HTML forms are an interactive and user-friendly means to engage website visitors. They facilitate seamless communication and data exchange between users and website owners, empowering businesses to gather crucial insights and enhance user experience.
How to Create HTML Form?
Creating HTML forms involves using the element, which serves as the container for the form content. Along with other HTML elements, such as , , and , you can design a fully functional form. Additionally, CSS can be utilized to enhance the appearance and user experience.
Note: If you are new to web development and looking to learn how to write basic HTML code, we have an article on designing a web page in HTML. It provides a step-by-step guide to writing HTML code.
The main points discussed in this article for designing a web page in HTML are:
- How to set up your project?
- How to start with the HTML structure?
- How to add content to the body?
- How to structure your content?
- How to save your HTML file?
- How to view your web page?
Following is a basic syntax for an HTML Form.
Example of Registration Form in HTML
Let’s see some examples of registration forms using HTML:
Example 1: Simple Registration Form
Here’s an example of creating a simple HTML registration form.
body < font-family: Arial, sans-serif; background-color: #f2f2f2; >.container < width: 400px; margin: 0 auto; padding: 20px; background-color: #fff; border: 1px solid #ccc; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); >h1 < text-align: center; color: #333; margin-top: 0; >p < text-align: center; color: #777; margin-bottom: 20px; >label < display: block; margin-bottom: 10px; color: #333; >input[type="text"], input[type="password"] < width: 100%; padding: 10px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 4px; >hr < margin-top: 20px; margin-bottom: 20px; border: 0; border-top: 1px solid #ccc; >a < color: #337ab7; text-decoration: none; >button[type="submit"] < display: block; width: 100%; padding: 10px; margin-top: 20px; background-color: #4CAF50; color: #fff; border: none; border-radius: 4px; cursor: pointer; font-weight: bold; >button[type="submit"]:hover < background-color: #45a049; >.container.signin Registration Form: Validations
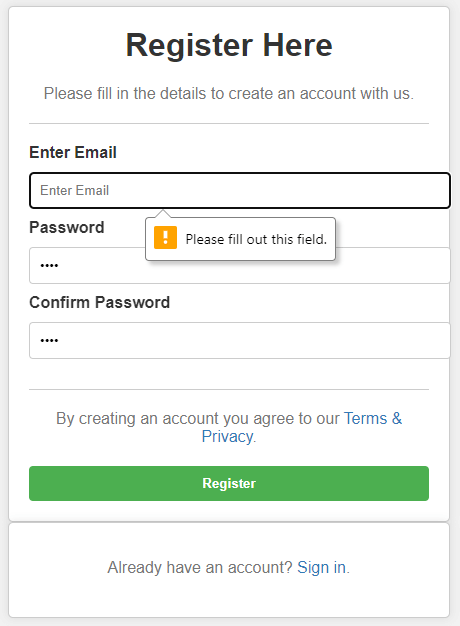
To ensure users input their email address, we will include a validation code that triggers a pop-up if they attempt to submit the form without completing the email field, regardless of the password and confirmation input.
The keyword ‘required’ with an element indicates that the element must be filled. We will add this keyword to our text field, ‘Email,’ and see the result below;
Similarly, you’ll need to do for Password and Confirm Password fields.
Output:
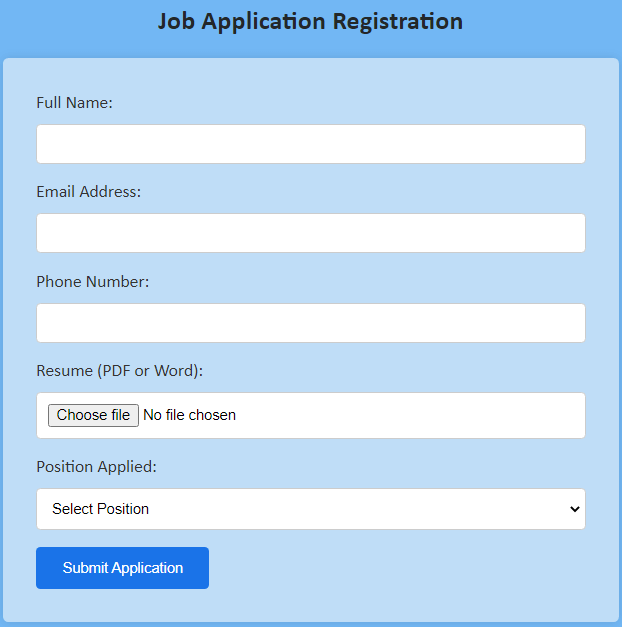
Example 2: Job Application Registration Form
Here’s an example of creating a Job Application Registration Form in HTML.
body < font-family: Calibri, sans-serif; background-color: #72b7f4; >h2 < color: #232729; text-align: center; /* Center align the title */ >form < background-color: #bfddf7; max-width: 500px; margin: 0 auto; padding: 30px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); >label < display: block; margin-bottom: 10px; color: #333333; >input[type="text"], input[type="email"], input[type="tel"], input[type="file"] < width: 100%; padding: 10px; border: 1px solid #cccccc; border-radius: 4px; box-sizing: border-box; margin-bottom: 15px; background-color: #ffffff; /* Set background color to white */ >select < width: 100%; padding: 10px; border: 1px solid #cccccc; border-radius: 4px; box-sizing: border-box; margin-bottom: 15px; >input[type="submit"] < background-color: #1a73e8; color: #ffffff; border: none; padding: 12px 24px; border-radius: 4px; cursor: pointer; >input[type="submit"]:hover Job Application Registration
Output:
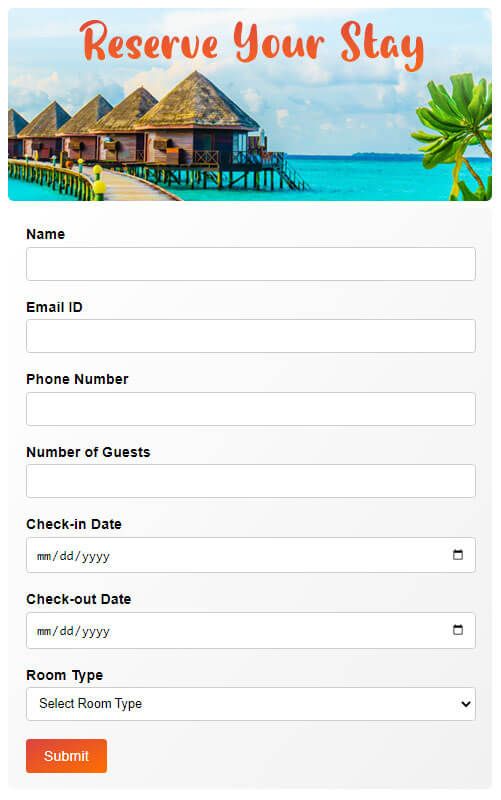
Example 3: Hotel Registration Form
Here’s an example of creating a Hotel Registration Form in HTML.
body < font-family: Arial, sans-serif; background-color: #f0bd9d; padding: 20px; >form < max-width: 500px; margin: 0 auto; background: linear-gradient(to bottom right, #fff, #f1f1f1); padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); >label < display: block; margin-bottom: 10px; font-weight: bold; >.form-row < margin-bottom: 20px; >.form-row label < display: block; margin-bottom: 5px; >.form-row input, .form-row select < width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; font-size: 14px; >input[type="submit"] 

Recommended Articles
This is a guide to the Registration Form in HTML. Here we discuss the introduction, how to create a registration html form, and different examples and code implementation. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
How to register html
Learn Latest Tutorials















Preparation




Trending Technologies












B.Tech / MCA























Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter