- Задачник JavaScript
- Решение
- Задание 2
- Решение
- Задание 3
- Решение
- Задание 4
- Решение
- Задание 5
- Решение
- Задание 6
- Решение
- Задание 7
- Решение
- Задание 8
- Решение
- Задание 9
- Решение
- Задание 10
- Решение
- Задание 11
- Решение
- Задание 12
- Решение
- Задание 13
- Решение
- Задание 14
- Решение
- Задание 15
- Решение
- Задание 16
- Решение
- Решение
- Задачи на работу с объектами
- Задачи на работу с объектами
Задачник JavaScript
Проверьте, что этот объект не пустой и что в нем есть ключ age.
Решение
if (JSON.stringify(user) == «<>«) console.log(«объект пустой»);
> else console.log(user.age);
>
проверка на пустой объект
function isEmpty(obj) for (let prop in obj) если тело цикла начнет выполняться — значит в объекте есть свойства
return false;
>
return true;
>
console.log(isEmpty(user));
Задание 2
Получите из этого массива объект, где name == «Bob» и сохраните это в какой-либо переменной.
Решение
const aboutBob = <>;
for (const user of obj) if (user.name === «Bob») Object.assign(aboutBob, user);
>
>
console.log(aboutBob)
const bob = obj.find((user) => user.name === «Bob»);
console.log(bob);
const bob = obj.some((person) => person.name === «Bob»);
console.log(bob);
const bob = <>;
obj.forEach((element) => if (element.name === «Bob») Object.assign(bob, element);
>
>);
console.log(bobb);
Задание 3
Удалите из массива объектов (задание 2) объект с name == «Anna».
Решение
const obj_2 = obj.filter((elem) => elem.name !== «Anna»);
console.log(obj_2);
const index = obj.findIndex((item) => item.name === «Anna»);
obj.splice(index, 1);
console.log(obj);
Задание 4
Отсортируйте массив объектов в пункте 2 по свойству age в порядке возрастания.
Решение
obj.sort((a, b) => a.age — b.age);
console.log(obj)
Задание 5
У нас есть следующий объект:
const obj = id: 5,
token: 12343423
>;
Получите из объекта obj значение id в константу id не используя выражение obj.id
Решение
Задание 6
У нас есть следующий объект:
const student = <
name : «David Ray»,
class : «VI»,
age : 16 >;
Получите список свойств объекта. Пример вывода : name, class, age
Решение
for (let el in student) console.log(el)
>
Задание 7
Удаление свойства rollno из объекта student.
Решение
delete student.rollno;
console.log(student);
Задание 8
Получить длину объекта student.
Решение
const objsize = Object.keys(student).length;
console.log(objsize)
const objsize = Object.getOwnPropertyNames(student).length;
console.log(objsize)
Задание 9
const library = [
title: «Bill Gates»,
author: «The Road Ahead»,
readingStatus: true,
>,
title: «Steve Jobs»,
author: «Walter Isaacson»,
readingStatus: false,
>,
title: «Mockingjay: The Final Book of The Hunger Games»,
author: «Suzanne Collins»,
readingStatus: false,
>,
title: «Blood diamond»,
author: «Эдвард Цвик»,
readingStatus: true,
>,
title: «Mandalorian»,
author: «Джон Фавро»,
readingStatus: true,
>,
];
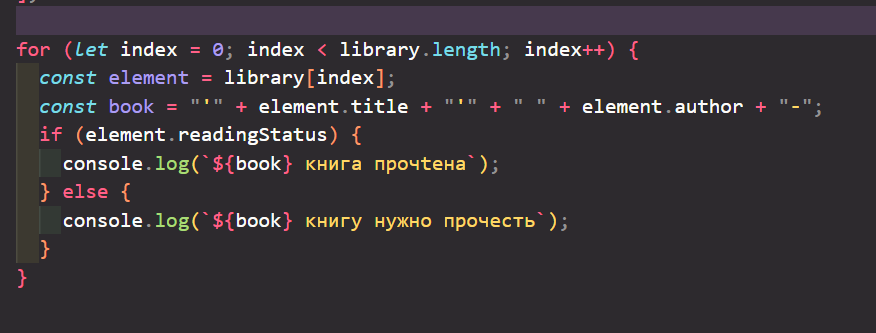
Написать скрипт отображения статуса чтения (то есть отображения названия книги, имени автора и статуса чтения) этих книг.
Hапример:»Hunger Games» Suzanne Collins- книгу нужно прочесть
Решение
Задание 10
Напишите скрипт,если значение объекта является числом (number), то его значение надо увеличить вдвое..
Решение
for (let elem in menu) if (typeof menu[elem] == «number») menu[elem] *= 2;
>
>
console.log(menu);
Задание 11
1. Есть три объекта (три автомобиля): first_Car, second_Car и third_Car.
2. Каждый из объектов (автомобилей) имеет набор свойств и соответствующих им значений (характеристики автомобиля).
3. Рассмотрим один из объектов:
const first_Car = <
make: «VAZ», /* производитель */
model: 2106, /* модель */
year: 1980, /* год выпуска */
color: «beige», /* цвет */
passengers: 5, /* число пассажиров */
convertible: false, /* откидной верх */
mileage: 80000 /* пробег */
>
Нужно сделать следующее: Написать функцию, которая проверяет автомобиль по двум параметрам (год выпуска и пробег) и возвращает булево значение true или false.
Подробности: 1. Функция имеет один параметр car, в качестве которого получает один из 3-х объектов. Например, выше рассмотренный автомобиль first_Car.
2. Функция должна работать с любым подобным объектом.
Решение
/* 1-ый объект */
const first_Car = make: «VAZ» /* производитель */,
model: 2106 /* модель */,
year: 1980 /* год выпуска */,
color: «beige» /* цвет */,
passengers: 5 /* число пассажиров */,
convertible: false /* откидной верх */,
mileage: 80000 /* пробег */,
>;
/* 2-ой объект */
const second_Car = make: «VW»,
model: «Passat b3»,
year: 1990,
color: «neptune»,
passengers: 5,
convertible: false,
mileage: 160000,
>;
/* 3-ий объект */
const third_Car = make: «Hyundai»,
model: «Solaris»,
year: 2012,
color: «wet asphalt»,
passengers: 5,
convertible: false,
mileage: 15000,
>;
function good_Car(car) if (car.year 50000) return false;
> else return true;
>
>
function itog(car) let result = good_Car(car);
if (result) console.log( «У Вас неплохой автомобиль: » + car.year + » год выпуска, с пробегом » + car.mileage + » км.» );
> else console.log(«Не будем говорить о Вашем автомобиле. «);
>
>
itog(second_Car);
Задание 12
У нас есть объект, в котором хранятся зарплаты нашей команды:
Напишите код для суммирования всех зарплат и сохраните результат в переменной sum. Должно получиться 390.
Решение
let sum = 0;
for (let key in salaries) sum += salariesJavascript задачи по объектам;
>
console.log(sum);
Задание 13
Дан объект,описывающий прямоугольник (хранит координаты левой верхней и правой нижней точек)
Написать следующие функции для работы с таким объектом.
1. Функция принимает объект-прямоугольник и выводит информацию о нем (где какая точка расположена).
2. Функция принимает объект-прямоугольник и возвращает его ширину.
3. Функция принимает объект-прямоугольник и возвращает его высоту.
4. Функция принимает объект-прямоугольник и возвращает его площадь.
5. Функция принимает объект-прямоугольник и возвращает его периметр.
6. Функция изменения ширины прямоугольника. Она прини- мает объект-прямоугольник и на сколько единиц изменить ширину.
7. Функция изменения высоты прямоугольника. Она прини- мает объект-прямоугольник и на сколько единиц изменить высоту.
8. Функция изменения ширины и высоты прямоугольника. Она принимает объект-прямоугольник и два значения – для изменения ширины и высоты.
9.Функция смещения прямоугольника по оси X. Она при- нимает объект-прямоугольник и на сколько единиц его сдвинуть.
10.Функция смещения прямоугольника по оси Y. Она при- нимает объект-прямоугольник и на сколько единиц его сдвинуть.
11.Функция смещения прямоугольника и по оси X и по оси Y. Она принимает объект-прямоугольник и два значе- ния: сдвиг по оси X и сдвиг по оси Y.
12.Функция для проверки, находится ли точка внутри пря- моугольника. Она принимает объект-прямоугольник и координаты точки.
Решение
1.
function getRectPoints() console.log(«startPoint («,rectangle.startPoint.x,»,», rectangle.startPoint.y,»)»);
console.log(«endPoint («,rectangle.endPoint.x, «,», rectangle.endPoint.y,»)»);
>
getRectPoints();
2.
function getRectWide() return rectangle.endPoint.x — rectangle.startPoint.x;
>
let width = getRectWide();
console.log(«width», width);
3.
function getRectHeight() return rectangle.endPoint.y — rectangle.startPoint.y;
>
let height = getRectHeight();
console.log(«height», height);
4.
function getRectArea() return getRectWide() * getRectHeight();
>
let area = getRectArea()
console.log(‘area’, area)
5.
function getRectPerim() return (getRectWide() + getRectHeight()) * 2;
>
let perimetr = getRectPerim()
console.log(‘perimetr’, perimetr)
Задание 14
Дан обьект с описанием собаки по кличке Фидо
const fido = name: «Fido»,
weight: 48,
breed: «Mixed»,
loves: «walks»,
>;
Предположим,мы тестируем новый метод по снижению веса собак.Напишите функцию LoseWeight чтобы пользователь вводил обьект и вес,который нужно сбросить.А собака по волшебству,похудеет.
Решение
function LoseWeight(dog, amout) dog.weight = dog.weight — amout;
>
LoseWeight(fido, 20);
console.log(`$ + «now weight» + $`);
Задание 15
Вам вручили сверхсекретный материал.
const superSecretFile = level: «classified»,
opened: 0,
password: 2,
>;
Напишите две функции. Первая функция, getSecret, возвращает содержимое файла, если пароль указан правильно, и регистрирует все попытки обращения к файлу. Вторая функция, setSecret, обновляет содержимое файла и обнуляет счетчик обращений.
Решение
const superSecretFile = level: «classified»,
opened: 0,
password: 2,
contents: » Dr. Evel’s next meeting is in Detroit»,
>;
function getSecret(file, secretPassword) file.opened = file.opened + 1;
if (secretPassword == file.password) return file.contents;
> else return «Invalid password! No secret for you.»;
>
>
function setSecret(file, secretPassword, secret) if (secretPassword == file.password) file.opened = 0;
file.contents = secret;
>
>
let secret = getSecret(superSecretFile, 2);
console.log(secret);
setSecret(superSecretFile, 2, «Dr. Evel’s next meeting is in Philadelphia.»);
secret = getSecret(superSecretFile, 2);
console.log(secret);
Задание 16
Создайте объект list, задайте для него: свойство values, содержащее массив похожих значений, например, ка- ких-либо продуктов
Метод printList(), который сортирует все элементы массива values в алфавитном порядке и выводит их в виде нумерованного списка в тело документа методом document.write(), метод add(product), который добавля- ет к values еще один элемент.
Выведите сначала массив начальных значений объ- екта list с помощью его метода printList(). Например, это будет список продуктов:
1.apple
2.ice cream
3.kivi
4.potato
5.sour creame
6.tomato
Затем добавьте еще один какой-нибудь элемент с по- мощью метода add() и снова выведите все значений объ- екта list методом printList().
1.apple
2.ice cream
3.kivi
4.potato
5.sour creame
6.tomato
7.pumpkin
Затем замените все значения в свойстве list.values на другой массив и снова выведите его методом printList(). Например, так:
Решение
const list = values: [«tomato», «kivi», «potato», «sour creame», «apple», «ice cream»],
printList: function () this.values.sort();
for (let index = 0; index Добавить ответ
Решение
const song = name: «Walk This Way»,
artist: «Run-D.M.C.»,
minutes: 4,
seconds: 3,
genre: «80s»,
playing: false,
play: function() if (!this.playing) this.playing = true;
console.log(«Playing»+ this.name + » by » + this.artist);
>
>,
pause: function() if (this.playing) this.playing = false;
>
>
>
this song.play();
this song.pause();
Задачи на работу с объектами
Задачи на работу с объектами важны для глубинного понимания языка программирования. JavaScript является объектно-ориентированным языком разработки, потому важно научиться решать задачи используя механизм объектов, массивов и функций. Последние два тоже являются специфическими объектами. Кроме этих заданий по JavaScript, можно поискать на просторах сети задания с собеседований на вакансию JS-разработчика.
Задачи на работу с объектами
- Создайте объект city1 ( var city1 = <> ), укажите у него свойства name (название города, строка) со значением «ГородN» и population (населенность города, число) со значением 10 млн.
- Создайте объект city2 через нотацию .
- Создайте у объектов city1 и city2 методы getName(), которые вернут соответствующие названия городов
- Создайте методы exportStr() у каждого из объектов. Этот метод должен возвращать информацию о городе в формате «name=ГородN\npopulation=10000000\n». Для второго города будет строка со своими значениями. Примечание: можно обращаться к каждому свойству через цикл for/in , но методы объекта возвращать не нужно
- Создайте глобальную функцию getObj() , которая возвращает this . А у каждого из объектов city1 или city2 метод getCity , который ссылается на getObj . Проверьте работу метода. Примечание: к объекту вызова можно обратиться через this .
- (*) Создать объект obj , с методами method1(),method2() и method3() . В методе method3() должна возвращаться строка «метод3». Сделайте так, чтобы было возможно выполнение кода obj.method1().method2().method3() .
- Создайте массив d1 с числовыми величинами 45,78,10,3. Добавьте в массив d1 еще одно число ( d1[7] = 100 ). Выведите в консоль весь массив и его элементы с индексами 6 и 7.
- Создайте массив d2 с числовыми величинами 45,78,10,3. Посчитайте в переменную sum2 сумму чисел в нем, при помощи цикла for .
- Создайте массив d3 с числовыми величинами 45,78,10,3. Добавьте в массив d3 еще одно число (например, d[7] = 100 ) Посчитайте в переменную sum3 сумму чисел в нем, при помощи цикла for/in .
- Создайте массив d4 с числовыми величинами 45,78,10,3. Напишите функцию сортировки my(a,b), которая при вызове d4.sort(my) отсортирует элементы массива по убыванию чисел. Вызовите d4.sort(my)
- (*) Создайте двумерный массив d5 размером n=3 элементов в каждом из которых будет m=4 элементов из целых чисел (в каждый элемент поместить цифру 5). Примечание: при создании двумерного массива используйте циклы. Во внешнем цикле должна появиться конструкция d5[i] = [];
Для отправки комментария вам необходимо авторизоваться.