- How to Create a Yes/No Confirmation Box in JavaScript
- confirm()
- Conclusion
- Confirm Yes or No With JavaScript
- Syntax of the confirm Method
- A Real-World Example of the confirm Method
- Confirm Yes or No With a Hidden Div
- Conclusion
- JavaScript — Create confirmation box with yes and no options
- Create confirmation dialog with Yes and No buttons
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- JavaScript alert box | Yes – No | function, onclick, title, message
- Before start, must have knowledge about:
- Syntax
- Simple | JavaScript Alert Example
- JavaScript alert button | onclick alert
How to Create a Yes/No Confirmation Box in JavaScript
Sometimes, you just want an easy way to get a yes or no response from the user in the browser.
In this post, we’ll be learning how to create a yes/no confirmation box in JavaScript to get that response from the user.
confirm()
The best way to create a yes/no confirmation box is to use the JavaScript confirm() function. This function will make the browser render a dialog box with a message and two buttons, an Ok and a Cancel button.
When the user interacts with this dialog box, it will return to you a boolean, true if the user clicked the Ok button and false if the user clicked the Cancel button.
Here’s how to create a confirmation box using confirm() :
Remember, this will only work in the browser because it is only available on the window object.
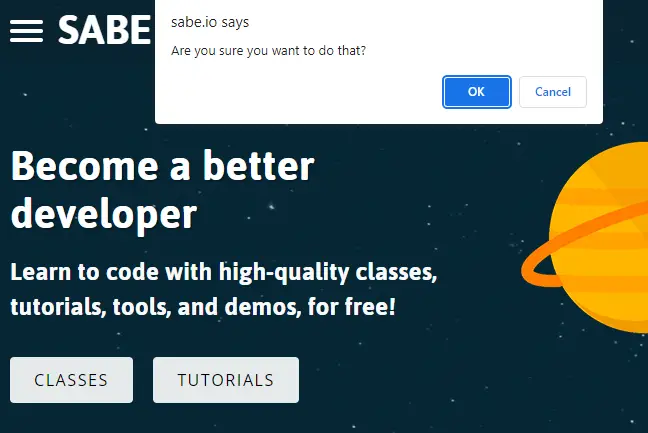
Here’s how the code above would look in the browser: Confirmation box in the browser
This is how a full HTML page using this code would look like:
As a recap, after you get the response from the user, you can do something with it:
With that, you’ve created a yes/no confirmation box in JavaScript.
Conclusion
In this post, we’ve seen how to create a yes/no confirmation box in JavaScript to get that response from the user.
From there, you can do whatever you need to do with that response.
Hopefully, this helped you out. Happy coding!
If you want to learn about web development, founding a start-up, bootstrapping a SaaS, and more, follow me on Twitter! You can also join the conversation over at our official Discord!
Give feedback on this page , tweet at us, or join our Discord !
Confirm Yes or No With JavaScript
Sajal Soni Last updated Jul 21, 2021
In this quick article, we’ll discuss how to display a confirm dialog box using JavaScript. The confirm dialog box allows you to perform actions based on the user input.
JavaScript is one of the core technologies of the web. The majority of websites use it, and all modern web browsers support it without the need for plugins. Here at Envato Tuts+, we’re discussing tips and tricks that will help you in your day-to-day JavaScript development.
As a JavaScript developer, you often need to take user input in the form of yes or no question, and based on that you want to perform certain operations. Specifically, there are certain operations that are sensitive and can’t be undone, and you would like to warn or confirm with users if they really intend to perform the operation, so they don’t do it mistakenly. For example, if there’s a delete link which allows you to delete an entity from a database, you would like to confirm with users if they really want to delete it. So even if users click on the delete link by mistake, they at least get a chance to cancel it.
In this post, I’ll show you two ways to confirm a user action in JavaScript: using the confirm method and using a hidden confirmation div .
Syntax of the confirm Method
In JavaScript, you can use the confirm method of the window object to display a dialog box, and wait for the user to either confirm or cancel it. Today, we’ll discuss how it works along with a real-world example.
In this section, we’ll go through the syntax of the window.confirm method.
The syntax of the confirm method looks like this:
var result = window.confirm(message);
The confirm method takes a single string argument, and you can pass a message which you want to display in a dialog box. It’s an optional argument, but you’ll want to pass a sensible message—otherwise a blank dialog box with yes and no options will be displayed and probably won’t make any sense to your visitors. Usually, a message is in the form of a question, and a user is presented with two options to choose from.
In a dialog box, there are two buttons: OK and Cancel. If a user clicks on the OK button, the confirm method returns true , and if a user clicks on the cancel button, the confirm method returns false . So you can use the return value of the confirm method to know the user’s selection. (If you want the buttons to say something different, like Yes and No, I’ll show you how at the bottom of this post.)
Since the window object is always implicit, which is to say its properties and methods are always in scope, you can also call the confirm method, as shown in the following snippet.
var result = confirm(message);
It’s important to note that the confirmation dialog is modal and synchronous. Thus, JavaScript code execution is stopped when the dialog is displayed, and it is continued after the user dismisses the dialog box by clicking on either the OK or cancel button.
So that’s an overview of the syntax of the confirm method. In the next section, we’ll go through a real-world example.
A Real-World Example of the confirm Method
In this section, we’ll go through a real-world example which demonstrates how you can use the confirm method in JavaScript.
Take a look at the following example.
When a user clicks on the Delete My Profile! button, it calls the deleteProfile function. In the deleteProfile function, we’ve called the confirm method which presents the confirmation dialog box to the user.
Finally, if a user clicks on the OK button in that confirmation dialog, we’ll go ahead and redirect the user to the /deleteProfile.php page, which will perform the delete operation. On the other hand, if a user clicks on the Cancel button, we won’t do anything. JavaScript execution is halted until the user makes a choice and dismisses the confirmation dialog box.
So that’s how you can use the confirm method in JavaScript to present a yes or no selection dialog box.
Confirm Yes or No With a Hidden Div
There are some drawbacks of using the confirm method to get user confirmation. One is that the confirmation dialog will not be part of your app or website’s UI. It will not use your branding or color scheme. It also cannot be customized, for example if you want to say Yes or No instead of OK and Cancel. Finally, the confirmation dialog is modal, so as long as it is being displayed, the user will not be able to interact with any other part of your app’s interface.
Another way to confirm yes or no is with a hidden div on your page. Take a look at the following example:
In this example, we have a hidden confirmation div with the id confirm . To show the div, we simply set its hidden property to true . We set hidden to true when we want to show the confirmation, and set it to false again to hide it.
As you can see, this method of confirming yes or no allows us more flexibility and customization than the window.confirm method.
Conclusion
Today, we discussed two ways to get user confirmation in JavaScript. First we looked at the simplest way: the window.confirm method. However, this doesn’t create a great user experience. Then I showed you how to use a hidden div to get user confirmation with more control over how the confirmation will look and behave.
JavaScript — Create confirmation box with yes and no options
Last Updated Jul 06, 2022
You can create a JavaScript confirmation box that offers yes and no options by using the confirm() method.
The confirm() method will display a dialog box with a custom message that you can specify as its argument.
It’s similar to the JavaScript alert() method, but the difference is that confirm() will have two buttons instead of one.
The following example code:
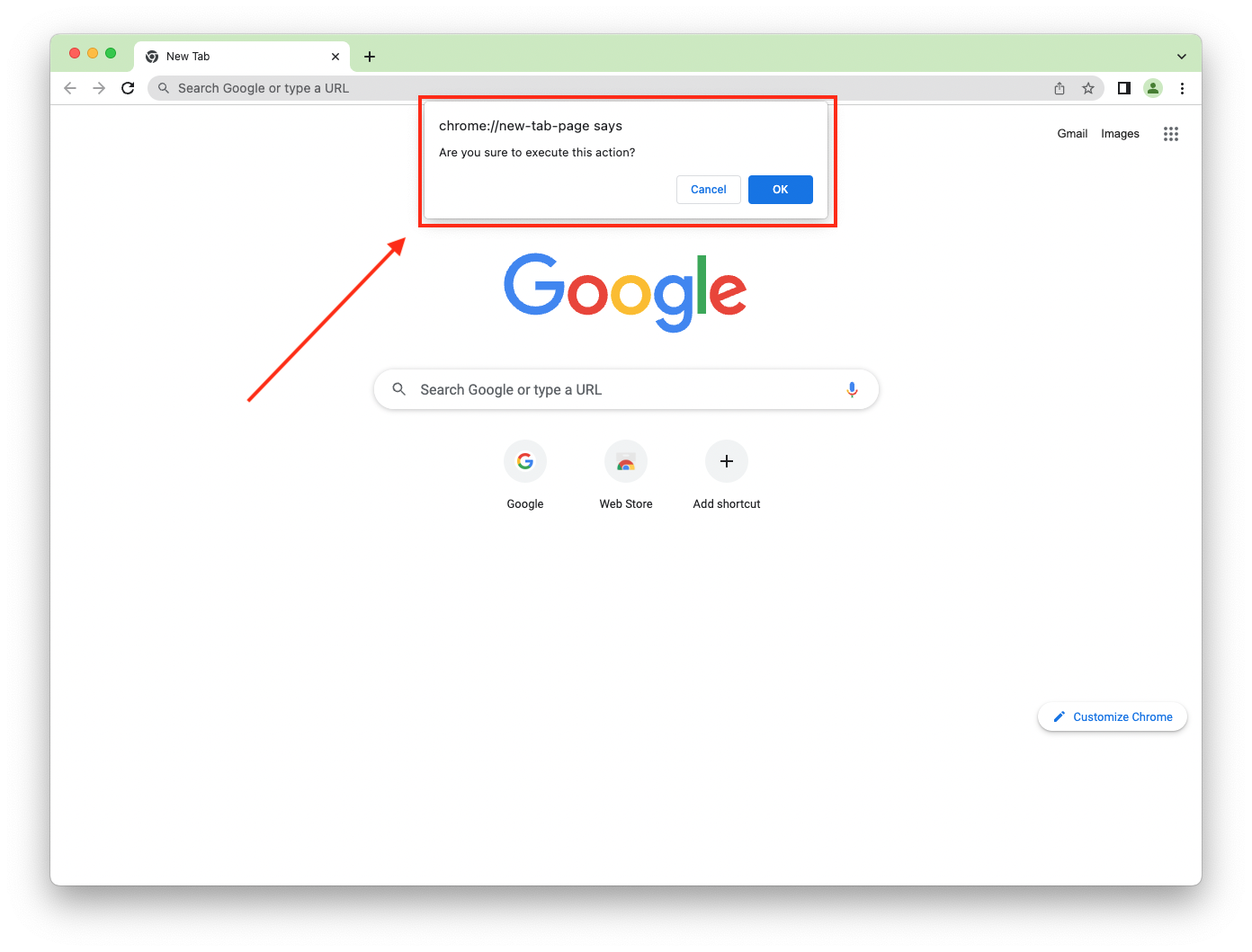
Will produce the following dialog box:
When the user clicked the OK button, then confirm() returns true . Clicking on the Cancel button makes the function return false . What you do with the return value is up to you.
Please keep in mind that the confirm() method is part of the window object, which means you can only call it from the browser.
You can test the confirm() method by simply opening your browser’s console and type in confirm() as in the screenshot below:
The following HTML page code will start the confirmation dialog when you click on the Delete button:
And that’s how you can create a confirmation dialog using JavaScript.
Create confirmation dialog with Yes and No buttons
The confirmation dialog created using the confirm() method has no parameters for changing the button labels.
You can’t replace the OK and Cancel buttons because it’s defined by the browser you are using.
To replace the button labels, you need to create your own interface using HTML elements.
You can create a simple HTML layout for the dialog box as shown below:
The element will be used to call the dialog box.
Next, add the JavaScript code to the page using the tag.
- The showConfirmBox() function
- The closeConfirmBox() function
- The isConfirm() function
Place the following script before the closing