- confirm ( )
- Кратко
- Пример
- Как пишется
- Как понять
- На практике
- Дока Дог советует
- Взаимодействие с пользователем: alert, prompt, confirm
- alert
- prompt
- confirm
- Особенности встроенных функций
- Резюме
- Window: confirm() method
- Syntax
- Parameters
- Return value
- Examples
- Notes
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- How to Create a Yes/No Confirmation Box in JavaScript
- confirm()
- Conclusion
confirm ( )
Функция придёт на помощь когда лень делать красивое модальное окно.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи функции confirm ( ) можно вывести на экран пользователя модальное окно с текстом и кнопками «Ок» и «Отмена».
Из-за того, что окно модальное — работа с интерфейсом браузера и страницами будет заблокирована. Это неудобно, плюс может восприниматься пользователем как попытка ограничивать его свободу. Модальное окно для пользователя — окно, которое блокирует работу пользователя с браузером до тех пор, пока пользователь это окно не закроет.
Пример
Скопировать ссылку «Пример» Скопировано
💡 Это крайне быстрый вариант кода, который взаимодействует с пользователем, но окно созданное таким образом не изменяется через CSS, а значит использовать его лучше только для прототипирования интерфейса. В финальном варианте веб-страницы использовать модальное окно нежелательно.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
confirm ( ) принимает один аргумент — это текст, который появится в модальном окне.
Результат работы confirm ( ) можно записать в переменную:
var answer1 = confirm('Подтвердите удаление')var answer1 = confirm('Подтвердите удаление')
Если не передать никакие аргументы, то пользователь увидит просто пустое окно с кнопками. Если появление окна следовало из какого-то действия, то пользователь может догадаться, что от него хотят. Но лучше, чтобы текст в модальном окне был написан — не надо бесить пользователей.
Как понять
Скопировать ссылку «Как понять» Скопировано
Аргумент для confirm ( ) должен быть строкой. Если это не так, то JavaScript автоматически приведёт его к строке. Такое поведение не доставляет проблем, пока аргумент является примитивом или встроенным типом, имеющим правила приведения к строке. Если же в функцию передать объект, то получится непонятно:
confirm('Подтвердите переход на страницу')// Текст: 'Подтвердите переход на страницу' confirm(< message: 'Подтвердите переход' >)// '[object Object]'confirm('Подтвердите переход на страницу') // Текст: 'Подтвердите переход на страницу' confirm( message: 'Подтвердите переход' >) // '[object Object]'
💡 Результат вызова confirm ( ) — булево значение: true если нажать «Окей» и false если нажать «Отмена».
var result = confirm('Удалить элемент?') if (result) alert('Элемент удален!')> else alert('Операция прервана')>var result = confirm('Удалить элемент?') if (result) alert('Элемент удален!') > else alert('Операция прервана') >
На практике
Скопировать ссылку «На практике» Скопировано
Дока Дог советует
Скопировать ссылку «Дока Дог советует» Скопировано
🛠 Пример использования confirm ( ) с самостоятельно созданным диалоговым окном:
Взаимодействие с пользователем: alert, prompt, confirm
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/alert-prompt-confirm.
В этом разделе мы рассмотрим базовые UI операции: alert , prompt и confirm , которые позволяют работать с данными, полученными от пользователя.
alert
alert выводит на экран окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК».
Окно сообщения, которое выводится, является модальным окном. Слово «модальное» означает, что посетитель не может взаимодействовать со страницей, нажимать другие кнопки и т.п., пока не разберётся с окном. В данном случае – пока не нажмёт на «OK».
prompt
Функция prompt принимает два аргумента:
result = prompt(title, default);Она выводит модальное окно с заголовком title , полем для ввода текста, заполненным строкой по умолчанию default и кнопками OK/CANCEL.
Пользователь должен либо что-то ввести и нажать OK, либо отменить ввод кликом на CANCEL или нажатием Esc на клавиатуре.
Вызов prompt возвращает то, что ввёл посетитель – строку или специальное значение null , если ввод отменён.
Единственный браузер, который не возвращает null при отмене ввода – это Safari. При отсутствии ввода он возвращает пустую строку. Предположительно, это ошибка в браузере.
Если нам важен этот браузер, то пустую строку нужно обрабатывать точно так же, как и null , т.е. считать отменой ввода.
Как и в случае с alert , окно prompt модальное.
var years = prompt('Сколько вам лет?', 100); alert('Вам ' + years + ' лет!')Второй параметр может отсутствовать. Однако при этом IE вставит в диалог значение по умолчанию «undefined» .
Запустите этот код в IE, чтобы понять о чём речь:
Поэтому рекомендуется всегда указывать второй аргумент:
confirm
confirm выводит окно с вопросом question с двумя кнопками: OK и CANCEL.
Результатом будет true при нажатии OK и false – при CANCEL( Esc ).
var isAdmin = confirm("Вы - администратор?"); alert( isAdmin );Особенности встроенных функций
Конкретное место, где выводится модальное окно с вопросом – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять.
С одной стороны – это недостаток, так как нельзя вывести окно в своём, особо красивом, дизайне.
С другой стороны, преимущество этих функций по сравнению с другими, более сложными методами взаимодействия, которые мы изучим в дальнейшем – как раз в том, что они очень просты.
Это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Резюме
- alert выводит сообщение.
- prompt выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или null , если ввод отменён (CANCEL/ Esc ).
- confirm выводит сообщение и ждёт, пока пользователь нажмёт «OK» или «CANCEL» и возвращает true/false .
Window: confirm() method
window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog.
Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog.
Syntax
Parameters
A string you want to display in the confirmation dialog.
Return value
A boolean indicating whether OK ( true ) or Cancel ( false ) was selected. If a browser is ignoring in-page dialogs, then the returned value is always false .
Examples
if (window.confirm("Do you really want to leave?")) window.open("exit.html", "Thanks for Visiting!"); >
Notes
Dialog boxes are modal windows — they prevent the user from accessing the rest of the program’s interface until the dialog box is closed. For this reason, you should not overuse any function that creates a dialog box (or modal window). Regardless, there are good reasons to avoid using dialog boxes for confirmation.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 8, 2023 by MDN contributors.
Your blueprint for a better internet.
How to Create a Yes/No Confirmation Box in JavaScript
Sometimes, you just want an easy way to get a yes or no response from the user in the browser.
In this post, we’ll be learning how to create a yes/no confirmation box in JavaScript to get that response from the user.
confirm()
The best way to create a yes/no confirmation box is to use the JavaScript confirm() function. This function will make the browser render a dialog box with a message and two buttons, an Ok and a Cancel button.
When the user interacts with this dialog box, it will return to you a boolean, true if the user clicked the Ok button and false if the user clicked the Cancel button.
Here’s how to create a confirmation box using confirm() :
Remember, this will only work in the browser because it is only available on the window object.
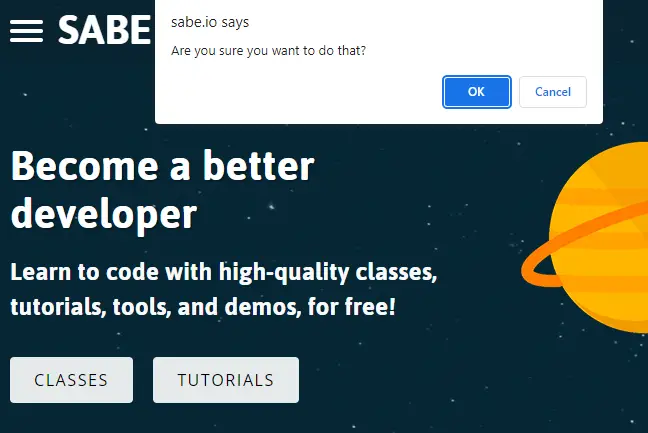
Here’s how the code above would look in the browser: Confirmation box in the browser
This is how a full HTML page using this code would look like:
As a recap, after you get the response from the user, you can do something with it:
With that, you’ve created a yes/no confirmation box in JavaScript.
Conclusion
In this post, we’ve seen how to create a yes/no confirmation box in JavaScript to get that response from the user.
From there, you can do whatever you need to do with that response.
Hopefully, this helped you out. Happy coding!
If you want to learn about web development, founding a start-up, bootstrapping a SaaS, and more, follow me on Twitter! You can also join the conversation over at our official Discord!
Give feedback on this page , tweet at us, or join our Discord !