- Window: confirm() method
- Syntax
- Parameters
- Return value
- Examples
- Notes
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- How to Create a Yes/No Confirmation Box in JavaScript
- confirm()
- Conclusion
- Взаимодействие с пользователем: alert, prompt, confirm
- alert
- prompt
- confirm
- Особенности встроенных функций
- Резюме
- Confirm Yes or No With JavaScript
- Syntax of the confirm Method
- A Real-World Example of the confirm Method
- Confirm Yes or No With a Hidden Div
- Conclusion
- Диалоговые окна JS
- Пример использования
- Подтверждение действия «Confirm»
- В действии
- Поле для ввода «Prompt»
- Комментарии
- Другие публикации
Window: confirm() method
window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog.
Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog.
Syntax
Parameters
A string you want to display in the confirmation dialog.
Return value
A boolean indicating whether OK ( true ) or Cancel ( false ) was selected. If a browser is ignoring in-page dialogs, then the returned value is always false .
Examples
if (window.confirm("Do you really want to leave?")) window.open("exit.html", "Thanks for Visiting!"); >
Notes
Dialog boxes are modal windows — they prevent the user from accessing the rest of the program’s interface until the dialog box is closed. For this reason, you should not overuse any function that creates a dialog box (or modal window). Regardless, there are good reasons to avoid using dialog boxes for confirmation.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 8, 2023 by MDN contributors.
Your blueprint for a better internet.
How to Create a Yes/No Confirmation Box in JavaScript
Sometimes, you just want an easy way to get a yes or no response from the user in the browser.
In this post, we’ll be learning how to create a yes/no confirmation box in JavaScript to get that response from the user.
confirm()
The best way to create a yes/no confirmation box is to use the JavaScript confirm() function. This function will make the browser render a dialog box with a message and two buttons, an Ok and a Cancel button.
When the user interacts with this dialog box, it will return to you a boolean, true if the user clicked the Ok button and false if the user clicked the Cancel button.
Here’s how to create a confirmation box using confirm() :
Remember, this will only work in the browser because it is only available on the window object.
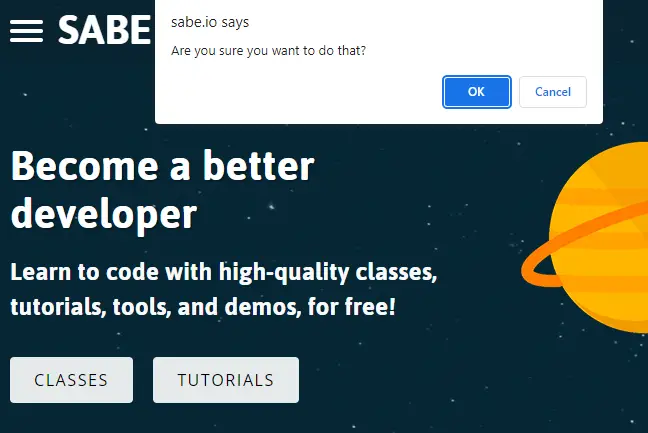
Here’s how the code above would look in the browser: Confirmation box in the browser
This is how a full HTML page using this code would look like:
As a recap, after you get the response from the user, you can do something with it:
With that, you’ve created a yes/no confirmation box in JavaScript.
Conclusion
In this post, we’ve seen how to create a yes/no confirmation box in JavaScript to get that response from the user.
From there, you can do whatever you need to do with that response.
Hopefully, this helped you out. Happy coding!
If you want to learn about web development, founding a start-up, bootstrapping a SaaS, and more, follow me on Twitter! You can also join the conversation over at our official Discord!
Give feedback on this page , tweet at us, or join our Discord !
Взаимодействие с пользователем: alert, prompt, confirm
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/alert-prompt-confirm.
В этом разделе мы рассмотрим базовые UI операции: alert , prompt и confirm , которые позволяют работать с данными, полученными от пользователя.
alert
alert выводит на экран окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК».
Окно сообщения, которое выводится, является модальным окном. Слово «модальное» означает, что посетитель не может взаимодействовать со страницей, нажимать другие кнопки и т.п., пока не разберётся с окном. В данном случае – пока не нажмёт на «OK».
prompt
Функция prompt принимает два аргумента:
result = prompt(title, default);Она выводит модальное окно с заголовком title , полем для ввода текста, заполненным строкой по умолчанию default и кнопками OK/CANCEL.
Пользователь должен либо что-то ввести и нажать OK, либо отменить ввод кликом на CANCEL или нажатием Esc на клавиатуре.
Вызов prompt возвращает то, что ввёл посетитель – строку или специальное значение null , если ввод отменён.
Единственный браузер, который не возвращает null при отмене ввода – это Safari. При отсутствии ввода он возвращает пустую строку. Предположительно, это ошибка в браузере.
Если нам важен этот браузер, то пустую строку нужно обрабатывать точно так же, как и null , т.е. считать отменой ввода.
Как и в случае с alert , окно prompt модальное.
var years = prompt('Сколько вам лет?', 100); alert('Вам ' + years + ' лет!')Второй параметр может отсутствовать. Однако при этом IE вставит в диалог значение по умолчанию «undefined» .
Запустите этот код в IE, чтобы понять о чём речь:
Поэтому рекомендуется всегда указывать второй аргумент:
confirm
confirm выводит окно с вопросом question с двумя кнопками: OK и CANCEL.
Результатом будет true при нажатии OK и false – при CANCEL( Esc ).
var isAdmin = confirm("Вы - администратор?"); alert( isAdmin );Особенности встроенных функций
Конкретное место, где выводится модальное окно с вопросом – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять.
С одной стороны – это недостаток, так как нельзя вывести окно в своём, особо красивом, дизайне.
С другой стороны, преимущество этих функций по сравнению с другими, более сложными методами взаимодействия, которые мы изучим в дальнейшем – как раз в том, что они очень просты.
Это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Резюме
- alert выводит сообщение.
- prompt выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или null , если ввод отменён (CANCEL/ Esc ).
- confirm выводит сообщение и ждёт, пока пользователь нажмёт «OK» или «CANCEL» и возвращает true/false .
Confirm Yes or No With JavaScript
Sajal Soni Last updated Jul 21, 2021
In this quick article, we’ll discuss how to display a confirm dialog box using JavaScript. The confirm dialog box allows you to perform actions based on the user input.
JavaScript is one of the core technologies of the web. The majority of websites use it, and all modern web browsers support it without the need for plugins. Here at Envato Tuts+, we’re discussing tips and tricks that will help you in your day-to-day JavaScript development.
As a JavaScript developer, you often need to take user input in the form of yes or no question, and based on that you want to perform certain operations. Specifically, there are certain operations that are sensitive and can’t be undone, and you would like to warn or confirm with users if they really intend to perform the operation, so they don’t do it mistakenly. For example, if there’s a delete link which allows you to delete an entity from a database, you would like to confirm with users if they really want to delete it. So even if users click on the delete link by mistake, they at least get a chance to cancel it.
In this post, I’ll show you two ways to confirm a user action in JavaScript: using the confirm method and using a hidden confirmation div .
Syntax of the confirm Method
In JavaScript, you can use the confirm method of the window object to display a dialog box, and wait for the user to either confirm or cancel it. Today, we’ll discuss how it works along with a real-world example.
In this section, we’ll go through the syntax of the window.confirm method.
The syntax of the confirm method looks like this:
var result = window.confirm(message);
The confirm method takes a single string argument, and you can pass a message which you want to display in a dialog box. It’s an optional argument, but you’ll want to pass a sensible message—otherwise a blank dialog box with yes and no options will be displayed and probably won’t make any sense to your visitors. Usually, a message is in the form of a question, and a user is presented with two options to choose from.
In a dialog box, there are two buttons: OK and Cancel. If a user clicks on the OK button, the confirm method returns true , and if a user clicks on the cancel button, the confirm method returns false . So you can use the return value of the confirm method to know the user’s selection. (If you want the buttons to say something different, like Yes and No, I’ll show you how at the bottom of this post.)
Since the window object is always implicit, which is to say its properties and methods are always in scope, you can also call the confirm method, as shown in the following snippet.
var result = confirm(message);
It’s important to note that the confirmation dialog is modal and synchronous. Thus, JavaScript code execution is stopped when the dialog is displayed, and it is continued after the user dismisses the dialog box by clicking on either the OK or cancel button.
So that’s an overview of the syntax of the confirm method. In the next section, we’ll go through a real-world example.
A Real-World Example of the confirm Method
In this section, we’ll go through a real-world example which demonstrates how you can use the confirm method in JavaScript.
Take a look at the following example.
When a user clicks on the Delete My Profile! button, it calls the deleteProfile function. In the deleteProfile function, we’ve called the confirm method which presents the confirmation dialog box to the user.
Finally, if a user clicks on the OK button in that confirmation dialog, we’ll go ahead and redirect the user to the /deleteProfile.php page, which will perform the delete operation. On the other hand, if a user clicks on the Cancel button, we won’t do anything. JavaScript execution is halted until the user makes a choice and dismisses the confirmation dialog box.
So that’s how you can use the confirm method in JavaScript to present a yes or no selection dialog box.
Confirm Yes or No With a Hidden Div
There are some drawbacks of using the confirm method to get user confirmation. One is that the confirmation dialog will not be part of your app or website’s UI. It will not use your branding or color scheme. It also cannot be customized, for example if you want to say Yes or No instead of OK and Cancel. Finally, the confirmation dialog is modal, so as long as it is being displayed, the user will not be able to interact with any other part of your app’s interface.
Another way to confirm yes or no is with a hidden div on your page. Take a look at the following example:
In this example, we have a hidden confirmation div with the id confirm . To show the div, we simply set its hidden property to true . We set hidden to true when we want to show the confirmation, and set it to false again to hide it.
As you can see, this method of confirming yes or no allows us more flexibility and customization than the window.confirm method.
Conclusion
Today, we discussed two ways to get user confirmation in JavaScript. First we looked at the simplest way: the window.confirm method. However, this doesn’t create a great user experience. Then I showed you how to use a hidden div to get user confirmation with more control over how the confirmation will look and behave.
Диалоговые окна JS
Метод выводит диалоговое окно с сообщением и кнопкой «ОК».
Пример использования
Подтверждение действия «Confirm»
Возвращает true в случае если пользователь нажал «ОК», и false при отмене.
В действии
Поле для ввода «Prompt»
var value = prompt('Вопрос', 'Значение по умолчанию');Диалоговое окно для ввода строки, если нажата кнопка «Отмена» возвращает null .
Комментарии
Другие публикации
Smarty это компилирующий обработчик шаблонов для PHP позволяющий отделить логику и HTML-верстку веб-приложения.
Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге.
Несколько примеров как сделать кнопки прокрутки страницы вверх и вниз. Для скроллинга используется jQuery функция.
В данной статье представлена упрощенная реализация загрузки изображений с превью через AJAX с сохранением в базу данных.
Сookies или куки – это данные в виде пар ключ=значение, которые хранятся в файлах на компьютере пользователя. Для хранимых данных существуют несколько ограничений.






.png)