- Ассоциативные массивы в JavaScript
- Ассоциативный массив — что это?
- Создаём ассоциативный массив в JavaScript
- Ассоциативный массив: объект Map
- Перебор ассоциативного массива в JavaScript
- Ассоциативный JavaScript-массив как объект
- Ассоциативный массив в JS
- Как объявить ассоциативный массив?
- Первый способ:
- Второй способ:
- Как изменить значение ключа?
- Перебор ассоциативного массива
- Как вывести ассоциативный массив на странице?
- Код вывода вместе с циклом в JS
- Комментарии ( 0 ):
- Вывод ассоциативных массивов JavaScript
- Решение
Ассоциативные массивы в JavaScript
В этой статье мы поговорим про ассоциативные массивы. Поймём, что это такое, рассмотрим основные принципы работы с такими массивами. А также обсудим, как создать ассоциативный массив в JavaScript.
Ассоциативный массив — что это?
Под ассоциативным массивом подразумевают массив, в котором в качестве ключей применяются строки. То есть речь идёт о совокупности пар «ключ-значение». Таким образом, в ассоциативном массиве любое значение связано с конкретным ключом, а доступ к этому значению производится по имени ключа.
Мы можем представить ассоциативный массив в виде небольшого ящика, где находятся отделения. Каждое отделение имеет имя (это ключ) и содержимое (это значение). Естественно, чтобы найти нужное отделение в ящике, мы должны знать имя отделения (ключ). Зная это имя, мы сможем получить содержимое отделения (значение).
Создаём ассоциативный массив в JavaScript
Начиная с релиза ECMAScript 2015 (6), в JavaScript мы можем использовать для создания ассоциативного массива объект Map. До этого релиза в JavaScript не существовали типы данных, предназначенные лишь для создания ассоциативных массивов, поэтому создавались такие массивы с помощью объектов.
Как вы должны помнить, в JavaScript есть тип данных Array. Но этот тип данных служит лишь для создания массивов, в которых в роли ключей применяются числа (индексы).
Ассоциативный массив: объект Map
Как мы уже сказали, для создания ассоциативных массивов в JavaScript используется тип данных Map. При этом в виде ключа мы можем использовать и примитивные, и ссылочные типы данных.
Давайте посмотрим, как создаётся ассоциативный массив (экземпляр объекта Map):
// создаём пустой ассоциативный массив var arr1 = new Map(); // создаём ассоциативный массив и добавляем три пары "ключ-значение" var arr = new Map([ ['key1', 'value1'], ['key2', 'value2'], ['key3', 'value3'] ]);Если мы хотим узнать число элементов в массиве, пригодится свойство size:
Чтобы добавить элемент в массив (то есть в экземпляр объекта Map), используем метод set:
// добавляем в массив пару "ключ-значение" arr.set('key4','value4'); // добавляем в массив несколько пар "ключ-значение" arr.set('key5','value5'); arr.set('key6','value6'); // или так arr .set('key5','value5') .set('key6','value6');Когда в массиве такой ключ уже есть, установится новое значение, связанное с ним:
Чтобы получить значение по ключу, используем метод get:
// получаем значение, которое ассоциировано с ключом 'key4' arr.get('key4'); // 'value4'Если хотим проверить, есть ли ключ в массиве, нам пригодится метод has:
// существует ли в массиве arr ключ key2 arr.has('key2'); // trueЧтобы удалить из ассоциативного JavaScript-массива элемент по имени ключа, применяем метод delete:
Этот метод вернёт true, если ключ существовал в массиве, иначе он вернёт false.
Чтобы очистить массив и удалить все элементы, подойдёт метод clear.
arr.clear(); // очищаем массив arr arr.size; // 0 (число элементов)Перебор ассоциативного массива в JavaScript
Как правило, перебор ассоциативного массива осуществляется посредством цикла for. of. Итерацию мы можем организовать по ключам, записям и значениям (Javascript вывод ассоциативного массива).
Мы можем выполнить перебор ключей с помощью итерируемого объекта MapIterator, который возвращается посредством метода keys:
Чтобы перебрать значения, воспользуйтесь итерируемым объектом MapIterator, который возвращается посредством методом values:
for (let value of arr.values())
Теперь посмотрим, как происходит перебор записей ассоциативного массива в JavaScript с применением метода entries:
for (let pair of arr.entries()) < // pair - это массив Javascript вывод ассоциативного массива console.log(pair[0]); // ключ console.log(pair[1]); // значение console.log(`Ключ = $, значение = $`); >Этот метод по умолчанию применяется в for. of, поэтому его можно опустить:
for (let pair of arr) < console.log(`Ключ = $, значение = $`); >Вдобавок ко всему, перебрать ассоциативный массив в JavaScript мы можем посредством метода forEach.
arr.forEach(function(value,key) < console.log('key = ' + key +', value = ' + value); >);Если нужно преобразовать ассоциативный массив в JSON и назад, подойдёт следующий способ:
let arr = new Map([ ['question', 'Текст вопроса. '], ['answer1', 'Ответ 1. '], ['answer2', 'Ответ 2. '], ]); // в JSON jsonStr = JSON.stringify([. arr]); // из JSON в Map mapArr = new Map(JSON.parse(jsonStr));Ассоциативный JavaScript-массив как объект
В виде ассоциативного массива мы можем использовать и объект.
Для создания пустого ассоциативного массива (объекта) нам подойдёт один из следующих вариантов:
// с помощью литерала объекта var arr = <>; // с помощью стандартной функции-конструктора Object var arr = new Object(); // с помощью Object.create var arr = new Object.create(null);Чтобы заполнить ассоциативный массив в момент его создания, поступаем следующим образом:
Теперь добавим в наш ассоциативный массив элемент (пару «ключ-значение»):
// добавляем в массив arr строку «текстовое значение», которое связано с ключом «key1» arr["key1"] = "текстовое значение" // добавляем в массив число 22, которое связано с ключом «key2» arr["key2"] = 22;Обратите внимание, что добавление элемента в JavaScript-массив выполнится лишь тогда, когда данного ключа в нём нет. Если ключ уже имеется, то выражение лишь поменяет значение уже существующего ключа.
В роли значения ключа мы можем использовать любой тип данных, включая объекты. Стоит добавить, что в JavaScript кроме записи с квадратными скобками мы можем использовать точку. Однако это доступно лишь для ключей, имена которых соответствуют правилам именования переменных.
arr.key1 = "текстовое значение" arr.key2 = 22;Чтобы получить значение элемента по ключу, подойдёт следующий синтаксис:
myArray["key1"]; myArray["key2"]; myArray.key1; myArray.key2;Чтобы получить число ключей (длину) ассоциативного массива, поступаем следующим образом:
var myArray = < "key1":"value1", "key2":"value2", "key3":"value3">// 1 – получаем массив ключей посредством метода keys // 2 - применяем свойство length, дабы узнать длину массива Object.keys(myArray).length; // 3Если надо удалить элемент из ассоциативного массива, применяем оператор delete.
Когда нужно проверить, существует ли ключ в нашем ассоциативном массиве:
var myArray = ; // 1 способ (задействуем метод hasOwnProperty) if (myArray.hasOwnProperty("key1")) < console.log("Ключ key1 есть!"); >else < console.log("Ключ key1 не существует!"); >// 2 способ if ("key1" in myArray) < console.log("Ключ key1 существует в массиве!"); >else
Если нужно перебрать элементы ассоциативного массива, подойдёт цикл for. in:
// myArray — ассоциативный массив for(key in myArray)
А чтобы преобразовать ассоциативный JavaScript-массив в JSON и назад, поступаем так:
// Ассоциативный массив (объект) var myArr = < key1: "value1", key2: "value2", key3: "value3" >; // в JSON jsonStr = JSON.stringify(myArr); // из JSON в ассоциативный массив arr = JSON.parse(jsonStr); //получаем значение по ключу key1 (выводим в консоль) console.log(arr.key1);Ассоциативный массив в JS
Ассоциативный массив в JS – это разновидность объекта. Чем ассоциативный массив отличается от обычного массива? Разгадка кроется в его названии, мы знаем, что элементы обычного массива хранятся под номерами (индексами), тогда, как, элементы ассоциативного массива, под именами. Имена мы придумываем сами, исходя из наших ассоциаций.
Как объявить ассоциативный массив?
Можно объявить пустой массив, представьте массив, как ящик стола, который пока пустой.
или массив, наполненный элементами – непустой ящик стола. Давайте посмотрим, что там лежит и какие ассоциации эти предметы вызывают?
Теперь запишем это в виде ассоциативного массива. Данный синтаксис так же применяется для описания JSON объектов. Все предметы (элементы) лежащие в ящике стола распределяем по своим ячейкам, дальше будем ячейки называть ключами, а предметы – значениями, лежащими под разными ключами.
let box = "accessories" : "наушники", // "ключ" : "значение",
"product" : "шоколадка",
"perfume" : "флакон духов",
>;
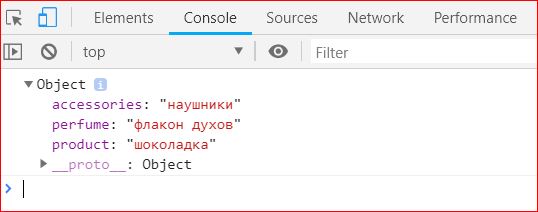
console.log(box);В консоли вывелся объект со своими свойствами (ключами) и их значениями.
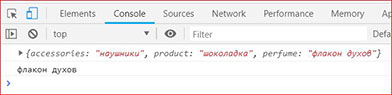
К любому из ключей можно обратиться непосредственно и выведется его значение.
Первый способ:
Второй способ:
Оба способа, приводят к одинаковому результату.
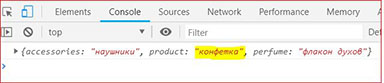
Как изменить значение ключа?
Указывает название объекта, ключ и новое название значения.
Отныне, вместо шоколадки, в ящике стола, будет лежать конфетка.
Возникает законный вопрос, а зачем существует два синтаксиса обращения к элементам массива? Ведь в программировании ничто не делается просто так.
Добавим к нашему объекту новый ключ, состоящий из слов с пробелами между ними.
"user login" : 123, // цифра пишется без кавычек, это не строка
А теперь, попробуем обратиться к новому элементу массива через точку. Программа проигнорирует второе слово login, после пробела, а ключа под названием user, у нас нет, это приведет к ошибке.
console.log (box.user login); // ошибка
Однако, если прописать ключ (содержащий пробел) в виде строки в квадратных скобках, никакой ошибки не возникнет.
Перебор ассоциативного массива
Перебрать ассоциативный массив, применяя свойство length (длину массива), как у обычного массива, не представляется возможным. Поскольку элементы сохранены не под номерами, а под именами.
Всегда надо исходить из того, что нам неизвестно заранее кол-во элементов в массиве, поэтому запускаем цикл for in для перебора массива. Объявляем переменную x, пишем обязательно слово in. Таким образом, мы указываем, что будем перебирать массив box. В каждом новом круге цикла, в переменную x будет попадать ключ из массива.
Как вывести ассоциативный массив на странице?
Порядок вывода определяется самим разработчиком. Это прямым образом зависит от верстки страницы. Для начала сделаем разметку в HTML-документе, куда и будет выводиться данный массив.
Код вывода вместе с циклом в JS
// Получили элемент c и присвоили его переменной box_primer
let box_primer = document.getElementById('box_out');
// Запустили цикл for in
for (let x in box) // внутри парного тега div выведется ключ массива (x), через двоеточие
// – его значение и тег переноса строки.
box_primer.innerHTML += x +' : '+box[x]+ '
';
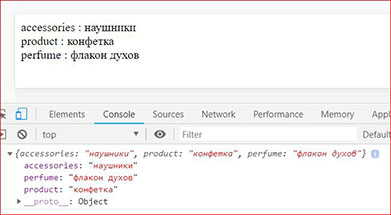
>В результате у нас выведутся элементы массива.
Создано 23.01.2019 10:00:00
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Вывод ассоциативных массивов JavaScript
Каким образом можно вывести ключ и значение ассоциативного массива через JavaScript?
Пробую так, но система только выводит ключ и номер элемента массива но не значение. Как вывести значение?
1 2 3 4 5 6 7 8 9 10 11 12 13
pets = { Scratchy : 'Guinea Pig', Squeeky : 'Guinea Pig', Fluffy : 'Rabbit', Thumper : 'Rabbit', Snoopy : 'Dog', Tiddles : 'Cat' } Object.keys(pets).forEach(function(key,value){ document.write(key + ' ' + value + '
'); });
Перебор ассоциативных массивов
здравствуите читал что перебирать асоцятивного масива в яваскрипые можно через for . var . in.
Считывание массивов, ассоциативных массивов из файлов
Есть 2 массива - выведено через print_r Array ( => Array ( => Менеджер 3 => Array ( => Array (.
Вычитание ассоциативных массивов
Как можно реализовать такое вычитание ассоциативных массивов: Есть массивы $arr1 и $arr2. $arr1.
Сообщение было отмечено usa-1450 как решение
Решение
У Вас формально сейчас не ассоциативный массив, а объект типа Object.
Ассоциативные массивы Map в современном языке тоже присутствуют.
https://developer.mozilla.org/. bjects/Map
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
doctype html> html> head> meta charset="utf-8" /> head> body> script> let pets = { Scratchy: 'Guinea Pig', Squeeky: 'Guinea Pig', Fluffy: 'Rabbit', Thumper: 'Rabbit', Snoopy: 'Dog', Tiddles: 'Cat' }; for (let key in pets) { document.write(`Свойство: ${key}. Значение свойства: ${pets[key]}br>`); }; script> body> html>