- 5 Ways to print arrays to the browser console window in javascript?
- How to print an array of primitive types in javascript
- using for-of loop
- using forEach with a callback function
- Object keys with the map method
- Print an array of objects into the console in javascript
- SON.stringfy
- using the console.table
- Conclusion
- Как вывести массив js
- Создать и вывести массив в JS
- Жизнь без массивов
- Создать массив на JS
- Как получить и вывести элемент массива на JS
- Как вывести весь массив JS
- Длина массива JS
- Что можно положить в массив?
- Перезаписать элемент массива
- Вывести массив на странице
- JavaScript код
- Вывод массива путем перебора элементов
- Заключение
- Комментарии ( 4 ):
5 Ways to print arrays to the browser console window in javascript?
This tutorial talks about how to display an array of javascript objects to console logs for debugging. It also includes how to print primitive values to the console. There are many ways we can print the javascript array into the console.
In javascript, We have console object, which has the following things used for printing
if you have an array with either objects or primitives, printed using console.log, it always gives [object, object] that does not help debug.
let employees = [ id: 1, name: "kiran" >, id: 2, name: "franc", >, ]; console.log(employees);Let’s see an example for printing arrays in javascript
How to print an array of primitive types in javascript
In this, we have an array of primitives like numbers, and strings.
We can do it in multiple ways using javascript loops and object methods.
using for-of loop
- Array of strings is created inline using square brackets
- print the array at once using console.log — [ ‘one’, ‘two’, ‘three’ ]
- Used for-of loop to iterate and print using console statements
let stringArray = ["one", "two", "three"]; console.log(stringArray); for (let str of stringArray) console.log(str); >using forEach with a callback function
each method in the array iterated with each element is applied with a callback function.
let stringArray = ["one", "two", "three"]; stringArray.forEach(function (str) console.log(str); >);Object keys with the map method
An object is a class in javascript which has the keys method accepts a string array, and returns an array of strings of enumerable properties. callback in the map is called for each element.
Object.keys(stringArray).map((str) => console.log(stringArray[str]));Print an array of objects into the console in javascript
An array can contain multiple objects. Each object contains key and value pairs enclosed in .
There are multiple ways we can display object arrays.
SON.stringfy
Using JSON.stringfy is used to print the object in json string format. JSON is available in every browser.
let employees = [ id: 1, name: "kiran" >, id: 2, name: "franc", >, ]; console.log(employees); console.log(JSON.stringify(employees));[ id: 1, name: "kiran" >, id: 2, name: "franc" >, ][( id: 1, name: "kiran" >, id: 2, name: "franc" >)];using the console.table
console object has a table method introduced in the latest javascript.
It prints a beautiful table format with each object in an array representing each row.
It supports all browsers and also nodes introduced since the V10+ version.
let employees = [ id: 1, name: "kiran" >, id: 2, name: "franc", >, ]; console.table(employees);┌─────────┬────┬─────────┐ │ (index) │ id │ name │ ├─────────┼────┼─────────┤ │ 0 │ 1 │ 'kiran' │ │ 1 │ 2 │ 'franc' │ └─────────┴────┴─────────┘Conclusion
Printing arrays give an object, an object which does not help debug. It covers multiple ways to print an array into the console.
Как вывести массив js
Рассмотрим несколько способов вывода массива. Наш массив:
const array = ['dog', 'cat', 12, false, ['4', true], name: 'John', age: 30 >]; Выводим массив целиком через console.log() :
Чтобы вывести каждый элемент массив отдельно, воспользуемся циклом for :
for (let i = 0; i array.length; i += 1) console.log(array[i]); > Если нужно вывести определенный элемент, обратимся к нему:
console.log(array[0]); // => dog console.log(array.at(-2)); // => ['4', true] Создать и вывести массив в JS
Для лучшего понимания, что такое массивы, сделаем вид, что их не существует, обойдемся пока без них. Однако для проведения эксперимента, надо иметь представление о понятии переменной, посмотрите этот урок, если вы не знаете что такое переменная.
Жизнь без массивов
Программист получил список, состоящий из пяти фамилий сотрудников компании, для дальнейшего вывода их на веб-сайте. Для этого, он создал пять переменных с разными названиями, присвоил им эти фамилии и вывел в консоль на JavaScript.
let worker_1 = ‘Петров’, worker_2 = ‘Иванов’, worker_3 = ‘Васильев’, worker_4 = ‘Яковлева’, worker_5 = ‘Степанова’;
console.log(worker_1);
console.log(worker_2);
console.log(worker_3);
console.log(worker_4);
console.log(worker_5);
Согласитесь, что создавать отдельную переменную для каждого сотрудника, контрпродуктивно, а если их будет 50 человек? Намного удобнее все эти фамилии занести в один список (массив) и работать в дальнейшем не с каждой фамилией в отдельности (по типу переменной), а с одним массивом с однотипными данными (элементами массива).
Создать массив на JS
Теперь запишем то же самое, но с применением массивов. Объявим переменную worker и присвоим ей значения (элементы массива) в квадратных скобочках. Вот таким образом создаются массивы.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
console.log(worker[0]);
console.log(worker[1]);
console.log(worker[2]);
console.log(worker[3]);
console.log(worker[4]);
Мы получили одинаковый результат, только кода написали значительно меньше.
Как получить и вывести элемент массива на JS
Для получения конкретного элемента массива мы обращаемся к нему не по названию, а по порядковому номеру (индекс массива). К каждой фамилии автоматически прикрепляется индекс, в этой системе отсчет ведется с нуля, прибавляя по единице.Следовательно обращаться к элементу надо через индекс.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
console.log(worker[0]); // Петров
console.log(worker[1]); // Иванов
console.log(worker[2]); // Васильев
В консоли выведутся фамилии, а не числовые индексы.
Как вывести весь массив JS
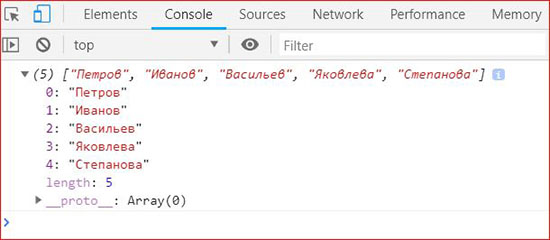
Для вывода в консоли необходимо указать одно его название.
Длина массива JS
В консоли, перед выведенными индексами массива, мы увидели число 5 – это длина массива length. Здесь очень важно понимать, что length не количество элементов массива, а последний индекс +1.
Что можно положить в массив?
В массив можно положить любые типы данных, причем вперемешку. Например, этот массив содержит: число, строку и булевое значение.
let all = [5, «Привет», false];
console.log(all[1]); // вывод в консоли строки Привет
Перезаписать элемент массива
Нам надо заменить 5 на 10, для этого обращаемся к имени массива и указываем в квадратных скобках индекс перезаписываемого элемента. В консоли вывелось число 10, вместо 5.
Вывести массив на странице
Выведем элементы массива в параграфе HTML-документа.
JavaScript код
Получаем параграф с идентификатором out_arr и присвоим ему через innerHTML имя массива worker.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
let out_arr = document.getElementById(‘out_arr’);
out_arr.innerHTML = worker;
Фамилии сотрудников выведутся без пробелов или запятых, совсем не презентабельно.
Вывод массива путем перебора элементов
Мы объявили пустую переменную str и запустили цикл for с условием: выводить элементы массива, начиная с 0-го индекса с шагом 1, до тех пор пока длина массива больше счетчика i.
let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’];
let out_arr = document.getElementById(‘out_arr’);
let str = ‘ ‘;
for (let i = 0; i < worker.length; i++ ) if (worker[i]!==undefined) str +=i+' - '+worker[i]+'
‘;
>
out_arr.innerHTML = str;
Запускаем в цикле проверку, чтобы не выводились пустые элементы и прописываем формулу вывода с числами индекса, с дефисом и в столбик.
Заключение
На этом уроке мы научились создавать, изменять и красиво выводить массивы на страницу, а также получать элементы массива по отдельности и все сразу.
Создано 11.01.2019 10:40:01
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 4 ):
Добрый день. Вот эта конструкция не будет работать: «Создать массив на JS . let worker = [‘Петров’, ‘Иванов’, ‘Васильев’, ‘Яковлева’, ‘Степанова’]; console.log(worker_1); console.log(worker_2); console.log(worker_3); console.log(worker_4); console.log(worker_5);» Думаю, это описка, т.к. обращение к массиву такое worker[1].
все примеры рабочие и проверены в консоли, скрины же настоящие.
Я бы не написал, если бы не проверил. Чего и Вам желаю 🙂
спасибо добрый человек за внимательность, теперь исправлено.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.