Модальное окно для сайта на чистом CSS и JavaScript
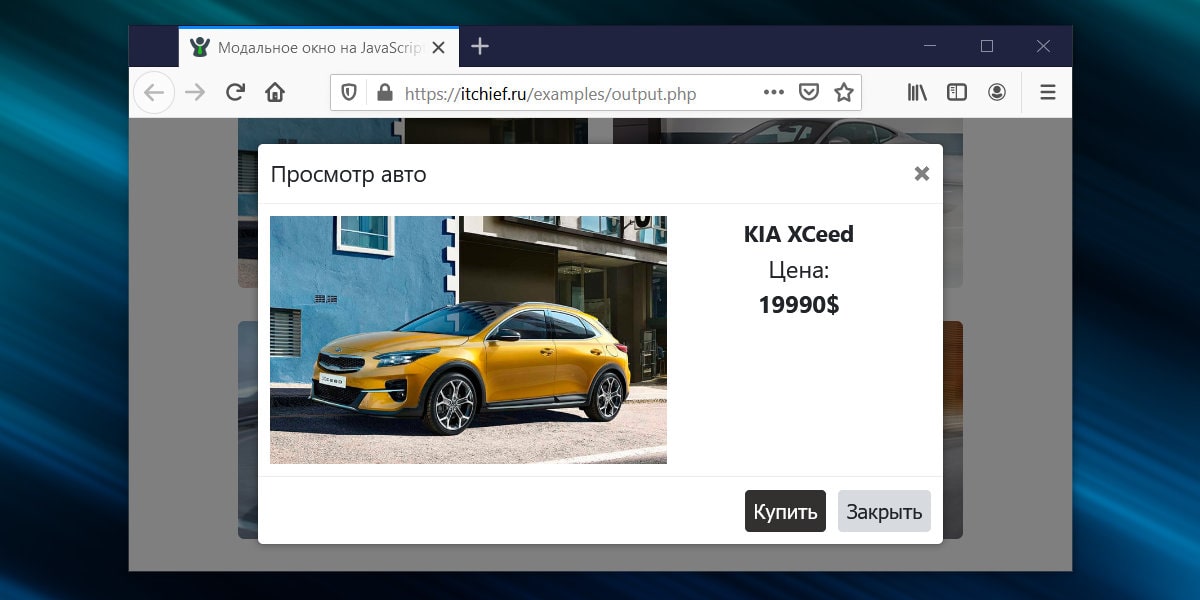
Модальное окно – это элемент интерфейса, которой визуально представляет собой «всплывающее окно», отображающееся над остальной частью страницы .
При этом показ окна обычно сопровождают затемнением всей другой части страницы. Это действие позволяет визуально отделить его от остального содержимого страницы, а также показать, что в данный момент только оно одно является активным элементом. При этом контент, расположенный под ним, делают недоступным (т.е. пользователь не сможет с ним взаимодействовать пока он не закроет это окно).
Вызов модального окна можно привязать к различным событиям на странице, но в большинстве сценариев это осуществляется при нажатии на кнопку или ссылку.
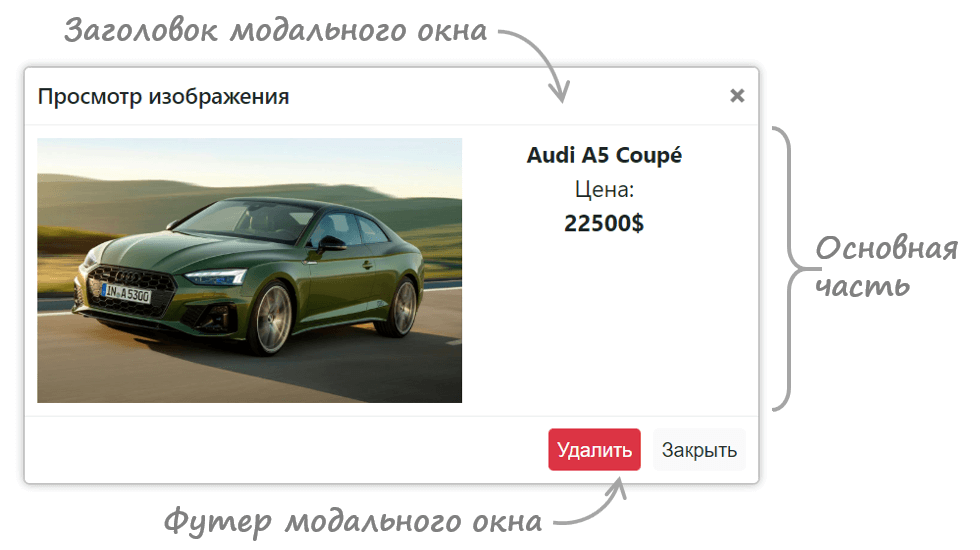
Изображение модального окна:
Оно состоит из заголовка (хедера), основной части и футера.
В заголовке обычно выводят название окна и элемент, с помощью которого его можно закрыть. В основной части располагают содержимое, а в футере – кнопки для выполнения различных действий.
Подключение CSS и JavaScript-файлов к странице
Исходные коды модального окна расположены на GitHub в рамках проекта ui-components в папке modal .
Для установки модального окна на страницу необходимо подключить к ней файлы:
Создание и настройка модального окна
Этот скрипт создаёт модальное окно динамически. То есть здесь не нужно вставлять какой-то HTML-код непосредственно на страницу. Реализовано это в коде через класс. Шаблон модального окна содержится в приватном свойстве #template :
Следовательно, для того, чтобы сделать модальное окно достаточно просто создать новый экземпляр класса ItcModal :
const modal = new ItcModal();При создании окна вы можете сразу же его настроить, для этого в ItcModal необходимо передать аргумент в формате объекта:
const modal = new ItcModal({ title: 'Заголовок', content: 'Содержимое модального окна. ', footerButtons: [ { class: 'btn btn-close', text: 'Закрыть', action: 'close' }, ] });Ключ title отвечает за заголовок, content – за содержимое, footerButtons – за кнопки в футере окна.
Эти ключи являются не обязательными . Если их не указать, то создастся окно с заголовком «Новое окно» , без содержимого и кнопок:
const modal = new ItcModal();Пример создания модального окна с заголовком «Какой-то текст» и содержимым
Мой контент
:
const modal = new ItcModal({ title: 'Какой-то текст', content: 'Мой контент
' });В качестве содержимого можно передавать HTML-код.
Добавление кнопок в футер окна осуществляется с помощью ключа footerButtons . Он принимает в качестве значения массив объектов. Каждый объект в этом массиве представляет собой кнопку . Она в свою очередь задаётся посредством ключей text , class и action . С помощью них вы можете кнопке соответственно установить текст, класс и атрибут data-action :
const modal = new ItcModal(< title: '. ', content: '. ', footerButtons: [ < class: 'btn btn-cancel', text: 'Отмена', action: 'cancel' >, < class: 'btn btn-ok', text: 'ОК', action: 'ok' >] >);Методы
Управление созданным модальным окном осуществляется посредством методов:
- show – открытие;
- hide – закрытие;
- dispose – удаление из DOM HTML-элементов модального окна и обработчика события click ;
- setBody – установка основного содержимого;
- setTitle – изменение заголовка.
const modal = new ItcModal(); // открыть модальное окно modal.show();Изменение заголовка и тела модального окна:
// новый заголовок modal.setTitle('Текст нового заголовка'); // новое тело modal.setBody('. ');Уничтожение модального окна:
Данную операцию имеет смысл использовать только в том случае, если созданное окно вам больше не нужно на странице.
События
Если вам нужно выполнить какие-то действия при открытии и закрытии модального окна, то можете воспользоваться событиями:
// при открытии модального окна document.addEventListener('show.itc.modal', (e) => { // e.target - содержит ссылку на модальное окно e.target.querySelector('.itc-modal-body').innerHTML = 'Содержимое модального окна, добавленное через show.itc.modal. '; }); // при закрытии модального окна document.addEventListener('hide.itc.modal', (e) => { // e.target - содержит ссылку на модальное окно e.target.querySelector('.itc-modal-body').innerHTML = ''; });Примеры
1. Открытие модального окна при нажатии на кнопку:
2. Открытие одного и того же модального окна при нажатии на разные кнопки (определяется через data-атрибут data-toggle=»modal» ):
3. Заголовок и содержимое модального окна устанавливается из значений data-атрибутов кнопки, посредством которой оно вызывается:
4. Обработка события click для кнопок, расположенной в футере модального окна:
 .
. 5. Создание 2 разных модальных окон. Первое модальное окно открывается при нажатии на кнопки с data-атрибутом data-toggle=»modal-1″ , а второе – при клике на data-toggle=»modal-2″ :
6. Загрузка данных в модальное окно посредством AJAX:
из json-1 из json-2 . {"title":"Audi A5 Coupé","price":"22500$","image":"https://itchief.ru/examples/images/car-1.jpg"}7. Работа с событиями, возникающими при открытии и закрытии модального окна:
Внутреннее устройство модального окна
Код JavaScript модального окна представлен посредством класса ItcModal :
class ItcModal { #elem; #template = '>×>>'; #templateFooter = '>'; #templateBtn = ''; #eventShowModal = new Event('show.itc.modal'); #eventHideModal = new Event('hide.itc.modal'); #disposed = false; constructor(options = []) < // . >#handlerCloseModal(e) < // . >show() < // . >hide() < // . >dispose() < // . >setBody(html) < // . >setTitle(text) < // . >};В конструкторе мы создаём DOM-элемент и формируем его HTML-структуру. Ссылку на созданный элемент мы помещаем в приватное свойство #elem . Данное свойство мы будем использовать в других методах ItcModal . Для вставки на страницу модального окна используется метод append .
Приватное свойство #disposed применяется для хранения состояния. По умолчанию оно имеет значение false . Это свойство связано с методом dispose() . При вызове этого метода, модальное окно удаляется со страницы. Но, кроме этого, также удаляется событие, связанное с ним. Для отметки этого действия, свойству #dispose присваивается значение true :
После этого действия мы не сможем открыть модальное окно, так как его уже нет. Чтобы это не приводило к ошибкам в коде, в метод show добавлена следующая проверка:
show() < if (this.#disposed) < // если модальное окно удалено, то завершаем работу return; >this.#elem.classList.add('itc-modal-show'); this.#elem.dispatchEvent(this.#eventShowModal); >При открытии и закрытии модального окна, код генерирует события show.itc.modal и hide.itc.modal с помощью метода dispatchEvent . Сами события находятся в приватных свойствах #eventShowModal и #eventHideModal . Эти события вызываются для this.#elem . Используя их, вы можете очень просто добавить нужную логику при открытии и закрытии модального окна:
document.addEventListener('show.itc.modal', (e) => { // e.target - содержит ссылку на модальное окно // . }); document.addEventListener('hide.itc.modal', (e) => { // e.target - содержит ссылку на модальное окно // . });Приватный метод #handlerCloseModal является обработчиком события click и используется для закрытия модального окна. То есть он выполняется при нажатии на крестик или при клике на backdrop . Это действие мы вынесли в отдельный метод для того, чтобы потом мы могли удалить его при вызове метода dispose .