- How to remove css property using javascript?
- How to remove css property using javascript?
- How to reset/remove CSS styles for element ?
- Javascript unset all properties
- # Table of Contents
- # Clear an Object in JavaScript
- # Only clearing a nested object
- # Clear an Object by reassigning its variable in JavaScript
- # Clearing an object using getOwnPropertyNames
- # Clear an Object using Object.keys() and forEach()
- # Clear an Object using Object.keys() and for. of
- How to Remove a Property from a JavaScript Object
- Remove a Property from a JS Object with the Delete Operator
- Remove a Property from a JS Object with Object Destructuring
- Wrapping Up
How to remove css property using javascript?
Here you will see how to trigger unset property by HTML, CSS an jQuery. html Output: Before clicking the button: After clicking the Button: Example The
element is pushed below left floated elements (the
element do not allow floating elements on the left side): img < float: left; >p.clear < clear: left; >Try it Yourself » Definition and Usage The property controls the flow next to floated elements. The element is not pushed below left or right floated elements Demo ❯ left
How to remove css property using javascript?
is it possible to remove a CSS property of an element using JavaScript ? e.g. I have div.style.zoom = 1.2 , now i want to remove the zoom property through JavaScript ?
You can use removeproperty method. It will remove a style from an element.
el.style.removeProperty('zoom'); You can set it to the default value:
The effective zoom will now be whatever follows from the definitions set in the stylesheets (through link and style tags). So this syntax will only modify the local style of this element.
removeProperty will remove a style from an element.
MDN documentation page:
CSSStyleDeclaration.removeProperty
div.style.removeProperty('zoom'); CSS Content Property, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos Menu . Log in. Website Get Certified Pro NEW. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO …
How to reset/remove CSS styles for element ?
The browser uses some pre-defined default values to most of the CSS properties. These default values may vary depending on the browser and also the version of the browser being used. These default values are given in order to ensure uniformity throughout web pages. But in some cases these defaults result in an unexpected action to be performed by the web page, hence removing these defaults is a viable method.
In most cases, the reset can be done using some pre-defined reset methods. There are many other reset methods. But the problem with those reset methods is that, they are used to remove all the styling present in a web page (remove all the browser defaults for all elements and their properties), but if we want to remove the default only or some specific style for one element then the value unset comes in handy.
Problem Statement: Most of the cases the default buttons provided by web browsers are very bland and not stylized. To make it more stylized and to make it fit into the theme of the web page it could be stylized manually using CSS. But manual styles cannot be applied until the default styles are removed. Hence we apply the following code to remove the default styles present on a button.
Example 1: Here you will see how to use unset property by HTML and CSS. This example remove only the default browser style.
Javascript unset all properties
Last updated: Dec 22, 2022
Reading time · 3 min
# Table of Contents
# Clear an Object in JavaScript
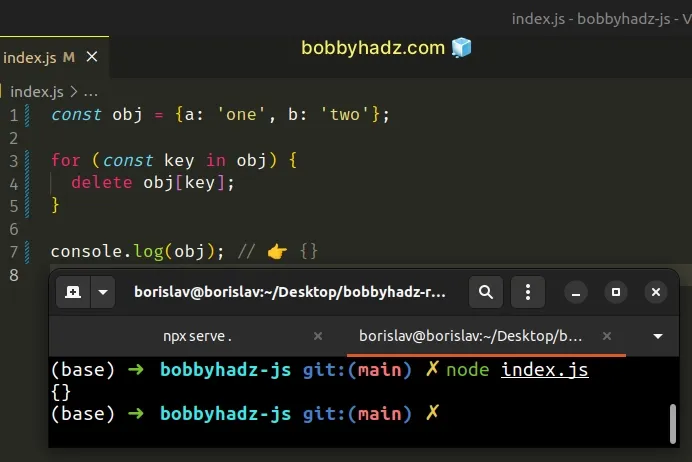
Use a for..in loop to clear an object and delete all its properties. The loop will iterate over all the enumerable properties in the object.
On each iteration, use the delete operator to delete the current property.
Copied!const obj = a: 'one', b: 'two'>; for (const key in obj) delete obj[key]; > console.log(obj); // 👉️ <>
The for. in loop iterates over all of an object’s enumerable properties.
An enumerable property is one that is added to the object using simple assignment, e.g. dot . or square bracket [] notation.
Properties assigned to the object using the Object.defineProperty() method are non-enumerable by default and are not iterated over in a for. in loop.
The Object.defineProperty method is mostly used by third-party library creators and not in day-to-day code, so chances are the for. in loop covers all of your object’s properties.
# Only clearing a nested object
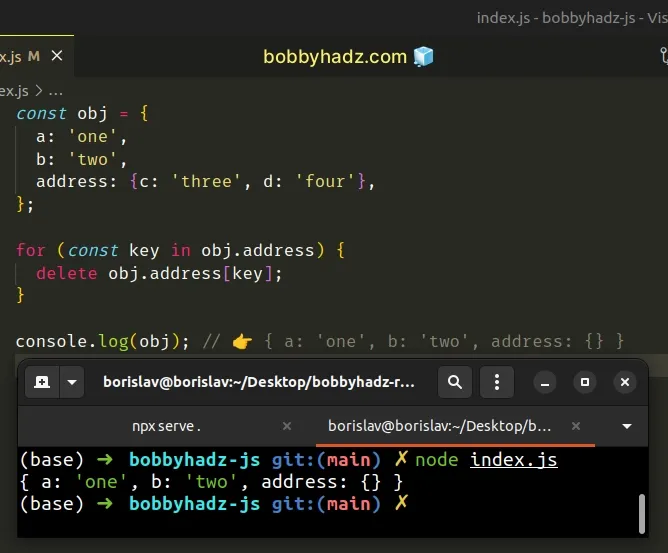
The same approach can be used if you only need to clear a nested object.
Copied!const obj = a: 'one', b: 'two', address: c: 'three', d: 'four'>, >; for (const key in obj.address) delete obj.address[key]; > console.log(obj); // 👉️ < a: 'one', b: 'two', address: <>>
We used a for. in loop to iterate over the obj.address nested object.
On each iteration, we delete the current key-value pair.
If you need to clear an entire object, it would be much more performant to reassign the variable.
# Clear an Object by reassigning its variable in JavaScript
This is a two-step process:
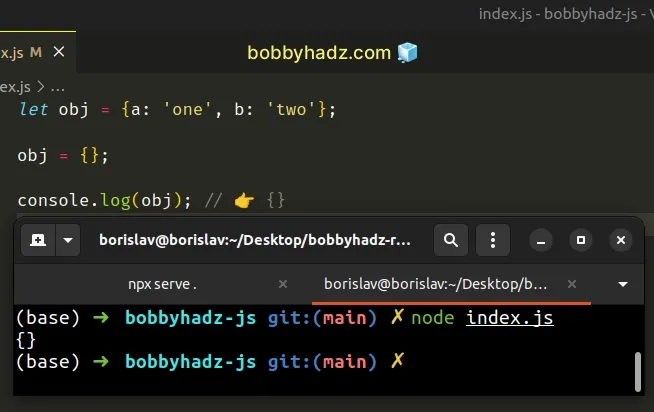
- Declare the variable that stores the object using the let keyword.
- Reassign the variable to an empty object.
Copied!let obj = a: 'one', b: 'two'>; obj = >; console.log(obj); // 👉️ <>
It is much more performant to reassign the variable that stores the object, setting it to an empty object.
This is only possible if you used the let or var keywords to declare the variable.
Notice that we used the let keyword when declaring the obj variable.
The let keyword allows us to reassign the variable. Variables declared using const cannot be reassigned.
# Clearing an object using getOwnPropertyNames
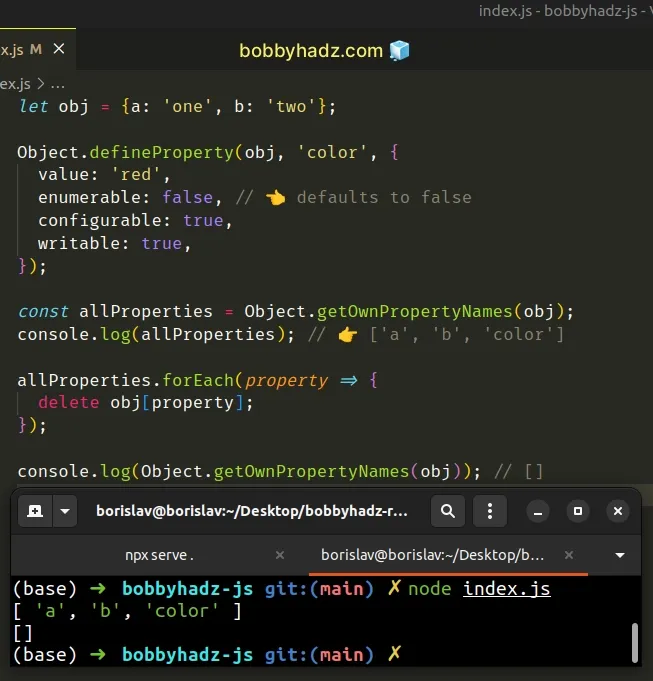
In the extremely unlikely scenario that your object contains non-enumerable properties, you can use the following approach to clear an object.
Copied!let obj = a: 'one', b: 'two'>; Object.defineProperty(obj, 'color', value: 'red', enumerable: false, // 👈️ defaults to false configurable: true, writable: true, >); const allProperties = Object.getOwnPropertyNames(obj); console.log(allProperties); // 👉️ ['a', 'b', 'color'] allProperties.forEach(property => delete obj[property]; >); console.log(Object.getOwnPropertyNames(obj)); // []
We used the Object.getOwnPropertyNames() method to get an array of the enumerable and non-enumerable properties of the object.
We used the Array.forEach method to iterate over the array and cleared each property using the delete operator.
As previously mentioned, it’s best to use the let keyword and reassign the variable to an empty object. This is the fastest way to clear the object and let the garbage collector do its job.
Another simple way to clear an object is to use the Object.keys() and Array.forEach() methods.
# Clear an Object using Object.keys() and forEach()
This is a three-step process:
- Use the Object.keys() method to get an array of the object’s keys.
- Use the Array.forEach() method to iterate over the array of keys.
- Use the delete operator to delete each key from the object.
Copied!const obj = a: 'one', b: 'two', c: 'three'>; Object.keys(obj).forEach(key => delete obj[key]; >); console.log(obj); // 👉️ <>
The Object.keys() method returns an array of the object’s keys.
Copied!const obj = a: 'one', b: 'two', c: 'three'>; // 👇️ [ 'a', 'b', 'c' ] console.log(Object.keys(obj));
The function we passed to the Array.forEach() method gets called with each element of the array.
Copied!const obj = a: 'one', b: 'two', c: 'three'>; Object.keys(obj).forEach(key => delete obj[key]; >); console.log(obj); // 👉️ <>
On each iteration, we use the delete statement to delete the current key.
After the last iteration, the object is empty.
# Clear an Object using Object.keys() and for. of
The same approach can be used to clear an object using a for. of loop.
Copied!const obj = a: 'one', b: 'two', c: 'three'>; for (const key of Object.keys(obj)) delete obj[key]; > console.log(obj); // 👉️ <>
We used the Object.keys() method to get an array of the object’s keys.
The next step is to use a for. of loop to iterate over the array, removing each key.
The for. of statement is used to loop over iterable objects like arrays, strings, Map , Set and NodeList objects and generators .
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
How to Remove a Property from a JavaScript Object
There are two ways to remove a property from a JavaScript object. There’s the mutable way of doing it using the delete operator, and the immutable way of doing it using object restructuring.
Let’s go through each of these methods in this tutorial.
Remove a Property from a JS Object with the Delete Operator
delete is a JavaScript instruction that allows us to remove a property from a JavaScript object. There are a couple of ways to use it:
The operator deletes the corresponding property from the object.
let blog = ; const propToBeDeleted = 'author'; delete blog[propToBeDeleted]; console.log(blog); //
The delete operation modifies the original object. This means that it is a mutable operation.
Remove a Property from a JS Object with Object Destructuring
Using the object restructuring and rest syntax, we can destructure the object with the property to be removed and create a new copy of it.
After the destructuring, a new copy of the object gets created and assigned to a new variable without the property that we chose to remove.
let blog = ; const < author, . blogRest >= blog; console.log(blogRest) // ; console.log(blog); //
If we want to do this dynamically, we can do this:
const name = 'propertToBeRemoved'; const < [name]: removedProperty, . remainingObject >= object; It is also possible to remove multiple properties using the same syntax.
Wrapping Up
And those are the two ways to remove a property from a JavaScript object. If you have any questions, feel free to reach out to me!