- удалить символ из строки js
- How to Remove a Character from String in JavaScript?
- Introduction
- Removing a Character from String in JavaScript
- JavaScript String replace()
- Using a replace() Method with a Regular Expression
- Removing Character from String Using substring()
- Remove Character from String in Javascript Using substr()
- Removing Character from String Using slice()
- Using split() Method
- Conclusion
- Javascript убрать символы строки
- # Table of Contents
- # Remove a Substring from a String in JavaScript
- # Remove all occurrences of a Substring from a String in JavaScript
- # Remove a substring from a string using a regular expression
- # Remove a substring from a string using String.slice()
- # Remove all occurrences of a Substring from a String using str.split()
- # Additional Resources
- JavaScript | Как удалить определённые символы из строки?
- Удаление определённых символов строки через регулярное выражение в JavaScript
удалить символ из строки js
Для удаления символа из строки можно воспользоватьтся методом replace() , передав первым аргументом символ, который нужно удалить, а вторым — пустую строку » .
Метод replace() поддерживает работу с регулярными выражениями. Если первым аргументом передать регулярное выражение с флагом g , то из строки будут удалены все символы, совпадающие с регулярным выражением, а иначе — только первый.
Предположим, нам необходимо удалить из номера телефона все ошибочно попавшие в него специальные символы:
const phoneNumber = '+7* $999% 123& 45# 67'; const regExp = /\*|%|#|&|\$/g; console.log(phoneNumber.replace(regExp, '')); // => +7 999 123 45 67 How to Remove a Character from String in JavaScript?
JavaScript provides users with a number of methods for manipulating strings, transforming them, and extracting useful information from them. Sometimes we write multiple lines of code to make modifications, search for a character, replace a character, or remove a character from a string. All of these operations become tough to complete, so JavaScript provides techniques to make the job easier. These methods make it simple for users to manipulate and alter strings.
Introduction
In JavaScript, removing a character from a string is a common method of string manipulation, and to do so, JavaScript provides a number of built-in methods which make the job easier for the users.
Removing a Character from String in JavaScript
JavaScript String replace()
The replace() method is one of the most commonly used techniques to remove the character from a string in javascript. The replace() method takes two parameters, the first of which is the character to be replaced and the second of which is the character to replace it with. This method replaces the first occurrence of the character. To remove the character, we could give the second parameter as empty.
Using a replace() Method with a Regular Expression
Unlike the previous approach, this one removes all instances of the chosen character. Along with the global attribute, a regular expression is utilized instead of the string. It will select every instance of the string and allow you to remove it.
Removing Character from String Using substring()
This method will take two indexes and then returns a new substring after retrieving the characters between those two indexes, namely starting index and ending index. It will return a string containing characters from starting index to ending index -1 . If no second parameter is provided, then it retrieves characters till the end of the string.
The above code will remove the character present at the 1st index, which is e in this case.
Remove Character from String in Javascript Using substr()
This method will take a starting index and a length and then returns a new substring after retrieving the characters from starting index till the length provided. If no second parameter is provided, then it retrieves characters to the end of the string.
Removing Character from String Using slice()
This method is the same as the substring method, but with a distinction that if starting index > ending index, then substring will swap both the arguments and returns a respective string, but the slice will return an empty string in that case.
Using split() Method
Another way to eliminate characters in JavaScript is the split() method, which is used along with the join() method. To begin, we utilize the split() method to extract the character we want, which returns an array of strings . These strings are then joined using the join() method.
Conclusion
- Javascript provides various methods for string manipulation, and one of the very common methods for string manipulation is removing a character in the string.
- Javascript provides various methods like replace() , substring() , substr() , split() , slice() etc which makes the task of removing a character in a string very easy.
Javascript убрать символы строки
Last updated: Jan 8, 2023
Reading time · 5 min
# Table of Contents
# Remove a Substring from a String in JavaScript
Call the replace() method with the substring and an empty string to remove a substring from a string.
The replace() method will return a new string where the first occurrence of the given substring is removed.
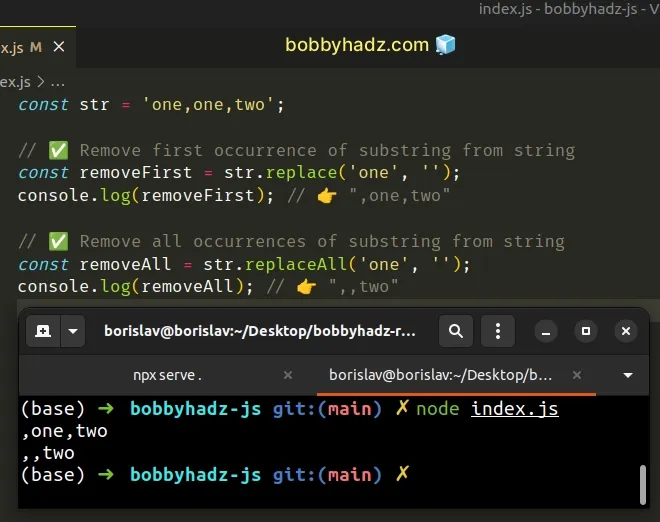
Copied!const str = 'one,one,two'; // ✅ Remove first occurrence of substring from string const removeFirst = str.replace('one', ''); console.log(removeFirst); // 👉️ ",one,two" // ✅ Remove all occurrences of substring from string const removeAll = str.replaceAll('one', ''); console.log(removeAll); // 👉️ ",,two"
The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
We want to remove the substring, so we used an empty string as the replacement.
Copied!const str = 'one,one,two'; // ✅ Remove first occurrence of substring from string const removeFirst = str.replace('one', ''); console.log(removeFirst); // 👉️ ",one,two"
The String.replace() method returns a new string with the matches of the pattern replaced. The method doesn’t change the original string.
Strings are immutable in JavaScript.
If you need to remove all occurrences of a substring from a string, use the String.replaceAll method.
# Remove all occurrences of a Substring from a String in JavaScript
Call the replaceAll() method with the substring and an empty string as parameters to remove all occurrences of a substring from a string.
The replaceAll method will return a new string where all occurrences of the substring are removed.
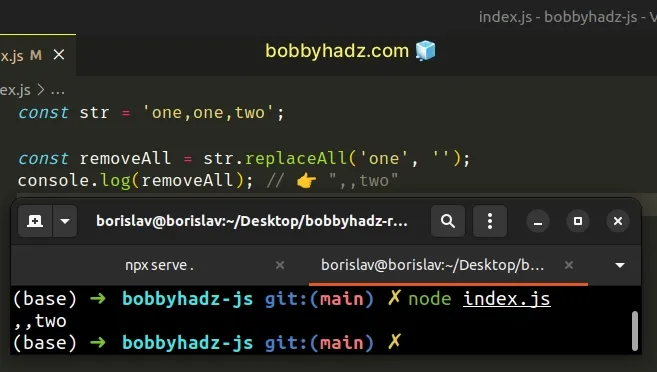
Copied!const str = 'one,one,two'; const removeAll = str.replaceAll('one', ''); console.log(removeAll); // 👉️ ",,two"
The String.replaceAll() method returns a new string with all matches of a pattern replaced by the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
The code sample removes all occurrences of the substring from the string by replacing each occurrence with an empty string.
# Remove a substring from a string using a regular expression
Note that the replace and replaceAll methods can also be used with a regular expression.
If you don’t have a specific substring that you need to remove, but rather a pattern that you have to match, pass a regular expression as the first parameter to the replace method.
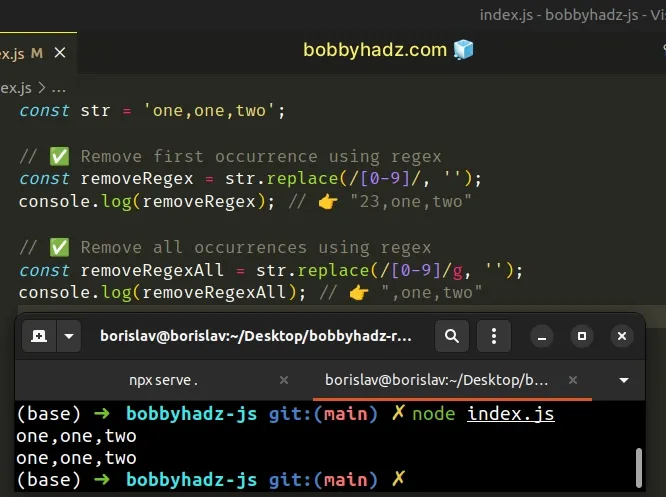
Copied!const str = 'one,one,two'; // ✅ Remove first occurrence using regex const removeRegex = str.replace(/4/, ''); console.log(removeRegex); // 👉️ "23,one,two" // ✅ Remove all occurrences using regex const removeRegexAll = str.replace(/8/g, ''); console.log(removeRegexAll); // 👉️ ",one,two"
The forward slashes / / mark the beginning and end of the regular expression.
Inside the regular expression we have a character class [] that matches all digits in the range of 0 — 9 .
The first example only matches the first occurrence of a digit in the string and replaces it with an empty string.
If you ever need help reading a regular expression, check out this regular expression cheatsheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
# Remove a substring from a string using String.slice()
You can also use the String.slice() method to remove a substring from a string.
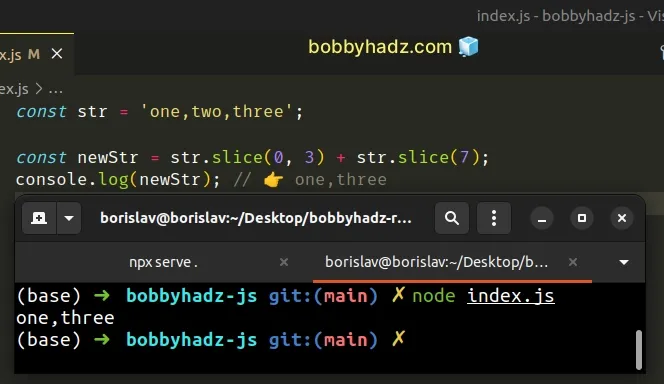
Copied!const str = 'one,two,three'; const newStr = str.slice(0, 3) + str.slice(7); console.log(newStr); // 👉️ one,three
The String.slice method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
When only a single argument is passed to the String.slice() method, the slice goes to the end of the string.
The String.slice() method can be passed negative indexes to count backward.
Copied!const str = 'bobbyhadz.com'; console.log(str.slice(-3)); // 👉️ com console.log(str.slice(-3, -1)); // 👉️ co console.log(str.slice(0, -1)); // 👉️ bobbyhadz.co
If you need to get the index of a substring in a string, use the String.indexOf() method.
Copied!const str = 'one,two,three'; const substring = ',two'; const index = str.indexOf(substring); console.log(index); // 👉️ 3 const newString = str.slice(0, index) + str.slice(index + substring.length); console.log(newString); // 👉️ one,three
The String.indexOf method returns the index of the first occurrence of a substring in a string.
If the substring is not contained in the string, the method returns -1 .
You can use the String.lastIndexOf() method if you need to get the last index of a substring in a string.
Copied!const str = 'one,two,three,two'; const substring = ',two'; const lastIndex = str.lastIndexOf(substring); console.log(lastIndex); // 👉️ 13
# Remove all occurrences of a Substring from a String using str.split()
This is a two-step process:
- Use the String.split() method to split the string on the substring.
- Use the Array.join() method to join the array without a separator.
Copied!const str = 'one,one,two'; const result = str.split('one').join(''); console.log(result); // 👉️ ",,two"
The String.split() method takes a separator and splits the string into an array on each occurrence of the provided delimiter.
The String.split() method takes the following 2 parameters:
| Name | Description |
|---|---|
| separator | The pattern describing where each split should occur. |
| limit | An integer used to specify a limit on the number of substrings to be included in the array. |
Copied!const str = 'one,one,two'; // 👇️ [ 'one', 'one', 'two' ] console.log(str.split(','));
The Array.join() method concatenates all of the elements in an array using a separator.
The only argument the Array.join() method takes is a separator — the string used to separate the elements of the array.
If the separator argument is set to an empty string, the array elements are joined without any characters in between them.
Copied!const str = 'one,one,two'; const result = str.split('one').join(''); console.log(result); // 👉️ ",,two"
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
JavaScript | Как удалить определённые символы из строки?
Мы хотим удалить из этой строки символы « й «, « 3 » и « ц «. Как это сделать?
Удаление определённых символов строки через регулярное выражение в JavaScript
Мы можем литерально записать наше регулярное выражение и передать его в метод replace() , который работает со всеми экземплярами строк — объектами String .
Мы используем глобальный флаг регулярного выражения, чтобы проводить сопоставления по всей строке.
Мы используем класс символа, в который помещаем искомые символы. Если любой из символов будет найден в строке, тогда он заменится на пустую строку.
Внимание! Регулярные выражения имеют свой синтаксис написания. Это значит, что есть несколько символов, которые нужно экранировать при сопоставлениях.
Экранирование делается следующим образом. Сначала ставим обратный слеш, а затем пишем символ который может быть частью синтаксиса шаблона регулярного выражения.
Простыми словами. Если тебе надо удалить из строки все виды квадратных скобок, то в класс символа тебе нужно положить это « \ [ \ ]».
let str3 = `[йц3уке [[рпар фы[[в3йцу иа яы]]1у й1ыс ыв4]] аватц]` str3.replace(/[й3ц]/g, '') '[уке [[рпар фы[[ву иа яы]]1у 1ыс ыв4]] ават]' str3.replace(/[й3ц\[\]]/g, '') 'уке рпар фыву иа яы1у 1ыс ыв4 ават'
В общем задача сводится к тому, чтобы объяснить среде выполнения кода, что у тебя искомый символ, а что является частью синтаксиса шаблона регулярного выражения.
Стало быть в конструкции класса символа нам могут помешать только искомые символы квадратных скобок, которые мы хотим удалить.
Если тебе надо удалить из строки все виды круглых скобок, то в класс символа тебе можно положить это « \ ( \ )», а можно не положить.
let str2 = `(йц3уке ((рпар фы((в3йцу иа яы))1у й1ыс ыв4)) аватц)` str2.replace(/[й3ц]/g, '') '(уке ((рпар фы((ву иа яы))1у 1ыс ыв4)) ават)' str2.replace(/[й3ц\(\)]/g, '') 'уке рпар фыву иа яы1у 1ыс ыв4 ават'
С экранами или без, ситуация не измениться в этом конкретном случае.