- Javascript the enter key
- # Table of Contents
- # How to press the Enter key programmatically in JavaScript
- # Trigger a button click on Enter key in a text box using JavaScript
- # Additional Resources
- JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
- The KeyboardEvent interface and the event types
- Try This Interactive Keyboard Event Playground
- How to Press Enter Key Programmatically in JavaScript
- How to Press Enter Key Programmatically in JavaScript?
- Method 1: Press Enter Key Programmatically in JavaScript Using document.addEventListener() Method
- Method 2: Press Enter Key Programmatically in JavaScript Using document.querySelector() Method
- Method 3: Press Enter Key Programmatically in JavaScript Using document.getElementById() Method
- Conclusion
- About the author
- Umar Hassan
Javascript the enter key
Last updated: May 30, 2023
Reading time · 4 min
# Table of Contents
# How to press the Enter key programmatically in JavaScript
To press the enter key programmatically in JavaScript:
- Use the KeyboardEvent() constructor to create a new keyboard event for the Enter key.
- Use the document.body.dispatchEvent() method to press the Enter key programmatically.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> body margin: 100px; > style> head> body> h2>bobbyhadz.comh2> button id="btn">Click to press Enterbutton> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!document.addEventListener('keydown', event => if (event.key === 'Enter') console.log('Enter key pressed'); > >); const btn = document.getElementById('btn'); btn.addEventListener('click', () => const kbEvent = new KeyboardEvent('keydown', bubbles: true, cancelable: true, key: 'Enter', >); document.body.dispatchEvent(kbEvent); >);
We used the addEventListener method to add a keydown event listener to the document object.
Copied!document.addEventListener('keydown', event => if (event.key === 'Enter') console.log('Enter key pressed'); > >);
The keydown event is triggered when a key is pressed.
In our if statement, we check if the user pressed Enter .
If the condition is met, we print a message to the console .
The next step is to add a click event listener to the button element.
Copied!btn.addEventListener('click', () => const kbEvent = new KeyboardEvent('keydown', bubbles: true, cancelable: true, key: 'Enter', >); document.body.dispatchEvent(kbEvent); >);
Every time the button is clicked, we use the KeyboardEvent() constructor to create a new KeyboardEvent object.
KeyboardEvent objects describe a user interaction with the keyboard.
As previously noted, the keydown event is triggered when the user presses a key.
The second argument we passed to the KeyboardEvent() constructor is a configuration object.
Copied!btn.addEventListener('click', () => const kbEvent = new KeyboardEvent('keydown', bubbles: true, cancelable: true, key: 'Enter', >); document.body.dispatchEvent(kbEvent); >);
We set the bubbles property to true , so the event will bubble up through the DOM tree.
The cancelable property indicates whether the event can be canceled (e.g. by calling event.preventDefault ).
We set the key property to Enter to programmatically press the Enter key.
The dispatchEvent method enables us to fire the keyboard event.
To start the development server, open your terminal in the directory where the index.html and index.js files are stored and issue the following command.
- Open your developer tools by pressing F12 and then select the Console tab.
- If you click on the button, you will see the «Enter key pressed» message logged to the console.
- You can also press the Enter key on your keyboard directly to see the message printed to the console.
We used the document.getElementById method to select the button element by its ID in the example.
Copied!const btn = document.getElementById('btn'); // 👇️ //
However, you can also use the document.querySelector method.
Copied!const btn = document.querySelector('#btn');
The querySelector() method takes a CSS selector and not the element’s id .
# Trigger a button click on Enter key in a text box using JavaScript
To trigger a button click on Enter key in a text box:
- Add a keyup event listener to the input field.
- Check if the user pressed the Enter key in the event handler.
- If the user pressed the Enter key, call the click() method on the button element.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> body margin: 100px; > style> head> body> h2>bobbyhadz.comh2> input id="first-name" name="first-name" placeholder="e.g. John" /> br /> br /> button id="btn">Clickbutton> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!const input = document.getElementById('first-name'); const button = document.getElementById('btn'); input.addEventListener('keyup', event => event.preventDefault(); if (event.key === 'Enter') button.click(); > >); button.addEventListener('click', event => console.log('button clicked (Enter Pressed)!'); >);
We added a keyup event listener to the input element.
The keyup event is triggered when a key is released.
Copied!input.addEventListener('keyup', event => event.preventDefault(); if (event.key === 'Enter') button.click(); > >);
Every time the user presses a key, we check if they pressed Enter .
If the condition is met, we call the click() method on the button element to simulate a mouse click.
We also added a click event listener to the button element.
Copied!button.addEventListener('click', event => console.log('button clicked (Enter Pressed)!'); >);
The event is triggered every time the button is clicked.
Every time the user has focused the input field and presses enter, the click event of the button element is triggered.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
TAPAS ADHIKARY
JavaScript keyboard events help you capture user interactions with the keyboard.
Like many other JavaScript events, the KeyboardEvent interface provides all the required properties and methods for handling every keystroke a user makes using the keyboard.
There have been many articles written about how they work and how to use them. At the same time, W3.org keeps updating the specification by introducing new properties, deprecating existing ones, and marking certain code as legacy.
Because of this, it is essential for web developers to keep learning about the KeyboardEvent interface to know what exactly they should use and what’s no longer relevant.
In this article, we will learn about:
- The KeyboardEvent interface.
- The keyboard event types we need to focus on.
- The keyboard event types we may not ever need.
- Which properties you need in practice and how different browsers handle them.
- What is deprecated, and what’s in use.
- A playground to try things out as we learn.
- Finally, the current list of key codes for reference and future use.
The KeyboardEvent interface and the event types
The KeyboardEvent interface provides information using the defined constants, properties, and a single method (as of January 2021). It extends the UIEvent interface which eventually extends the Event interface.
There are primarily three keyboard event types, keydown , keypress and, keyup . We can get contextual information about these events from the KeyboardEvent interface’s properties and methods.
You can add each of these event types to an HTML element or document object using the addEventListener method. Here is an example of listening to a keydown event on an element whose id is, ‘type-here’:
let elem = document.getElementById('type-here'); elem.addEventListener("keydown", function (event) < // The parameter event is of the type KeyboardEvent addRow(event); >);Alternatively, you can use the handler methods like, onKeydown(event) , onKeyup(event) , onKeypress(event) with the element to handle keyboard events. Here is an example of handling a keyup event on an input element:
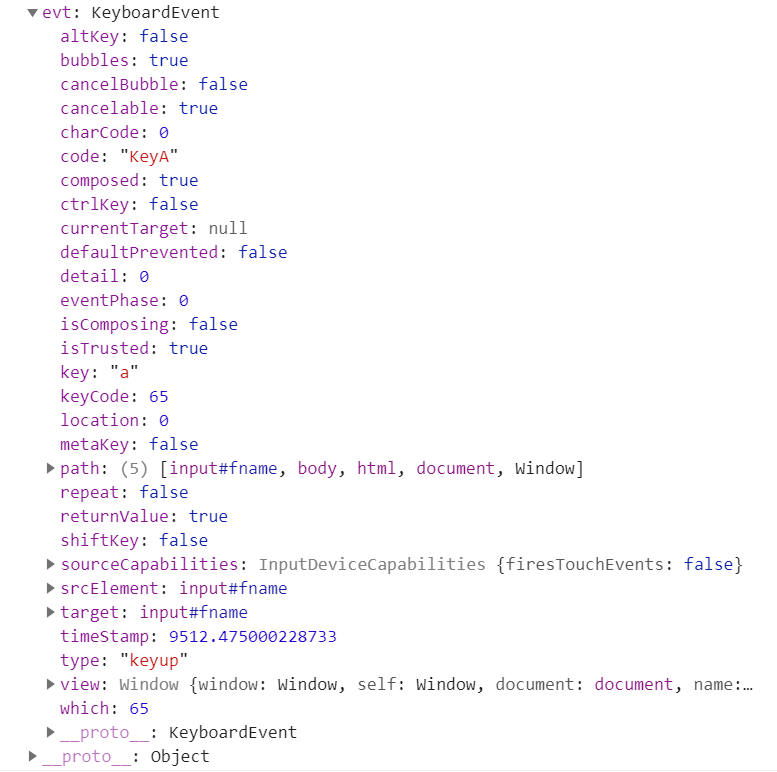
If you print the event object in the browser’s console, you will see all its properties and methods along with the ones it inherits from the UIEvent and Event interfaces.
Try This Interactive Keyboard Event Playground
Before we go any further, how about a playground to explore all the keyboard events, their properties, characteristics, and so on? I think it will be awesome to use it alongside this article and beyond.
Just focus your cursor anywhere in the app embedded below, and type any key to see the contextual information about it.
You can also filter out the events you want by unchecking the checkboxes at the top. So give it a try:
How to Press Enter Key Programmatically in JavaScript
While going through the internet, we come across websites where it is required to fill a particular form. In such cases, pressing enter key programmatically in JavaScript is very helpful to cope with the entered incomplete information beforehand. Before proceeding to the next stage, this feature can also assist in filling the fields.
This manual will discuss the methods to programmatically hit the Enter key in JavaScript.
How to Press Enter Key Programmatically in JavaScript?
To press enter key programmatically using JavaScript, the following approaches can be utilized:
-
- “document.addEventListener()” method
- “document.querySelector()” method
- “document.getElementById()” method
Go through the mentioned methods one by one!
Method 1: Press Enter Key Programmatically in JavaScript Using document.addEventListener() Method
The “document.addEventListener()” method merges an event handler to a document. This method can be implemented to add the specified event to detect whenever the enter key is pressed.
In the above syntax, the term “event” refers to the event that will invoke the specified “function” when it gets triggered.
The idea stated above is shown in the example below.
In the following example, we will apply the “document.addEventListener()” method and add an event named “keydown”. This will result in notifying the user when the “Enter” key is pressed via alert:
document.addEventListener ( «keydown» , ( e ) = > {
if ( e.key == «Enter» ) {
alert ( «Enter Key is Pressed» )
}
} ) ;The corresponding output will be:
Method 2: Press Enter Key Programmatically in JavaScript Using document.querySelector() Method
The “document.querySelector()” method gets the first element that a CSS selector matches. This method can be utilized to access a particular element, change its value and display it on the Document Object Model(DOM) when the Enter key is pressed.
Here, “CSS selectors” refers to one or more than one CSS selectors.
Look at the following example.
First, we will add the following heading using the “ ” tag:
Next, apply the “document.querySelector()” method to access the specified heading:
Now, attach an event named “keydown” using the “document.addEventListener()” method discussed in the previous method. Here, also place a condition for the “Enter” key that check if the Enter key is pressed:
document.addEventListener ( «keydown» , ( e ) = > {
if ( e.key == «Enter» ) {
enterKey.innerText = «Enter Key is Pressed» ;
}
} ) ;In the above output, it can be observed that the “innerText” property changes the DOM text upon pressing the “Enter” key.
Method 3: Press Enter Key Programmatically in JavaScript Using document.getElementById() Method
The “document.getElementById()” method accesses an element with the specified id. This method can be utilized to identify the Enter key when a user enters text in the input field.
In the above-mentioned syntax, “elementID” represents the id of the element which we want to access.
Firstly, include a heading using the “ ” tag:
In the next step, create an input field for entering the text with the following “id” and “placeholder” values:
Next, fetch the assigned id using the “document.getElementById()” method:
Finally, apply the “addEventListener()” method and attach the event named “keydown” on the input field to detect if the Enter key is pressed and notify it using the alert dialogue box:
enterKey.addEventListener ( «keydown» , ( e ) = > {
if ( e.key == «Enter» ) {
alert ( «Enter Key is Pressed» )
}
} )We have compiled different methods to press Enter key programmatically in JavaScript.
Conclusion
To press enter key programmatically in JavaScript, utilize the “document.addEventListener()” method for attaching a particular event and notifying the user if the enter key is pressed via an alert, the “document.querySelector()” method to display the status of the pressed enter key on the DOM or the “document.getElementById()” method for applying an enter key verification on an input field. This article demonstrated the methods to programmatically hit the Enter key in JavaScript.
About the author
Umar Hassan
I am a Front-End Web Developer. Being a technical author, I try to learn new things and adapt with them every day. I am passionate to write about evolving software tools and technologies and make it understandable for the end-user.