- switch
- Кратко
- Как пишется
- Как понять
- Что будет, если не поставить break ?
- На практике
- Николай Лопин советует
- switch case в JavaScript
- Синтаксис switch
- Пример №1
- Пример №2
- Пример №3
- Группировка case
- Пример №4
- Проверка равенства в switch
- Пример №5
- Итого
- switch
- Синтаксис
- Описание
- Примеры
- Пример: Использование switch
- Пример: Что случится, если не использовать break?
- Цепочки case
- Одна операция
- Цепочка операций
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
switch
Выполняем код при совпадении значения переменной с ожидаемым значением.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Управляющая конструкция switch позволяет выполнять различные блоки кода, в зависимости от значения переменной.
Похож на if . . . else , но решает более узкую задачу.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
switch (имя_переменной_значение_которой_сравниваем) case значение: // код break>switch (имя_переменной_значение_которой_сравниваем) case значение: // код break >
В круглых скобках указывается переменная, значение которой сравнивается. В фигурных скобках с помощью ключевого слова case указываются возможные значения и код, который нужно выполнить.
Пример приветствия пользователя в зависимости от статуса:
switch (membershipStatus) case 'vip': // выполнится, если в переменной membershipStatus хранится строка 'vip' console.log('Приветствуем вас, ваше великолепие!') console.log('рады вас видеть!') break case 'diamond': console.log('Здравствуйте, бриллиантовый клиент!') break case 'gold': console.log('Привет, золотой мой!') break default: // выполнится, если ни один другой случай не сработал console.log('Прив') break>switch (membershipStatus) case 'vip': // выполнится, если в переменной membershipStatus хранится строка 'vip' console.log('Приветствуем вас, ваше великолепие!') console.log('рады вас видеть!') break case 'diamond': console.log('Здравствуйте, бриллиантовый клиент!') break case 'gold': console.log('Привет, золотой мой!') break default: // выполнится, если ни один другой случай не сработал console.log('Прив') break >
Как понять
Скопировать ссылку «Как понять» Скопировано
В программировании часто встречается задача выполнения разного кода в зависимости от какого-либо условия. Обычно, такие задачи решают с помощью конструкции if . . . else .
Среди этих задач есть особый подтип — когда нужно посмотреть на значение переменной и выполнить разный код, в зависимости от этого значения. Например, применить разную скидку для клиентов разного статуса — самым любимым клиентам дать скидку 25%, с картой лояльности — 10%, а обычным покупателям не дать ничего.
Такую задачу тоже можно решить с помощью if . . else :
let discountif (memberStatus === 'vip') discount = 0.25> else if (memberStatus === 'diamond') discount = 0.2> else if (memberStatus === 'gold' || memberStatus === 'silver') // скидка 10% пользователям статуса золотой и серебряный discount = 0.1> else discount = 0>let discount if (memberStatus === 'vip') discount = 0.25 > else if (memberStatus === 'diamond') discount = 0.2 > else if (memberStatus === 'gold' || memberStatus === 'silver') // скидка 10% пользователям статуса золотой и серебряный discount = 0.1 > else discount = 0 >
Код выше работает, но выглядит избыточно — в нем очень много сравнений с использованием member Status . Конструкция switch решает такую задачу меньшим объёмом кода:
let discountswitch (memberStatus) case 'vip': discount = 0.25 break case 'diamond': discount = 0.2 break case 'gold': case 'silver': // можно написать несколько кейсов и связать с одним блоком discount = 0.1 break default: discount = 0 break>let discount switch (memberStatus) case 'vip': discount = 0.25 break case 'diamond': discount = 0.2 break case 'gold': case 'silver': // можно написать несколько кейсов и связать с одним блоком discount = 0.1 break default: discount = 0 break >
В круглых скобках указана переменная, значение которой нужно сравнивать с различными возможными значениями — кейсами. Порядок обычно не имеет значения.
Внутри кейса пишется список команд, которые нужно выполнить. Список команд завершается оператором break .
Существует необязательный кейс default , который срабатывает, если ни одно значение не подошло.
Что будет, если не поставить break ?
Скопировать ссылку «Что будет, если не поставить break?» Скопировано
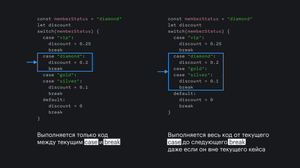
Если вы забыли поставить break , то будут выполнены все команды, начиная со сработавшего кейса и до тех пор, пока либо не встретится break , либо не закончится switch .
Выполняется весь код от текущего case до следующего break , даже если он вне текущего кейса.
В коде появился баг — значение для бриллиантового уровня будет установлено в 0 . 1 вместо 0 . 2 .
На практике
Скопировать ссылку «На практике» Скопировано
Николай Лопин советует
Скопировать ссылку «Николай Лопин советует» Скопировано
🛠 Обязательно ставьте break в конце каждого кейса. Такой код будет хорошо читаться и не приведёт к неожиданным багам.
🛠 Всегда добавляйте default блок к своим свитчам. Код приложения постоянно меняется. Когда-нибудь свитч перестанет покрывать все возможные значения переменной и default -случай будет вашей страховкой, которая не даст приложению разломаться.
🛠 Если в вашем свитче меньше трёх кейсов, то if . . . else будет читаться проще.
🛠 Если внутри кейса нужно создать переменную, то придётся добавить фигурные скобки, иначе JavaScript упадёт с ошибкой:
switch (variable) case 5: const myVar = 'Hello' >>switch (variable) case 5: const myVar = 'Hello' > >
switch case в JavaScript
switch — это конструкция, которая позволяет выполнять инструкции исходя из значения выражений. switch является более наглядным способом сравнить выражение с несколькими вариантами описанными внутри, таким образом заменяя сразу же несколько if .
Синтаксис switch
выражение — значение, которое сравнивается с value1 , value2 , value3 и т.д.
инструкция — код который выполнится, если выражение соответствует valueN .
break — команда отвечающая на выход из конструкции switch .
default — необязательный блок, который выполняется, если выражение не соответствует ни одному valueN .
Конструкция switch может иметь один или более блоков case .
Пример №1
В данном примере а равно 3 и switch по порядку сравнивает это значение с вариантами из case . Пропустив case 1 и case 2 , switch остановится на case 3 и выполнит alert( ‘a = 3’ ) . break в свою очередь закончит выполнение потока кода в конструкции. Если бы a не равнялось 1, 2 или 3, тогда выполнился бы код из default .
Пример №2
Если не использовать break тогда выполнение кода пойдет дальше и будут выполнены инструкции в case и default расположенные ниже — проверки в свою очередь будут проигнорированы.
В данном случае в console будет выведено:
Пример №3
В switch и case значения могут быть выражены по разному.
let a = 3 - 1; let b = 0; switch (++a) < case b + 1: alert('a = 1'); break; case b + 2: alert('a = 2'); break; case b + 3: alert('a = 3'); break; default: alert("a >3"); > Здесь в switch выражение принимает значение 3, что соответствует b + 3 , таким образом будет выполнено alert(‘a = 3’) .
Группировка case
Благодаря тому, что break является прямым указанием на выход из switch и без него выполнение кода идет дальше, появляется возможность построения цепочек case , которые используют один и тот же код (инструкцию).
Пример №4
Проверка равенства в switch
Проверка соответствия выражения и valueN происходит по правилам строгого равенства (===) — значения должны быть одного типа.
Пример №5
let a = prompt("Введите число от 1 до 6"); switch (a) Информация указанная в поле для ввода имеет тип данных строка, поэтому при вводе 2, 4, 6 выполниться alert(‘a четное число’) , так как в case ‘2’, ‘4’ и ‘6’ приведены в формату строки.
При вводе 1, 3, 5, выполниться default , так как в case 1, 3, 5 имеет формат число.
Итого
Конструкция switch сравнивает начальное выражение со случаями описанными внутри и исходя из этого выполняет нужный код. switch имеет в своем арсенале необязательные директивы break и default , что расширяет ее функционал и позволяет создавать цепочки case , а также задавать инструкции в том случае, если выражение не соответствует ни одному case .
Skypro — научим с нуля
switch
Инструкция switch сравнивает выражение со случаями, перечисленными внутри неё, а затем выполняет соответствующие инструкции.
Синтаксис
Выражение, значение которого сравнивается со всеми случаями.
Случай, который проверяется на соответствие выражению ( expression ).
Инструкции, которые выполняются, если expression соответствуют случаю.
Инструкции, выполняемые если expression не соответствует ни одному случаю.
Описание
Если выражение соответствует какому-то случаю, то выполняются инструкции этого случая. Если несколько случаев соответствуют значению, только первый случай будет использован.
Сначала программа пытается найти подходящий случай, значение которого равно значению искомого выражения (используется строгое сравнение (en-US) , ===) и затем выполняет инструкции, соответствующие случаю. Если подходящего случая нет, ищется случай по умолчанию ( default ), который не является обязательным. Если случая по умолчанию нет, выполнение продолжается на инструкции, следующей сразу после switch . По соглашению, случай default описывается последним, но это не является строгим правилом.
Опциональная инструкция break выполняет выход из блока switch . Она может располагаться в каждом из случаев, но не является обязательной. Если её нет, то выполняется следующая инструкция из блока switch .
Примеры
Пример: Использование switch
В этом примере, если expr равно «Bananas», программа находит случай «Bananas» и выполняет соответствующие инструкции. При выполнении инструкции break , выполнение продолжится за пределами switch . Если бы break не было, то выполнились бы инструкции случая «Cherries».
switch (expr) case "Oranges": console.log("Oranges are $0.59 a pound."); break; case "Apples": console.log("Apples are $0.32 a pound."); break; case "Bananas": console.log("Bananas are $0.48 a pound."); break; case "Cherries": console.log("Cherries are $3.00 a pound."); break; case "Mangoes": case "Papayas": console.log("Mangoes and papayas are $2.79 a pound."); break; default: console.log("Sorry, we are out of " + expr + "."); > console.log("Is there anything else you'd like?");
Пример: Что случится, если не использовать break?
Если вы не использовали инструкцию break , то будут выполнены инструкции следующего случая. И проверка на соответствие выражению не будет выполняться.
var foo = 0; switch (foo) case -1: console.log('negative 1'); break; case 0: // foo равно 0, случай соответствует выражению и эти инструкции будут выполнены console.log(0) // ПРИМЕЧАНИЕ: здесь могла находиться забытая инструкция break case 1: // В случае 'case 0:' не было break, инструкции данного случая также будут выполнены console.log(1); break; // В конце расположен break, поэтому выполнение не перейдёт к случаю 'case 2:' case 2: console.log(2); break; default: console.log('default'); >
Цепочки case
Одна операция
Этот метод использует тот факт, что после case нет прерывания и продолжится выполнение следующего case независимо от того, соответствует ли case предоставленному условию. Подробнее в примере «Что случится, если не использовать break?.
Это пример case с одной операцией, где четыре разных значения отрабатывают одинаково.
var Animal = 'Giraffe'; switch (Animal) case 'Cow': case 'Giraffe': case 'Dog': case 'Pig': console.log('This animal is not extinct.'); break; case 'Dinosaur': default: console.log('This animal is extinct.'); >
Цепочка операций
Это пример множественных операций внутри case , где в зависимости от предоставленного числа можно увидеть разный вывод. Здесь показывается, что операции отрабатывают в том порядке, в котором расположены case . При этом числовая последовательность может не соблюдаться. Также возможно примешать в case строки.
var foo = 1; var output = 'Output: '; switch (foo) case 0: output += 'So '; case 1: output += 'What '; output += 'Is '; case 2: output += 'Your '; case 3: output += 'Name'; case 4: output += '?'; console.log(output); break; case 5: output += '!'; console.log(output); break; default: console.log('Please pick a number from 0 to 5!'); >
| Значение | Лог |
|---|---|
| foo is NaN or not 1 , 2 , 3 , 4 , 5 , or 0 | Please pick a number from 0 to 5! |
| 0 | Output: So What Is Your Name? |
| 1 | Output: What Is Your Name? |
| 2 | Output: Your Name? |
| 3 | Output: Name? |
| 4 | Output: ? |
| 5 | Output: ! |
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 17 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.