- Forms: event and method submit
- Event: submit
- Method: submit
- Tasks
- Modal form
- Comments
- JavaScript Submit Form Onclick
- Step By Step Guide On JavaScript Submit Form Onclick :-
- TalkersCode
- JavaScript submit form on click
- Conclusion :-
- Onclick JavaScript Form Submit
- onclick form submit by id
- onclick form submit by class
- onclick form submit by name
- onclick form submit by tag name
- Complete FormValidation and Form Submission Using Javascript
- HTML file: submit_javascript.html
- Javscript File: submit_javascript.js
- Conclusion:
- submit
- Как пишется
- Как понять
- На практике
- Алексей Никитченко советует
Forms: event and method submit
The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript.
The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server.
Let’s see more details of them.
Event: submit
There are two main ways to submit a form:
Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault() , then the form won’t be sent to the server.
Both actions show alert and the form is not sent anywhere due to return false :
First: Enter in the input field
Second: Click "submit": When a form is sent using Enter on an input field, a click event triggers on the .
That’s rather funny, because there was no click at all.
Method: submit
To submit a form to the server manually, we can call form.submit() .
Then the submit event is not generated. It is assumed that if the programmer calls form.submit() , then the script already did all related processing.
Sometimes that’s used to manually create and send a form, like this:
let form = document.createElement('form'); form.action = 'https://google.com/search'; form.method = 'GET'; form.innerHTML = ''; // the form must be in the document to submit it document.body.append(form); form.submit();Tasks
Modal form
Create a function showPrompt(html, callback) that shows a form with the message html , an input field and buttons OK/CANCEL .
- A user should type something into a text field and press Enter or the OK button, then callback(value) is called with the value they entered.
- Otherwise if the user presses Esc or CANCEL, then callback(null) is called.
In both cases that ends the input process and removes the form.
- The form should be in the center of the window.
- The form is modal. In other words, no interaction with the rest of the page is possible until the user closes it.
- When the form is shown, the focus should be inside the for the user.
- Keys Tab / Shift + Tab should shift the focus between form fields, don’t allow it to leave for other page elements.
showPrompt("Enter something
. smart :)", function(value) < alert(value); >);P.S. The source document has HTML/CSS for the form with fixed positioning, but it’s up to you to make it modal.
A modal window can be implemented using a half-transparent that covers the whole window, like this:
Because the covers everything, it gets all clicks, not the page below it.
Also we can prevent page scroll by setting body.style.overflowY=’hidden’ .
The form should be not in the , but next to it, because we don’t want it to have opacity .
Comments
- If you have suggestions what to improve — please submit a GitHub issue or a pull request instead of commenting.
- If you can’t understand something in the article – please elaborate.
- To insert few words of code, use the tag, for several lines – wrap them in tag, for more than 10 lines – use a sandbox (plnkr, jsbin, codepen…)
JavaScript Submit Form Onclick
In this tutorial we will show you the solution of JavaScript submit form onclick, now to submit form with the help of JavaScript we have to first create a form then we have to write some codes in JavaScript so that after clicking on button our form gets submitted.
So, below we are going to show you an example and let us see the example for better understanding.
Step By Step Guide On JavaScript Submit Form Onclick :-
First question arises here that why we need to create JSON object in JavaScript.
This is because to use array in our codes again we have to stringify the array.
So, without doing that we can create JSON object directly. Below we are going to show an example in which we understand how to create JSON object in JavaScript.
So, without wasting more time let us see the codes for better understanding.
TalkersCode
JavaScript submit form on click
function formSubmission ()
- As we here see that we today write only JavaScript codes in our example.
- In previous tutorials, we already many times create a full code example in which we first create an HTML form with its basic structure. Inside that structure, we use HTML, head, title, body, and script tags.
- Now, one thing to note here that JavaScript codes are always written under script tag. Whereas script tag is a paired tag. So, let us see the above codes given in script tag to see how to submit form using onclick with the help of JavaScript.
- Now, inside above example you see that we create a form there with the help of form tag. And inside this form we create some inputs like name, email, and password. And after this we create a button to submit form.
- Now, after creating a form we write some JavaScript codes inside the JavaScript codes we create a function that gets called when we click on the button, you can see the onclick function that we applied on button. And then when we click the button our function gets called. Inside this function we get the form by using getdocumentbyid and then submit the form using submit() function.
- After submission of form we can also alert data or can save the data into database. There is already some articles of us with help of which you can see how to save data into database using JavaScript, but this is remaining work. And we have done the concept of submit form using onclick in JavaScript.
Conclusion :-
At last, in conclusion, here we can say that with the help of this article we can understand how submit form by onclick using JavaScript.
I hope this tutorial on JavaScript submit form onclick helps you and the steps and method mentioned above are easy to follow and implement.
Onclick JavaScript Form Submit
In javascript onclick event , you can use form.submit() method to submit form.
You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
In our previous blogs we have explained various ways to submit form using jQuery. Here in this tutorial, we will explain you different ways to submit a form using Javascript. In which we will use JavaScript submit() function to create an object, which keeps form attribute to perform submit acction. An attribute can be id, class, name or tag.
Watch out the live demo or download the code to use it.
Now we will be going to see different ways of submitting form :
onclick form submit by id
For example,if the ID of your form is ‘form_id’, the JavaScript code for the submit call is
document.getElementById("form_id").submit();// Form submissiononclick form submit by class
For example,if the class of your form is ‘form_class’, the JavaScript code for the submit call is
var x = document.getElementsByClassName("form_class"); x[0].submit(); // Form submissiononclick form submit by name
For example,if the name of your form is ‘form_name’, the JavaScript code for the submit call is
var x = document.getElementsByName('form_name'); x[0].submit(); // Form submissiononclick form submit by tag name
For example,By the tag name’, the JavaScript code for the submit call is
var x = document.getElementsByTagName("form"); x[0].submit();// Form submissionComplete FormValidation and Form Submission Using Javascript
Our example, also contains a validation function to validate name and email fields.
// Name and Email validation Function. function validation()< var name = document.getElementById("name").value; var email = document.getElementById("email").value; var emailReg = /^([w-.][email protected]([w-]+.)+[w-])?$/; if( name ==='' || email ==='')< alert("Please fill all fields. "); return false; >else if(!(email).match(emailReg))< alert("Invalid Email. "); return false; >else < return true; >>Our complete HTML and Javascript codes are given below.
HTML file: submit_javascript.html
Given below our complete HTML code.
Javscript File: submit_javascript.js
Given below our complete Javascript code.
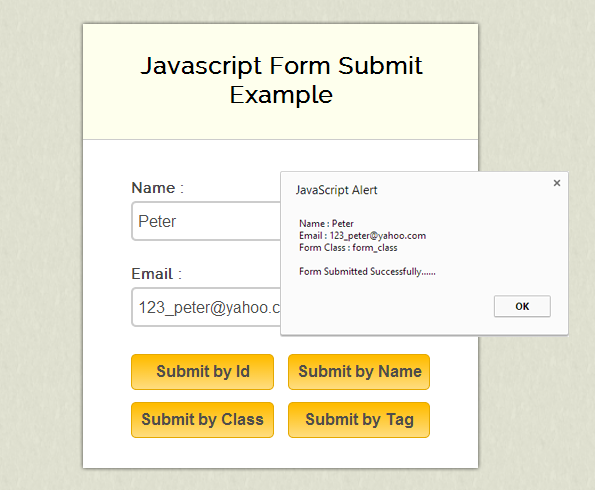
// Submit form with id function. function submit_by_id() < var name = document.getElementById("name").value; var email = document.getElementById("email").value; if (validation()) // Calling validation function < document.getElementById("form_id").submit(); //form submission alert(" Name : " + name + " n Email : " + email + " n Form Id : " + document.getElementById("form_id").getAttribute("id") + "nn Form Submitted Successfully. "); >> // Submit form with name function. function submit_by_name() < var name = document.getElementById("name").value; var email = document.getElementById("email").value; if (validation()) // Calling validation function < var x = document.getElementsByName('form_name'); x[0].submit(); //form submission alert(" Name : " + name + " n Email : " + email + " n Form Name : " + document.getElementById("form_id").getAttribute("name") + "nn Form Submitted Successfully. "); >> // Submit form with class function. function submit_by_class() < var name = document.getElementById("name").value; var email = document.getElementById("email").value; if (validation()) // Calling validation function < var x = document.getElementsByClassName("form_class"); x[0].submit(); //form submission alert(" Name : " + name + " n Email : " + email + " n Form Class : " + document.getElementById("form_id").getAttribute("class") + "nn Form Submitted Successfully. "); >> // Submit form with HTML tag function. function submit_by_tag() < var name = document.getElementById("name").value; var email = document.getElementById("email").value; if (validation()) // Calling validation function < var x = document.getElementsByTagName("form"); x[0].submit(); //form submission alert(" Name : " + name + " n Email : " + email + " n Form Tag : nn Form Submitted Successfully. "); > > // Name and Email validation Function. function validation() < var name = document.getElementById("name").value; var email = document.getElementById("email").value; var emailReg = /^([w-.][email protected]([w-]+.)+[w-])?$/; if (name === '' || email === '') < alert("Please fill all fields. "); return false; >else if (!(email).match(emailReg)) < alert("Invalid Email. "); return false; >else < return true; >>CSS File: submit_javascript.css
/* Below line is used for online Google font */ @import url(http://fonts.googleapis.com/css?family=Raleway); h2 < background-color: #FEFFED; padding: 30px 35px; margin: -10px -50px; text-align:center; border-radius: 10px 10px 0 0; >hr < margin: 10px -50px; border: 0; border-top: 1px solid #ccc; margin-bottom: 40px; >div.container < width: 900px; height: 610px; margin:35px auto; font-family: 'Raleway', sans-serif; >div.main < width: 300px; padding: 10px 50px 10px; border: 2px solid gray; border-radius: 10px; font-family: raleway; float:left; margin-top:60px; >input[type=text] < width: 100%; height: 40px; padding: 5px; margin-bottom: 25px; margin-top: 5px; border: 2px solid #ccc; color: #4f4f4f; font-size: 16px; border-radius: 5px; >label < color: #464646; text-shadow: 0 1px 0 #fff; font-size: 14px; font-weight: bold; >#btn_id,#btn_name,#btn_class,#btn_tag < font-size: 16px; background: linear-gradient(#ffbc00 5%, #ffdd7f 100%); border: 1px solid #e5a900; color: #4E4D4B; font-weight: bold; cursor: pointer; width: 47.5%; border-radius: 5px; margin-bottom:10px; padding: 7px 0; >#btn_id:hover,#btn_name:hover,#btn_class:hover,#btn_tag:hover < background: linear-gradient(#ffdd7f 5%, #ffbc00 100%); >#btn_name,#btn_tag
Conclusion:
This was all about different ways of form submission through JavaScript. Hope you have liked it, keep reading our other blogs posts, to know more coding tricks.
submit
Событие submit возникает, когда пользователь отправляет валидную форму. Если форма невалидна и её нельзя отправить, то и submit не будет.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
На submit можно подписаться и отреагировать, например, сказать спасибо:
document.addEventListener('submit', function () alert('Спасибо, что заполнили форму!')>)document.addEventListener('submit', function () alert('Спасибо, что заполнили форму!') >)
Как понять
Скопировать ссылку «Как понять» Скопировано
Пользователь может отправить форму (и создать для нас событие submit ) разными способами. Например, нажать клавишу Enter внутри поля или кликнуть по кнопке .
Если мы вытащим, например, кнопку из формы, то событие submit при клике на кнопку уже не произойдёт, потому что связи с формой больше нет. В то же время, нажатие Enter внутри поля будет работать.
div> form> label for="input-field">Нажмите Enter в поле:label> input id="input-field" type="text"> form> div> div> button>Или кликните тутbutton> div>
document.addEventListener('submit', function () alert('Случился submit')>)document.addEventListener('submit', function () alert('Случился submit') >)
На практике
Скопировать ссылку «На практике» Скопировано
Алексей Никитченко советует
Скопировать ссылку «Алексей Никитченко советует» Скопировано
🛠 За отправкой формы лучше всегда наблюдать через подписку именно на событие submit .
Это удобнее и правильнее, ведь submit связан сразу с каждым элементом формы, а пользователь может отправить её разными способами. Например, нажать на клавишу Enter в поле ввода и не трогать вовсе красивую кнопку подтверждения. В то же время подписка на другие события, например на click по кнопке, будет лишь косвенно связано с отправкой формы.
В примере ниже подпишемся на событие click по кнопке формы и выведем сообщение с названием элемента, на котором сработает click . Попробуйте нажать Enter внутри поля ввода ⌨️.
const button = document.getElementById('submit-button') button.addEventListener('click', function (event) alert(`Событие поймано на $`)>)const button = document.getElementById('submit-button') button.addEventListener('click', function (event) alert(`Событие поймано на $event.currentTarget>`) >)
Хотя мы не трогаем кнопку, событие click на ней всё равно возникает. При отправке формы браузер «синтетически» кликает по кнопке на случай, если какое-то действие привязано к ней, а не к submit . Но выходит мы работаем с одним элементом, а событие возникает на другом.
Иначе с submit — мы точно работаем с формой в целом вместо отдельных элементов и улучшаем доступность для пользователей без мыши.