- Style left Property
- Browser Support
- Syntax
- Property Values
- Technical Details
- More Examples
- Example
- Example
- Example
- Style left Property
- Browser Support
- Syntax
- Property Values
- Technical Details
- More Examples
- Example
- Example
- Example
- Style left Property
- Browser Support
- Syntax
- Property Values
- Technical Details
- More Examples
- Example
- Example
- Example
- Javascript Reference — HTML DOM Style left Property
- Browser Support
- Syntax
- Property Values
- Technical Details
- Example
- Example 2
- Example 3
- Example 4
- Почему получаем значение из el.style.left?
Style left Property
The left property sets or returns the left position of a positioned element.
This property specifies the left position of the element including padding, scrollbar, border and margin.
Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed.
Tip: To set or return the right position of a positioned element, use the right property.
Browser Support
The left property is supported in all major browsers.
Syntax
Property Values
| Value | Description |
|---|---|
| auto | Lets the browser set the left position. This is default |
| length | Defines the left position in length units. Negative values are allowed |
| % | Sets the left position in % of the width of the parent element |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Technical Details
| Default Value: | auto |
|---|---|
| Return Value: | A String, representing the left position of a positioned element |
| CSS Version | CSS2 |
More Examples
Example
Set the left position of a element:
Example
Using negative values — Set the left position of a element:
Example
Return the left position of a element:
Style left Property
The left property sets or returns the left position of a positioned element.
This property specifies the left position of the element including padding, scrollbar, border and margin.
Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed.
Tip: To set or return the right position of a positioned element, use the right property.
Browser Support
Syntax
Property Values
| Value | Description |
|---|---|
| auto | Lets the browser set the left position. This is default |
| length | Defines the left position in length units. Negative values are allowed |
| % | Sets the left position in % of the width of the parent element |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Technical Details
| Default Value: | auto |
|---|---|
| Return Value: | A String, representing the left position of a positioned element |
| CSS Version | CSS2 |
More Examples
Example
Set the left position of a element:
Example
Using negative values — Set the left position of a element:
Example
Return the left position of a element:
Style left Property
The left property sets or returns the left position of a positioned element.
This property specifies the left position of the element including padding, scrollbar, border and margin.
Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed.
Tip: To set or return the right position of a positioned element, use the right property.
Browser Support
Syntax
Property Values
| Value | Description |
|---|---|
| auto | Lets the browser set the left position. This is default |
| length | Defines the left position in length units. Negative values are allowed |
| % | Sets the left position in % of the width of the parent element |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Technical Details
| Default Value: | auto |
|---|---|
| Return Value: | A String, representing the left position of a positioned element |
| CSS Version | CSS2 |
More Examples
Example
Set the left position of a element:
Example
Using negative values — Set the left position of a element:
Example
Return the left position of a element:
Javascript Reference — HTML DOM Style left Property
The left property sets or gets the left position of a positioned element.
Browser Support
 |  |  |  |  | |
|---|---|---|---|---|---|
| left | Yes | Yes | Yes | Yes | Yes |
Syntax
object.style.left='auto|length|%|initial|inherit' Property Values
| Value | Description |
|---|---|
| auto | Default value. The browser does the calculation. |
| length | Set left in px, cm, etc. Negative values allowed |
| % | Sets the left edge position in % of containing element. Negative values allowed |
| inherit | Inherit the left property from the parent element |
Technical Details
Example
The following code shows how to set the left position of a element.
!DOCTYPE html> html> head> style> #myBtn !-- ww w . java 2s . co m--> position: absolute; > body> button type="button" >"myBtn" onclick="myFunction()">test script> function myFunction() < document.getElementById("myBtn").style.left = "100px"; > The code above is rendered as follows:
Example 2
The following code shows how to set the left position of a element.
!DOCTYPE html> html> head> style> #myDIV !--from www . j a v a 2 s .co m--> position: absolute; width: 100px; height: 100px; background-color: coral; color: white; > body> button onclick="myFunction()">test div >"myDIV">myDIV script> function myFunction() < document.getElementById("myDIV").style.left = "100px"; > The code above is rendered as follows:
Example 3
The following code shows how to use negative values in left position of a element.
!DOCTYPE html> html> head> style> #myDIV !--from w w w . ja va2s . c o m--> position: absolute; width: 100px; height: 100px; background-color: coral; color: white; > body> button onclick="myFunction()">test div >"myDIV">myDIV script> function myFunction() < document.getElementById("myDIV").style.left = "-30px"; > The code above is rendered as follows:
Example 4
The following code shows how to get the left position of a element.
!DOCTYPE html> html> body> !-- www . ja v a 2 s.c o m--> div >"myDiv" style="position:absolute;left:255px;">This is a div element. button type="button" onclick="myFunction()">test script> function myFunction() < console.log(document.getElementById("myDiv").style.left); > The code above is rendered as follows:
java2s.com | © Demo Source and Support. All rights reserved.
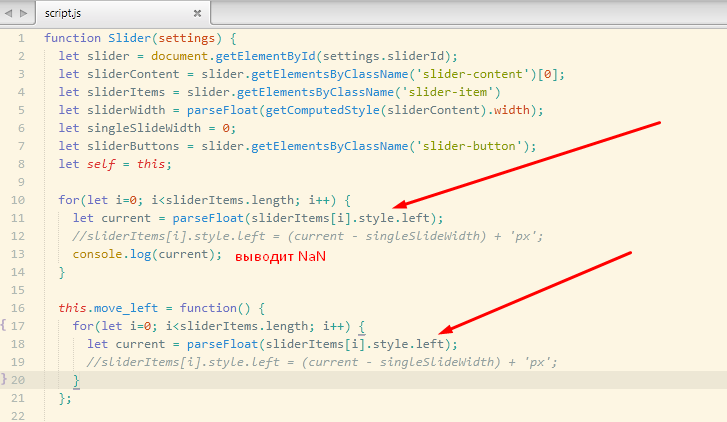
Почему получаем значение из el.style.left?
Делаю слайдер и знаю что из elem.style получать значение нельзя, только задавать.
и тут
в первом случае NaN и понятно почему (т.к. получать нельзя)
но во втором случае тот же самый код и всё отлично работает.
выдает цифры (пиксели отсеиваем с помощью parseFloat).
Я не понимаю, почему второй вариант работает? ведь я не должен получать как и в первом случае
То есть, скорее всего, когда вы второй раз читаете свойство left, вы где то, его указали подобным образом:
elemt.style.left = ’20px’
В атрибуте style элемента elem, появится соответствующая запись ->
И потом вы можете его прочитать оттуда через style .
читать из style можно, это по сути просто объект
parseFloat возвращает NaN когда не может распарсить число
подозреваю, что в первом случает style.left еще не установлен, а во втором, уже да
хотя правильнее использовать getComputedStyle — ибо объект style содержит только инлайн стили, а getComputedStyle вернет тот стиль, который элемент имеет непосредственно в момент вызова, не зависимо от того как он установлен