- How to set the widths of the image border with JavaScript?
- Using the Style borderImageWidth Property
- Syntax
- Parameters
- Example 1
- Example 2
- Example 3
- How to resize images in Javascript?
- Manu Chaudhary
- Manu Chaudhary
- Table of contents
- Image resizing in JavaScript — Using canvas element
- Controlling image scaling behavior
- Image resizing in JavaScript — The serverless way
- Summary
How to set the widths of the image border with JavaScript?
In this tutorial, we shall learn to set the widths of the image border with JavaScript. To set the widths of the image border, use the borderImageWidth property in JavaScript.
When we need an image as a border of our webpage content, we have to see how to set the width of the image border.
Let us discuss the option to achieve this in brief.
Using the Style borderImageWidth Property
With the Style borderImageWidth property, we can set or return the widths of the image border of an element.
The border image will range beyond the padding when the border image width is greater than the border width.
We can establish one, two, three, or four values for the borderImageWidth property.
- If there is only one value, it applies to all four sides.
- When two values are available, the first value sets the ‘top and bottom,’ and the second value sets the ‘left’ and the ‘right’.
- If there will be three values then the first value sets the top, the second sets both ‘left’ and the ‘right,’ and the third set the bottom.
- When four values are present, the top, right, bottom, and left take the respective value in order.
Syntax
Users can follow the syntax below for using this property −
object.style.borderImageWidth = "length|number|%|auto|initial|inherit";
With the above syntax, we can set the required image border width to the element’s style.
Parameters
- length − A length unit in pixels defining the size of the border-width.
- number − Defines multiples of the corresponding border-width.
- % − Defines the size of the border image width for horizontal offsets and the height for vertical offsets.
- auto − The width is the intrinsic width or height of the respective image.
- initial − Sets this property to its default value.
- inherit − Inherits this property from its parent element.
The default value of the given property is 1. The return value is a string representing the image border width.
Example 1
In the below example, we set the widths of the image border using the borderImageWidth property. You can try to run the following code to learn how to set widths of the border as an image −
!DOCTYPE html> html> head> style> div background-color:gray; border: 40px solid; border-image: url('https://www.tutorialspoint.com/images/neo4j.png'); border-image-slice: 50; border-image-width: 20px; border-image-width: 1 1 1 1; border-image-outset: 0; border-image-repeat: round; > /style> /head> body> div id="box"> p>Demo Text!/p> /div> button onclick="display()">Set Width/button> script> function display() document.getElementById("box").style.borderImageWidth = "20px 30px"; > /script> /body> /html>
Example 2
In this program, we are setting the image border width to a div element. We get the image border width from the user.
When the user clicks press the button, we call the function to set the image border width following the syntax given above.
html> head> style> #imgBrdrWdthUsrEl border: 15px solid transparent; padding: 10px; border-image-source: url(https://tutorialspoint.com/css/images/border.png); border-image-repeat: round; border-image-slice: 20; border-image-width: 20px; > /style> script> function setImageBorderWidth() var imgBrdrWdthUsrSelTag = document.getElementById("imgBrdrWdthUsrSel"); var imgBrdrWdthUsrSelIndx = imgBrdrWdthUsrSelTag.selectedIndex; var imgBrdrWdthUsrSelStat = imgBrdrWdthUsrSelTag.options[imgBrdrWdthUsrSelIndx].text; var imgBrdrWdthUsrBtnWrap = document.getElementById("imgBrdrWdthUsrBtnWrap"); var imgBrdrWdthUsrEl = document.getElementById("imgBrdrWdthUsrEl"); imgBrdrWdthUsrEl.style.borderImageWidth = imgBrdrWdthUsrSelStat; imgBrdrWdthUsrEl.innerHTML = "You have set the image border width to " + imgBrdrWdthUsrEl.style.borderImageWidth + ""; > /script> /head> body> h2>Set the widths of the image border using the i> borderImageWidth /i>property./h2> p id = "imgBrdrWdthUsrEl"> Image border. /p> br> div id = "imgBrdrWdthUsrBtnWrap"> select id = "imgBrdrWdthUsrSel"> option/> 5px option/> 5px 10px; option selected = "selected"/> 5px 10px 15px option/> 5px 10px 15px 20px option/> 5 10 15 20 option/> 1% 2% 3% 4% option/> auto option/> initial option/> inherit /select> br>br> p> Choose the image border width and click on the button. /p> button onclick = "setImageBorderWidth();"> Change /button> /div> br> /body> /html>
Example 3
We set different image border widths in this example on a paragraph tag. When the user clicks the button, we initiate the function to set the image border width.
html> head> style> #imgBrdr1 border: 10px solid #000000; padding: 20px; border-image: url("https://www.tutorialspoint.com/images/neo4j.png"); border-image-slice: 10%; border-image-repeat: round; border-image-width: 0px; background-color: lavender; > #imgBrdr2 border: 10px solid #000000; padding: 20px; border-image: url("https://www.tutorialspoint.com/images/neo4j.png"); border-image-slice: 10%; border-image-repeat: round; border-image-width: 0; background-color: pink; > #imgBrdr3 border: 10px solid #000000; padding: 20px; border-image: url("https://www.tutorialspoint.com/images/neo4j.png"); border-image-slice: 10%; border-image-repeat: round; border-image-width: 0; background-color: lavender; > #imgBrdr4 border: 10px solid #000000; padding: 20px; border-image: url("https://www.tutorialspoint.com/images/neo4j.png"); border-image-slice: 10%; border-image-repeat: round; border-image-width: 0; background-color: pink; > /style> script> function setMultImageBorderWidth() var imgBrdrWdthBtnWrap = document.getElementById("imgBrdrWdthBtnWrap"); var imgBrdrWdthEl1 = document.getElementById("imgBrdr1"); imgBrdrWdthEl1.style.borderImageWidth = "7px"; imgBrdrWdthEl1.innerHTML = "border-image-width - " + imgBrdrWdthEl1.style.borderImageWidth + ""; var imgBrdrWdthEl2 = document.getElementById("imgBrdr2"); imgBrdrWdthEl2.style.borderImageWidth = "8px"; imgBrdrWdthEl2.innerHTML = "border-image-width - " + imgBrdrWdthEl2.style.borderImageWidth + ""; var imgBrdrWdthEl3 = document.getElementById("imgBrdr3"); imgBrdrWdthEl3.style.borderImageWidth = "9px"; imgBrdrWdthEl3.innerHTML = "border-image-width - " + imgBrdrWdthEl3.style.borderImageWidth + ""; var imgBrdrWdthEl4 = document.getElementById("imgBrdr4"); imgBrdrWdthEl4.style.borderImageWidth = "10px"; imgBrdrWdthEl4.innerHTML = "border-image-width - " + imgBrdrWdthEl4.style.borderImageWidth + ""; > /script> /head> body> h3> Set the widths of multiple image borders using the i> borderImageWidth /i>property. /h3> p id = "imgBrdr1"> /p> p id = "imgBrdr2"> /p> p id = "imgBrdr3"> /p> p id = "imgBrdr4"> /p> div id = "imgBrdrWdthBtnWrap"> p> Click on the button to view different border image widths on the color boxes /p> button onclick = "setMultImageBorderWidth();"> View /button> /div> /body> /html>
In this tutorial, we went through the borderImageWidth property in JavaScript. This property is a built-in option in JavaScript to set the widths of the image border and is very easy to code.
How to resize images in Javascript?
Learn different techniques to resize images in Javascript, when you should avoid browser-side resizing, and the right way to manipulate & serve images on the web.
Manu Chaudhary
Manu Chaudhary
Table of contents
Image resizing is computationally expensive and usually done on the server-side so that right-sized image files are delivered to the client-side. This approach also saves data while transmitting images from the server to the client.
However, there are a couple of situations where you might need to resize images purely using JavaScript on the client side. For example —
- Resizing images before uploading to server
A rich image editor that offers image resize, crop, rotation, zoom IN and zoom OUT capabilities often require image manipulation on the client-side. The speed is critical for the user in these editors.
Image manipulation in JavaScript is done using the canvas element. There are libraries like fabric.js that offer rich APIs.
Apart from the above two reasons, in almost all cases, you would want to get the resized images from the backend itself so that client doesn’t have to deal with heavy processing tasks.
In this post—
- We will first talk about how to do resizing purely in JavaScript using the canvas element.
- Then we will cover in great detail how you can resize, crop, and do a lot with images by changing the image URL in the src attribute. This is the preferred way to resize images without degrading the user experience programmatically.
Image resizing in JavaScript — Using canvas element
The HTML element is used to draw graphics, on the fly, via JavaScript. Resizing images in browser using canvas is relatively simple.
drawImage function allows us to render and scale images on canvas element.
drawImage(image, x, y, width, height)The first argument image can be created using the Image() constructor, as well as using any existing element.
Let’s write the code to resize a user-uploaded image on the browser side 300×300 .
Let’s understand this in parts. First, the input file type field in HTML
Now we need to read the uploaded image and create an img element using Image() constructor.
let imgInput = document.getElementById('image-input'); imgInput.addEventListener('change', function (e) < if (e.target.files) < let imageFile = e.target.files[0]; var reader = new FileReader(); reader.onload = function (e) < var img = document.createElement("img"); img.onload = function(event) < // Actual resizing >img.src = e.target.result; > reader.readAsDataURL(imageFile); > >);Finally, let’s draw the image on canvas and show preview element.
// Dynamically create a canvas element var canvas = document.createElement("canvas"); var ctx = canvas.getContext("2d"); // Actual resizing ctx.drawImage(img, 0, 0, 300, 300); // Show resized image in preview element var dataurl = canvas.toDataURL(imageFile.type); document.getElementById("preview").src = dataurl;You might notice that the resized image looks distorted in a few cases. It is because we are forced 300×300 dimensions. Instead, we should ideally only manipulate one dimension, i.e., height or width, and adjust the other accordingly.
All this can be done in JavaScript, since you have access to input image original height ( img.width ) and width using ( img.width ).
For example, we can fit the output image in a container of 300×300 dimension.
var MAX_WIDTH = 300; var MAX_HEIGHT = 300; var width = img.width; var height = img.height; // Change the resizing logic if (width > height) < if (width >MAX_WIDTH) < height = height * (MAX_WIDTH / width); width = MAX_WIDTH; >> else < if (height >MAX_HEIGHT) < width = width * (MAX_HEIGHT / height); height = MAX_HEIGHT; >> var canvas = document.createElement("canvas"); canvas.width = width; canvas.height = height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, width, height);Controlling image scaling behavior
Scaling images can result in fuzzy or blocky artifacts. There is a trade-off between speed and quality. By default browsers are tuned for better speed and provides minimum configuration options.
You can play with the following properties to control smoothing effect:
ctx.mozImageSmoothingEnabled = false; ctx.webkitImageSmoothingEnabled = false; ctx.msImageSmoothingEnabled = false; ctx.imageSmoothingEnabled = false;Image resizing in JavaScript — The serverless way
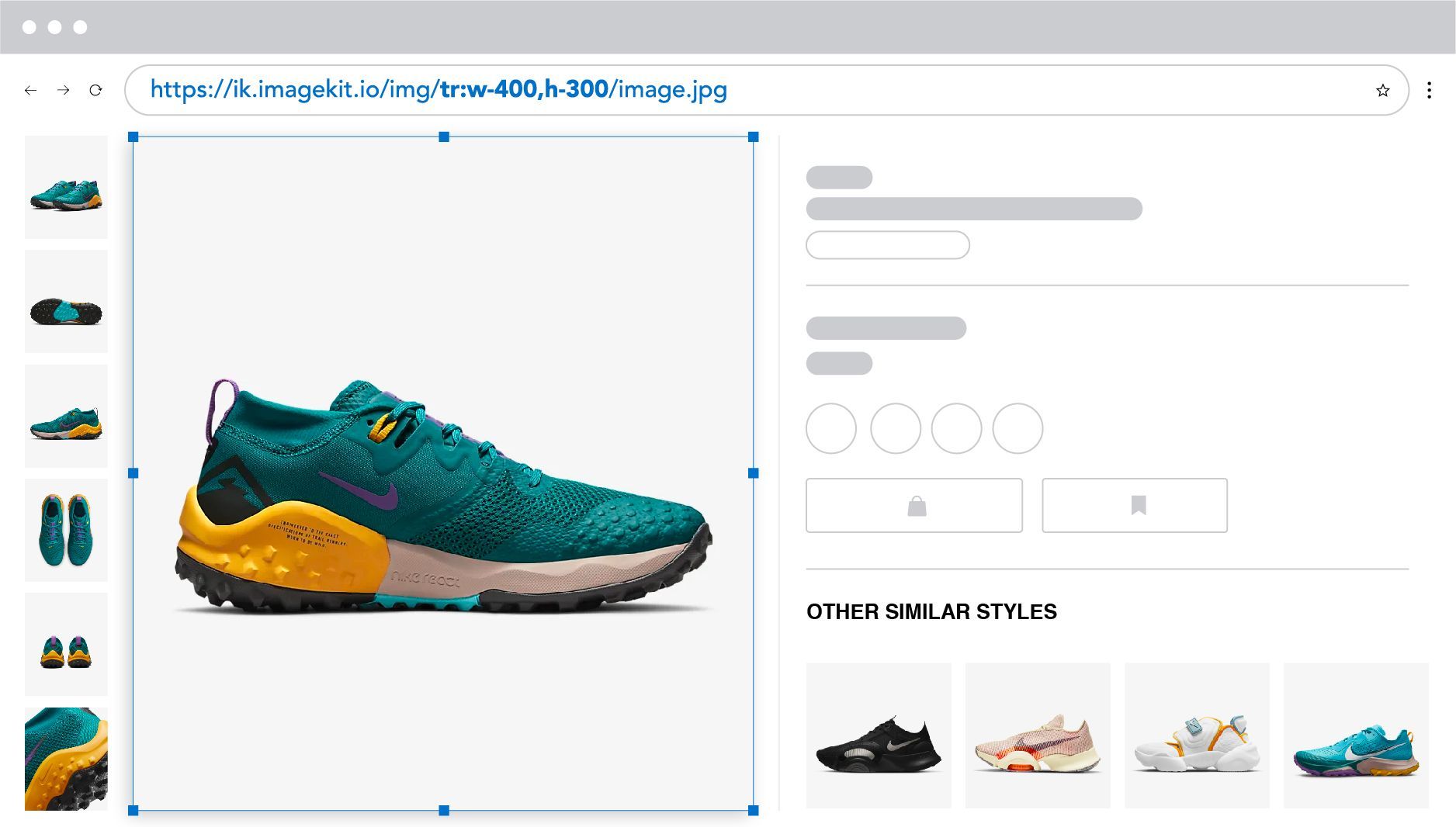
ImageKit allows you to manipulate image dimensions directly from the image URL and get the exact size or crop you want in real-time. Start with a single master image, as large as possible, and create multiple variants from the same.
For example, we can create a 400 x 300 variant from the original image like this:
https://ik.imagekit.io/ikmedia/ik_ecom/shoe.jpeg?tr=w-400,h-300You can use this URL directly on your website or app for the product image, and your users get the correct image instantly.
If you don’t want to crop the image while resizing, there are several possible crop modes.
https://ik.imagekit.io/ikmedia/ik_ecom/shoe.jpeg?tr=w-400,h-300,cm-pad_resize,bg-F5F5F5We have published guides on how you can do the following things using ImageKit’s real-time image manipulation.
Summary
- In most cases, you should not do image resizing in the browser because it is slow and results in poor quality. Instead, you should use an image CDN like ImageKit.io to resize images dynamically by changing the image URL. Try our forever free plan today!
- If your use-case demands client-side resizing, it is possible using the canvas element.