- Element: setAttribute() method
- Syntax
- Parameters
- Return value
- Exceptions
- Examples
- HTML
- JavaScript
- Specifications
- Browser compatibility
- Gecko notes
- Found a content problem with this page?
- HTML DOM Element setAttribute()
- See Also:
- Tutorial:
- Syntax
- Parameters
- Return Value
- Note
- NO:
- YES:
- More Examples
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Javascript setting attribute element
- # Create an Element with Style attribute using JavaScript
- # Additional Resources
- JAVASCRIPT GET SET ATTRIBUTE
- javascript has attribute
- hasAttribute Syntax:
- hasAttribute Example:
- javascript get attribute
- getAttribute Syntax
- getAttribute Example
- javascript set attribute
- setAttribute Syntax
- setAttribute Examples
- set boolean attribute javascript
- javascript remove attribute
- removeAttribute Syntax
- removeAttribute Example
Element: setAttribute() method
Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value.
To get the current value of an attribute, use getAttribute() ; to remove an attribute, call removeAttribute() .
Syntax
Parameters
A string specifying the name of the attribute whose value is to be set. The attribute name is automatically converted to all lower-case when setAttribute() is called on an HTML element in an HTML document.
A string containing the value to assign to the attribute. Any non-string value specified is converted automatically into a string.
Boolean attributes are considered to be true if they’re present on the element at all. You should set value to the empty string ( «» ) or the attribute’s name, with no leading or trailing whitespace. See the example below for a practical demonstration.
Since the specified value gets converted into a string, specifying null doesn’t necessarily do what you expect. Instead of removing the attribute or setting its value to be null , it instead sets the attribute’s value to the string «null» . If you wish to remove an attribute, call removeAttribute() .
Return value
Exceptions
The specified attribute name contains one or more characters which are not valid in attribute names.
Examples
In the following example, setAttribute() is used to set attributes on a .
HTML
button height: 30px; width: 100px; margin: 1em; > JavaScript
const button = document.querySelector("button"); button.setAttribute("name", "helloButton"); button.setAttribute("disabled", "");
This demonstrates two things:
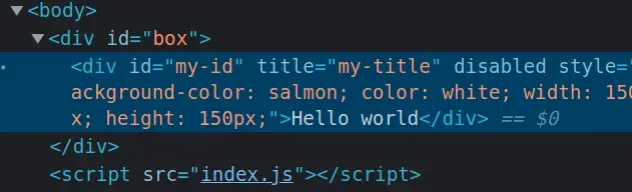
- The first call to setAttribute() above shows changing the name attribute’s value to «helloButton». You can see this using your browser’s page inspector (Chrome, Edge, Firefox, Safari).
- To set the value of a Boolean attribute, such as disabled , you can specify any value. An empty string or the name of the attribute are recommended values. All that matters is that if the attribute is present at all, regardless of its actual value, its value is considered to be true . The absence of the attribute means its value is false . By setting the value of the disabled attribute to the empty string ( «» ), we are setting disabled to true , which results in the button being disabled.
DOM methods dealing with element’s attributes:
| Not namespace-aware, most commonly used methods | Namespace-aware variants (DOM Level 2) | DOM Level 1 methods for dealing with Attr nodes directly (seldom used) | DOM Level 2 namespace-aware methods for dealing with Attr nodes directly (seldom used) |
|---|---|---|---|
| setAttribute (DOM 1) | setAttributeNS | setAttributeNode | setAttributeNodeNS |
| getAttribute (DOM 1) | getAttributeNS | getAttributeNode | getAttributeNodeNS |
| hasAttribute (DOM 2) | hasAttributeNS | — | — |
| removeAttribute (DOM 1) | removeAttributeNS | removeAttributeNode | — |
Specifications
Browser compatibility
BCD tables only load in the browser
Gecko notes
Using setAttribute() to modify certain attributes, most notably value in XUL, works inconsistently, as the attribute specifies the default value. To access or modify the current values, you should use the properties. For example, use Element.value instead of Element.setAttribute() .
Found a content problem with this page?
This page was last modified on Apr 7, 2023 by MDN contributors.
Your blueprint for a better internet.
HTML DOM Element setAttribute()
The setAttribute() method sets a new value to an attribute.
If the attribute does not exist, it is created first.
See Also:
Tutorial:
Syntax
Parameters
| Parameter | Description |
| name | Required. The name of the attribute. |
| value | Required. The new attribute value. |
Return Value
Note
It is possible to add a style attribute with a value to an element, but it is not recommended because it can overwrite other properties in the style attribute.
NO:
YES:
More Examples
Change an input field to an input button:
Add a href attribute to an element:
Change the value of the target attribute to «_self»:
Browser Support
element.setAttribute() is a DOM Level 1 (1998) feature.
It is fully supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Javascript setting attribute element
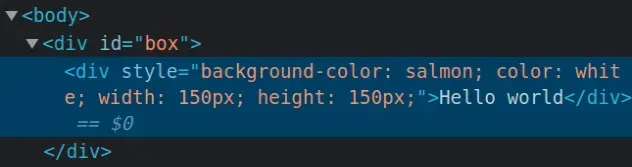
If I load the page from the example above, I can see that the attributes are applied to the element.
# Create an Element with Style attribute using JavaScript
To create an element with a style attribute:
- Use the document.createElement() method to create the element.
- Use the setAttribute() method to set the style attribute on the element.
- Add the element to the page using the appendChild() method.
Here is the HTML for the example.
Copied!DOCTYPE html> html lang="en"> head> title>bobbyhadz.comtitle> meta charset="UTF-8" /> head> body> div id="box">div> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!// ✅ Create element const el = document.createElement('div'); // ✅ Set Style Attributes on Element el.setAttribute( 'style', 'background-color: salmon; color: white; width: 150px; height: 150px;', ); // ✅ Alternatively, Set styles on Element // el.style.backgroundColor = 'salmon'; // el.style.color = 'white'; // el.style.width = '150px'; // el.style.height = '150px'; // ✅ Add text content to the element el.textContent = 'Hello world'; // ✅ Or set the innerHTML of the element // el.innerHTML = `Hello world`; // ✅ add element to DOM const box = document.getElementById('box'); box.appendChild(el);
We used the document.createElement method to create the element.
The only parameter we passed to the method is the type of element to be created ( div in the example).
The createElement method returns the newly created element.
We used the setAttribute method to set the style attribute on the element.
The setAttribute method takes 2 parameters:
- name — the name of the attribute whose value is to be set.
- value — the value to assign to the attribute.
If the attribute already exists, the value is updated, otherwise, a new attribute is added with the specified name and value.
Alternatively, you can use the style object to set styles on the element.
Copied!const el = document.createElement('div'); el.style.backgroundColor = 'salmon'; el.style.color = 'white'; el.style.width = '150px'; el.style.height = '150px';
When setting styles using the style property, multi-name words are camel-cased.
You can use the textContent property to set the element’s text content or the innerHTML property to set the element’s inner HTML markup.
You shouldn’t use the innerHTML property with user-provided data without escaping it. This would leave your application open to cross-site scripting attacks.
You can use the appendChild method to add the element to the page.
The method adds a node to the end of the list of children of the element it was called on.
If I load the page from the example, I can see that the style attribute is successfully set on the element.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
JAVASCRIPT GET SET ATTRIBUTE
The HTML attribute is a special keyword which is used inside the opening tag of the element. The attribute is used to control the element’s behaviour and to provide additional information to the element
The attribute is generally a name-value pair which is separated by = sign.
When the browsers load HTML and generate DOM object from it, then most standard HTML attributes automatically become properties of the DOM objects.
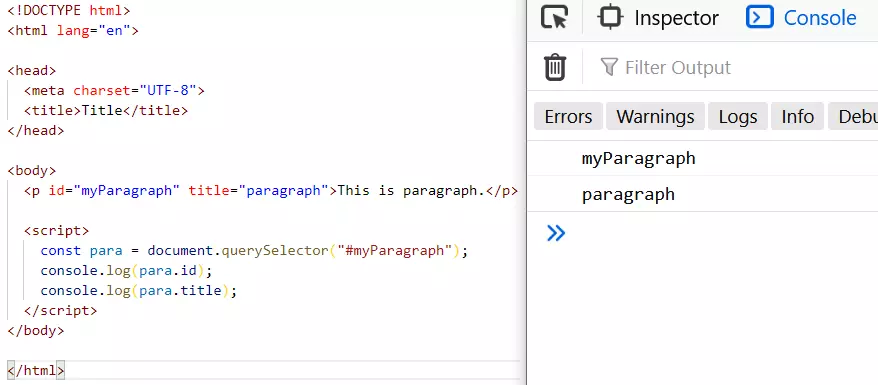
For example, if the tag is
, then the DOM object has thisParagraph.title = «paragraph title» .
So using javascript you can access HTML element standard attributes as in the above picture.
Note : Every attribute of an element does not become DOM object property, only the standard attribute of the element becomes DOM object property.
From the above statement, you can easily understand that you can’t access non-standard attributes since there won’t be a DOM property for it.
So is there a way to access non-standard attributes?
Yes, Javascript provides some methods to access and manage such attributes. In this tutorial, we will see 4 different javascript method to handle attributes within the DOM.
javascript has attribute
The element.hasAttribute() method is a javascript method to check whether a specific element has a specific attribute or not.
The method returns a boolean value, true if attribute exist in the element and false if attribute does not exist.
hasAttribute Syntax:
const result = element.hasAttribute(attributeName);
hasAttribute Example:
const element = document.querySelector('p'); function check() < if (element.hasAttribute('name')) < alert("Yes 'name' attribute exist!"); >else < alert("No 'name' attribute doesn't exist!"); >>javascript get attribute
The getAttribute() method is used to get the attribute value from any DOM element. This method returns the value of the attribute specified if the attribute doesn’t exist then value returned is null or null or «» (empty string).
getAttribute Syntax
const value = element.getAttribute(attributeName);
Here: ‘attributeName» is the name of the attribute and ‘value‘ is the value of the attribute.
When getAttribute method is called on HTML element, the method lower-cases its argument before proceeding.
getAttribute Example
const element = document.querySelector('p'); function attr(elem) javascript set attribute
The setAttribute() method is used to set new attribute and its value to the DOM element. If the attribute already exists then the value of the attribute is updated with the new value.
setAttribute Syntax
element.getAttribute(name, value); This method takes 2 argument name and value. Here in the syntax: ‘name‘ is the name of the attribute and ‘value‘ is the value of the attribute.
setAttribute Examples
const element = document.querySelector("p"); function checkAttr() < alert(element.hasAttribute("name")); >function addAttr() set boolean attribute javascript
Regardless of the actual value of Boolean attributes its presence make it to be true.
So while setting a boolean the attribute some people just pass attribute name, but it is a non-standard approach to do it. You should specify an empty string ( «» ) as a value.
Since value is converted to a string don’t pass null as a value because it will be converted to «null».
const element = document.querySelector("button"); function disableIt() javascript remove attribute
The removeAttribute() method is used to remove the attribute with the specific name from the element.
removeAttribute Syntax
const value = element.removeAttribute(attrName);
Here: ‘attriName‘ is name of the attribute.
removeAttribute Example
const element = document.querySelector("button"); function remove()