- Grouping Data with JSON Arrays
- JSON Arrays Overview
- JSON Array Data Types
- Nesting JSON Arrays
- Javascript Arrays vs. JSON Arrays
- Conclusion
- How to get count of json object in javascript?
- Output#
- Handle even object contain symbol keys#
- How to count json objects in Javascript?
- Method 1: Using Object.keys()
- Method 2: Using .length Property
- Method 3: Using for. in Loop
- Method 4: Using Array.reduce()
Grouping Data with JSON Arrays
JSON (Javascript Object Notation) is a human-readable data format designed for easy handling within Javascript. An important data type within JSON is the JSON array, which is similar to a Javascript array but is not directly defined in the Javascript standard.
JSON arrays are part of the JSON standard, which is distinct from the Javascript standard. The main difference between JSON arrays and Javascript arrays is that JSON arrays are always static, while Javascript arrays are dynamic.
In this article, we define what JSON arrays are and how they differ from Javascript arrays. The two data structures are similar, so it is important to understand the differences in how they are used.
JSON Arrays Overview
JSON arrays group valid JSON data types together. A JSON array may contain any valid JSON data type, and may also contain duplicate values. This article covers valid data types in the next section.
Define JSON arrays by surrounding lists of JSON data types with square brackets. Separate every value in the JSON array with a comma. You may use any amount of whitespace you wish, including newline characters, to separate values.
The following JSON arrays are equivalent.
JSON Array Data Types
JSON arrays can hold information in six basic data types:
- String: Zero or more Unicode characters surrounded by quotation marks.
- Number: Whole or decimal number. It may be signed, may contain a fractional part, and may use exponential E notation.
- Boolean: True or false value, specified by the keywords true or false.
- Null: An empty value, specified by the keyword null.
- Object: Collection of key-value pairs. Objects are declared with curly braces. Keys and values are separated by colons, while key-value pairs are separated by commas. Every key within an object must be unique.
- Array: Ordered list of zero or more elements of any data type, including null values, objects, and duplicates. Arrays are declared with square brackets and elements are separated by commas.
Nesting JSON Arrays
JSON arrays can hold other JSON arrays inside of them, a technique called “nesting.” This is a common strategy for data architecture when creating grids or tables of information.
// A JSON table containing 3 rows with 4 columns each [ ["A", "B", "C", "D"], ["E", "F", "G", "H"], ["I", "J", "K", "L"] ]Each nesting of a JSON array is called a “dimension.” Assuming an array has “n” dimensions, the standard way of referring to nested JSON arrays is that they are “n-dimensional.”
The previous example is 2-dimensional, but there is no limit to the number of dimensions a nested JSON array may contain. For readability and maintenance purposes, it is usually easiest to restrict dimensions to 3 or less. The following 3-dimensional example shows how complicated multidimensional JSON arrays can become, even with indenting and added spacing for readability.
// A JSON 3-dimensional array [ [ ["A", "B", "C", "D"], ["E", "F", "G", "H"], ["I", "J", "K", "L"] ], [ ["1", "2", "3", "4" ], ["5", "6", "7", "8" ], ["9", "10", "11", "12"] ] ]Javascript Arrays vs. JSON Arrays
JSON arrays are simpler than Javascript arrays because they have a more restricted set of values. Javascript arrays, since they’re dynamically created inside a running computer program, can hold functions, references, and the results of calculations. A static data format like JSON cannot accurately represent these things.
Since JSON arrays are static, you cannot access different elements individually the way you could with a Javascript array. JSON arrays are plain text; they require conversion into Javascript arrays before you can access or manipulate their content.
It is possible to convert JSON arrays into Javascript arrays using the JSON.parse() function. Conversion in the other direction, from Javascript arrays into JSON arrays, happens with the JSON.stringify() function.
Conclusion
JSON arrays group data together within JSON objects and are a critical JSON data type. They can be structured as simple lists, 2-dimensional tables, or complex multidimensional arrays.
JSON arrays hold fewer data types and simpler data than Javascript arrays, but you can convert between the two array types if necessary. Since they’re built almost identically, conversion is easy with JSON.parse() and JSON.stringify().
Enroll in our Intro to Programming Nanodegree Program today to learn more about JSON arrays and other programming concepts.
How to get count of json object in javascript?
To get length of json object in javascript, just use the Object.keys() method with the length property. it will return the length of the object.
Today, we will learn How to get a count of a JSON object in javascript, here we will use the keys() method and array length to get a count of a JSON object.
Basically, The keys() method creates an array of object keys, and when we get an array, we will use simple array length syntax to get a count of objects.
Well, let’s start today’s tutorial How to get a count of JSON objects in javascript?
- create a sample object variable
- use Object.keys() method to get an array
- use .length to get the number of keys
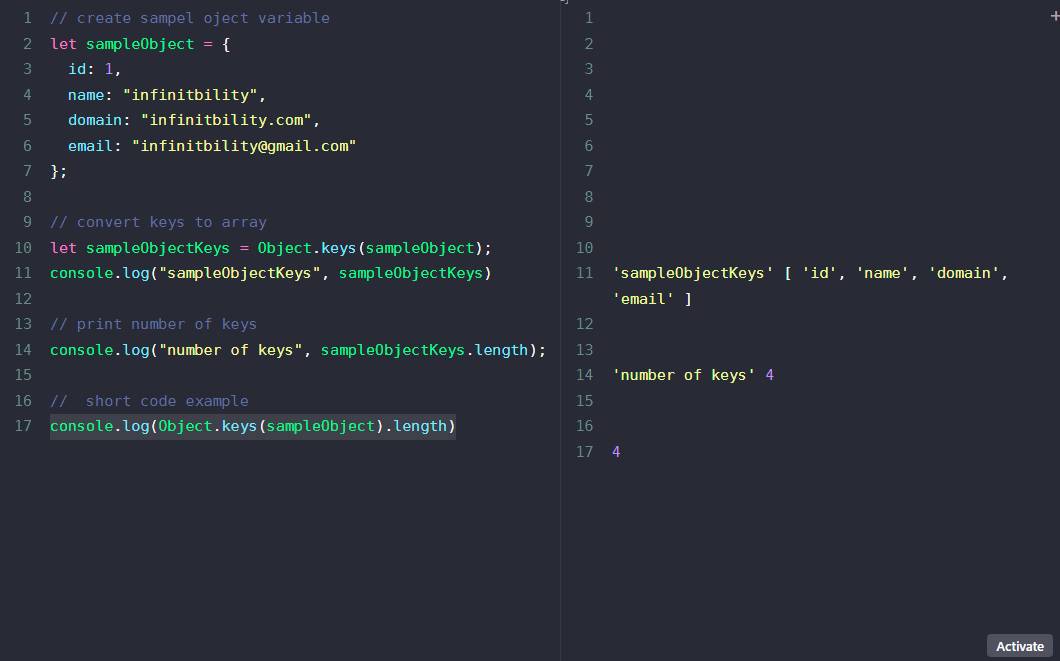
// create sample object variable let sampleObject = id: 1, name: "infinitbility", domain: "infinitbility.com", email: "[email protected]" >; // convert keys to array let sampleObjectKeys = Object.keys(sampleObject); console.log("sampleObjectKeys", sampleObjectKeys) // print the number of keys console.log("number of keys", sampleObjectKeys.length); we can also write in one line like the below example.
console.log(Object.keys(sampleObject).length); let’s run it, it should show the 4 size of the object.
Output#
javascript, get count of object
Handle even object contain symbol keys#
The Objects can have symbolic properties that can not be returned via Object.key method. So the answer would be incomplete without mentioning them.
Symbol type was added to the language to create unique identifiers for object properties. The main benefit of the Symbol type is the prevention of overwrites.
Object.keys or Object.getOwnPropertyNames does not work for symbolic properties. To return them you need to use Object.getOwnPropertySymbols .
var person = [Symbol('name')]: 'John Doe', [Symbol('age')]: 33, "occupation": "Programmer" >; const propOwn = Object.getOwnPropertyNames(person); console.log(propOwn.length); // 1 let propSymb = Object.getOwnPropertySymbols(person); console.log(propSymb.length); // 2 How to count json objects in Javascript?
JSON (JavaScript Object Notation) is a lightweight data-interchange format that is widely used in web development. JSON data is represented as key-value pairs in a structured manner, making it easy to parse and process in a variety of programming languages, including JavaScript. One common requirement in web development is to count the number of objects present in a JSON data structure.
Method 1: Using Object.keys()
To count the number of objects in a JSON array using Object.keys() , follow these steps:
- Parse the JSON array using JSON.parse() .
- Use Object.keys() to get an array of keys from the parsed JSON object.
- Use the length property of the array to get the number of objects in the JSON array.
Here is an example code snippet:
const json = '[, ]'; const parsedJson = JSON.parse(json); const keysArray = Object.keys(parsedJson); const count = keysArray.length; console.log(count); // Output: 2In this example, we first declare a JSON array as a string and then parse it using JSON.parse() . We then use Object.keys() to get an array of keys from the parsed JSON object, which in this case is an array of two objects. Finally, we get the length of the array to count the number of objects in the JSON array, which is 2 .
Here is another example code snippet for a more complex JSON object:
const json = ', "person2": >>'; const parsedJson = JSON.parse(json); const keysArray = Object.keys(parsedJson); const count = keysArray.length; console.log(count); // Output: 2In this example, we have a JSON object with two nested objects. We follow the same steps as before to count the number of objects in the JSON object, which is 2 .
Using Object.keys() is a simple and efficient way to count the number of objects in a JSON array or object.
Method 2: Using .length Property
To count the number of JSON objects in Javascript, you can use the .length property. This property returns the number of elements in an array or the number of properties in an object. Here is an example:
const myJsonObject = "name": "John", "age": 30, "city": "New York" >; const count = Object.keys(myJsonObject).length; console.log(count); // Output: 3In this example, we first define a JSON object myJsonObject with three properties. We then use the Object.keys() method to get an array of the object’s keys, which we can then use the .length property to get the count of the keys.
const myJsonArray = [ "name": "John", "age": 30 >, "name": "Jane", "age": 25 >, "name": "Bob", "age": 40 > ]; const count = myJsonArray.length; console.log(count); // Output: 3In this example, we define a JSON array myJsonArray with three objects. We then use the .length property to get the count of the objects in the array.
Overall, using the .length property is a simple and effective way to count JSON objects in Javascript.
Method 3: Using for. in Loop
To count the number of JSON objects in JavaScript using the for. in loop, you can follow these steps:
let myObj = name: "John", age: 30, city: "New York" >;- Loop through the object using the for. in loop and increment the count variable for each key-value pair.
for(let key in myObj) count++; >Putting it all together, the code will look like this:
let myObj = name: "John", age: 30, city: "New York" >; let count = 0; for(let key in myObj) count++; > console.log(count);This will output 3 to the console, which is the number of key-value pairs in the JSON object.
Note that this method will only count the number of top-level key-value pairs in the JSON object. If the object contains nested objects, you will need to modify the code to count those as well.
Method 4: Using Array.reduce()
To count the number of JSON objects in JavaScript using Array.reduce() , you can follow these steps:
- Create an array of JSON objects.
- Use the Array.reduce() method to count the number of objects in the array.
- Return the count.
Here is an example code snippet that demonstrates how to count JSON objects using Array.reduce() :
const jsonArray = [ name: "John", age: 30 >, name: "Jane", age: 25 >, name: "Bob", age: 40 > ]; const count = jsonArray.reduce((acc, obj) => acc + 1, 0); console.log(count); // Output: 3In the above code, we first create an array of JSON objects called jsonArray . We then use the Array.reduce() method to count the number of objects in the array. The reduce() method takes two arguments: a callback function and an initial value.
The callback function takes two parameters: an accumulator ( acc ) and the current object in the array ( obj ). The callback function simply increments the accumulator by 1 for each object in the array. The initial value of the accumulator is set to 0.
Finally, we log the count of JSON objects to the console.
This is just one way to count JSON objects using Array.reduce() . There are many other methods you can use as well.