- Скопируйте элементы массива в другой массив в JavaScript
- 1. Использование Array.prototype.push() функция
- 2. Использование Function.prototype.apply() функция
- 3. Использование оператора Spread
- Javascript Add Array To Array — Extend Them
- 1. Extend Array Using concat Method
- 2. Extend Array Using push Method
- 3. Extend Array Using spread operator
- 4. Extend Array Using for loop
- 5. Extend Array Using splice
- Conclusion
- Вложенные массивы — JS: Массивы
- Открыть доступ
Скопируйте элементы массива в другой массив в JavaScript
В этом посте мы обсудим, как копировать элементы массива в другой массив в JavaScript.
Решение должно добавлять элементы массива в другой массив и не должно создавать новый массив.
1. Использование Array.prototype.push() функция
Чтобы добавить значения массива в другой массив, вы можете вызвать метод push() метод Array объект.
2. Использование Function.prototype.apply() функция
Альтернативно, apply() метод можно использовать с push() метод следующим образом. apply() метод simple вызывает push() метод для элементов указанного массива.
3. Использование оператора Spread
Код можно упростить, используя массив синтаксис распространения с тех пор push() метод может принимать несколько параметров. Используя синтаксис Spread, вы можете расширить выражение массива внутри push() метод, который ожидает ноль или более аргументов.
Обратите внимание, что синтаксис распространения не поддерживается в браузере IE и более ранних версиях браузера Edge.
Это все о копировании элементов массива в другой массив в JavaScript.
Средний рейтинг 4.5 /5. Подсчет голосов: 42
Голосов пока нет! Будьте первым, кто оценит этот пост.
Сожалеем, что этот пост не оказался для вас полезным!
Расскажите, как мы можем улучшить этот пост?
Спасибо за чтение.
Пожалуйста, используйте наш онлайн-компилятор размещать код в комментариях, используя C, C++, Java, Python, JavaScript, C#, PHP и многие другие популярные языки программирования.
Как мы? Порекомендуйте нас своим друзьям и помогите нам расти. Удачного кодирования 🙂
Этот веб-сайт использует файлы cookie. Используя этот сайт, вы соглашаетесь с использованием файлов cookie, нашей политикой, условиями авторского права и другими условиями. Читайте наши Политика конфиденциальности. Понятно
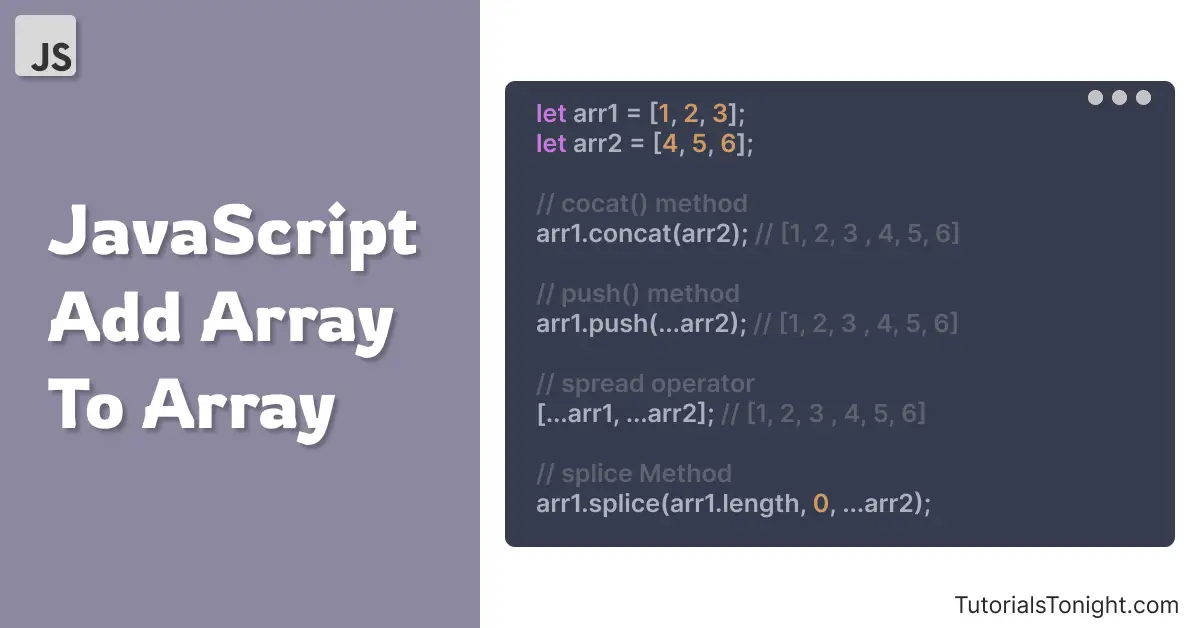
Javascript Add Array To Array — Extend Them
In this article, You will learn how to extend a JavaScript array by adding another array to it using various different methods.
Normally adding another array to the existing array makes the entire array an element of the original array.
If you want to make every element of another array an element of the existing array then you need to extend the array.
Let’s see how to extend a javascript array as shown in the above image.
1. Extend Array Using concat Method
The array concat() method merges 2 or more than 2 array or array-like objects, or any values into a single array.
The method is called on an array and returns a new array consisting of the elements of the original array followed by elements passed in the methods.
array.concat(value1, value2, . valueN)Here value1 to valueN are the values you want to add to the original array. It can be an array or any value like string, number, boolean, etc.
Let’s see how to extend an array using concat method.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // javascript add array to array // extend arr2 to arr1 arr1 = arr1.concat(arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]You can also pass a direct array in the concat method.
var arr1 = [1, 2, 3]; // javascript add array to array // extend [4, 5, 6] to arr1 arr1 = arr1.concat([4, 5, 6]); console.log(arr1); // [1, 2, 3, 4, 5, 6]concat() method is slow if a is large but faster than loop. If original array is small and have to add too many elements than it is significantly faster than using loop.
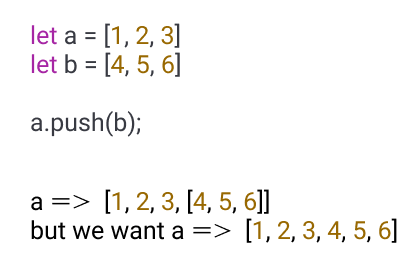
2. Extend Array Using push Method
The push() method is a general array method to add a new element to the end of an array. But if you directly pass an array in the push method then the entire array will be added as a single element in the array.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // push arr2 to arr1 arr1.push(arr2); console.log(arr1); // [1, 2, 3, [4, 5, 6]]You can see that the push method adds the array as single element in the array. But we want each element of the array to be added as an element of the original array.
To do this we spread the array in the push method using spread operator.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // extend arr2 to arr1 arr1.push(. arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]push method is very fast if original array is big and few elements are added.
3. Extend Array Using spread operator
The spread operator is javascript’s new feature to expand an array into a list of arguments.
You can use this operator to spread 2 or more than 2 arrays and convert them into a single array.
To use the spread operator to extend array to array we spread both arrays in a square bracket. Here is an example:
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using spread operator // to extend/add array to array arr1 = [. arr1, . arr2]; console.log(arr1); // [1, 2, 3, 4, 5, 6]4. Extend Array Using for loop
for loop can be used to extend an array.
Loop through the array and push each element one by one at the end of original array.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using for loop // to extend/add array to array for (var i = 0; i < arr2.length; i++) < arr1.push(arr2[i]); >console.log(arr1); // [1, 2, 3, 4, 5, 6]5. Extend Array Using splice
The splice method is a general array method that can be used to add and remove elements from an array.
arr.splice(index, howMany, item1, . itemX)Here, the index is the position where the new elements will be added. howMany is the number of elements to be removed. item1 to itemX are the new elements to be added.
For array, you can use the spread operator to convert an array into a list of arguments.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using splice method with spread operator // to extend/add array to array arr1.splice(arr1.length, 0, . arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]In the above example, we want to add a new element after the last element of the array. So we use arr1.length to get the last index of the array.
Conclusion
We have learned how javascript add array to array using 5 different method.
Among all push() method is most commonly used to add elements. Spread the element using the spread operator to extend the elements in the array.
Вложенные массивы — JS: Массивы
Значением массива может быть все что угодно, в том числе другой массив. Создать массив в массиве можно так:
const arr1 = [[3]]; arr1.length; // 1 const arr2 = [1, [3, 2], [3, [4]]]; arr2.length; // 3 Каждый элемент, являющийся массивом, рассматривается как единое целое. Это видно по размеру второго массива. Синтаксис JavaScript позволяет размещать элементы создаваемого массива построчно. Перепишем для наглядности создание второго массива:
const arr2 = [ 1, // первый элемент (число) [3, 2], // второй элемент (массив) [3, [4]], // третий элемент (массив) ]; arr2.length; // 3 Вложенность никак не ограничивается. Можно создавать массив массивов массивов и так далее.
Обращение ко вложенным массивам выглядит немного необычно, хотя и логично:
const arr1 = [[3]]; arr1[0][0]; // 3 const arr2 = [1, [3, 2], [3, [4]]]; arr2[2][1][0]; // 4 Возможно, с непривычки вы не всегда сразу точно увидите, как добраться до нужного элемента, но это всего лишь вопрос тренировок:
const arr2 = [ 1, [3, 2], [3, [4]], ]; arr2[2]; // [3, [4]] arr2[2][1]; // [4] arr2[2][1][0]; // 4 Изменение и добавление массивов в массив:
const arr1 = [[3]]; arr1[0] = [2, 10]; arr1.push([3, 4, 5]); // [[2, 10], [3, 4, 5]] Вложенные массивы можно изменять напрямую, просто обратившись к нужному элементу:
const arr1 = [[3]]; arr1[0][0] = 5; // [[5]] То же самое касается и добавления нового элемента:
const arr1 = [[3]]; arr1[0].push(10); // [[3, 10]] Для чего же могут понадобиться вложенные массивы? Таких примеров довольно много: начиная от математических концепций, например, матриц, заканчивая представлением игровых полей. Помните игру крестики-нолики? Это как раз тот самый случай.
Разберем такую задачку: дано игровое поле для крестиков-ноликов. Нужно написать функцию, которая проверяет, есть ли на этом поле хотя бы один крестик или нолик, в зависимости от того, что попросят проверить.
// Инициализируем поле const field = [ [null, null, null], [null, null, null], [null, null, null], ]; // Делаем ход: field[1][2] = 'x'; // [ // [null, null, null], // [null, null, 'x'], // [null, null, null], // ] Теперь реализуем функцию, которая выполняет проверку:
const hasPlayerMove = (field, symbol) => // Обходим поле. Каждый элемент — это строчка в игровом поле. for (const row of field) // метод includes проверяет присутствует ли элемент в массиве, if (row.includes(symbol)) // Если присутствует, значит мы нашли то, что искали. return true; > > // Если поле было просмотрено, но ничего не нашли, // значит ходов не было. return false; > hasPlayerMove(field, 'x'); // true hasPlayerMove(field, 'o'); // false Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Наши выпускники работают в компаниях: