Как получить данные из формы js
Чтобы получить данные из формы, можно воспользоваться объектом FormData . Этот объект содержит метод get() , с помощью которого можно извлечь данные по имени.
id="form1"> type="text" name="name" value="John"> type="text" name="surname" value="Smith"> type="submit"> Для получения данных, навешивается обработчик отправки формы и внутри него извлекаются данные:
const formElement = document.getElementById('form1'); // извлекаем элемент формы formElement.addEventListener('submit', (e) => e.preventDefault(); const formData = new FormData(formElement); // создаём объект FormData, передаём в него элемент формы // теперь можно извлечь данные const name = formData.get('name'); // 'John' const surname = formData.get('surname'); // 'Smith' >); Извлечение данных из HTML формы с помощью JavaScript
Прежде чем пересылать данные на сервер, введенные пользователем в поля формы на сайте, нужно научится их извлекать. И с этой задачей JavaScript умеет отлично справляться. Существует несколько способов получения данных из HTML форм, но мы в рамках данного урока рассмотрим самый понятный для новичков метод.
HTML + CSS код
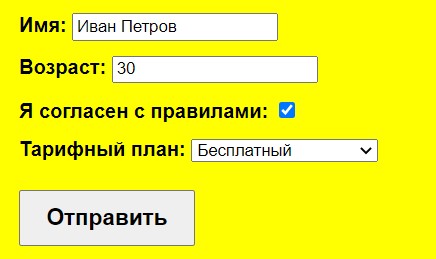
Все элементы управления и поля формы должны обязательно находится внутри тега form.
body font-family: sans-serif;
font-weight: 700;
background-color: yellow;
>
form button margin-top: 10px;
font-weight: 700;
padding: 10px 20px;
font-size: large;
>
JavaScript код
После создания формы в HTML, мы можем обратится к элементу form для получения введенных пользователем данных через JavaScript. Наша форма состоит из четырех полей: name, age, terms, plan и одной кнопки submit. Найдем все поля формы по отдельности через селектор, получим данные и запишем их в объект. В дальнейшем этот объект будет передаваться на сервер.
Найдем элемент form по идентификатору с помощью метода document.getElementById.
const form = document.getElementById(‘form’);
При отправки формы сработает событие submit, которое мы будем отслеживать при помощи слушателя addEventListener. Передадим первым параметром отслеживаемое событие submit (клик по кнопке), а вторым параметром название callback-функции. Данная функция запустится сразу после клика по кнопке.
После нажатия на кнопку Отправить, браузер перезагрузится, что нежелательно. Поэтому отменим дефолтное поведение браузера с помощью метода preventDefault (предотвратить действия по умолчанию). Передадим объект события в аргументах функции и вызовем метод preventDefault для события event.
function getFormValue(event) event.preventDefault();
Что должна делать функция getFormValue? Внутри функции мы получим поля формы и извлечем из них значения.
const name = form.querySelector(‘[name=»name»]’), //получаем поле name
age = form.querySelector(‘[name=»age»]’), //получаем поле age
terms = form.querySelector(‘[name=»terms»]’), //получаем поле terms
plan = form.querySelector(‘[name=»plan»]’); //получаем поле plan
Создадим объект, в который запишем полученные нами данные. Их текстовых полей получим значения data, а из поля с типом checkbox нам нужно получить состояние checked (отмеченную галочку).
const data = name: name.value,
age: age.value,
plan: plan.value,
terms: terms.checked
>;
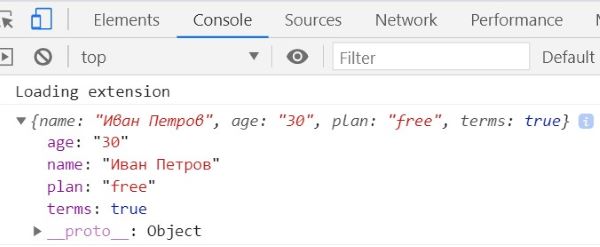
Для проверки, выведем в консоль объект data.
После нажатия на кнопку Отправить, мы увидим полученные значения из формы в виде объекта, готовые для передачи их на сервер.
Выводы
Такой способ очень простой для начинающих, но он лишен гибкости. Ведь мы должны явно указать все поля формы в JavaScript коде, а что если со временем появятся новые поля? Тогда придется программисту при каждом добавлении нового поля, дописывать код.
Создано 19.04.2021 10:23:15
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Свойства и методы формы
Формы и элементы управления, такие как , имеют множество специальных свойств и событий.
Работать с формами станет намного удобнее, когда мы их изучим.
Навигация: формы и элементы
Формы в документе входят в специальную коллекцию document.forms .
Это так называемая «именованная» коллекция: мы можем использовать для получения формы как её имя, так и порядковый номер в документе.
document.forms.my - форма с именем "my" (name="my") document.forms[0] - первая форма в документеКогда мы уже получили форму, любой элемент доступен в именованной коллекции form.elements .
Может быть несколько элементов с одним и тем же именем, это часто бывает с кнопками-переключателями radio .
В этом случае form.elements[name] является коллекцией, например:
Эти навигационные свойства не зависят от структуры тегов внутри формы. Все элементы управления формы, как бы глубоко они не находились в форме, доступны в коллекции form.elements .
Форма может содержать один или несколько элементов внутри себя. Они также поддерживают свойство elements , в котором находятся элементы управления внутри них.
Есть более короткая запись: мы можем получить доступ к элементу через form[index/name] .
Другими словами, вместо form.elements.login мы можем написать form.login .
Это также работает, но есть небольшая проблема: если мы получаем элемент, а затем меняем его свойство name , то он всё ещё будет доступен под старым именем (также, как и под новым).
В этом легче разобраться на примере:
Обычно это не вызывает проблем, так как мы редко меняем имена у элементов формы.
Обратная ссылка: element.form
Для любого элемента форма доступна через element.form . Так что форма ссылается на все элементы, а эти элементы ссылаются на форму.
Элементы формы
Рассмотрим элементы управления, используемые в формах.
input и textarea
К их значению можно получить доступ через свойство input.value (строка) или input.checked (булево значение) для чекбоксов.
input.value = "Новое значение"; textarea.value = "Новый текст"; input.checked = true; // для чекбоксов и переключателейОбратим внимание: хоть элемент и хранит своё значение как вложенный HTML, нам не следует использовать textarea.innerHTML для доступа к нему.
Там хранится только тот HTML, который был изначально на странице, а не текущее значение.
select и option
Элемент имеет 3 важных свойства:
- select.options – коллекция из подэлементов ,
- select.value – значение выбранного в данный момент ,
- select.selectedIndex – номер выбранного .
Они дают три разных способа установить значение в :
- Найти соответствующий элемент и установить в option.selected значение true .
- Установить в select.value значение нужного .
- Установить в select.selectedIndex номер нужного .
Первый способ наиболее понятный, но (2) и (3) являются более удобными при работе.
Вот эти способы на примере:
В отличие от большинства других элементов управления, позволяет нам выбрать несколько вариантов одновременно, если у него стоит атрибут multiple . Эту возможность используют редко, но в этом случае для работы со значениями необходимо использовать первый способ, то есть ставить или удалять свойство selected у подэлементов .
Их коллекцию можно получить как select.options , например:
new Option
Элемент редко используется сам по себе, но и здесь есть кое-что интересное.
В спецификации есть красивый короткий синтаксис для создания элемента :
option = new Option(text, value, defaultSelected, selected);- text – текст внутри ,
- value – значение,
- defaultSelected – если true , то ставится HTML-атрибут selected ,
- selected – если true , то элемент будет выбранным.
Тут может быть небольшая путаница с defaultSelected и selected . Всё просто: defaultSelected задаёт HTML-атрибут, его можно получить как option.getAttribute(‘selected’) , а selected – выбрано значение или нет, именно его важно поставить правильно. Впрочем, обычно ставят оба этих значения в true или не ставят вовсе (т.е. false ).
let option = new Option("Текст", "value"); // создаст Тот же элемент, но выбранный:
let option = new Option("Текст", "value", true, true);option.selected Выбрана ли опция. option.index Номер опции среди других в списке . option.value Значение опции. option.text Содержимое опции (то, что видит посетитель).
Ссылки
Итого
Свойства для навигации по формам:
document.forms Форма доступна через document.forms[name/index] . form.elements Элементы формы доступны через form.elements[name/index] , или можно просто использовать form[name/index] . Свойство elements также работает для . element.form Элементы хранят ссылку на свою форму в свойстве form .
Значения элементов формы доступны через input.value , textarea.value , select.value и т.д. либо input.checked для чекбоксов и переключателей.
Для элемента мы также можем получить индекс выбранного пункта через select.selectedIndex , либо используя коллекцию пунктов select.options .
Это были основы для начала работы с формами. Далее в учебнике мы встретим ещё много примеров.
В следующей главе мы рассмотрим такие события, как focus и blur , которые могут происходить на любом элементе, но чаще всего обрабатываются в формах.