- Как вывести переменную из js в html
- Javascript показать значение переменной
- Сделаем живой пример вывода переменной на экран!
- Соберем такой простой код вывода переменной на экран:
- Результат вывода переменной на экран в javascript
- Второй способ вывод переменной на экран.
- Результат использования вывода переменной:
- Вывод переменной на экран js при загрузке страницы Итак.
- Открываем исследовать элемент.
- Очередной способ вывода переменной на экран javascript
- Результат вывода переменной на экран javascript
- Как вывести переменную в консоль js
- Вывести переменную в консоль:
- Руководство по генерации вывода в JavaScript
- Запись вывода в консоль браузера
- Отображение вывода в диалоговых окнах
- Запись вывода в окно браузера
- Вставка вывода в элемент HTML
- Похожие посты
- Руководство по сортировке массивов в JavaScript
- Руководство по массивам в JavaScript
- Руководство по работе с атрибутами DOM в JavaScript
- How to display JavaScript variable value in HTML
- Display JavaScript variable using document.write() method
- Display JavaScript variable using innerHTML property.
- Display JavaScript variable using window.alert() method
- Conclusion
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
Как вывести переменную из js в html
В самом простом случае, сначала необходимо в html документе дать элементу в который будем помещать данные — id или класс. Например:
Chair The Laid back Heigth 80 cm id="testData"> Затем, ниже объявленного искомого объекта, в теле тега необходимо с помощью JavaScript «получить» объект и занести в свойство textContent необходимые данные.
type="text/javascript"> const data = 'new_test_data'; document.getElementById("testData").textContent = data; Javascript показать значение переменной
Самое простое, которое приходит на ум — это вывод с помощью alert.
Если бы мы вывели просто так окно с помощью alert, то вы бы ничего не поняли, поэтому:
Сделаем живой пример вывода переменной на экран!
Для этого нам понадобится:
Далее нам потребуется script, где будет объявлена переменная и присвоено ей значение:
Соберем такой простой код вывода переменной на экран:
Результат вывода переменной на экран в javascript
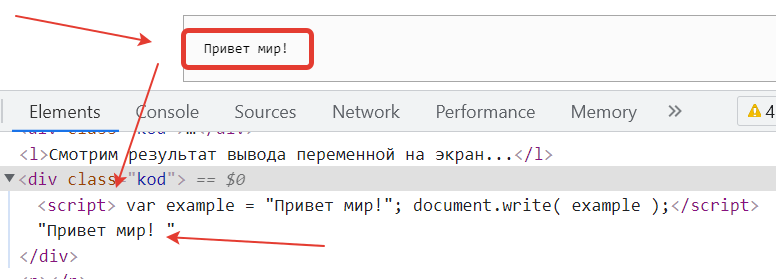
Второй способ вывод переменной на экран.
Для второго способа вывода значения переменной используем document.write — не буду на этой теме подробно останавливаться, сразу перейдем к живому примеру!
Для того, чтобы произошел живой вывод переменной нажмите на кнопку — «Выведи переменную на экран«!
Выведи переменную на экран
Результат использования вывода переменной:
Как вы наверное поняли — этот вариант, вывода после каких-то действий не совсем удобен.
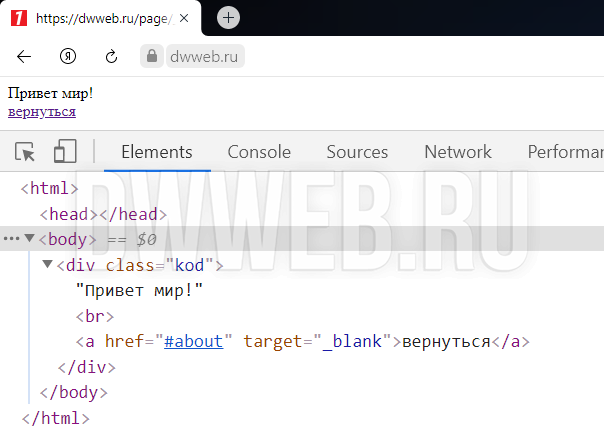
Если мы откроем код с помощью исследовать элемент, то увидим, что неожиданно, кроме нашего вывода, на странице вообще ничего нет!
Вывод переменной на экран js при загрузке страницы Итак.
Открываем исследовать элемент.
Теперь давайте откроем «исследовать элемент» и посмотрим. как вывод переменной отображается в коде.
Очередной способ вывода переменной на экран javascript
Для того, чтобы продемонстрировать третий способ вывода переменной на экран нам понадобится:
Любой элемент Dom div, куда будем выводить переменную.
Далее с помощью innerHTML будем передавать значение переменной в выше показанный «div «
Где будет onclick, по нажатию будет запускать выполнение выше приведенной функции.
Результат вывода переменной на экран javascript
Для того, чтобы в живую увидеть процесс вывода переменной на экран, нажмите кнопку «Выведи переменную на экран»
Как вывести переменную в консоль js
Не будем тянуть кота за хвост и сразу перейдем к коду.
В этом примере будем выводить переменную в console
Возьмем выше приведенный код и добавим вместо «innerHTML» → «console.log»!
Вывести переменную в консоль:
Откройте консоль — с помощью исследовать элемент
И нажмите кнопку «Выведи переменную в консоль«
Выведи переменную в консоль
Руководство по генерации вывода в JavaScript
В некоторых ситуациях вам может потребоваться сгенерировать вывод из вашего кода JavaScript. Например, вы можете захотеть увидеть значение переменной или записать сообщение в консоль браузера, чтобы помочь отладить проблему в выполняемом коде JavaScript.
В JavaScript есть несколько различных способов генерации вывода, включая запись вывода в окно или консоль браузера, отображение вывода в диалоговых окнах, запись вывода в элемент HTML и т. д. Мы рассмотрим каждый из них подробнее в этом разделе.
Запись вывода в консоль браузера
Вы можете легко вывести сообщение или записать данные в консоль браузера, используя метод console.log() . Это простой, но очень мощный метод вывода подробных результатов. Вот пример:
// Печать простого текстового сообщения console.log("Hello World!"); // Prints: Hello World! // Печать значения переменной var x = 10; var y = 20; var sum = x + y; console.log(sum); // Prints: 30Чтобы получить доступ к консоли вашего веб-браузера, сначала нажмите клавишу F12 на клавиатуре, чтобы открыть инструменты разработчика (developer tools), затем щелкните вкладку консоли. Это выглядит как скриншот ниже.
Отображение вывода в диалоговых окнах
Вы также можете использовать диалоговые окна предупреждений для отображения сообщения или вывода данных пользователю. Диалоговое окно оповещения создается с помощью метода alert() . Вот пример:
// Отображение простого текстового сообщения alert("Hello World!"); // Outputs: Hello World! // Отображение значения переменной var x = 10; var y = 20; var sum = x + y; alert(sum); // Outputs: 30Запись вывода в окно браузера
Вы можете использовать метод document.write() для записи содержимого в текущий документ только во время анализа этого документа. Вот пример:
// Печать простого текстового сообщения document.write("Hello World!"); // Prints: Hello World! // Печать значения переменной var x = 10; var y = 20; var sum = x + y; document.write(sum); // Prints: 30Если вы используете метод document.write() после загрузки страницы, он перезапишет весь существующий контент в этом документе. Посмотрите на следующий пример:
Это заголовок
Это параграф текста.
Вставка вывода в элемент HTML
Вы также можете записывать или вставлять выходные данные в элемент HTML, используя свойство innerHTML элемента. Однако перед записью вывода сначала нам нужно выбрать элемент с помощью метода, например getElementById() , как показано в следующем примере:
Подробнее об управлении HTML-элементом вы узнаете из Руководства по манипулированию DOM в JavaScript.


Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 3.7 / 5. Количество оценок: 3
Оценок пока нет. Поставьте оценку первым.
Похожие посты
Руководство по сортировке массивов в JavaScript
Сортировка — обычная задача при работе с массивами. Она будет использоваться, например, если вы захотите отобразить названия городов или регионов в алфавитном порядке. JavaScript массив (array) имеет встроенный метод sort() для сортировки элементов массива в алфавитном порядке. Следующий пример демонстрирует, как это работает: Реверсирование массива Вы можете использовать метод reverse(), чтобы изменить порядок элементов массива…
Руководство по массивам в JavaScript
Массивы — это сложные переменные, которые позволяют нам хранить группы значений под одним именем переменной. Массивы JavaScript могут хранить любое допустимое значение, включая строки, числа, объекты, функции и даже другие массивы, что позволяет создавать более сложные структуры данных, такие как массив объектов или массив массивов. Предположим, вы хотите сохранить название цветов в своем коде JavaScript….
Руководство по работе с атрибутами DOM в JavaScript
Атрибуты — это специальные слова, используемые внутри начального тега HTML-элемента для управления поведением тега или предоставления дополнительной информации о теге. JavaScript предоставляет несколько методов для добавления, удаления или изменения атрибутов HTML-элемента. В этом разделе мы узнаем об этих методах подробно. Получение значения атрибута элемента Метод getAttribute() используется для получения текущего значения атрибута элемента. Если указанный…
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.
How to display JavaScript variable value in HTML
This tutorial will show you how to use all three ways to display JavaScript variables in HTML pages. Let’s start with using document.write() method.
Display JavaScript variable using document.write() method
The document.write() method allows you to replace the entire content of HTML tag with HTML and JavaScript expressions that you want to be displayed inside the tag. Suppose you have the following HTML element:
When you run document.write("Hello") method on the HTML piece above, the content of will be replaced as follows: Knowing this, you can display any JavaScript variable value by simply passing the variable name as the parameter to document.write() method:
The document.write() method is commonly used only for testing purposes because it will delete any existing HTML elements inside your tag. Mostly, you would want to display a JavaScript variable beside your HTML elements. To do that, you need to use the next method.
Display JavaScript variable using innerHTML property.
Every single HTML element has the innerHTML property which holds the content of that element. The browser allows you to manipulate the innerHTML property by using JavaScript by simply assigning the property to a different value.
For example, imagine you have the following HTML tag:
You can replace the content oftag by first retrieving the element using its identifier. Since the element
has an id attribute with the value of greeting , you can use document.getElementById method to retrieve it and change its innerHTML property.
The content oftag will be changed as follows:
Knowing this, you can simply wrap the space where you want your JavaScript variable to be displayed with a element as follows:
The code above will output the following HTML:
And that’s how you can display JavaScript variable values using innerHTML property.
Display JavaScript variable using window.alert() method
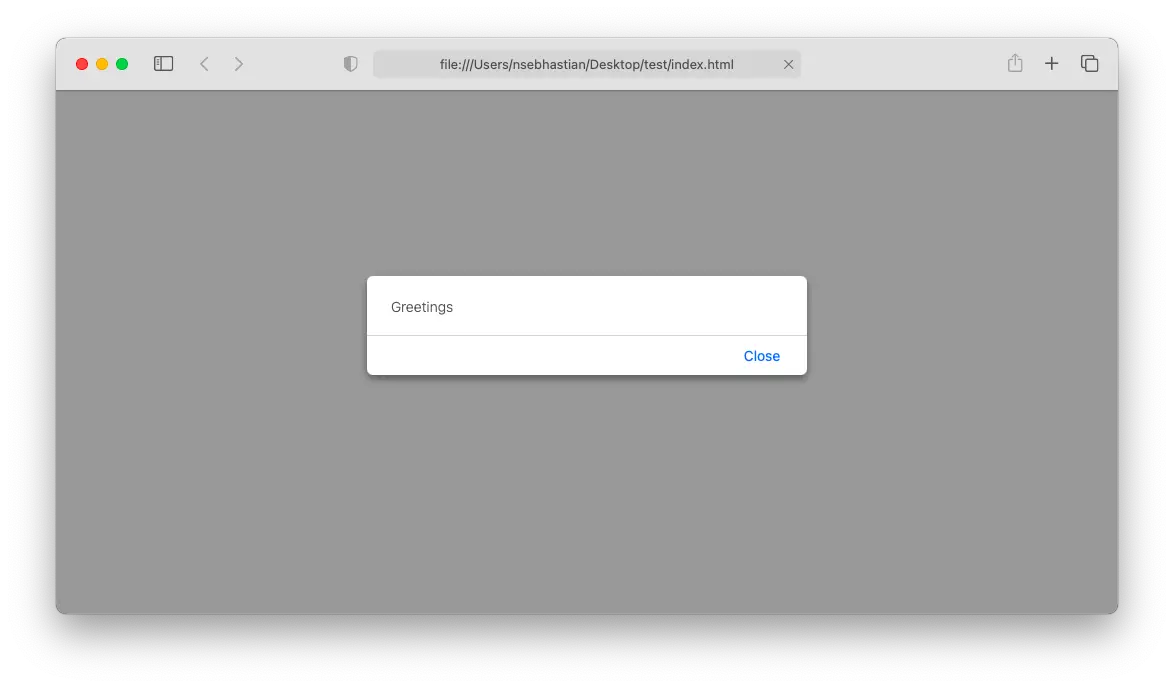
The window.alert() method allows you to launch a dialog box at the front of your HTML page. For example, when you try running the following HTML page:
The following dialog box should appear in your browser:
The implementation for each browser will slightly vary, but they all work the same. Knowing this, you can easily use the dialog box to display the value of a JavaScript variable. Simply pass the variable name to the alert() method as follows:
The code above will launch a dialog box that displays the value of the name variable.
Conclusion
Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods.
The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods. You are free to use the method that suits you best.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with: