- Как посмотреть cookie на сайте с помощью JavaScript
- Что такое cookie и для чего они нужны
- Как посмотреть список cookie с помощью JavaScript
- Как вывести cookie в виде списка с помощью JavaScript
- Как посмотреть список cookie с помощью JavaScript в браузере
- Все варианты вывода cookie на сайте с помощью JavaScript
- Работа с cookie в JavaScript
- Проверка включены ли cookies в браузере
- Запись cookies
- Max-age и Expires
- Path
- Domain
- Secure
- Чтение cookies
- Удаление cookies
- Отладка и просмотр cookies в браузерах
- Google Chrome
- Mozilla Firefox
- Пример использования cookies
Как посмотреть cookie на сайте с помощью JavaScript
До сих пор не понимаю, почему в Европе запретили использовать cookie без того, чтобы обязательно не уведомить об этом пользователя сайта. Пока никакой угрозы в этом не нахожу, — только сплошные удобства (и всё для того же пользователя сайта). Но информация о cookie хранится на компьютере пользователя, — что есть то есть. Ну и что такого, что её может прочитать программист на сервере, на котором расположен сайт, который посещает пользователь? Кроме cookie вообще можно достаточно много узнать об устройстве, которое используется для доступа к сайту. Это никого не пугает. Ну и хорошо! Кому интересно, что можно узнать о пользователе на сервере, поищите информацию о переменных окружения (чтобы зря не волноваться об утечке своих персональных данных или всё-таки начать переживать и перестать пользоваться интернетом).
Что такое cookie и для чего они нужны
Cookie — это записи в виде:
Имя_переменной = Значение_переменнойВсего лишь. Имена переменных придумывают программисты, а вот значения, могут зависеть от того, для чего та или иная кука записывается. Это может быть адрес текущей страницы, на которой находится пользователь, время встроенного проигрывателя для того, чтобы он мог продолжить изучать содержимое сайта или проигрывание выбранного видео или аудио с того места, где остановился в прошлый раз. Удобно? Пользователю? Пусть запретит и пусть ему станет неудобно, зато без записи данных на диск его компьютера или телефона.
Также в cookie могут записываться значение всяких служебных переменных, помогающих правильно идентифицировать пользователя. Например, переменная token может иметь какой-то случайный на первый взгляд набор символов, но если этот набор символов совпадёт с тем, что сохранён на сервере, программа, которая управляет доступом в закрытую часть сайта, не будет каждый раз спрашивать ввода логина и пароля. Удобно? Нет? Удобнее вводить каждый раз логин и пароль при переходе по сайту? Отключите cookie и наслаждайтесь. Хотя для особых параноиков, программисты могут передавать эти данные не в cookie, а в коде самих страниц сайта.
Особенностью cookie является то, что для каждого сайта (вернее, для каждого доменного имени) они индивидуальны. И браузер отдаст по запросу только те cookie, которые принадлежат только тому домену, с которым работает либо код на странице этого сайта (JavaScript) или программа на удалённом сервере, которая принимает запросы от пользователя, находящемся на этом сайте. И никто кроме того, кто сидит за компьютером (или держит в руках телефон), не сможет получить список всех cookie, которые записаны на жёсткий диск или в память устройства. Стороннему программисту доступны только те cookie, которые он сам создаст и запишет, или которые будут созданы пользователем при взаимодействии с сайтом.
Так что письмо любимой бабушке о том, когда и где состоится передача горячих пирожков, написанное в соседней вкладке браузера в почтовом сервисе, никогда не попадёт в руки серого волка, подстерегающего Красную шапочку в засаде в кустах. По крайней мере, с помощью cookie точно.
Есть ещё ньюансы, которые дополнительно повышают безопасность использования хранящихся у пользователя cookie, но я думаю, написанного выше достаточно, чтобы пользователи не перестали от испуга пользоваться интернетом.
Как посмотреть список cookie с помощью JavaScript
Теперь о деле. Как просмотреть cookie, хранящиеся у пользователя непосредственно у него в браузере. Для этого служит свойство document.cookie . Поэтому, дополнив текст страницы кодом:
Как вывести cookie в виде списка с помощью JavaScript
Все куки, относящиеся к данному домену (исключая те. которые имеют свойство httpOnly ), будут выведены в одну строку в виде пар Переменная=Значение , разделённых ; . Всё бы хорошо, но плохо воспринимается. Хорошо бы, если бы каждая переменная с её значением были в отдельной строчке. И это можно устроить с помощью регулярных выражений в JavaScript:
В коде выше символ ; заменяется HTML-тегом
, переводя начало строки для вывода новой пары переменной с её значением.
Ну и совсем для перфекционистов (к коим иногда отношусь и я), код, который выводит список cookie в виде нумерованного списка. используя всё ту же самую замену, но уже на HTML-теги нумерованного списка:
Как посмотреть список cookie с помощью JavaScript в браузере
Для того, чтобы не лазить в настройках браузере или у себя на диске, проще всего открыть консоль браузера и ввести одну из строк JavaScript в строку ввода консоли и нажать Enter . Теги при этом вводить не надо. Только строку вывода кукис.
Все варианты вывода cookie на сайте с помощью JavaScript
Ну и чтобы был код для вставки в код страницы для тех. кто хочет сразу попробовать:
Вставлять лучше либо сразу после
, — тогда список cookie будет вверху страницы, либо перед , — тогда список будет внизу страницы.Как открыть консоль браузера, думаю объяснять не надо? Это вообще не потребует ничего менять на сайте — всё будет сразу на экране.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! 😉
Работа с cookie в JavaScript
Сookies или куки – это данные в виде пар ключ=значение, которые хранятся в файлах на компьютере пользователя.
Для хранимых данных существуют несколько ограничений:
- Одна пара запись не должна занимать более 4Кб.
- Общее количество кук на один домен ограничивается примерно 20.
Проверка включены ли cookies в браузере
Чтобы узнать, включены ли cookies в браузере пользователя до их использования, можно проверить свойство navigator.cookieEnabled (содержит true или false ).
if (navigator.cookieEnabled === false)
В старых браузерах navigator.cookieEnabled может быть неопределенным.
Запись cookies
Запись в document.cookie происходит особым образом, например следующий пример обновит только данные с ключом «name», но при этом не затронет все остальные.
Такая установка будет хранится до закрытия браузера. Чтобы продлить время жизни cookies есть два типа параметров:
Max-age и Expires
max-age устанавливает время жизни куки в секундах, а параметр expires задает непосредственно дату окончания в формате RFC-822 или RFC-1123 ( Mon, 03 Jul 2021 10:00:00 GMT ).
Следующие примеры устанавливают куки name=user сроком на один месяц:
document.cookie = "name=user;max-age=2629743"; /* или */ var cookie_date = new Date(); cookie_date.setMonth(cookie_date.getMonth() + 1); document.cookie = "name=user;expires=" + cookie_date.toUTCString();document.cookie = "name=user;max-age=31556926"; /* или */ var cookie_date = new Date(); cookie_date.setYear(cookie_date.getFullYear() + 1); document.cookie = "name=user;expires=" + cookie_date.toUTCString();Path
Параметр указывает URL-префикс пути т.е. на каких страницах будут доступны установленные куки. Значение path должно быть относительным URL (без домена).
Например, установка кук для страницы http://example.com/admin/ и всех её дочерних:
document.cookie = "name=user;path=/admin";Как правило, в качестве пути указывают корень сайта path=/ , чтобы куки были доступны на всем сайте.
Domain
Параметр указывает домен, на котором будут доступны куки, включая поддомены.
document.cookie = "name=user;domain=example.com";Secure
Параметр позволяет делать установку куки только на страницах с HTTPS-протоколом. С этой настройкой, установленные куки не будут доступны на том же сайте с протоколом HTTP.
document.cookie = "name=user;secure";Чтение cookies
Чтение кук не совсем удобное, в JS нет нативного метода, который получит значение по ключу. Объект document.cookie возвращает все установленные значения в виде строки, например:
Удаление cookies
Удаление данных происходит путём установки новой куки с параметром max-age=-1 или expires с прошедшей датой.
document.cookie = "user=;max-age=-1"; /* или через expires */ var cookie_date = new Date(); cookie_date.setMonth(cookie_date.getMonth() - 1); document.cookie = "name=user;expires=" + cookie_date.toUTCString();var cookies = document.cookie.split(/;/); for (var i = 0, len = cookies.length; i < len; i++) < var cookie = cookies[i].split(/=/); document.cookie = cookie[0] + "=;max-age=-1"; >Отладка и просмотр cookies в браузерах
Просмотр, редактирование и удаление кук доступно в браузерах, в панелях для разработчиков:
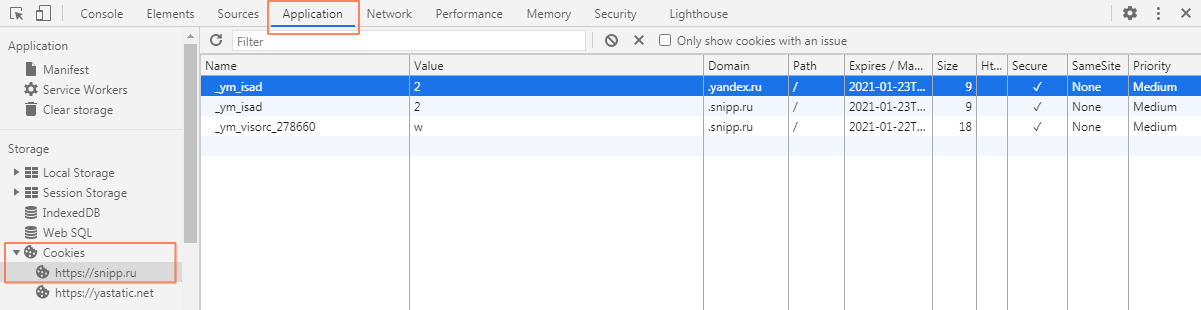
Google Chrome
В DevTools (Windows: F12 , MacOS: ⌘ + ⌥ + i ), вкладка «Application», раздел «Storage» – «Cookies».
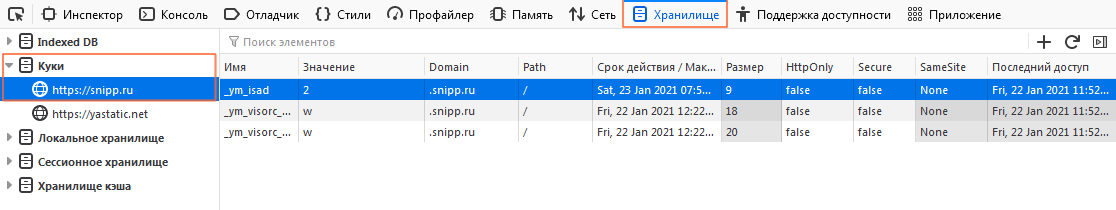
Mozilla Firefox
Пример использования cookies
Страница №1
Выберите любой пункт: