- Выравнивание элементов по центру
- Выравниваем блок по центру страницы
- Вариант 1. Отрицательный отступ.
- Вариант 2. Автоматический отступ.
- Вариант 3. Таблица.
- Вариант 4. Псевдо-элемент.
- Вариант 5. Flexbox.
- Вариант 6. Transform.
- Вариант 7. Кнопка.
- Бонус
- Расположение элементов в HTML-документе
- elementFromPoint(x, y)
- Вычисление координат относительно документа
- Выровнять блок по центру
Выравнивание элементов по центру
Здравствуйте уважаемые форумчане, пожалуйста поделитесь мудростью, как вы решаете подобные задачки, нужно чтобы кнопка и текстовое поле были по центру экрана. Как это решать лучше, по скудному моему опыту сайтотроения на ум приходит все обернуть таблицей. Но возможно что то есть и получше, буду признателен за помощь
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59
var body = document.getElementsByTagName("body")[0]; var fieldImp = document.createElement ('input'); function addBt(nameBt, posXBt, posYBt, typeBt, linkBt) { var btn = document.createElement('button'); btn.name = typeBt; btn.style.borderStyle = 'none'; btn.style.background = "url('" + linkBt + "') no-repeat center center"; btn.style.position = 'fixed'; btn.style.top = posYBt + "px"; btn.style.left = posXBt + "px"; btn.style.height = "128px"; btn.style.width = "128px"; btn.style.font = "italic bold 18px arial,serif"; body.appendChild(btn); btn.addEventListener ("click", function() { if (field.value == "123") { window.location.replace = 'table.html'; window.location.href = 'table.html'; } }); } function inputField() { fieldImp.name = 'numImp'; fieldImp.value = 'Пароль'; fieldImp.style.top = "68px"; fieldImp.style.left = '32px'; fieldImp.style.width = '420px' fieldImp.style.font = "italic bold 42px arial,serif"; fieldImp.style.textAlign = 'center'; fieldImp.style.position = 'fixed'; body.appendChild(fieldImp); fieldImp.onclick = function () { this.value = ""; }; fieldImp.onkeyup = function(e) { var code = (e.keyCode ? e.keyCode : e.which); if(code == 13 && fieldImp.value == "123") { window.location.replace = 'table.html'; window.location.href = 'table.html'; } } } inputField(); addBt('Пароль', 482, 20, 'pass', 'icon/icon05.png');
html> head> meta charset="utf-8"> title>Незавершенное производство/title> /head> body> script type="text/javascript" src = "js/pass.js">/script> /body> /html>
Выравниваем блок по центру страницы
Очень часто стоит задача выровнять блок по центру страницы / экрана, да ещё и так, чтобы без ява-скрипта, без задания жёстких размеров или отрицательных отступов, ещё чтобы и скроллбары работали у родителя, если блок превышает его размеры. В сети ходят достаточно много однообразных примеров как выровнять блок по центру экрана. Как правило большинство из них основаны на одних принципах.
Ниже представлены основные способы решения задачи, их плюсы и минусы. Чтобы понимать суть примеров, рекомендую уменьшить высоту / ширину окошка Result в примерах по указанным ссылкам.
Вариант 1. Отрицательный отступ.
Позиционируем блок атрибутами top и left на 50%, и заранее зная высоту и ширину блока, задаём отрицательный margin, который равен половине размера блока. Огромным минусом данного варианта является то, что нужно подсчитывать отрицательные отступы. Так же блок не совсем корректно ведёт себя в окружении скроллбаров — он попросту обрезается так как имеет отрицательные отступы.
Вариант 2. Автоматический отступ.
Менее распространённый, но схожий с первым. Для блока задаём ширину и высоту, позиционируем атрибутами top right bottom left на 0, и задаём margin auto. Плюсом данного варианта являются рабочие скроллбары у родителя, если у последнего задана 100% ширина и высота. Минусом данного способ является жёсткое задание размеров.
Вариант 3. Таблица.
Задаём родителю табличные стили, ячейке родителя устанавливаем выравнивание текста по центру. А блоку задаём модель строчного блока. Минусами мы получаем не рабочие скроллбары, и в целом не эстетичность «эмуляции» таблицы.
Чтобы добавить скролл в данный пример, придётся добавить в конструкцию ещё один элемент.
Пример: jsfiddle.net/serdidg/xkb615mu.
Вариант 4. Псевдо-элемент.
Данный вариант лишён всех проблем, перечисленных у предыдущих способов, а так же решает первоначально поставленные задачи. Суть состоит в том, чтобы у родителя задать стили псевдо-элементу before, а именно 100% высоту, выравнивание по центру и модель строчного блока. Так же само и у блока ставится модель строчного блока, выравнивание по центру. Чтобы блок не «падал» под псевдо-элемент, когда размеры первого больше чем родителя, указываем родителю white-space: nowrap и font-size: 0, после чего у блока отменяем эти стили следующими — white-space: normal. В данном примере font-size: 0 нужен для того, чтобы убрать образовавшийся пробел между родителем и блоком в связи с форматированием кода. Пробел можно убрать и иными способами, но лучшим считается просто его не допускать.
либо, если вам нужно, чтобы родитель занимал только высоту и ширину окна, а не всей страницы:
Вариант 5. Flexbox.
Одним из самых простых и элегантных способов является использования flexbox. Но имейте ввиду, что центральное позиционирование сохраняется даже если родительский блок меньше дочернего, последний будет выходить за рамки и обрезаться.
В случае, если при уменьшении родительского блока дочерний не должен обрезаться по краям, используйте авто маржины:
Вариант 6. Transform.
Подходит в случае если мы ограничены структурой, и нет возможности манипулировать родительским элементом, а блок выровнять как-то нужно. На помощь придёт css функция translate() . При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров. Учтите, что могут всплыть негативные эффекты в виде размытых граней или начертания шрифта. Также подобный способ может привести к проблемах с вычислением положения блока с помощью java-script’а. Иногда для компенсации потери 50% ширины из-за использования css свойства left может помочь заданное у блока правило: margin-right: -50%; .
Вариант 7. Кнопка.
Пользователь azproduction предложил вариант, где блок обрамляется в тег button. Кнопка имеет свойство центрировать всё, что находится у неё внутри, а именно элементы строчной и блочно-строчной (inline-block) модели. На практике использовать не рекомендую.
Бонус
Используя идею 4-го варианта, можно задавать внешние отступы для блока, и при этом последний будет адекватно отображаться в окружении скроллбаров.
Пример: jsfiddle.net/serdidg/ugnp8ry7.
Так же можно выравнивать картинку по центру, и в случае если картинка больше родителя, масштабировать её по размеру родителя.
Пример: jsfiddle.net/serdidg/Lhpa1s70.
Пример с большой картинкой: jsfiddle.net/serdidg/tor2yudn.
Расположение элементов в HTML-документе
Если мы его отобразим в окне браузера, то увидим красное окно (элемент div) поверх всей страницы с положением, не зависящем от скроллинга. Но, если заменить стиль на:
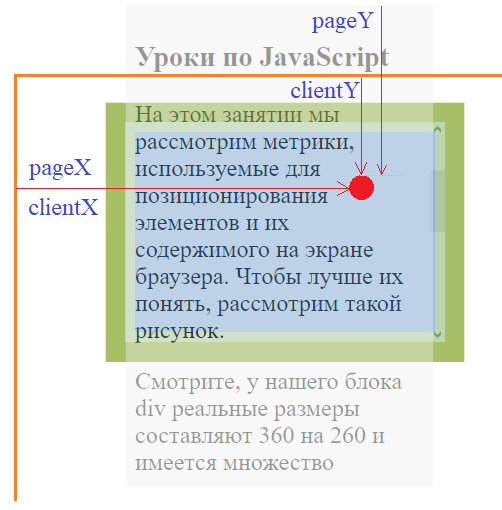
то при прокрутке элемент начинает также смещаться вместе со всей страницей. Фактически, мы здесь имеем следующую картину (см. рисунок). В режиме fixed координаты left и top верхнего левого угла элемента div отсчитываются от границ клиентской области окна браузера (обозначим эти параметры через clientX, clientY). В режиме absolute отсчет идет от начала документа – параметры pageX, pageY. Теперь поставим перед собой такую задачу: нужно с помощью скрипта расположить наш блок div точно по центру окна браузера. Если мы запишем такую программу:
let wnd = document.getElementById("wnd"); let centerX = document.documentElement.clientWidth/2; let centerY = document.documentElement.clientHeight/2; wnd.style.left = centerX + "px"; wnd.style.top = centerY + "px";
То по центру будет верхний левый угол, а не сам блок. Здесь из значений centerX, centerY нужно еще вычесть половину ширины и высоты блока div. Эти величины возьмем из свойств offsetWidth/offsetHeight нашего элемента, получим:
wnd.style.left = centerX-wnd.offsetWidth/2 + "px"; wnd.style.top = centerY-wnd.offsetHeight/2 + "px";
Все, теперь блок встал точно по центру окна. Так вот, если мы теперь захотим узнать все координаты и размеры блока div, то всю эту информацию можно получить с помощью метода
let coords = elem.getBoundingClientRect();
let coords = wnd.getBoundingClientRect(); console.log(coords);
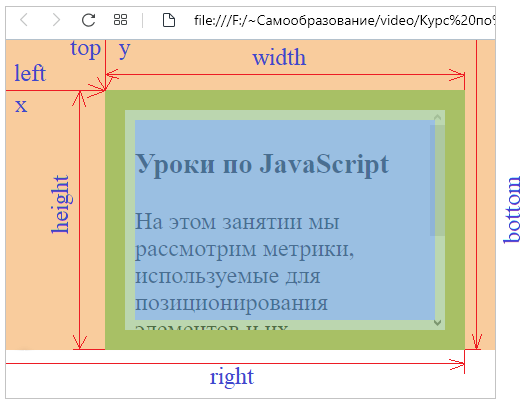
И обновим документ. В консоле увидим параметры: x/y, top/left, width/height, bottom/right Все они представлены на рисунке ниже. Причем, right = left+width
bottom = top+height Использовать эти методы бывает очень удобно для получения актуальных значений координат и размеров какого-либо элемента-тега в HTML-документе. Здесь вы можете заметить два дублирующих свойства: top = y и left = x. Зачем нужны x и y? Дело в том, что при отрицательных значениях width или height значения x и y будут соответствовать нижнему правому углу, а top и left продолжат указывать на верхний левый. Правда такие моменты редко используются на практике, да и некоторые браузеры не возвращают величины x/y (например, IE и Edge). Также следует иметь в виду, что параметры right и bottom не имеют ничего общего с аналогичными параметрами в CSS. Они только называются одинаково, но их значения совершенно разные. Если мы прокрутим страницу так, чтобы элемент ушел из области видимости, то получим отрицательные значения координат по высоте. Что, в общем-то логично, так как координаты отсчитываются от верхней и левой границ клиентского окна браузера.
elementFromPoint(x, y)
let elem = document.elementFromPoint(x, y);
который возвращает самый глубокий в иерархии элемент, на который указывает координата (x,y). Это бывает полезно, когда мы хотим узнать, что находится в данной позиции HTML-страницы. Для примера возьмем прежний документ и удалим ранее написанный скрипт. У нас блок div окажется поверх пунктов списка. Теперь возьмем координату (101, 110) так, чтобы мы указывали и на блок div и на список. Вызовем метод elementFromPoint с этими значениями и посмотрим, что он нам вернет:
let wnd = document.getElementById("wnd"); let elem = document.elementFromPoint(102, 110); console.log(elem);
Получили элемент div. Но что тогда означает фраза «самый глубокий в иерархии элемент»? Разве мы не должны были бы получить элемент списка, так как он находится глубже на странице? Не совсем так: список и div являются сестринскими элементами, то есть, у них один родитель. В этом случае возвращается тот, что находится выше. А вот если мы поместим координату над списком:
let elem = document.elementFromPoint(102, 120);
- , который является родительским по отношению к li. Вот так следует понимать работу этого метода. Этот метод возвращает элементы находящиеся в области видимости окна браузера, то есть, когда координаты x/y находятся в клиентской области. В других случаях, например, при отрицательных значениях координат, мы получим значение null.
Вычисление координат относительно документа
- pageY = clientY + высота вертикально прокрученной части документа.
- pageX = clientX + ширина горизонтально прокрученной части документа.
let wnd = document.getElementById("wnd"); console.log( getCoordFromDocument(wnd) ); function getCoordFromDocument(elem) { let coords = elem.getBoundingClientRect(); return { top: coords.top + window.pageYOffset, left: coords.left + window.pageXOffset }; }
Если мы теперь будем прокручивать страницу, то значения координат будут оставаться неизменными, т.к. их значение отсчитывается от начала документа. Итак, мы с вами рассмотрели способы позиционирования элементов в окне браузера и научились определять и задавать их координаты положения в HTML-документе.
Выровнять блок по центру
Можно ли при помощи JavaScript слой DIV выровнять по центру браузера?
Добрый день, у меня есть один вопрос. Можно ли при помощи JavaScript слой DIV выровнять по центру.
Где ошибка. Не могу выровнять по центру
Есть следующий скрипт, затемнения экрана при клике. При нажатии на картинку, она появляется не в.
Выровнять блок по центру
Добрый вечер,уважаемые программисты) Как на этом сайте uslugi34.ru блок на котором отображается.
выровнять блок по центру
как выровнять блок по центру страницы, если он больше её ширины? есть ли способы кроме абсолютного.
div.style.marginLeft = (div.offsetWidth/2)*(-1) + 'px'; div.style.marginTop = (div.offsetHeight/2)*(-1) + 'px';
Как выровнять по центру блок
Здравствуйте! Подскажите пожалуйста как можно выровнять блок по центру? Применяла margin:0 auto но.
Как выровнять блок по центру экрана
Есть основной див, в который заключено всё от шапки до подвала. На этот основной див повешена.
Хочу выровнять блок по центру, но не могу понять, где делаю ошибку
Создаю галерею через justified image grid, она уползает по умолчанию на лево. Внутри плагина нет.
Выровнять по центру
Привет всем. Нужно выровнять блок со словами по центру , но не могу понять как это сделать .