- JavaScript Where to Put
- In-line JavaScript
- JavaScript place on tag
- JavaScript place on tag
- External JavaScript
- Test on Console Panel (Browser Developer Tools)
- Where we can write javascript
- JavaScript Where To Write JavaScript Code
- Where to write JavaScript code?
- Internal script
- External script
- Internal v/s External script
- (New page will open, for Comment)
- Navigation
- Softwares
- Our Newsletter
- Where can we write JavaScript?
- OutPut in JavaScript
- Did you find this article valuable?
- Write JavaScript language in HTML page.
JavaScript Where to Put
JavaScript Where to Put. HTML script element offer to write JavaScript between opening tag. You can put JavaScript head or body section. Also you can write JavaScript external .js extension file.
Before we going ahead, let’s know JavaScript where to write.
In JavaScript Introduction lesson we referred to a in-line JavaScript code. It’s ok for a beginner but when the page content is largest It’s hard to maintain JavaScript mixed with HTML. And page content become follow the worst coding standard.
Instead of this in-line JavaScript, We should write JavaScript into separated section or separated file. You can write JavaScript,
- In-line JavaScript
- JavaScript place on tag
- JavaScript place on tag
- External JavaScript
- Test on Console Panel (Browser Developer Tools)
As per HTML specification type attribute must be specify with valid value «text/javascript» .
In-line JavaScript
You can write inline JavaScript statements for all HTML events.
JavaScript place on tag
You can write JavaScript directly body section inside opening tag.
Put JavaScript code at end of the body section is improve the page loading speed, Because HTML content loading is not blocking JavaScript code.
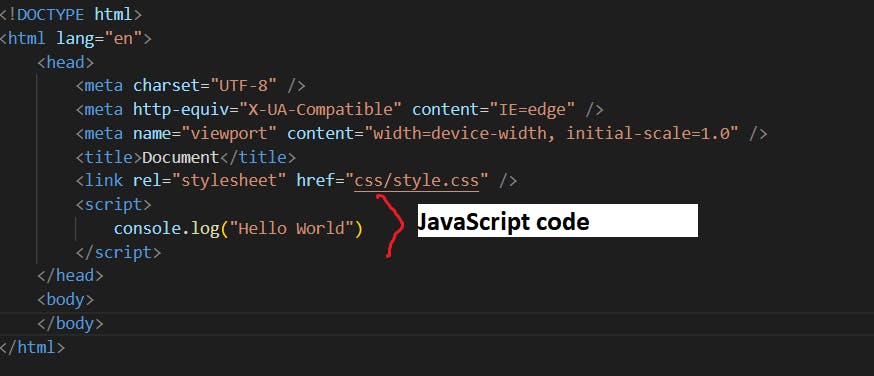
JavaScript place on tag
JavaScript write on head section inside opening tag.
Sometimes page content depend on this JavaScript code. So we need to load JavaScript code before the Body Section.
function user_fun()
External JavaScript
You can write JavaScript code on external file with .js extension . And linked with the main documents.
Benefit of external JavaScript file you can linked multiple document, when you edit JavaScript file effect to all linked document.
Using «src» attributes to find relative path of external .js file.
Test on Console Panel (Browser Developer Tools)
You can test JavaScript statement on console panel and return the output. Also console.log() method to print the values on console.
View Result : Open Console Panel (In Browser, press F12)
Where we can write javascript
JavaScript Where To Write JavaScript Code
Where to write JavaScript code?
JavaScript code can be embedded within the HTML page or can be written in an external file.
Depending on where we write JavaScript code, there are 3 ways of writing JavaScript code.
We will be talking about inline scripting later in this course.
Here we will talk about internal and external scripting.
Internal script
When lines of JavaScript code are written within the HTML file itself, it is called internal scripting.
Internal scripting, is done with the help of HTML tag htmlspecialchars()
This tag can be placed either in the head tag or body tag within the HTML file. The significance of its placement will be discussed later when we learn about the DOM API.
Within our HTML page, we can write JavaScript code within this tag.
External script
JavaScript code can be written in an external file also. The file containing JavaScript code is saved with the extension *.js(e.g. fileName.js)
To include the external JavaScript file we will use the script tag in HTML with attribute ‘src’.
Remember, in external file, JavaScript code is not written inside htmlspecialchars( ) tag.
Internal v/s External script
The below-mentioned points can help you choose between these two ways of writing the script based on some parameters.
Note : Throughout this course, we will use external scripting. But due to the platform built-in feature, we will not explicitly link HTML code to external script using htmlspecialchars() tag. HTML code that we write is automatically linked to JavaScript code written on that page.
#Where_to_write_JavaScript_code #Where_to_write_js_code #where_to_write_javascript_code_in_html #where_we_write_javascript_code #where_do_i_write_javascript_code #where_can_i_write_javascript_code
(New page will open, for Comment)
BookOfNetwork represent ethical hacking tutorials and references on hacking such as Wi-Fi hacking, Router hacking, Web hacking, Mobile hacking, Password hacking, Social engineering, Network monitoring, Tools for hacking, Different types of poisoning, Trojans,Pen Testing covering most aspects of ethical hacking.
Also we provide programming languages tutorials like C, CPP, JAVA, CSS, ANGULARJS, PHP, GO, PYTHON, JAVASCRIPT, R and many more Coading examples for all this programming tutorials with proper output.
Email Id : support@bookofnetwork.com
Navigation
Softwares
- Session Hijacking
- System Hacking
- Buffer Overflow
- Enumeration
- Evading IDS Firewalls Honeypots
- Viruses Worms
- Sniffing
- Social Engineering
- SQL Injection
- Trojans Backdoors
- Penetration Testing
Our Newsletter
Subscribe our newsletter to receive emails on lated hacking News/Hacking Technology/Hacking Concept, also news related to programming languages.
All Rights Reserved. © 2023 BookOfNetwork
Where can we write JavaScript?
- In the HTML page: JavaScript is inserted between tags in the HTML page. You can place any number of scripts in an HTML document. Scripts can be placed in the , or in the section of an HTML page, or in both.
- External script: Mostly this method is used to add JavaScript. JavaScript files have the file extension .js.To create one, create a new text document and save it .js extension. To use an external script, put the name of the script file in the src (source) attribute of a