- JavaScript Objects
- JavaScript Primitives
- Examples
- Immutable
- Objects are Variables
- Example
- Example
- Example
- Object Properties
- Object Methods
- Creating a JavaScript Object
- Using an Object Literal
- Example
- Example
- Example
- Using the JavaScript Keyword new
- Example
- JavaScript Objects are Mutable
- Example
- JavaScript 101: Objects and Functions
- Prototype Chaining and Inheritance
- Function
- Structure of Person.prototype
JavaScript Objects
In JavaScript, objects are king. If you understand objects, you understand JavaScript.
In JavaScript, almost «everything» is an object.
- Booleans can be objects (if defined with the new keyword)
- Numbers can be objects (if defined with the new keyword)
- Strings can be objects (if defined with the new keyword)
- Dates are always objects
- Maths are always objects
- Regular expressions are always objects
- Arrays are always objects
- Functions are always objects
- Objects are always objects
All JavaScript values, except primitives, are objects.
JavaScript Primitives
A primitive value is a value that has no properties or methods.
3.14 is a primitive value
A primitive data type is data that has a primitive value.
JavaScript defines 7 types of primitive data types:
Examples
- string
- number
- boolean
- null
- undefined
- symbol
- bigint
Immutable
Primitive values are immutable (they are hardcoded and cannot be changed).
if x = 3.14, you can change the value of x, but you cannot change the value of 3.14.
| Value | Type | Comment |
|---|---|---|
| «Hello» | string | «Hello» is always «Hello» |
| 3.14 | number | 3.14 is always 3.14 |
| true | boolean | true is always true |
| false | boolean | false is always false |
| null | null (object) | null is always null |
| undefined | undefined | undefined is always undefined |
Objects are Variables
JavaScript variables can contain single values:
Example
JavaScript variables can also contain many values.
Objects are variables too. But objects can contain many values.
Object values are written as name : value pairs (name and value separated by a colon).
Example
A JavaScript object is a collection of named values
It is a common practice to declare objects with the const keyword.
Example
Object Properties
The named values, in JavaScript objects, are called properties.
| Property | Value |
|---|---|
| firstName | John |
| lastName | Doe |
| age | 50 |
| eyeColor | blue |
Objects written as name value pairs are similar to:
- Associative arrays in PHP
- Dictionaries in Python
- Hash tables in C
- Hash maps in Java
- Hashes in Ruby and Perl
Object Methods
Methods are actions that can be performed on objects.
Object properties can be both primitive values, other objects, and functions.
An object method is an object property containing a function definition.
| Property | Value |
|---|---|
| firstName | John |
| lastName | Doe |
| age | 50 |
| eyeColor | blue |
| fullName | function() |
JavaScript objects are containers for named values, called properties and methods.
You will learn more about methods in the next chapters.
Creating a JavaScript Object
With JavaScript, you can define and create your own objects.
There are different ways to create new objects:
- Create a single object, using an object literal.
- Create a single object, with the keyword new .
- Define an object constructor, and then create objects of the constructed type.
- Create an object using Object.create() .
Using an Object Literal
This is the easiest way to create a JavaScript Object.
Using an object literal, you both define and create an object in one statement.
An object literal is a list of name:value pairs (like age:50) inside curly braces <>.
The following example creates a new JavaScript object with four properties:
Example
Spaces and line breaks are not important. An object definition can span multiple lines:
Example
This example creates an empty JavaScript object, and then adds 4 properties:
Example
const person = <>;
person.firstName = «John»;
person.lastName = «Doe»;
person.age = 50;
person.eyeColor = «blue»;
Using the JavaScript Keyword new
The following example create a new JavaScript object using new Object() , and then adds 4 properties:
Example
const person = new Object();
person.firstName = «John»;
person.lastName = «Doe»;
person.age = 50;
person.eyeColor = «blue»;
The examples above do exactly the same.
But there is no need to use new Object() .
For readability, simplicity and execution speed, use the object literal method.
JavaScript Objects are Mutable
Objects are mutable: They are addressed by reference, not by value.
If person is an object, the following statement will not create a copy of person:
The object x is not a copy of person. It is person. Both x and person are the same object.
Any changes to x will also change person, because x and person are the same object.
Example
const person = <
firstName:»John»,
lastName:»Doe»,
age:50, eyeColor:»blue»
>
const x = person;
x.age = 10; // Will change both x.age and person.age
JavaScript 101: Objects and Functions
Objects in JavaScript is nothing but collection of attributes (or properties to be more inline with ECMA definition). And a property is defined as a key-value pair. Object in JavaScript can be created using many ways, but for now we are gonna use a simple one.
Lets create a Person called John:
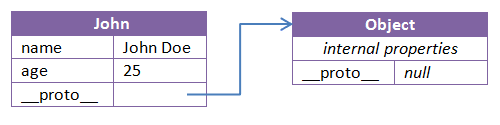
Code language: JavaScript (javascript)var John = < 'name' : 'John Doe', 'age' : '25' >;
This object has two property ‘name’ and ‘age’. Note that the value of a property is not at all limited to primitive types but can be any other javascript object. So for example ‘John’ may have another property ‘address’, whose value can be an Array of different address objects. Apart from the properties defined in object, every JavaScript object has another secret internal property called ‘__proto__’. This property points to the prototype of the John. But what is the prototype of John? Well for John here, its JavaScript’s parent of all objects, The Object. And what is the prototype of The Object? Its null.
Below image might make this more clear:
Prototype Chaining and Inheritance
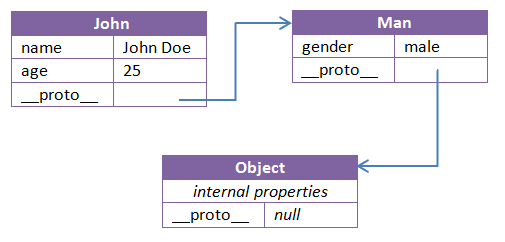
We now know that each object in JavaScript has another __proto__ property which refers to its prototype. If I am to create an object, and explicitly assign __proto__ another object… what would that mean?
Code language: JavaScript (javascript)var Man = < gender: 'male' >; var John = < name: 'John Doe', age: 25, __proto__: Man >
This would mean John prototypically inherits from Man. All properties of Man can be directly accessed through John, this is because whenever any property is accessed via John and if it is not found in John it will be looked in the prototype of John.
Code language: JavaScript (javascript)console.log(John.name); // John Doe console.log(John.age); // 25 console.log(John.gender); // male
Further, this prototypical inheritance is not limited to two levels and can be extended to any level. This sort of chaining is called Prototype Chaining.
The rule to resolve any property is: If a property is not found in an object, it is looked into the prototype chain of the object all the way to Object unless found earlier. If property is not found, we get a property undefined error.
Function
A function is a special type of Object which may be invoked as a routine. A function may have properties, and some lines of code which determines the behaviour of the function. For example, we can have a function named isEven() which takes a number as parameter and tell us whether a number is even or not.
Code language: JavaScript (javascript)function isEven(no)< return no % 2 === 0; >
Further functions can be used to create Objects acting as a Constructor for the class. All that is required is to use new operator when calling that function. For example, I can write following Person function to create different Person objects:
Code language: JavaScript (javascript)function Person(name, age)< this.name = name; this.age = age; this.shoutYourName = function( )< alert('My name is ' + name +'!'); >; > //create Objects var John = new Person('John'25); var Donn = new Person('Donn'29); console.log(John.name); //John console.log(John.age); //25 John.shoutYourName(); //alerts 'My name is John!'
Now the question is what gets create and stored in memory above functions are created? What’s the prototype of it? And how is it that same functions can act as Constructors to create new objects?
To answer these question, A function that is called using new operator for creation of new objects is called a Constructor Function.
Creating a function creates an object of type Function . That means, any new function will have its __proto__ point to prototype of ‘Function’.
As a side note: Function is a global internal Object, it doesn’t have any properties of its own but inherits them from Function.prototype.
Further, objects of type Function have another property called ‘prototype’ pointing to the prototype of the objects which will be created using this function.
- Person is an object of type Function. And this also means Person has its __proto__ property pointed to Function.prototype
- Person has a property ‘prototype’ pointing to an object which will be assigned to __proto__ property of objects created by Person, in our case, John and Donn. Lets call this prototype object Person.prototype. So this would mean any objects created using Person will be prototypically inherited from Person.
Code language: JavaScript (javascript)console.log(John.__proto__ === Person.prototype) //true console.log(Donn.__proto__ === Person.prototype) //true console.log(Person.__proto__ === Function.prototype) //true
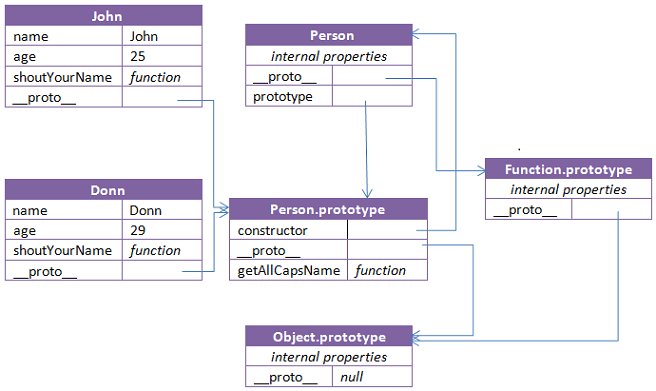
Structure of Person.prototype
As already mentioned above, all objects created using Person will have their __proto__ pointing to Person.prototype. This means, these objects will Prototypically inherit from Person.prototype
- __proto__ of Person.prototype points to Object.
- And extra property added to Person.prototype will be prototypically available to objects created by calling new Person(). And using this reference inside properties of Person.prototype will refer to properties of Person. So, after creating the objects John and Donn, if I am to add below code:
1. __proto__ of Person.prototype points to Object.
2. And extra property added to Person.prototype will be prototypically available to objects created by calling new Person(). And using this reference inside properties of Person.prototype will refer to properties of Person. So, after creating the objects John and Donn, if I am to add below code:
Code language: JavaScript (javascript)Person.prototype.getAllCapsName = function( )< return this.name.toUpperCase(); >;
this property getAllCapsName will be immediately available in already created objects ‘John’ and ‘Donn’. And that’s because, saying it again, __proto__ of John and Donn is pointing to Person.prototype object, i.e John and Donn prototypically-inherits from Person.
Code language: JavaScript (javascript)console.log(John.getAllCapsName()) //JOHN console.log(John.__proto__.getAllCapsName()) //Can't access property of John using this. //this refers to Person.prototype object console.log(Person.prorotype.getAllCapsName()) //Can't access property using this.
3. Person.prototype has another special property called constructor , which points to the original function object Person. And due to above point:
Code language: JavaScript (javascript)console.log(Person.prototype.constructor===Person) //true console.log(John.constructor)// print Person function console.log(Person.prototype.constructor)// print Person function console.log(John.constructor===Person) //true console.log(John.__proto__.constructor===Person.prototype.constructor) //true console.log(John.__proto__.constructor===Person.prototype.constructor) //true
In case things are still hazy, image below might help:
Now since behaviour of all objects created using one Constructor Function will be same, it makes more sense to add the behaviour in the prototype of Constructor Function than in the Constructor Function. I.e. to add functions properties inside Person.prototype than in Person. This is because any function-property in Person (say shoutYourName()) will be copied in John and Donn. But, any function-property in Person.prototype will be available to John and Donn through __proto__ reference.
So if I am to change the definition of shoutYourName for John, behaviour of Donn will not be affected. But it’s not the case with getAllCapsName().
Code language: JavaScript (javascript)var Person = function(name, age)< this.name = name; this.age = age; this.shoutYourName = function( )< return 'SHOUTING '+ this.name; >; >; var John = new Person('John',25); var Donn = new Person('Donn',25); console.log(John.shoutYourName()) // SHOUTING John console.log(Donn.shoutYourName()) // SHOUTING Donn Person.prototype.shhhYourName = function( )< return 'shhh ' + this.name; >; console.log(John.shhhYourName()) // shhh John console.log(Donn.shhhYourName()) // shhh Donn //changing definition of only John John.shoutYourName = function( )< return 'SHOUTING ' + this.name + '. '; >; //changing definition in prototype Person.prototype.shhhYourName = function( )< return 'shhh ' + this.name + '. '; >; console.log(John.shoutYourName()) // SHOUTING John. console.log(Donn.shoutYourName()) // SHOUTING Donn console.log(John.shhhYourName()) // shhh John. console.log(Donn.shhhYourName()) // shhh Donn.
Hope it helped to have a better understanding of Objects and Functions is JavaScript.
and The End. 🙂