- How to Convert an Array Into an Object Using JavaScript
- Table of Contents
- 1. Object.assign()
- 2. Loop Over Array & Construct a New Object
- 3. Reduce()
- How to Convert an Array Into an Object Using JavaScript
- Table of Contents
- 1. Object.assign()
- 2. Loop Over Array & Construct a New Object
- 3. Reduce()
- JavaScript Array of Objects Tutorial – How to Create, Update, and Loop Through Objects Using JS Array Methods
- Creating an array of objects
- Add a new object at the start — Array.unshift
- Add a new object at the end — Array.push
- Add a new object in the middle — Array.splice
- Looping through an array of objects
- Find an object in an array by its values — Array.find
- Get multiple items from an array that match a condition — Array.filter
- Transform objects of an array — Array.map
- Add a property to every object of an array — Array.forEach
- Sort an array by a property — Array.sort
- Checking if objects in array fulfill a condition — Array.every, Array.includes
- Summary
How to Convert an Array Into an Object Using JavaScript
How do you convert an array into a new object using Javascript?
You can convert an array into an object using one of these three methods:
- The Object.assign() function.
- Loop over the array and construct a new object.
- The reduce() function.
We’ll go over each of those methods in this article and provide some code examples for you to use on your website or application.
Table of Contents
1. Object.assign()
Object.assign() is the first method we’ll cover for converting an array to an object. This method is used to copy values from one or more source objects to a new object.
The function takes two parameters:
- The target object you wish to modify (this will be returned by the function).
- The source object of where to extract the properties from.
If you give the function an array as the source data, it will loop over each item in the array and create a new object where the key is the array index of the value.
Here’s what it looks like in practice:
const array = ["Johnny", "Billy", "Sandy"] const newObject = Object.assign(<>, array) // newObject =
Notice how each item in the new object uses the array index of the value as the key (i.e. «0» , «1» , etc.).
And you can now access each item in the new object using the conventional dot notation method ( foo.bar ).
In the next section, we’ll show you how to manually loop over an array to construct a new object.
2. Loop Over Array & Construct a New Object
For the second method, we’re going to loop over each item in an array and add each of its values as a new property in a new object. To match the object returned in the last section, the key value will be the array index for each item.
In the code example, we’ll be using a for loop to enumerate over each item in the array. But, you can use any other method of looping over an array that you wish ( while , while/do , etc).
Here’s the full code example:
const array = ["Johnny", "Billy", "Sandy"] let newObject = <> for (let i=0; i < array.length; i++) < if (array[i] !== undefined) < newObject[i] = array[i] >> // newObject =
First, we declare an empty object called newObject that will serve as the new object that’ll hold our array items.
Then, we use a for loop to iterate over each item in the array. If the value doesn’t have an undefined value, we add the item as a new property to the newObject using the array index as its key value.
If you console.log() the new object, you’ll see that the same object as the first method is returned.
3. Reduce()
The last example we’ll show you is the reduce() method. The reduce() method executes a given function for each item of the array and stores the values in an accumulator entity, which will be an object in the case we’re using it for.
We’ll call the reduce() function directly on the array and give it a parameter function that constructs a new object using each item in the array. The array index value will be used as the object key.
The code looks like the following:
const array = ["Johnny", "Billy", "Sandy"] const newObject = array.reduce(function(result, item, index) < result[index] = item return result >, <>) // newObject =
If you console.log() the new object, you’ll see that the same object as both the first and second method is returned.
That’s the last method we’ll cover in this article.
How to Convert an Array Into an Object Using JavaScript
How do you convert an array into a new object using Javascript?
You can convert an array into an object using one of these three methods:
- The Object.assign() function.
- Loop over the array and construct a new object.
- The reduce() function.
We’ll go over each of those methods in this article and provide some code examples for you to use on your website or application.
Table of Contents
1. Object.assign()
Object.assign() is the first method we’ll cover for converting an array to an object. This method is used to copy values from one or more source objects to a new object.
The function takes two parameters:
- The target object you wish to modify (this will be returned by the function).
- The source object of where to extract the properties from.
If you give the function an array as the source data, it will loop over each item in the array and create a new object where the key is the array index of the value.
Here’s what it looks like in practice:
const array = ["Johnny", "Billy", "Sandy"] const newObject = Object.assign(<>, array) // newObject =
Notice how each item in the new object uses the array index of the value as the key (i.e. «0» , «1» , etc.).
And you can now access each item in the new object using the conventional dot notation method ( foo.bar ).
In the next section, we’ll show you how to manually loop over an array to construct a new object.
2. Loop Over Array & Construct a New Object
For the second method, we’re going to loop over each item in an array and add each of its values as a new property in a new object. To match the object returned in the last section, the key value will be the array index for each item.
In the code example, we’ll be using a for loop to enumerate over each item in the array. But, you can use any other method of looping over an array that you wish ( while , while/do , etc).
Here’s the full code example:
const array = ["Johnny", "Billy", "Sandy"] let newObject = <> for (let i=0; i < array.length; i++) < if (array[i] !== undefined) < newObject[i] = array[i] >> // newObject =
First, we declare an empty object called newObject that will serve as the new object that’ll hold our array items.
Then, we use a for loop to iterate over each item in the array. If the value doesn’t have an undefined value, we add the item as a new property to the newObject using the array index as its key value.
If you console.log() the new object, you’ll see that the same object as the first method is returned.
3. Reduce()
The last example we’ll show you is the reduce() method. The reduce() method executes a given function for each item of the array and stores the values in an accumulator entity, which will be an object in the case we’re using it for.
We’ll call the reduce() function directly on the array and give it a parameter function that constructs a new object using each item in the array. The array index value will be used as the object key.
The code looks like the following:
const array = ["Johnny", "Billy", "Sandy"] const newObject = array.reduce(function(result, item, index) < result[index] = item return result >, <>) // newObject =
If you console.log() the new object, you’ll see that the same object as both the first and second method is returned.
That’s the last method we’ll cover in this article.
JavaScript Array of Objects Tutorial – How to Create, Update, and Loop Through Objects Using JS Array Methods
Ondrej Polesny
On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer?
In this article, I’ll show you the basics of working with object arrays in JavaScript.
If you ever worked with a JSON structure, you’ve worked with JavaScript objects. Quite literally. JSON stands for JavaScript Object Notation.
Creating an object is as simple as this:
This object represents a car. There can be many types and colors of cars, each object then represents a specific car.
Now, most of the time you get data like this from an external service. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop:
Considering each category list item looks like this in HTML:
I didn’t want to have this code repeated 12 times, which would make it unmaintainable.
Creating an array of objects
But let’s get back to cars. Let’s take a look at this set of cars:
We can represent it as an array this way:
Arrays of objects don’t stay the same all the time. We almost always need to manipulate them. So let’s take a look at how we can add objects to an already existing array.
Add a new object at the start — Array.unshift
To add an object at the first position, use Array.unshift .
Add a new object at the end — Array.push
To add an object at the last position, use Array.push .
Add a new object in the middle — Array.splice
To add an object in the middle, use Array.splice . This function is very handy as it can also remove items. Watch out for its parameters:
So if we want to add the red Volkswagen Cabrio on the fifth position, we’d use:
let car = < "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 >cars.splice(4, 0, car); Looping through an array of objects
Let me ask you a question here: Why do you want to loop through an array of objects? The reason I’m asking is that the looping is almost never the primary cause of what we want to achieve.
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let’s take a look.
Find an object in an array by its values — Array.find
Let’s say we want to find a car that is red. We can use the function Array.find .
let car = cars.find(car => car.color === "red"); This function returns the first matching element:
It’s also possible to search for multiple values:
let car = cars.find(car => car.color === «red» && car.type === «cabrio»);
In that case we’ll get the last car in the list.
Get multiple items from an array that match a condition — Array.filter
The Array.find function returns only one object. If we want to get all red cars, we need to use Array.filter .
let redCars = cars.filter(car => car.color === "red"); console.log(redCars); // output: // [ // < // color: 'red', // type: 'station wagon', // registration: 'Sat Mar 03 2018 01:00:00 GMT+0100 (GMT+01:00)', // capacity: 5 // >, // < // color: 'red', // type: 'cabrio', // registration: 'Sat Mar 03 2012 01:00:00 GMT+0100 (GMT+01:00)', // capacity: 2 // >// ] Transform objects of an array — Array.map
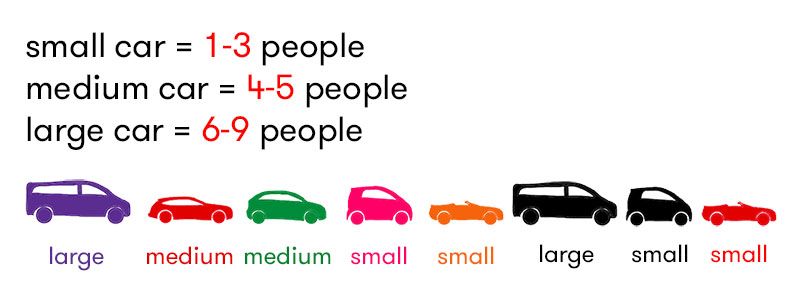
This is something we need very often. Transform an array of objects into an array of different objects. That’s a job for Array.map . Let’s say we want to classify our cars into three groups based on their size.
let sizes = cars.map(car => < if (car.capacity if (car.capacity return "large"; >); console.log(sizes); // output: // ['large','medium','medium', . 'small'] It’s also possible to create a new object if we need more values:
let carsProperties = cars.map(car => < let properties = < "capacity": car.capacity, "size": "large" >; if (car.capacity if (car.capacity return properties; >); console.log(carsProperties); // output: // [ // < capacity: 7, size: 'large' >, // < capacity: 5, size: 'medium' >, // < capacity: 5, size: 'medium' >, // < capacity: 2, size: 'small' >, // . // ] Add a property to every object of an array — Array.forEach
But what if we want the car size too? In that case we can enhance the object for a new property size . This is a good use-case for the Array.forEach function.
cars.forEach(car => < car['size'] = "large"; if (car.capacity if (car.capacity >); Sort an array by a property — Array.sort
When we’re done with transforming the objects, we usually need to sort them one way or another.
Typically, the sorting is based on a value of a property every object has. We can use the Array.sort function, but we need to provide a function that defines the sorting mechanism.
Let’s say we want to sort the cars based on their capacity in descending order.
let sortedCars = cars.sort((c1, c2) => (c1.capacity < c2.capacity) ? 1 : (c1.capacity >c2.capacity) ? -1 : 0); console.log(sortedCars); // output: // [ // < // color: 'purple', // type: 'minivan', // registration: 'Wed Feb 01 2017 00:00:00 GMT+0100 (GMT+01:00)', // capacity: 7 // >, // < // color: 'red', // type: 'station wagon', // registration: 'Sat Mar 03 2018 01:00:00 GMT+0100 (GMT+01:00)', // capacity: 5 // >, // . // ] The Array.sort compares two objects and puts the first object in the second place if the result of the sorting function is positive. So you can look at the sorting function as if it was a question: Should the first object be placed in second place?
Make sure to always add the case for zero when the compared value of both objects is the same to avoid unnecessary swaps.
Checking if objects in array fulfill a condition — Array.every, Array.includes
Array.every and Array.some come handy when we just need to check each object for a specific condition.
Do we have a red cabrio in the list of cars? Are all cars capable of transporting at least 4 people? Or more web-centric: Is there a specific product in the shopping cart?
cars.some(car => car.color === "red" && car.type === "cabrio"); // output: true cars.every(car => car.capacity >= 4); // output: false You may remember the function Array.includes which is similar to Array.some , but works only for primitive types.
Summary
In this article, we went through the basic functions that help you create, manipulate, transform, and loop through arrays of objects. They should cover most cases you will stumble upon.
If you have a use-case that requires more advanced functionality, take a look at this detailed guide to arrays or visit the W3 schools reference.
Or get in touch with me and I will prepare another article 🙂