- Работа с массивами объектов в JavaScript
- Вывод массива с объектами
- Сортировка массива с объектами
- Запись свойств (полей) объекта
- Вывод массива объектов с использованием цикла for . in
- Object.values()
- Интерактивный пример
- Синтаксис
- Параметры
- Возвращаемое значение
- Описание
- Примеры
- Полифил
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- Объекты в JavaScript. Что такое массив объектов? Создание массива объектов
- Синтаксис создания объекта
- Особенности литералов и их свойства
- Создаём массив объектов
Работа с массивами объектов в JavaScript
Если вы работали с массивами в JavaScript, то наверняка использовали ряд методов, которые позволяют перебрать все элементы массива и вывести их на экран или подсчитать сумму элементов-чисел. Однако для работы с реальными данными, которые передаются в сети в JSON-файлах или загружаются из базы данных вам, скорей всего, придется работать с массивами объектов.
Вывод массива с объектами
Разница между обычным массивом и массивом объектов не столь уж велика. Просто добавляется, как правило, точечный синтаксис при обращении к свойствам каждого объекта внутри массива. Например, мы можем сформировать нумерованный список при выводе информации о каждом объекте массива:
Нумерация списка начинается с нуля, для того чтобы сразу был понятен реальный индекс элемента в массиве. Имя животного выводится, как $ , его вид — как $ , а его возраст — как $ . Имя выделено другим цветом.
Сортировка массива с объектами
Еще один момент связан с сортировкой массивов, в которых вместо чисел или строк находятся объекты. У каждого такого объекта может быть одно или несколько строковых свойств и одно или несколько числовых. Для сортировки по каждому из них стоит создавать свою функцию, т.к. передаваемые параметры могут быть разными. Например, мы можем написать такую функцию сортировки массива животных по свойству age :
Результат в консоли браузера нам выдаст список, в котором все животные разместились по возрастанию количества прожитых лет. Учтите, что метод array.sort() преобразует массив. Теперь элементы имеют другие индексы, чем при объявлении массива.

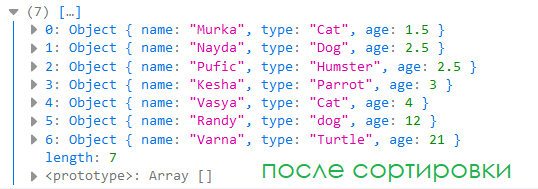
Рассмотрим еще сортировку по именам. Тут принцип точно такой же, но еще мы добавим функцию toLowerCase() , чтобы имена в верхнем и нижнем регистре отсортировывались по алфавитному порядку:
Результат выполнения сортировки в консоли браузера:
Запись свойств (полей) объекта
Объекты в массивах могут содержать самые разные поля и значения, которые зависят от того, что вам необходимо реализовать в скрипте. Причем названия полей (свойств) объекта могут быть в виде одного или нескольких слов. В последнем случае в обязательном порядке нужно помещать название поля в кавычки и обращаться к такому полу нужно, как к элементу ассоциативного массива. Например, мы имеем такой объект:
Поле ‘model phone’ выдаст ошибку, если не взять его в кавычки. Если же оно будет в кавычках, то все будет в порядке.
На данный момент вы даже можете сформировать объект со свойствами (полями), которые имеют кириллические символы. Например, вывод информации о модели телефона можно представить в таком виде:
Такая запись выглядит довольно непривычно, но обрабатывается интерпретатором корректно. В кавычки помещены те свойства объекта, которые содержат в своем названии 2 слова.
Результат выполнения скрипта:
Вывод массива объектов с использованием цикла for . in
Предположим, что нам нужно вывести ряд html-элементов, например, абзацев, с различным css-форматированием, причем набор правил и текст мы получаем в виде массива объектов. Чаще всего каждый объект в таком массиве имеет набор полей, которые идут в строго определенном порядке, но, предположим, наш массив формировал неопытный студент вручную, поэтому в объектах поля следуют по-разному.
Если посмотреть на названия свойств (полей), то можно заметить, что только свойство text не относится к css-свойствам. Все же остальные и по названию свойства, и по значению относятся к правилам css. Поэтому проще всего собрать css-свойства в одну строку, которая в приведенном ниже скрипте является переменной styleStr , а затем добавить ее в качестве значения атрибута style для абзаца. С этим нам поможет справится замечательный цикл for. in. Есть только одно но — нам нельзя в css-свойства записать свойство text объекта, поэтому напишем для этой ситуации проверку с помощью if и пропустим добавление текста к styleStr с помощью оператора циклов continue .
Object.values()
Метод Object.values() возвращает массив значений перечисляемых свойств объекта в том же порядке что и цикл for. in . Разница между циклом и методом в том, что цикл перечисляет свойства и из цепочки прототипов.
Интерактивный пример
Синтаксис
Параметры
Объект, чьи значения перечисляемых свойств будут возвращены.
Возвращаемое значение
Массив содержащий значения перечисляемых свойств объекта.
Описание
Object.values() возвращает массив, чьи элементы это значения перечисляемых свойств найденных в объекте. Порядок такой же как если пройтись по объекту циклом вручную.
Примеры
var obj = foo: "bar", baz: 42 >; console.log(Object.values(obj)); // ['bar', 42] // Массив как объект var obj = 0: 'a', 1: 'b', 2: 'c' >; console.log(Object.values(obj)); // ['a', 'b', 'c'] // Массив как объект со случайным порядком ключей // Когда мы используем нумерованные ключ, значения возвращаются в порядке возрастания var an_obj = 100: 'a', 2: 'b', 7: 'c' >; console.log(Object.values(an_obj)); // ['b', 'c', 'a'] // getFoo неперечисляемое свойство var my_obj = Object.create(>, getFoo: value: function() return this.foo; > > >); my_obj.foo = "bar"; console.log(Object.values(my_obj)); // ['bar'] // Аргумент, не являющийся объектом, будет приведён к объекту console.log(Object.values("foo")); // ['f', 'o', 'o']
Полифил
Для добавления совместимости Object.values со старым окружением, которое не поддерживает нативно его, вы можете найти полифил здесь tc39/proposal-object-values-entries или в es-shims/Object.values репозитории.
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
Объекты в JavaScript. Что такое массив объектов? Создание массива объектов
В этой статье поговорим об объектах в языке программирования JavaScript. Рассмотрим, что это такое и как создавать объект. Также уделим время созданию массива объектов.
Как вам хорошо известно, в JavaScript существуют разные типы данных. 7 из них являются примитивными, ведь они содержат лишь одно значение, причём неважно, строка это, число, либо что-нибудь иное. Пришло время поговорить и про объекты. Они применяются в JavaScript, например, в целях хранения коллекций разных значений, а также каких-нибудь сложных сущностей. В целом они используются довольно часто, и это особенность языка. Разумеется, мы должны их понимать.
Синтаксис создания объекта
Объект можно создать, используя фигурные скобки с необязательным перечнем свойств. В нашем случае свойство является парой «ключ: значение», причём ключ здесь – это строка (называется ещё «именем свойства»), а вот уже значение бывает чем угодно.
Давайте представим объект в форме ящика, где лежат подписанные папки. Таким образом, каждый элемент данных лежит в своей папке, а на той папке написан ключ. Раз есть ключ, папку можно без проблем найти, и не только найти, но ещё удалить либо добавить что-нибудь в неё.
Создадим пустой ящик объект в JavaScript, что можно сделать, используя один из 2-х вариантов синтаксиса:
let user = new Object(); // синтаксис "конструктор объекта" let user = <>; // синтаксис "литерал объекта", литеральный синтаксисКак правило, используется вариант с фигурными скобками <. >. В этом случае объявление называют литералом объекта либо литеральной нотацией.
Особенности литералов и их свойства
Когда мы используем литеральный синтаксис <. >, у нас есть возможность помещать в объект сразу несколько свойств, соответственно, используя пары «ключ: значение»:
Свойства объекта в JavaScript иногда называют поля объекта.
Идём далее. Каждое свойство имеет ключ («имя» либо «идентификатор»). После имени/идентификатора свойства идёт двоеточие ":", потом указывается значение свойства. Когда в объекте есть несколько свойств, они перечисляются через запятую.
В объекте user у нас находятся 2 свойства: 1. Свойство с именем "name" и, соответственно, значением "Bob". 2. Свойство с именем "age" и, соответственно, значением 50.
Мы можем предположить, что объект user – это не что иное, как ящик с 2-мя папками, которые подписаны «name» и «age». Также у нас есть возможность добавить в ящик новые папки в любой момент. Либо удалить их. Или же прочитать содержимое.
Чтобы обратиться к свойствам воспользуемся записью «через точку»:
// получение свойств объекта: alert( user.name ); // Bob alert( user.age ); // 50Значение способно быть любого типа. Попробуем добавить свойство, имеющее логическое значение:
А чтобы удалить свойства, нам пригодится оператор delete:
Что касается имени свойства, то оно может включать в себя несколько слов, но в этом случае оно должно заключаться в кавычки:
Последнее свойство объекта может оканчиваться запятой:
Что это за «висячая запятая»? На самом деле, она здесь не просто так. Реализованный подход упростит добавление, перемещение и удаление свойств в JavaScript, ведь все строки нашего объекта становятся одинаковыми.
Создаём массив объектов
Теперь давайте поговорим о том, как реализовать создание массива из объектов в JavaScript. Но для начала создадим объект с помощью специального метода:
Кстати, для этих целей существуют и другие методы:
/* создаём пустой объект */ var emptyObject = new Object(); var someObject = new Object( ); /* получаем объект someObject, у которого заданы key:value 0: "one", 1: "two" */ var fullObject = new Object( ); /* получаем объект fullObject, у которого заданы key:value first: "one", second: "two" */Кроме того, мы можем задать ключи и значения объектов, если обратимся к нашим объектам в JavaScript, как к ассоциативному массиву:
var customObject = new Object(); customObject["id"] = "1"; customObject["name"] = "goodObject"; /* На выходе будет объект customObject: id: "1", name: "goodObject" */Переходим непосредственно к созданию массива объектов:
var arrObjects = []; // объявляем массив arrObjects[0] = < id: "1", name: "firstArrElement" >arrObjects[1] = < id: "2", name: "secondArrElement" >/* На выходе мы получим массив из 2 объектов, у которых заданы id и name */Вот и всё! Более продвинутые навыки вы всегда сможете получить на наших курсах!
При подготовке статьи использовались следующие материалы: