- JavaScript Where To
- Example
- JavaScript Functions and Events
- Example
- Demo JavaScript in Head
- Example
- Demo JavaScript in Body
- External JavaScript
- External file: myScript.js
- Example
- External JavaScript Advantages
- Example
- External References
- Example
- Example
- Example
- How to Link JavaScript to HTML
- What is a script tag?
- Syntax
- Using JavaScript within HTML file
- Example
- Using JavaScript in an external file
- For Example
- External JavaScript File Advantages
- JavaScript Selectors
- How to Link JavaScript to HTML?
- How to Link JavaScript to HTML?
- HTML Script Tag
- Embed (inline) JavaScript Example
- Where to Place the Script Tag (embedded javascript)
- Link External JavaScript files
- The type Attribute
- Conclusion
JavaScript Where To
In HTML, JavaScript code is inserted between tags.
Example
Old JavaScript examples may use a type attribute: .
The type attribute is not required. JavaScript is the default scripting language in HTML.
JavaScript Functions and Events
A JavaScript function is a block of JavaScript code, that can be executed when «called» for.
For example, a function can be called when an event occurs, like when the user clicks a button.
You will learn much more about functions and events in later chapters.
JavaScript in or
You can place any number of scripts in an HTML document.
Scripts can be placed in the , or in the section of an HTML page, or in both.
JavaScript in
In this example, a JavaScript function is placed in the section of an HTML page.
The function is invoked (called) when a button is clicked:
Example
Demo JavaScript in Head
JavaScript in
In this example, a JavaScript function is placed in the section of an HTML page.
The function is invoked (called) when a button is clicked:
Example
Demo JavaScript in Body
Placing scripts at the bottom of the element improves the display speed, because script interpretation slows down the display.
External JavaScript
Scripts can also be placed in external files:
External file: myScript.js
External scripts are practical when the same code is used in many different web pages.
JavaScript files have the file extension .js.
To use an external script, put the name of the script file in the src (source) attribute of a tag:
Example
You can place an external script reference in or as you like.
The script will behave as if it was located exactly where the tag is located.
External scripts cannot contain tags.
External JavaScript Advantages
Placing scripts in external files has some advantages:
- It separates HTML and code
- It makes HTML and JavaScript easier to read and maintain
- Cached JavaScript files can speed up page loads
To add several script files to one page — use several script tags:
Example
External References
An external script can be referenced in 3 different ways:
- With a full URL (a full web address)
- With a file path (like /js/)
- Without any path
This example uses a full URL to link to myScript.js:
Example
This example uses a file path to link to myScript.js:
Example
This example uses no path to link to myScript.js:
Example
You can read more about file paths in the chapter HTML File Paths.
How to Link JavaScript to HTML
JavaScript is a very popular scripting language which is used both on the client-side as well as on the server-side. JavaScript is necessary for our web pages as it makes our web page interactive.
There are three basic requirements to become a front-end developer:
HTML is shortened for Hyper text markup language that provides structure to our webpage and CSS gives style to our pages. Finally, JavaScript as mentioned earlier makes our webpage interactive. JavaScript also helps in altering Html and CSS.
Now a question arises that how can we link/connect JavaScript with HTML. Today in this article we will explore almost all the ways we can link JavaScript to HTML.
What is a script tag?
Before going into the solution of how to link JavaScript to HTML, let’s look at the script tag.
The tag is used to embed client-side scripts which are JavaScript. This tag has either scripting elements or references to another script file using the src attribute.
Syntax
This is a script tag with an src attribute in which we can provide a file name we want to reference.
Using JavaScript within HTML file
We can link JavaScript to HTML by adding all the JavaScript code inside the HTML file. We achieve this using the script tag which was explained earlier. We can put the tag either inside the head of the HTML or at the end of the body. It is totally up to us where we want to put it and when we want JavaScript to load. Programmers usually call the script tag whenever they want to generate content or apply some action. So by looking at the following code, it is a good practice to load javaScript after the HTML body.
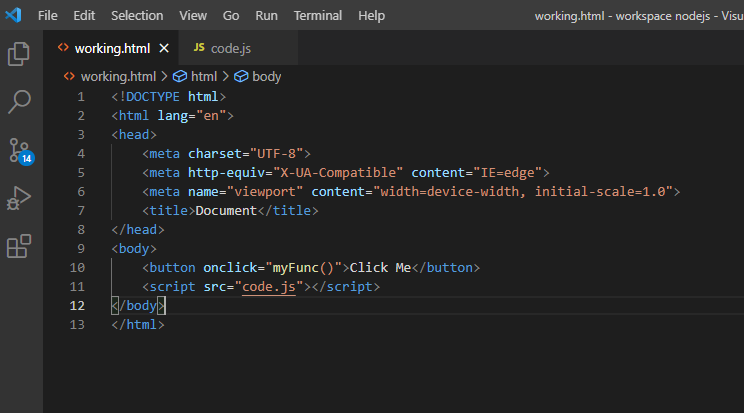
Example
In this example, first, we created a button in HTML. We set an event to click. Whenever a user clicks on this button the myFunc() function will get activated. After that we put a tag. All the JavaScript code went here. We put a function with the name of myFunc() where we showed an alert.
Congratulations! We have successfully linked JavaScript with HTML by adding JavaScript code inside the script tag.
This method is good for small web pages or one webpage. However, as your web app grows bigger the script code will also get bigger and it will become really difficult to handle as well as to read. The solution is to write JavaScript in a dedicated separate javaScript file and provide the reference of the JavaScript file in the HTML file.
Using JavaScript in an external file
Using an external file for larger scripts is beneficial as we can divide our code into different JavaScript pages as well as in different files. It is achieved by referencing the JavaScript file name in the “src” attribute of the script tag in the HTML file.
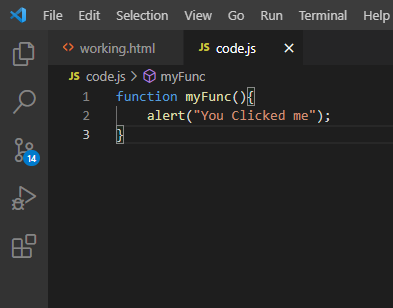
Let us change the previous example a little. The code will remain the same. We will make another JavaScript file by the name of “code.js”. We will put all JavaScript code in the “code.js” file and provide the “code.js” reference in the HTML file.
For Example
We referenced the “code.js” file using the src attribute of tag.
Now the code.js file:
The result will be the same as the previous example i-e.
External JavaScript File Advantages
Let us formally state some of the advantages after discussing the external javaScript file:
- It separates our HTML code and JavaScript code
- JavaScript code becomes readable as well as maintainable.
- Another advantage is that cached JavaScript files act in speeding up page loading.
JavaScript Selectors
In the previous examples, we took the help of an event. Suppose, we don’t want to add an event and we want to select an element from the html file. JavaScript helps us by providing different options for this which are called JavaScript Selectors.
JavaScript Selectors main function is to select an HTML element and perform different actions on it according to our needs. JavaScript provides different options for this, one of them is the id.
We can give an element an id attribute in Html and then access it in JavaScript. We access in JavaScript by:
Id is unique and used for only one element.
JavaScript also gives us the option of selecting an element using a class attribute. We can use the class name for different elements. The Syntax is:
Another option JavaScript gives us is accessing JavaScript elements using tag names. Syntax for accessing tag names:
How to Link JavaScript to HTML?
Html and CSS help to make a static web page, but to make it interactive we have to use javascript. By using javascript we can manipulate the HTML DOM elements, alter the CSS and also add the script logic to make our web page interactive and user-friendly.
In this article, we will learn all the different ways to link javascript to HTML by taking some examples.
How to Link JavaScript to HTML?
To link javascript to HTML we have to use the Html tag. There are two ways to link javascript to Html:
- Linking external javascript files using src attribute of the tag, this way of linking javascript is called external javascript.
HTML Script Tag
The HTML script tag is used to link the client-side javascript to HTML. It helps to embed the inline javascript in HTML or link the external javascript files using src attribute.
Note: A script tag is not self-closing, it’s a pair of opening( ) tags.
An example of using script tag in Html-
Embed (inline) JavaScript Example
To embed javascript in Html we have to wrap our javascript code in between the opening( ) tag, and place it either inside the or bottom of