- Javascript link href css
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
- How to change the href value of a tag after click on button using JavaScript ?
- Anchor href Property
- Browser Support
- Syntax
- Property Values
- Technical Details
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Link to CSS and JavaScript in an HTML File
- Contents
- 1. Directory and File Structure
- 2. HTML
- 3. CSS
- 4. JavaScript
Javascript link href css
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
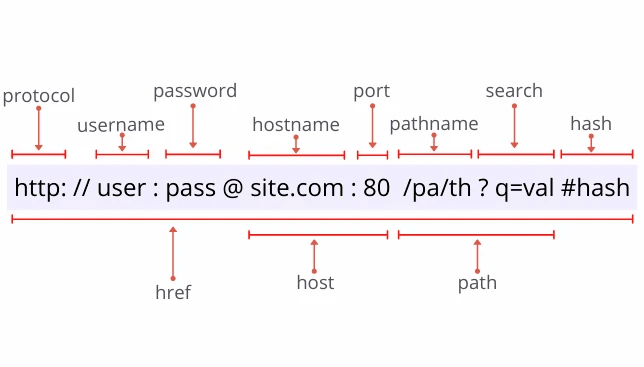
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!
How to change the href value of a tag after click on button using JavaScript ?
JavaScript is a high-level, interpreted, dynamically typed, and client-side scripting language. HTML is used to create static web pages. JavaScript enables interactive web pages when used along with HTML and CSS. Document Object Manipulation (DOM) is a programming interface for HTML and XML documents. DOM acts as an interface between JavaScript and HTML combined with CSS. The DOM represents the document as nodes and objects i.e. the browser turns every HTML tag into a JavaScript object that we can manipulate. DOM is an object-oriented representation of the web page, that can be modified with a scripting language such as JavaScript. To manipulate objects inside the document we need to select them and then manipulate them. Selecting an element can be done in five ways:
- document.querySelector() Method: It returns the first element that matches the query.
- document.querySelectorAll() Method: It returns all the elements that match the query.
- document.getElementById() Method: It returns the one element that matches the id.
- document.getElementsByClassName() Method: It returns all the elements that match the class.
- document.getElementsByTagName() Method: It returns a list of the elements that match the tag name.
DOM allows attribute manipulation. Attributes control the HTML tag’s behavior or provide additional information about the tag. JavaScript provides several methods for manipulating an HTML element attribute. The following methods are used to manipulate the attributes:
- getAttribute() method: It returns the current value of an attribute on the element and returns null if the specified attribute does not exist on the element.
- setAttribute() method: It updates the value of an already existing attribute on the specified element else a new attribute is added with the specified name and value.
- removeAttribute() method: It is used to remove an attribute of the specified element.
Anchor href Property
The href property sets or returns the value of the href attribute of a link. The href attribute specifies the destination of a link.
Browser Support
Syntax
Property Values
| Value | Description |
|---|---|
| URL | Specifies the URL of the link. |
- An absolute URL — points to another web site (like href=»http://www.example.com/default.htm»)
- A relative URL — points to a file within a web site (like href=»default.htm»)
- An anchor URL — points to an anchor within a page (like href=»#top»)
Technical Details
| Return Value: | A String, representing the URL of the link. Returns the entire URL, including the protocol (like http://) |
|---|
More Examples
Example
Example
Another example of how to get the URL of a link (a relative URL):
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Link to CSS and JavaScript in an HTML File
The purpose of this tutorial is to teach you how to link to CSS and JavaScript files within an HTML file. It is possible to write CSS and JavaScript directly inside an HTML document, but it is generally best to keep these three languages in their own separate files.
Contents
1. Directory and File Structure
It is a good idea to keep your HTML, CSS, and JavaScript files in separate directories. Create a directory for your project called css-and-js . Inside this directory, create three additional directories. Call them html , css , and javascript .
Inside your html directory, create a file called css-and-js.html . Inside your css directory, create a file called styles.css . And inside your javascript directory, create a file called script.js .
2. HTML
In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML:
lang='en'> charset='UTF-8'/> Linking to CSS and JavaScript Be sure to save your work any time you add code to your files. In the next two sections, we will go over what you need to add to your HTML document in order to link to your CSS and JavaScript.
3. CSS
First, you will need to add something in the body of your HTML to apply styling to. On the next line after the opening tag, indent and add the following:
If this text is red, then you successfully linked your CSS file! As it stands, this text will appear in the color defined as the root color in the browser’s default stylesheet – usually black. In order to change the color of the text, open your styles.css file and add:
The final step in this section is to link to the CSS file inside your HTML document. Enter the following in the section on the line after the closing tag:
rel='stylesheet' href='../css/styles.css'> The element must be placed in the section of the document. Notice that the element is an empty element, so it does not need a closing tag.
The rel attribute defines the relationship between the resource and the HTML document. The href attribute points to your CSS file.
Since the file is located in another directory, you must specify the path by going up one directory using two dots ( .. ), followed by a slash ( / ), the directory your CSS file is in ( css ), another slash, and then your CSS file name ( styles.css ): href=‘../css/styles.css’ .
This is what your HTML document should look like so far:
lang='en'> charset='UTF-8'/> Linking to CSS and JavaScript rel='stylesheet' href='../css/styles.css'> If this text is red, then you successfully linked your CSS file! 4. JavaScript
Next, you will need to add some code to your JavaScript file. Open script.js and add:
alert('You successfully linked your JavaScript file!'); Save your work and navigate back to your HTML document. The final step is to link to the JavaScript file inside your HTML document. Enter the following in the section on the line after the element:
It is considered the best practice to place the element in the
section just before the closing tag.The src attribute points to your JavaScript file.
Since the JavaScript file is located in another directory, you must specify the path in the src attribute: src=’../javascript/script.js’ .
That’s the last bit of code you will need to enter. This is what your HTML document should look like:
lang='en'> charset='UTF-8'/> Linking to CSS and JavaScript rel='stylesheet' href='../css/styles.css'> If this text is red, then you successfully linked your CSS file! src='../javascript/script.js'> Be sure to save your work in each of your three files. Now it’s time to see if the links work. Open your css-and-js.html file in the browser of your choice. When you open the file in your browser, you should first encounter an alert box with the message you wrote in your JavaScript file. After clicking OK, the text you entered in the of your HTML should appear red.
If the alert box does not appear or if the text is not red, go back through the steps in this tutorial to ensure everything is entered exactly as shown here.
Congratulations! You’ve now linked to CSS and JavaScript files within an HTML document.