- Коды клавиш клавиатуры для JQuery событий keydown, keyup и keypress
- Цифровая клавиатура с включенным Num Lock
- Компьютеры Apple
- События клавиатуры в JavaScript
- События клавиатуры
- Получение свойств событий
- Свойства key и keyCode
- Свойства code и charCode
- Свойства altKey, ctrlKey, shiftKey
- Проверка зажатой клавиши Command на Mac
- Свойство type
- Свойство repeat
- Пример проверки ввода в Input
- Коды клавиш
- JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
- The KeyboardEvent interface and the event types
- Try This Interactive Keyboard Event Playground
Коды клавиш клавиатуры для JQuery событий keydown, keyup и keypress
Значение нажатой клавиши ( key и keyCode ) можно получить в JQuery событиях keydown, keyup, keypress:
Далее список всех кодов клавиш стандартной клавиатуры на Windows и MacOS:
| Клавиша | Название | Код | |
|---|---|---|---|
| En | Ru | ||
| F1 | F1 | 112 | |
| F2 | F2 | 113 | |
| F3 | F3 | 114 | |
| F4 | F4 | 115 | |
| F5 | F5 | 116 | |
| F6 | F6 | 117 | |
| F7 | F7 | 118 | |
| F8 | F8 | 119 | |
| F9 | F9 | 120 | |
| F10 | F10 | 121 | |
| F11 | F11 | 122 | |
| F12 | F12 | 123 | |
| 0 | 0 | 48 | |
| 1 | 1 | 49 | |
| 2 | 2 | 50 | |
| 3 | 3 | 51 | |
| 4 | 4 | 52 | |
| 5 | 5 | 53 | |
| 6 | 6 | 54 | |
| 7 | 7 | 55 | |
| 8 | 8 | 56 | |
| 9 | 9 | 57 | |
| Esc | Escape | 27 | |
| Backspase | Backspace | 8 | |
| Tab | Tab | 9 | |
| A | Ф | A , a , Ф , ф | 65 |
| B | И | B , b , И , и | 66 |
| C | С | C , c , С , с | 67 |
| D | В | D , d , В , в | 68 |
| E | У | E , e , У , у | 69 |
| F | А | F , f , А , а | 70 |
| G | П | G , g , П , п | 71 |
| H | Р | H , h , Р , р | 72 |
| I | Ш | I , i , Ш , ш | 73 |
| J | О | J , j , О , о | 74 |
| K | Л | K , k , Л , л | 75 |
| L | Д | L , l , Д , д | 76 |
| M | Ь | M , m , Ь , ь | 77 |
| N | Т | N , n , Т , т | 78 |
| O | Щ | O , o , Щ , щ | 79 |
| P | З | P , p , З , з | 80 |
| Q | Й | Q , q , Й , й | 81 |
| R | К | R , r , К , к | 82 |
| S | Ы | S , s , Ы , ы | 83 |
| T | Е | T , t , Е , е | 84 |
| U | Г | U , u , Г , г | 85 |
| V | М | V , v , М , м | 86 |
| W | Ц | W , w , Ц , ц | 87 |
| X | Ч | X , x , Ч , ч | 88 |
| Y | Н | Y , y , Н , н | 89 |
| Z | Я | Z , z , Я , я | 90 |
| — | — | 189 | |
| = | = | 187 | |
| ; | Ж | ; , Ж , ж | 186 |
| , | Б | , , Б , б | 188 |
| . | Ю | . , Ю , ю | 190 |
| [ | Х | [ , < , Х , х | 219 |
| ] | Ъ | ] , > , Ъ , ъ | 221 |
| \ | \ | 220 | |
| ‘ | Э | ‘ , Э , э | 222 |
| / | . | / , . | 191 |
| ` | Ё | ` , Ё , ё | 192 |
| Caps Lock | CapsLock | 20 | |
| Shift левый, правый | Shift | 16 | |
| Ctrl левый, правый | Control | 17 | |
| Win, CMD левый | Meta | 91 | |
| Win, CMD правый | Meta | 93 | |
| Alt левый, правый | Alt | 18 | |
| Пробел | 32 | ||
| Enter | Enter | 13 | |
| Menu | ContextMenu | 93 | |
| Print Screen | PrintScreen | 44 | |
| Scroll Lock | ScrollLock | 145 | |
| Pause Breack | Pause | 19 | |
| Insert | Insert | 45 | |
| Home | Home | 36 | |
| Page Up | PageUp | 33 | |
| Delete | Delete | 46 | |
| End | End | 35 | |
| PageDown | PageDown | 34 | |
| Num Lock | NumLock | 144 | |
| курсор ← | ArrowLeft | 37 | |
| курсор ↑ | ArrowUp | 38 | |
| курсор ↓ | ArrowDown | 40 | |
| курсор → | ArrowRight | 39 | |
Цифровая клавиатура с включенным Num Lock
| En | Ru | Название | Код |
|---|---|---|---|
| 0 | 0 | 96 | |
| 1 | 1 | 97 | |
| 2 | 2 | 98 | |
| 3 | 3 | 99 | |
| 4 | 4 | 100 | |
| 5 | 5 | 101 | |
| 6 | 6 | 102 | |
| 7 | 7 | 103 | |
| 8 | 8 | 104 | |
| 9 | 9 | 105 | |
Компьютеры Apple
События клавиатуры в JavaScript
При вводе с клавиатуры в javascript возникает сразу несколько событий, которые позволяют отследить коды нажатых клавиш и получить дополнительную полезную информацию для полного контроля над устройством ввода. Перейдём к теоретической и практической части.
События клавиатуры
В JS для клавиатуры используется 3 основных события:
- onkeydown — срабатывает при нажатии на клавишу и повторяется пока её не отжали.
- onkeypress — идентично предыдущему, но с 2 особенностями:
- срабатывает после «onkeydown» и только для клавиш с символами;
- функциональные клавиши, типа Alt и Ctrl , его не задействуют.
- onkeyup — срабатывает один раз после отжатия.
document.addEventListener('keydown', function()< console.log('Success onkeydown'); >); document.addEventListener('keypress', function()< console.log('Success onkeypress'); >); document.addEventListener('keyup', function()< console.log('Success onkeyup'); >); Для избежания повторных вызовов «keydown» и «keypress» используйте свойство «repeat». Подробнее рассмотрим его позже.
В примерах использовался метод «addEventListener», но можно встретить и другие варианты:
// устаревший способ document.onkeydown = function()< console.log('Success onkeydown'); >); // на jQuery $(document).on('keydown', function()< console.log('Success onkeydown'); >); Получение свойств событий
Для получения информации о клавише обратитесь к свойствам объекта «event».
document.addEventListener('keyup', function(event)< console.log('Key: ', event.key); console.log('keyCode: ', event.keyCode); >); Свойства key и keyCode
key — возвращает значение нажатой клавиши в виде строки. Например, «F», «5» или «Enter».
keyCode — возвращает числовой код. Для события «keypress» вернёт ASCII-код нажатого символа.
Примечание. Цифры на верхнем и боковом блоке клавиатуры имеют разные «keyCode».
Коды основных функциональных клавиш:
| Клавиша | Key | keyCode |
|---|---|---|
| Ввод | Enter | 13 |
| Стереть | Backspace | 8 |
| Удалить | Delete | 46 |
| Пробел | Space | 32 |
| Табулятор | Tab | 9 |
| Esc | Escape | 27 |
| Стрелка влево | ArrowLeft | 37 |
| Стрелка вверх | ArrowUp | 38 |
| Стрелка вправо | ArrowRight | 39 |
| Стрелка вниз | ArrowDown | 40 |
| Shift | Shift | 16 |
| Ctrl | Control | 17 |
| Alt | Alt | 18 |
Хорошей практикой в JavaScript считается использование «key», а не «keyCode». Это повышает читаемость кода и избавляет от необходимости запоминать соответствие кодов их значениям.
Свойства code и charCode
Актуальны только для события «keypress».
- code — возвращает строковое наименование символа. Для букв имеет вид «keyD», «keyF». Такие значения будут возвращены независимо от установленного языка и регистра букв. Для цифр верхнего блока клавиатуры возвращает значение вида «Digit5», для бокового — «Numpad5».
- charCode — возвращает код символа из таблицы ASCII. Код букв на разных языковых раскладках клавиатуры отличается. Регистр также имеет значение. Например, » f » имеет код 102, а » F » — 70.
document.addEventListener('keypress', function(event)< console.log('Строковый код: ', event.code); console.log('ASCII код: ', event.charCode); >); Не поддерживаются IE и старыми версиями других браузеров.
Свойства altKey, ctrlKey, shiftKey
Позволяют отследить, зажат ли в момент события Alt , Ctrl или Shift . Удобно использовать для создания горячих клавиш.
document.addEventListener('keydown', function(event) < if (event.shiftKey && ['F','f'].includes(event.key) ) < console.log('Нажаты Shift + F или Shift + f'); >>); Проверка зажатой клавиши Command на Mac
На устройствах компании Apple в горячих клавишах вместо Ctrl часто используют Cmd . Чтобы разграничить их действие для Mac и остальных устройств применяйте конструкцию с проверкой свойства «metaKey».
document.addEventListener('keydown', function(event)< const isCtrlCmd = window.navigator.platform.match('Mac') ? e.metaKey : e.ctrlKey; if (isCtrlCmd && event.key == '+') console.log('Ctrl/Cmd +'); if (isCtrlCmd && event.key == '-') console.log('Ctrl/Cmd -'); >); Свойство type
Возвращает тип события в виде строки. Может использоваться, когда один обработчик применяется сразу для нескольких событий.
['keydown', 'keyup'].forEach(function(event) < window.addEventListener(event, function(event)< if (event.type == 'keydown') < console.log('Зажали. '); >else if (event.type == 'keyup') < console.log('Отжали'); >>); >); Свойство repeat
Возвращает логическое «true», если событие уже один раз отработало и автоматически вызывается снова. Подобная ситуация возникает при зажатии клавиши на длительное время — «keydown» и «keypress» начинают срабатывать повторно.
document.addEventListener('keydown', function(event) < if (event.repeat == false) < console.log('первичное срабатывание'); >else < console.log('повторное срабатывание'); >>); Пример проверки ввода в Input
Рассмотрим небольшой пример, в котором разрешим ввод в текстовое поле только нуля и единицы. Учитываем возможность стирания, удаления и табуляции.
// HTML // SCRIPT document.getElementById('binaryInput').addEventListener('keydown', function(event) < if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) < event.preventDefault(); >>); Метод «preventDefault()» запрещает действие по умолчанию.
Применение предыдущего обработчика ко всем текстовыми полями на странице:
document.querySelectorAll('input[type="text"]').forEach(function(element) < element.addEventListener('keydown', function(event)< if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) < event.preventDefault(); >>); >); Коды клавиш
Поставьте курсор в поле ввода и нажмите любую клавишу:
Добрый день.
Нашел два скрипта на JS которые выполняют нужные мне функции. Первый скрипт задает числа в секундах при нажатии кнопок и сумирует выдавая результат и публикует его в поле > Второй скрипт должен брать число из поля и переводит его в часы и дни выдавая результат в поле автоматически сразу как там появляется число. Но проблема в том что второй скрипт срабатывает если в поле вводить число в ручную с клавиатуры либо нажать клавишу «ENTER» если же в поле появляется число которое публикует первый скрипт при нажатии кнопки тогда второй скрипт не срабатывает. Как автоматизировать процесс чтобы при нажатии даже одной кнопки из первого скрипта появлялся конечный результат в днях и часах в поле из второго скрипта.
Например как дописать в первый скрипт функцию которая имитирует нажатие клавиши «INTER» после того как число публикуется в поле с > Идеальный вариант это убрать поле а число которое должно публиковаться в поле с чтобы передавалось сразу во второй скрипт который переводит его в дни и часы сразу выдавая результат.
Добрый день.
Вызывай в конце функции addition(), которая срабатывает каждый раз при нажатии на кнопку, функцию her(res); для пересчета значения.
Но честно говоря, весь код очень плох. Так не программируют.
JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
TAPAS ADHIKARY
JavaScript keyboard events help you capture user interactions with the keyboard.
Like many other JavaScript events, the KeyboardEvent interface provides all the required properties and methods for handling every keystroke a user makes using the keyboard.
There have been many articles written about how they work and how to use them. At the same time, W3.org keeps updating the specification by introducing new properties, deprecating existing ones, and marking certain code as legacy.
Because of this, it is essential for web developers to keep learning about the KeyboardEvent interface to know what exactly they should use and what's no longer relevant.
In this article, we will learn about:
- The KeyboardEvent interface.
- The keyboard event types we need to focus on.
- The keyboard event types we may not ever need.
- Which properties you need in practice and how different browsers handle them.
- What is deprecated, and what's in use.
- A playground to try things out as we learn.
- Finally, the current list of key codes for reference and future use.
The KeyboardEvent interface and the event types
The KeyboardEvent interface provides information using the defined constants, properties, and a single method (as of January 2021). It extends the UIEvent interface which eventually extends the Event interface.
There are primarily three keyboard event types, keydown , keypress and, keyup . We can get contextual information about these events from the KeyboardEvent interface's properties and methods.
You can add each of these event types to an HTML element or document object using the addEventListener method. Here is an example of listening to a keydown event on an element whose id is, 'type-here':
let elem = document.getElementById('type-here'); elem.addEventListener("keydown", function (event) < // The parameter event is of the type KeyboardEvent addRow(event); >);Alternatively, you can use the handler methods like, onKeydown(event) , onKeyup(event) , onKeypress(event) with the element to handle keyboard events. Here is an example of handling a keyup event on an input element:
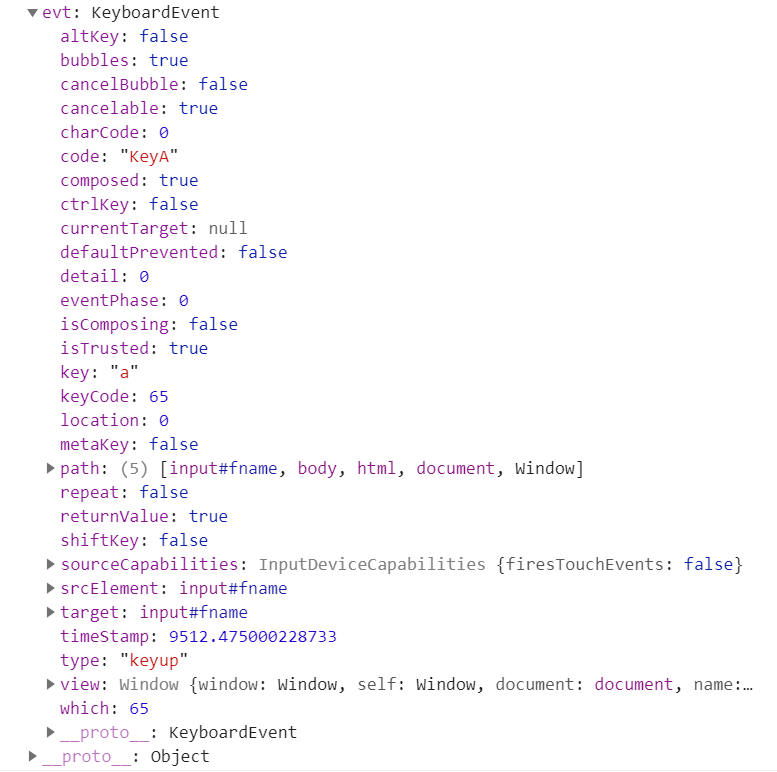
If you print the event object in the browser's console, you will see all its properties and methods along with the ones it inherits from the UIEvent and Event interfaces.
Try This Interactive Keyboard Event Playground
Before we go any further, how about a playground to explore all the keyboard events, their properties, characteristics, and so on? I think it will be awesome to use it alongside this article and beyond.
Just focus your cursor anywhere in the app embedded below, and type any key to see the contextual information about it.
You can also filter out the events you want by unchecking the checkboxes at the top. So give it a try: