Хранение данных
Одну из возможностей сохранения данных в javascript представляет использование куки. Для работы с куками в объекте document предназначено свойство cookie .
Для установки куков достаточно свойству document.cookie присвоить строку с куками:
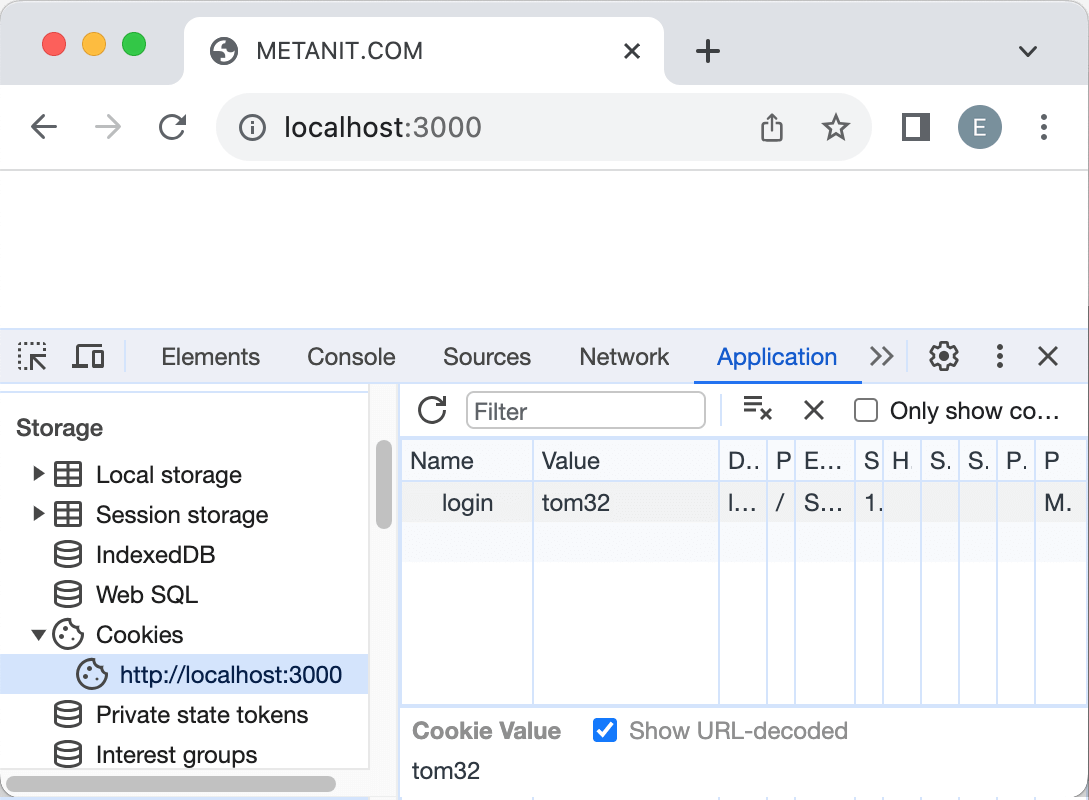
В данном случае устанавливается кука, которая называется «login» и которая имеет значение «tom32». И в большинстве браузеров мы можем посмотреть ее, узнать всю информацию о ней и в дальнейшем ее можно использовать в приложении:
Строка куки принимает до шести различных параметров: имя куки, значение, срок окончания действия (expires), путь (path), домен (domain) и secure. Выше использовались только два параметра: имя куки и значение. То есть в случае со строкой «login=tom32;» куки имеет имя login и значение tom32.
Но подобная куки имеет очень ограниченный срок жизни: если явным образом не установить срок действия, то кука будет удалена с закрытием браузера. Подобная ситуация, возможно, идеальна для тех случаев, когда необходимо удалять всю информацию после завершения работы с веб-приложением и закрытия браузера. Однако данное поведение не всегда подходит.
И в этом случае нам надо установить параметр expires , то есть срок действия куков:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;";
То есть срок действия куки login истекает в понедельник 31 августа 2015 года в 00:00. Формат параметра expires очень важен. Однако его можно сгенерировать программно. Для этого мы можем использовать метод toUTCString() объекта Date:
var expire = new Date(); expire.setHours(expire.getHours() + 4); document.cookie = "login=tom32;expires=" + expire.toUTCString() + ";";
В данном случае срок действия куки будет составлять 4 часа.
Если в друг нам надо установить куки для какого-то определенного пути на сайте, то мы можем использовать параметр path . Например, мы хотим установить куки только для пути www.mysite.com/home:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/home;";
В этом случае для других путей на сайте, например, www.mysite.com/shop, эти куки будут недоступны.
Если на нашем сайте есть несколько доменов, и мы хотим установить куки непосредственно для определенного домена, тогда можно использовать параметр domain . Например, у нас на сайте есть поддомен blog.mysite.com:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/;domain=blog.mysite.com;";
Параметр path=/ указывает, что куки будут доступны для всех директорий и путей поддомена blog.mysite.com.
Последний параметр — secure задает использование SSL (SecureSockets Layer) и подходит для сайтов, использующих протокол https. Если значение этого параметра равно true , то куки будут использоваться только при установке защищенного соединения ssl. По умолчанию данный параметр равен false.
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/;domain=blog.mysite.com;secure=true;";
Получение куки
Для простейшего извлечения куки из браузера достаточно обратиться к свойству document.cookie :
var expire = new Date(); expire.setHours(expire.getHours() + 4); document.cookie = "city=Berlin;expires="+expire.toUTCString()+";"; document.cookie = "country=Germany;expires="+expire.toUTCString()+";"; document.cookie = "login=tom32;"; document.write(document.cookie);
Здесь были установлены три куки, и браузер выведет нам все эти куки:
Извлеченные куки не включают параметры expires, path, domain и secure . Кроме того, сами куки разделяются точкой с запятой, поэтому нужно еще провести некоторые преобразования, чтобы получить их имя и значение:
var cookies = document.cookie.split(";"); for(var i=0; i"); document.write("Значение: " + value + "
"); > JavaScript Cookies
Cookies are small text files that sit on your hard disk. Cookies are created when you visit a website that uses cookies to store information that they need (or prefer).
Websites often use cookies to personalise the user experience — such as remembering your name (assuming you supplied it previously) or remembering the items in your shopping cart from previous visits.
In fact, cookies are so widespread in today’s web environment, that it’s not often you’ll find a website that doesn’t use cookies in one way or another. Even if a website doesn’t set its own cookies, the site may use an external service that does set cookies (eg, ads, analytics software, etc).
Creating Cookies in JavaScript
Now check your cookies folder to see if the cookie was created. Alternatively, write code to read the cookie.
Note: If the cookie wasn’t created, check the expiry date — it needs to be a date in the future.
You can update this value by using the same code with a different value. If you want to add a second value, simply use a different variable name (for example myContents2= ).
Reading Cookies in JavaScript
You simply reference the cookie using document.cookie . The only problem with the above code is that it outputs the equals sign and everything before it (eg, myContents= ). To stop this from happening, try the following code:
Deleting Cookies in JavaScript
To delete a cookie, you can use the same code you used to create it but this time, set the expiry date in the past:
Once you are comfortable with JavaScript and cookies, you can do things like use the getDate() function to set the date at a date in the future (say, 6 months), creating a function for setting and naming your cookies etc.
Despite the many misconceptions about cookies being malicious, they are usually quite harmless. A cookie can only be read by the server that created it. Websites normally use cookies to make its users’ lives easier, not harder.
However, there are always going to be security implications with any technology that stores data, and cookies are no exception.