- JavaScript Array sort: Sorting Array Elements
- Introduction to JavaScript Array sort() method
- Sorting an array of strings
- Sorting an array of strings with non-ASCII characters
- Sorting an array of numbers
- Sorting an array of objects by a specified property
- Sorting objects by a numeric property
- Sorting objects by a string property
- Sorting objects by the date property
- Optimizing JavaScript Array sort() method
- Как работает метод sort в js?
JavaScript Array sort: Sorting Array Elements
Summary: in this tutorial, you will learn how to use the JavaScript Array sort() method to sort arrays of numbers, string, and objects.
Introduction to JavaScript Array sort() method
The sort() method allows you to sort elements of an array in place. Besides returning the sorted array, the sort() method changes the positions of the elements in the original array.
By default, the sort() method sorts the array elements in ascending order with the smallest value first and largest value last.
The sort() method casts elements to strings and compares the strings to determine the orders.
Consider the following example:
let numbers = [0, 1 , 2, 3, 10, 20, 30 ]; numbers.sort(); console.log(numbers);Code language: JavaScript (javascript)[ 0, 1, 10, 2, 20, 3, 30 ]Code language: JSON / JSON with Comments (json)In this example, the sort() method places 10 before 2 because the string “10” comes before “2” when doing a string comparison.
To fix this, you need to pass a compare function to the sort() method. The sort( ) method will use the compare function to determine the orders of elements.
The following illustrates the syntax of the sort() method:
array.sort(comparefunction)Code language: CSS (css)The sort() method accepts an optional argument which is a function that compares two elements of the array.
If you omit the compare function, the sort() method sorts the elements with the sort order based on the Unicode code point values of elements as mentioned earlier.
The compare function of the sort() method accepts two arguments and returns a value that determines the sort order. The following illustrates the syntax of the compare function:
function compare(a,b) < // . >Code language: JavaScript (javascript)The compare() function accepts two arguments a and b . The sort() method will sort elements based on the return value of the compare() function with the following rules:
- If compare(a,b) is less than zero, the sort() method sorts a to a lower index than b . In other words, a will come first.
- If compare(a,b) is greater than zero, the sort() method sort b to a lower index than a , i.e., b will come first.
- If compare(a,b) returns zero, the sort() method considers a equals b and leaves their positions unchanged.
To fix the issue of sorting the number, you can use the following syntax:
let numbers = [0, 1 , 2, 3, 10, 20, 30 ]; numbers.sort( function( a , b)< if(a > b) return 1; if(a < b) return -1; return 0; >); console.log(numbers);Code language: JavaScript (javascript)[ 0, 1, 2, 3, 10, 20, 30 ]Code language: JSON / JSON with Comments (json)Or you can define the comparison function using the arrow function syntax:
let numbers = [0, 1 , 2, 3, 10, 20, 30 ]; numbers.sort((a,b) => < if(a > b) return 1; if(a < b) return -1; return 0; >); console.log(numbers);Code language: JavaScript (javascript)And the following is the simplest since the elements of the array are numbers:
let numbers = [0, 1, 2, 3, 10, 20, 30]; numbers.sort((a, b) => a - b); console.log(numbers);Code language: JavaScript (javascript)Sorting an array of strings
Suppose you have an array of string named animals as follows:
let animals = [ 'cat', 'dog', 'elephant', 'bee', 'ant' ];Code language: JavaScript (javascript)To sort the elements of the animals array in ascending order alphabetically, you use the sort() method without passing the compare function as shown in the following example:
let animals = [ 'cat', 'dog', 'elephant', 'bee', 'ant' ]; animals.sort(); console.log(animals);Code language: JavaScript (javascript)[ 'ant', 'bee', 'cat', 'dog', 'elephant' ]Code language: JSON / JSON with Comments (json)To sort the animals array in descending order, you need to change the logic of the compare function and pass it to the sort() method as the following example.
let animals = [ 'cat', 'dog', 'elephant', 'bee', 'ant' ]; animals.sort((a, b) => < if (a > b) return -1; if (a < b) return 1; return 0; >); console.log(animals);Code language: JavaScript (javascript)[ 'elephant', 'dog', 'cat', 'bee', 'ant' ]Code language: JSON / JSON with Comments (json)Suppose you have an array that contains elements in both uppercase and lowercase as follows:
// sorting array with mixed cases let mixedCaseAnimals = [ 'Cat', 'dog', 'Elephant', 'bee', 'ant' ];Code language: JavaScript (javascript)To sort this array alphabetically, you need to use a custom compare function to convert all elements to the same case e.g., uppercase for comparison and pass that function to the sort() method.
let mixedCaseAnimals = [ 'Cat', 'dog', 'Elephant', 'bee', 'ant' ]; mixedCaseAnimals.sort(function (a, b) < let x = a.toUpperCase(), y = b.toUpperCase(); return x == y ? 0 : x > y ? 1 : -1; >);Code language: JavaScript (javascript)[ 'ant', 'bee', 'Cat', 'dog', 'Elephant' ]Code language: JSON / JSON with Comments (json)Sorting an array of strings with non-ASCII characters
The sort() method is working fine with the strings with ASCII characters. However, for the strings with non-ASCII characters e.g., é, è, etc., the sort() method will not work correctly. For example:
let animaux = ['zèbre', 'abeille', 'écureuil', 'chat']; animaux.sort(); console.log(animaux);Code language: JavaScript (javascript)As you see, the écureuil string should come before the zèbre string.
To resolve this, you use the localeCompare() method of the String object to compare strings in a specific locale, like this:
animaux.sort(function (a, b) < return a.localeCompare(b); >); console.log(animaux);Code language: JavaScript (javascript)[ 'abeille', 'chat', 'écureuil', 'zèbre' ]Code language: JSON / JSON with Comments (json)The elements of the animaux array now are in the correct order.
Sorting an array of numbers
Suppose you have an array of numbers named scores as in the following example.
let scores = [ 9, 80, 10, 20, 5, 70 ];Code language: JavaScript (javascript)To sort an array of numbers numerically, you need to pass into a custom comparison function that compares two numbers.
The following example sorts the scores array numerically in ascending order.
let scores = [ 9, 80, 10, 20, 5, 70 ]; // sort numbers in ascending order scores.sort((a, b) => a - b); console.log(scores);Code language: JavaScript (javascript)[ 5, 9, 10, 20, 70, 80 ]Code language: JSON / JSON with Comments (json)To sort an array of numbers numerically in descending order, you just need to reverse the logic in the compare function as shown in the following example:
let scores = [ 9, 80, 10, 20, 5, 70 ]; // descending order scores.sort((a, b) => b - a); console.log(scores);Code language: JavaScript (javascript)[80, 70, 20, 10, 9, 5]Code language: JSON / JSON with Comments (json)Sorting an array of objects by a specified property
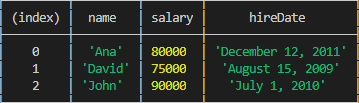
The following is an array of employee objects, where each object contains three properties: name , salary and hireDate .
let employees = [ name: 'John', salary: 90000, hireDate: "July 1, 2010">, name: 'David', salary: 75000, hireDate: "August 15, 2009">, name: 'Ana', salary: 80000, hireDate: "December 12, 2011"> ];Code language: JavaScript (javascript)Sorting objects by a numeric property
The following example shows how to sort the employees by salary in ascending order.
// sort by salary employees.sort(function (x, y) < return x.salary - y.salary; >); console.table(employees);Code language: JavaScript (javascript)This example is similar to the example of sorting an array of numbers in ascending order. The difference is that it compares the salary property of two objects instead.
Sorting objects by a string property
To sort the employees array by name property case-insensitively, you pass the compare function that compares two strings case-insensitively as follows:
employees.sort(function (x, y) < let a = x.name.toUpperCase(), b = y.name.toUpperCase(); return a == b ? 0 : a > b ? 1 : -1; >); console.table(employees);Code language: JavaScript (javascript)Sorting objects by the date property
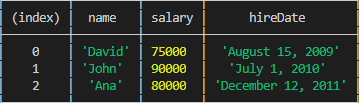
Suppose, you wish to sort employees based on each employee’s hire date.
The hire date data is stored in the hireDate property of the employee object. However, it is just a string that represents a valid date, not the Date object.
Therefore, to sort employees by hire date, you first have to create a valid Date object from the date string, and then compare two dates, which is the same as comparing two numbers.
employees.sort(function (x, y) < let a = new Date(x.hireDate), b = new Date(y.hireDate); return a - b; >); console.table(employees);Code language: JavaScript (javascript)Optimizing JavaScript Array sort() method
In fact, the sort() method calls the compare function multiple times for each element in the array.
See the following example:
let rivers = ['Nile', 'Amazon', 'Congo', 'Mississippi', 'Rio-Grande']; rivers.sort(function (a, b) < console.log(a, b); return a.length - b.length; >);Code language: JavaScript (javascript)Amazon Nile Congo Amazon Congo Amazon Congo Nile Mississippi Congo Mississippi Amazon Rio-Grande Amazon Rio-Grande Mississippi- First, declare an array rivers that consists of the famous river names.
- Second, sort the rivers array by the length of its element using the sort() method. We output the elements of the rivers array to the web console whenever the sort() method invokes the comparison function .
As shown in the output above, each element has been evaluated multiple times e.g., Amazon 4 times, Congo 2 times, etc.
If the number of array elements is increasing, it will potentially decrease the performance.
You cannot reduce the number of times that comparison function is executed. However, you can reduce the work that the comparison has to do. This technique is called Schwartzian Transform.
To implement this, you follow these steps:
- First, extract the actual values into a temporary array using the map() method.
- Second, sort the temporary array with the elements that are already evaluated (or transformed).
- Third, walk the temporary array to get an array with the right order.
// temporary array holds objects with position // and length of element var lengths = rivers.map(function (e, i) < return index: i, value: e.length >; >); // sorting the lengths array containing the lengths of // river names lengths.sort(function (a, b) < return +(a.value > b.value) || +(a.value === b.value) - 1; >); // copy element back to the array var sortedRivers = lengths.map(function (e) < return rivers[e.index]; >); console.log(sortedRivers);Code language: JavaScript (javascript)[ 'Nile', 'Congo', 'Amazon', 'Rio-Grande', 'Mississippi' ]Code language: JSON / JSON with Comments (json)In this tutorial, you have learned how to use the JavaScript Array sort() method to sort arrays of strings, numbers, dates, and objects.
Как работает метод sort в js?
Метод массива sort(), как можно догадаться из названия — занимается сортировкой содержимого на вызванном массиве.
Данный метод имеет особенности:
- Мутирует исходный массив. Т.е. данный метод не возвращает новый, а именно меняет тот массив, на котором происходит вызов.
- Может принимать в качестве аргумента функцию-компаратор, или сортирует в лексическом порядке по возрастанию, если функция не задана.
Рассмотрим синтаксис подробнее:
// Выполнить сортировку по умолчанию someArray.sort() // Выполнить сортировку с использованием стрелочной функции для сравнения someArray.sort((a, b) => . > ) // Выполнить сортировку с помощью функции сравнения someArray.sort(compareFn) const numbers = [34, 26, 356, 12, 9, 5, 10]; numbers.sort(); console.log(numbers); // -> [10, 12, 26, 34, 356, 5, 9] Вывод может озадачить, но мы помним, что метод sort() по умолчанию сортирует в лексическом порядке по возрастанию. Т.е. перед сравнением значения будут переведены в строку. Чтобы добиться желаемого результата, нужно написать функцию-аргумент, в которой и указать способ сравнения. Функция-компаратор в свою очередь, если она предоставлена, определяет сортировку всех элементов в массиве за исключением undefined. Все неопределенные элементы просто будут поставлены в конец массива, и неопределенные элементы не передаются в функцию сравнения.
const numbers = [34, 26, 356, 12, 9, 5, 10]; numbers.sort((a, b) => a - b); console.log(numbers); // -> [5, 9, 10, 12, 26, 34, 356] Как в данном случае работает функция-компаратор?
- Если a — b меньше 0, сортировка поставит a по меньшему индексу, чем b, то есть, a идёт первым.
- Если a — b вернёт 0, сортировка оставит a и b неизменными по отношению друг к другу, но отсортирует их по отношению ко всем другим элементам.
- Если a — b больше 0, сортировка поставит b по меньшему индексу, чем a.