- Using jQuery to Change Div Text
- Changing the Text of a Div on Click Using jQuery
- .text()
- Contents:
- .text() Returns: String
- version added: 1.0 .text()
- Example:
- Работа с HTML, текстом и атрибутом value в jQuery
- Чтение HTML контента элемента
- Изменение HTML контента элемента
- Получение текстового содержимого элемента
- Замена контента элемента указанным текстом
- Удаление контента элемента
- Получение значения элемента формы
- Установка значения элементу формы
- jQuery. Как получить содержимое тэга или элемента на странице.
- Как с помощью js добавить html код в div. HTML в Div через JavaScript или jQuery.
Using jQuery to Change Div Text
To change div text using jQuery, the simplest way is to use the jQuery text() method:
If your div will contain html content, then you should use the jQuery html() method.
Let’s say I have the following HTML:
If I want to change the text inside the div from “Hello!” to “Good bye!”, I can use the jQuery text() method to do this with the following Javascript code.
If you are using WordPress, don’t forget to change the $ to jQuery as below:
We can also use the jQuery html() method to change the text of a div.
While the text() method is very simple, the html() method gives us the ability to insert html into the element, which gives us more options when styling the content.
Changing the Text of a Div on Click Using jQuery
To change the text of a div on click using jQuery, we can combine the text() method with a click event.
Let’s say I have the following HTML, and I want to give the user the ability to change the text of the div below from “Welcome!” to “Good bye!”.
We can utilize both the jQuery click() method and jQuery text() method to change the text from “Welcome!” to “Good bye!”.
Below is the Javascript code which will allow the user to be able to update the text in the div:
The final code and output for this example of how to change the text of a div using the jQuery text() method is below:
.text()
Get the combined text contents of each element in the set of matched elements, including their descendants, or set the text contents of the matched elements.
Contents:
.text() Returns: String
Description: Get the combined text contents of each element in the set of matched elements, including their descendants.
version added: 1.0 .text()
Unlike the .html() method, .text() can be used in both XML and HTML documents. The result of the .text() method is a string containing the combined text of all matched elements. (Due to variations in the HTML parsers in different browsers, the text returned may vary in newlines and other white space.) Consider the following HTML:
div class="demo-container">div class="demo-box">Demonstration Box div>ul>li>list item 1 li>li>list strong>item strong> 2 li>ul>div>
The code $( «div.demo-container» ).text() would produce the following result:
Demonstration Box list item 1 list item 2
The .text() method cannot be used on form inputs or scripts. To set or get the text value of input or textarea elements, use the .val() method. To get the value of a script element, use the .html() method.
As of jQuery 1.4, the .text() method returns the value of text and CDATA nodes as well as element nodes.
Example:
Find the text in the first paragraph (stripping out the html), then set the html of the last paragraph to show it is just text (the red bold is gone).
Работа с HTML, текстом и атрибутом value в jQuery
В jQuery имеются три метода, которые позволяют напрямую работать с контентом элемента:
- html – для чтения и изменения HTML содержимого элемента;
- text – для чтения и изменения текстового содержимого элемента;
- val – для чтения и изменения значения элементов формы.
Чтение HTML контента элемента
Например, получим HTML содержимое элемента с идентификатором ( id ) contact :
// сохраним HTML контент элемента в переменную contactHTML var contactHTML = $('#contact').html();Если выборка содержит несколько элементов, то данный метод вернёт HTML контент только первого элемента:
Содержимое 1.
Содержимое 2.
. Для того чтобы получить HTML контент всех найденных элементов необходимо воспользоваться циклом (например, each ):
$('p').each(function(){ // выведем содержимое текущего элемента в консоль console.log($(this).html()); });Изменение HTML контента элемента
Например, заменим содержимое элемента ul :
Если на странице будет несколько элементов ul , то данный метод заменит содержимое каждого из них.
Если необходимо изменить контент только у одного элемента на странице, то наиболее просто это сделать через id .
Использование функции для замены HTML контента элемента:
Название 1.
Название 2.
Название 3.
. Например, изменим контент элементов (зачеркнём старый контент и добавим рядом новый):
75 37 64 17 53 . Получение текстового содержимого элемента
В jQuery получение содержимого элемента в виде обычного текста осуществляется с помощью метода text . При этом все HTML теги, если они присутствуют в контенте, будут вырезаны.
Например, получим текстовое содержимое элемента p и выведем его в контент другого элемента:
Этот параграф содержит ссылку.
. Метод text также как и html возвращает содержимое только первого элемента выборки (если в ней присутствуют несколько элементов).
Замена контента элемента указанным текстом
Метод text может использоваться не только для чтения, но и для изменения содержимого указанного элемента. При этом HTML теги (если они присутствуют в тексте) будут закодированы с помощью спецсимволов.
Некоторый контент. . После выполнения, элемент div с классом info будет иметь следующий HTML код:
На экране данный элемент будет выглядеть так:
Если в выборке присутствует несколько элементов, то метод text заменит содержимое каждого из них:
Контент 1 .
Контент 2 .
Контент 3 .
. Использование в качестве параметра метода text функции (добавим в скобках к содержимому каждого выбранного элемента длину его текстовой информации):
Некоторое содержимое.
Ещё некоторый контент.
. Удаление контента элемента
В jQuery для удаления содержимого элемента имеется метод empty . Данный метод не только удаляет элементы, но и другие его дочерние узлы, включая текст.
Например, удалим содержимое всех элементов с классом vote :
Получение значения элемента формы
В jQuery чтение значений элементов input , select и textarea осуществляется посредством метода val .
Например, получим значение элемента input :
. Метод val , если в коллекции присутствует несколько элементов, вернёт значение только первого из них.
Белый
Зелёный
Коричневый
. Для получения значения выбранного элемента ( select , checkbox , или radio кнопок) используйте :checked .
// получить значение выбранной опции select $('select.color option:checked').val(); // получить значение выбранного select $('select.size').val(); // получить значение отмеченного (checked) checkbox $('input[type="checkbox"][name="answers"]:checked').val(); // получить значение установленной радиокнопки $('input[type="radio"][name="rating"]:checked').val();Если коллекции нет элементов, то метод val возвращает значение undefined .
Например, получим значение элемента textarea , имеющего имя description :
var valDescription = $('textarea[name="description"]').val(); if (valDescription !== undefined) { console.log('Значение элемента textarea: ' + valDescription); } else { console.log('Элемент textarea с именем description на странице не найден!'); }Получим значение элемента select :
. Если элемент select имеет множественный выбор (атрибут multiple ), то метод val возвратит в качестве результата массив, содержащий значение каждой выбранной опции ( option ). Если ни одна опция не отмечена, то данный метод вернёт в качестве ответа пустой массив (до версии jQuery 3 значение null ).
Установка значения элементу формы
Изменение значения элемента формы в jQuery осуществляется с помощью метода val .
Например, при клике на кнопку установим элементу input её текст:
. Данный метод устанавливает значение для всех элементов набора, к которому он применяется.
Например, преобразуем все буквы значения элемента input после потеря фокуса в прописные:
. Например, поменяем значение элемента select :
Например, присвоим значения элементу select с множественным выбором ( multiple ):
. Изменим, значение checkbox :
Вы знаете английский . jQuery. Как получить содержимое тэга или элемента на странице.
Бывают ситуации, что нужно получить внутреннее содержимое элемента (тэга) на странице.
Нужно во всплывающем окне вывести информацию, которая написана внутри элемента div с >
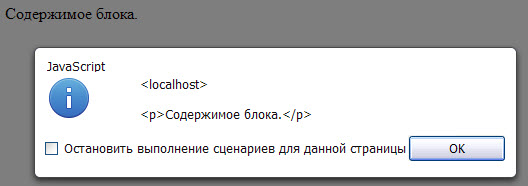
1 вариант. Вам нужно получить html-код, который находится внутри элемента.
В этом случае нужно воспользоваться методом html().
В исходный пример нужно внести совсем небольшие изменения:
Окно с таким содержимым мы получим в результате.
Обратите внимание, что все тэги, которые были внутри элемента, тоже будут выведены.
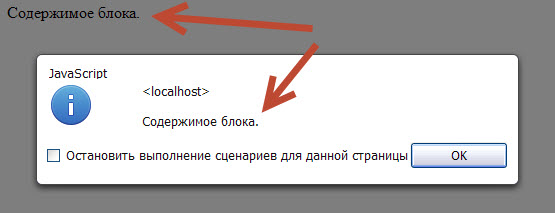
2 вариант. Вам нужно получить только текстовое содержимое.
Для этого нужно внести очень небольшое изменение в скрипт: вместо метода html() воспользоваться методом text().
Вот, как это будет выглядеть:
В результате, в окне будет выведен только текст и все теги будут проигнорированы:
Хочу сказать, что на практике пользоваться такими методами приходится очень часто, поэтому имейте их в виду и применяйте по месту.
Все мои уроки по Javascript здесь.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Как с помощью js добавить html код в div. HTML в Div через JavaScript или jQuery.
Добавить можно, естественно, не только в DIV элемент на сайте, но и совершенно в любую другую конструкцию вашего HTML сайта.
В примере будет рассмотрено 2 варианта вставки текста в html с помощью javascript и дополнительно вариант вставки кода через функцию, которая запускается по нажатию на кнопку.
1. На чистом JavaScript без jQuery
Пример HTML — текст будет добавлен в тег с классом demo
id="description_id"> class="demo">