- Check if input is number or letter javascript
- Javascript Solutions
- Solution 1 — Javascript
- Solution 2 — Javascript
- Solution 3 — Javascript
- Solution 4 — Javascript
- Solution 5 — Javascript
- Solution 6 — Javascript
- Solution 7 — Javascript
- Solution 8 — Javascript
- Solution 9 — Javascript
- Solution 10 — Javascript
- Solution 11 — Javascript
- How to check if a character is a letter or number in JavaScript?
- What is a isNaN() method?#
- What is a regex code /^[a-zA-Z]+$/ ?#
- How to check if a character is a letter or a number in javascript?
- How to check if a character is a letter or a number in javascript?
- Check if string contains only letters in javascript
- How to tell if a string contains a certain character in JavaScript?
- How to check if a string has any letters or characters? [duplicate]
Check if input is number or letter javascript
I’m using forms in HTML and javascript. I would like an alert to pop up only if the user inputs a LETTER and clicks submit .
name="myForm" action="" onsubmit="return checkInp()" method="post"> First name: type="text" name="age"> type="submit" value="Submit"> function checkInp( ) < var x=document.forms["myForm"]["age"].value; if (x consists of any letters) // this is the code I need to change < alert("Must input numbers"); return false; > > Javascript Solutions
Solution 1 — Javascript
You can use the isNaN function to determine if a value does not convert to a number. Example as below:
function checkInp( ) < var x=document.forms["myForm"]["age"].value; if (isNaN(x)) < alert("Must input numbers"); return false; > > Solution 2 — Javascript
Use [Regular Expression][1] to match for only letters. It’s also good to have knowledge about, if you ever need to do something more complicated, like make sure it’s a certain count of numbers.
function checkInp( ) < var x=document.forms["myForm"]["age"].value; var regex=/^[a-zA-Z]+$/; if (!x.match(regex)) < alert("Must input string"); return false; > > Even better would be to deny anything but numbers:
function checkInp( ) < var x=document.forms["myForm"]["age"].value; var regex=/^6+$/; if (x.match(regex)) < alert("Must input numbers"); return false; > > Solution 3 — Javascript
You could use the isNaN Function. It returns true if the data is not a number. That would be something like that:
function checkInp( ) < var x=document.forms["myForm"]["age"].value; if (isNaN(x)) // this is the code I need to change < alert("Must input numbers"); return false; > > Note: isNan considers 10.2 as a valid number.
Solution 4 — Javascript
you can use isNaN(). it returns true when data is not number.
var data = 'hello there'; if(isNaN(data))< alert("it is a valid number"); >else < alert("it is not a valid number"); > Solution 5 — Javascript
Just find the remainder by dividing by 1, that is x%1. If the remainder is 0, it means that x is a whole number. Otherwise, you have to display the message «Must input numbers». This will work even in the case of strings, decimal numbers etc.
function checkInp( ) < var x = document.forms["myForm"]["age"].value; if ((x%1) != 0) < alert("Must input numbers"); return false; > > Solution 6 — Javascript
I know this post is old but it was the first one that popped up when I did a search. I tried @Kim Kling RegExp but it failed miserably. Also prior to finding this forum I had tried almost all the other variations listed here. In the end, none of them worked except this one I created; it works fine, plus it is es6:
const regex = new RegExp(/[^0-9]/, 'g'); const val = document.forms["myForm"]["age"].value; if (val.match(regex)) < alert("Must be a valid number"); > Solution 7 — Javascript
if(parseInt("0"+x, 10) > 0)/* x is integer */> Solution 8 — Javascript
A better(error-free) code would be like:
function isReallyNumber(data) < return typeof data === 'number' && !isNaN(data); > This will handle empty strings as well. Another reason, isNaN(«12») equals to false but «12» is a string and not a number, so it should result to true . Lastly, a bonus link which might interest you.
Solution 9 — Javascript
I think the easiest would be to create a Number object with the string and check if with the help of isInteger function provided by Number class itself.
Number.isInteger(Number('1')) //true Number.isInteger(Number('1 mango')) //false Number.isInteger(Number(1)) //true Number.isInteger(Number(1.9)) //false Solution 10 — Javascript
The best and modern way is typeof (variable) if you care about real number not number from string. For example:
var a = 1; var b = '1'; typeof a: // Output: "number" typeof b: // Output: "string Solution 11 — Javascript
Thanks, I used @str8up7od answer to create a function today which also checks if the input is empty:
function is_number(input) < if(input === '') return false; let regex = new RegExp(/[^0-9]/, 'g'); return (input.match(regex) === null); > How to check if a character is a letter or number in JavaScript?
To check character is a letter or number, JavaScript provides the isNaN() method just pass your character as a parameter it will check character is NaN ( Not a number ) when it returns false means the character is a number else validate the character with regex code /^[a-zA-Z]+$/ to check is a letter or not.
Today, I’m going to show How do I check if a character is a letter or number in Javascript, here I will use the javascript string isNaN() method, and regex code /^[a-zA-Z]+$/` to check if a character is a letter or number.
What is a isNaN() method?#
The isNaN() function determines whether a value is NaN or not. Because coercion inside the isNaN function can be surprising, you may alternatively want to use Number.isNaN().
What is a regex code /^[a-zA-Z]+$/ ?#
This regex code is a format of string letter, using this regex code we are able to validate character is a letter or not.
Let’s start the today’s tutorial How do you check if a character is a letter or number in JavaScript?
In the following example, we will check whether a character is a number or not using the isNaN() method when a character is a not a number we will use our regex code to check character is a letter or not.
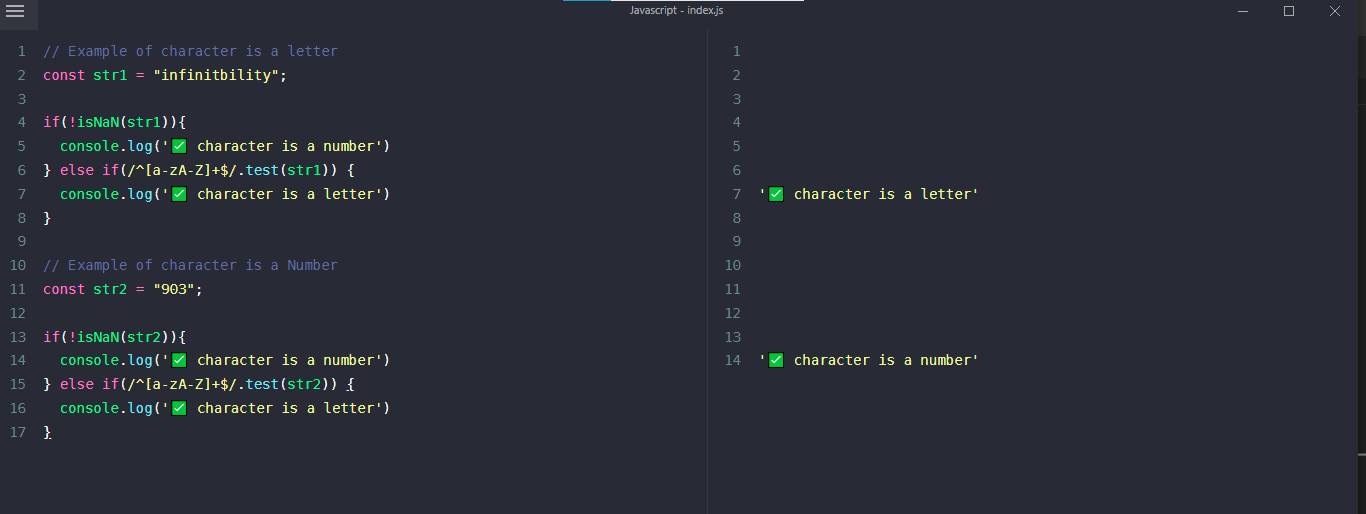
// Example of character is a letter const str1 = "infinitbility"; if(!isNaN(str1)) console.log('✅ character is a number') > else if(/^[a-zA-Z]+$/.test(str1)) console.log('✅ character is a letter') > // Example of character is a Number const str2 = "903"; if(!isNaN(str2)) console.log('✅ character is a number') > else if(/^[a-zA-Z]+$/.test(str2)) console.log('✅ character is a letter') > In the above program, we take example of both if string is a letter or string is a number, let’s check the output.
javascript, check if a character is a letter or number example
I hope it’s help you, All the best 👍.
How to check if a character is a letter or a number in javascript?
Solution 1: With you only check the first character: : Assert position at the beginning of the string : Match a single character present in the list below: : A character in the range between «a» and «z» : A character in the range between «A» and «Z» If you want to check if all characters are letters, use this instead: : The registration codes are typically given as groups of characters separated by dashes, but I would like for the user to enter the codes without the dashes.
How to check if a character is a letter or a number in javascript?
I am new to javascript I’m trying to check user entered the alphabet or a number. if the user enters «A» it shows Alphabet it’s ok but if the user enters «1» I want to show Number but its show alphabet. where i done wrong. Thanks Advance
function CHECKCHARATCTER(Letter) < if (Letter.length else if (47 < Letter.charCodeAt(0) < 58) < return "NUMBER"; >else < return "Its NOt a NUMBER or Alphabets"; >> else < return ("Please enter the single character"); >> a = prompt("enter the number or Alphabhate"); alert(typeof (a)); b = CHECKCHARATCTER(a); alert(b); I modified you conditions as it’s shown in the following code. Also you can check it out here
function CHECKCHARATCTER(Letter) < if (Letter.length else if (!isNaN( Letter)) < return "Number"; >else < return "Its Not a Number or Alphabet"; >> else < return("Please enter the single character"); >> input = prompt("enter the Number or Alphabet"); output = CHECKCHARATCTER(input); alert(output); Check if first character of a string is a letter in JavaScript, onlyLetters.test (str) checks the whole string. To get the first character, use str.charAt (0).
Check if string contains only letters in javascript
But it does accept this: «word word» , which does contain a space :/
Is there a good way to do this?
With /^[a-zA-Z]/ you only check the first character:
- ^ : Assert position at the beginning of the string
- [a-zA-Z] : Match a single character present in the list below:
- a-z : A character in the range between «a» and «z»
- A-Z : A character in the range between «A» and «Z»
If you want to check if all characters are letters, use this instead:
- ^ : Assert position at the beginning of the string
- [a-zA-Z] : Match a single character present in the list below:
- + : Between one and unlimited times, as many as possible, giving back as needed (greedy)
- a-z : A character in the range between «a» and «z»
- A-Z : A character in the range between «A» and «Z»
Or, using the case-insensitive flag i , you could simplify it to
Or, since you only want to test , and not match , you could check for the opposite, and negate it:
The fastest way is to check if there is a non letter:
Currently, you are matching a single character at the start of the input. If your goal is to match letter characters (one or more) from start to finish, then you need to repeat the a-z character match (using + ) and specify that you want to match all the way to the end (via $ )
var Regex='/^[^a-zA-Z]*$/'; if(Regex.test(word)) < //. >I think it will be working for you.
How can I test if a letter in a string is uppercase or, You’re basically checking if the character code of the letter comes before [. Since the character codes for Z, [, a are 90, 91, 97 respectively, the …
How to tell if a string contains a certain character in JavaScript?
I have a page with a textbox where a user is supposed to enter a 24 character (letters and numbers, case insensitive) registration code. I used maxlength to limit the user to entering 24 characters.
The registration codes are typically given as groups of characters separated by dashes, but I would like for the user to enter the codes without the dashes.
How can I write my JavaScript code without jQuery to check that a given string that the user inputs does not contain dashes, or better yet, only contains alphanumeric characters?
To find «hello» in your_string
if (your_string.indexOf('hello') > -1)For the alpha numeric you can use a regular expression:
Alpha Numeric Regular Expression
With ES6 MDN docs .includes()
"FooBar".includes("oo"); // true "FooBar".includes("foo"); // false "FooBar".includes("oo", 2); // falseE: Not suported by IE — instead you can use the Tilde opperator ~ (Bitwise NOT) with .indexOf()
~"FooBar".indexOf("oo"); // -2 -> true ~"FooBar".indexOf("foo"); // 0 -> false ~"FooBar".indexOf("oo", 2); // 0 -> falseUsed with a number, the Tilde operator effective does ~N => -(N+1) . Use it with double negation !! (Logical NOT) to convert the numbers in bools:
!!~"FooBar".indexOf("oo"); // true !!~"FooBar".indexOf("foo"); // false !!~"FooBar".indexOf("oo", 2); // falseIf you have the text in variable foo :
This will test and make sure the user has entered at least one character, and has entered only alphanumeric characters.
check if string(word/sentence. ) contains specific word/character
if ( "write something here".indexOf("write som") > -1 )How to check if a character in a string is a digit or letter, This is a little tricky, the value you enter at keyboard, is a String value, so you have to pitch the first character with method line.chartAt(0) where, 0 is …
How to check if a string has any letters or characters? [duplicate]
I need to check if input has only numbers and spaces(no letters or characters).
var string = 'abc' if(string.includes(A-Za)) < console.log('bad') >elsevar string = 'abc'if (/[A-Za-z]/.test(string)) < console.log('bad') >elseJust use a simple regex that matches numbers from start to end:
const bad = 'abc'; const good = 123; const re = /^\d*$/;const goodOrBad = str => re.test(str) ? "Good" : "Bad";console.log(goodOrBad(bad)); console.log(goodOrBad(good));console.log(check("abc")); console.log(check("123")); console.log(check("123 123")); console.log(check("123 abc"));function check(txt) < return /^(\d|\s)*$/.test(txt) ? "good" : "bad"; >- ^ : Start of string
- $ : End of string
- \d : Match a number (Can also be written as 9 )
- \s : Match a space or any other whitespace character (if you just want space then )
- \d|\s : Match number or space
- (\d|\s)* : Match number or space 0-Many times (Can also be written as (\d|\s) )
Try this with this regex ^6*$
console.log( /^9*$/.test('45') ? "Good" : "Bad")How to check if a character is a letter or a number in, I am new to javascript I’m trying to check user entered the alphabet or a number. if the user enters «A» it shows Alphabet it’s ok but if the user enters «1» …