- Table
- Свойства объекта Table
- Методы объекта Table
- caption
- Синтаксис
- Возвращаемое значение
- Пример
- createCaption()
- Синтаксис
- Возвращаемое значение
- Пример
- createTFoot()
- Синтаксис
- Возвращаемое значение
- Пример
- createTHead()
- Синтаксис
- Возвращаемое значение
- Пример
- deleteCaption()
- Синтаксис
- Возвращаемое значение
- Примеры
- deleteRow()
- Синтаксис
- Параметры
- Пример
- deleteTFoot()
- Синтаксис
- Возвращаемое значение
- Примеры
- deleteTHead()
- Синтаксис
- Возвращаемое значение
- Примеры
- insertRow()
- Синтаксис
- Параметры
- Примеры
- rows
- Синтаксис
- Возвращаемое значение
- Пример
- tBodies
- Синтаксис
- Возвращаемое значение
- Пример
- tFoot
- Синтаксис
- Возвращаемое значение
- tHead
- TableRow cells Collection
- Browser Support
- Syntax
- Properties
- Methods
- Technical Details
- More Examples
- Example
- Example
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Add HTML Table Rows & Cells In Javascript (Simple Examples)
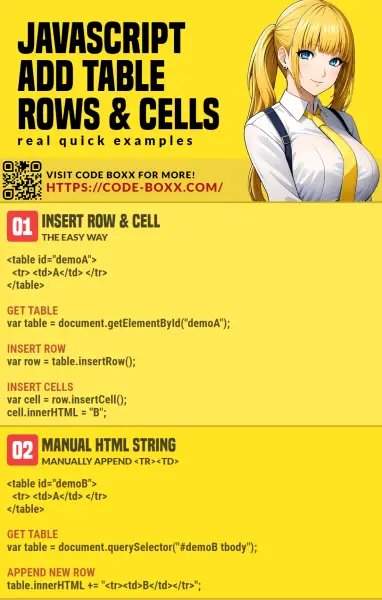
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- ADD ROWS & CELLS
- 1) INSERT ROWS & CELLS
- 2) MANUAL HTML STRING
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- WHICH IS BETTER?
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Javascript Reference — HTML DOM Table cells Collection
- Example 2
- Example 3
- Example 5
- Example 6
Table
Объект Table представляет собой HTML элемент .
Свойства объекта Table
| caption | Возвращает элемент таблицы |
| rows | Возвращает коллекцию всех |
| tBodies | Возвращает коллекцию всех элементов в таблице |
| tFoot | Возвращает ссылку на элемент таблицы |
| tHead | Возвращает ссылку на элемент таблицы |
Методы объекта Table
| createCaption() | Создает пустой элемент и добавляет его к таблице |
| createTFoot() | Создает пустой элемент и добавляет его к таблице |
| createTHead() | Создает пустой элемент и добавляет его к таблице |
| deleteCaption() | Удаляет элемент из таблицы |
| deleteRow() | Удаляет строку ( |
| deleteTFoot() | Удаляет элемент из таблицы |
| deleteTHead() | Удаляет элемент из таблицы |
| insertRow() | Создает пустой |
caption
Свойство caption возвращает элемент таблицы.
Синтаксис
Возвращаемое значение
элемент таблицы, или нулевое значение , если он не определен
Пример
table, td < border: 1px solid black; >td em
| cell 1 | cell 2 |
| cell 3 | cell 4 |
function myFunction()
createCaption()
Метод createCaption создает пустой элемент и добавляет его к таблице
Синтаксис
Возвращаемое значение
Пример
table, td < border: 1px solid black; >td em
| cell 1 | cell 2 |
| cell 3 | cell 4 |
createTFoot()
Метод createTFoot создает пустой элемент и добавляет его к таблице
Синтаксис
Возвращаемое значение
Пример
table, td < border: 1px solid black; >td em
| cell 1 | cell 2 |
| cell 3 | cell 4 |
createTHead()
Метод createTHead метод создает пустой элемент и добавляет его к таблице.
Синтаксис
Возвращаемое значение
Пример
table, td < border: 1px solid black; >td em
| cell 1 | cell 2 |
| cell 3 | cell 4 |
deleteCaption()
Метод deleteCaption удаляет элемент из таблицы.
Синтаксис
Возвращаемое значение
Нет возвращаемого значения
Примеры
deleteRow()
Метод deleteRow удаляет строку с указанным индексом из таблицы.
Синтаксис
tableObject.deleteRow( index )
Параметры
index Целое число, которое указывает положение строки для удаления (начинается с 0). Если index = -1 , то будет удалена последняя строка.
Пример
table, td < border: 1px solid black; >td em
| row 1 cell 1 | row 1 cell 2 |
| row 2 cell 1 | row 2 cell 2 |
| row 3 cell 1 | row 3 cell 2 |
deleteTFoot()
Метод deleteTFoot удаляет элемент из таблицы.
Синтаксис
Возвращаемое значение
Нет возвращаемого значения
Примеры
deleteTHead()
Метод deleteTHead удаляет элемент из таблицы.
Синтаксис
Возвращаемое значение
Нет возвращаемого значения
Примеры
insertRow()
Синтаксис
tableObject.insertRow( index )
Параметры
index Число, которое указывает положение строки в таблице (начинается с 0). Если index = -1 , то строка добавляется в конец таблицы.
Примеры
rows
Свойство rows возвращает коллекцию всех элементов в таблице. Элементы коллекции сортируются , как они появляются в исходном коде.
Синтаксис
tableObject.rows.length /* возвращает количество элементов в коллекции. */ tableObject.rows[index] /* возвращает элемент с указанным индексом или пустое значение , если индекс находится вне диапазона */ tableObject.rows.item(index) /* возвращает с указанным индексом или пустое значение, если индекс находится вне диапазона */ tableObject.rows.namedItem(id) /* возвращает с указанным идентификатором или пустое значение, если идентификатор не существует */
Возвращаемое значение
Коллекция (массив) всех элементов в таблице.
Пример
table, td < border: 1px solid black; >td em
| cell 1 | cell 2 |
| cell 3 | cell 4 |
| cell 5 | cell 6 |
tBodies
Свойство rows возвращает коллекцию всех элементов в таблице. Элементы коллекции сортируются , как они появляются в исходном коде.
Синтаксис
tableObject.tBodies.length /* возвращает количество элементов в коллекции. */ tableObject.tBodies[index] /* возвращает элемент с указанным индексом или пустое значение , если индекс находится вне диапазона */ tableObject.tBodies.item(index) /* возвращает с указанным индексом или пустое значение, если индекс находится вне диапазона */ tableObject.tBodies.namedItem(id) /* возвращает с указанным идентификатором или пустое значение, если идентификатор не существует */
Возвращаемое значение
Коллекция (массив) всех элементов в таблице.
Пример
table, td < border: 1px solid black; >td em
| cell 1 | cell 2 |
| cell 3 | cell 4 |
| cell 5 | cell 6 |
tFoot
Свойство tFoot возвращает ссылку на элемент таблицы.
Синтаксис
Возвращаемое значение
Ссылка на элемент таблицы, или null , если он не определен
tHead
Свойство tHead возвращает ссылку на элемент таблицы.
TableRow cells Collection
Note: The elements in the collection are sorted as they appear in the source code.
Browser Support
Syntax
Properties
| Property | Description | ||
|---|---|---|---|
| length | Returns the number of | and/or | elements in the collection. |
Methods
| Method | Description | ||
|---|---|---|---|
| [index] | Returns the | and/or | element from the collection with the specified index (starts at 0). |
Technical Details
| DOM Version: | Core Level 2 Document Object | ||
|---|---|---|---|
| Return Value: | An HTMLCollection Object, representing all | and/or | elements in the |
More Examples
Example
Alert the innerHTML of the first cell in the table’s first row:
Example
Alert the innerHTML of the first cell in the table’s first row:
Example
Alert the innerHTML of the cell with in the table’s first row:
Example
Change the content of the first table cell:
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Add HTML Table Rows & Cells In Javascript (Simple Examples)
Welcome to a quick tutorial on how to add HTML table rows and cells in Javascript. Need to dynamically update an HTML table using Javascript?
- Get the table – var table = document.getElementById(«TABLE»);
- Add a new row – var row = table.insertRow();
- Append the cells – var cell = row.insertCell();
- Set cell content – cell.innerHTML = «TEXT»;
That should cover the basics, but read on for more examples!
TLDR – QUICK SLIDES
TABLE OF CONTENTS
ADD ROWS & CELLS
All right, let us now get into the examples of adding rows and cells to HTML tables.
1) INSERT ROWS & CELLS
| A | B |
- By default, insertRow() will insert to the bottom of the table.
- Use insertRow(0) to add to the top of the table instead.
2) MANUAL HTML STRING
| B |
For you guys who prefer to do it the “manual HTML way”, this is the alternative. But a small word of advice – Directly changing the innerHTML is probably not that good for performance, especially when we have a massive table.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the main tutorial, and here is a small section on some extras and links that may be useful to you.
WHICH IS BETTER?
Personally, I am leaning towards the “object-oriented” create new rows and cells way. That is just a lot more convenient and easier, without having a write manual HTML code. But both methods are correct – Use whichever works best for you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Javascript Reference — HTML DOM Table cells Collection
The following code shows how to output the innerHTML of the first cell in the table’s first row using [name_or_index] syntax.
!DOCTYPE html> html> head> style> table, td !-- www .j a v a 2s . c o m--> border: 1px solid black; > body> table >"myTable"> tr> td>Row1 cell1 td>Row1 cell2 tr> td>Row2 cell1 td>Row2 cell2 tr> td>Row3 cell1 td>Row3 cell2 button onclick="myFunction()">test script> function myFunction() < console.log(document.getElementById("myTable").rows[0].cells[0].innerHTML); > The code above is rendered as follows:
Example 2
The following code shows how to output the innerHTML of the first cell in the table’s first row by using item(name_or_index) syntax.
!DOCTYPE html> html> head> style> table, td !-- w w w .j av a 2 s. co m--> border: 1px solid black; > body> table >"myTable"> tr> td>Row1 cell1 td>Row1 cell2 tr> td>Row2 cell1 td>Row2 cell2 tr> td>Row3 cell1 td>Row3 cell2 br> button onclick="myFunction()">test script> function myFunction() < console.log(document.getElementById("myTable").rows[0].cells.item(0).innerHTML); > The code above is rendered as follows:
Example 3
The following code shows how to output the innerHTML of the cell with in the table’s first row by using namedItem(name_or_id) syntax.
!DOCTYPE html> html> head> style> table, td !--from www .j a v a 2s.com--> border: 1px solid black; > body> table >"myTable"> tr> td >"myTd">Row1 cell1 td>Row1 cell2 tr> td>Row2 cell1 td>Row2 cell2 tr> td>Row3 cell1 td>Row3 cell2 br> button onclick="myFunction()">test script> function myFunction() < console.log(document.getElementById("myTable").rows[0].cells.namedItem("myTd").innerHTML); > The code above is rendered as follows:
Example 5
The following code shows how to change the content of the first table cell.
!DOCTYPE html> html> head> style> table, td !--from w w w. j a v a 2 s. com--> border: 1px solid black; > body> table >"myTable"> tr> td>Row1 cell1 td>Row1 cell2 tr> td>Row2 cell1 td>Row2 cell2 tr> td>Row3 cell1 td>Row3 cell2 br> button onclick="myFunction()">test script> function myFunction() < var x = document.getElementById("myTable").rows[0].cells; x[0].innerHTML = "NEW CONTENT"; > The code above is rendered as follows:
Example 6
The following code shows how to show the number of cells in the first row.
!DOCTYPE html> html> head> style> table, td !-- w w w .ja va2 s . c o m--> border: 1px solid black; > body> table >"myTable"> tr> td>cell 1 td>cell 2 tr> td>cell 3 td>cell 4 br> button onclick="myFunction()">test p >"demo"> script> function myFunction() < var x = document.getElementById("myTable").rows[0].cells.length; document.getElementById("demo").innerHTML = "Found " + x + " cells in the first tr element."; > The code above is rendered as follows:
java2s.com | © Demo Source and Support. All rights reserved.