.inner H T M L
Свойство inner H T M L позволяет считать содержимое элемента в виде HTML-строки или установить новый HTML.
Новое значение HTML необходимо передавать в виде строки и оно заменит текущее содержимое элемента. При передаче невалидной HTML-строки будет выброшена ошибка. HTML-строкой является строка, которая содержит валидную HTML-разметку, в inner H T M L нельзя передать DOM-элемент.
Пример
Скопировать ссылку «Пример» Скопировано
form> label>Логинlabel> input type="text" id="login" /> div class="error">Введите логинdiv> form>
const form = document.querySelector('form') console.log(form.innerHTML)// 'Введите логин' // Меняем содержимое новым htmlform.innerHTML = 'Вход выполнен'const form = document.querySelector('form') console.log(form.innerHTML) // 'Введите логин' // Меняем содержимое новым html form.innerHTML = 'Вход выполнен'
form> div class="success">Вход выполненdiv> form>
Как понять
Скопировать ссылку «Как понять» Скопировано
Браузер предоставляет разработчику возможность управлять содержимым на странице и менять его как угодно. inner H T M L – самый простой способ считать или изменить HTML-содержимое элемента. Это свойство использует строки, что даёт возможность легко менять и очищать содержимое элементов.
Когда в inner H T M L присваивается новое значение, все предыдущее содержимое удаляется и создаётся новое, что приводит к перерисовке страницы.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
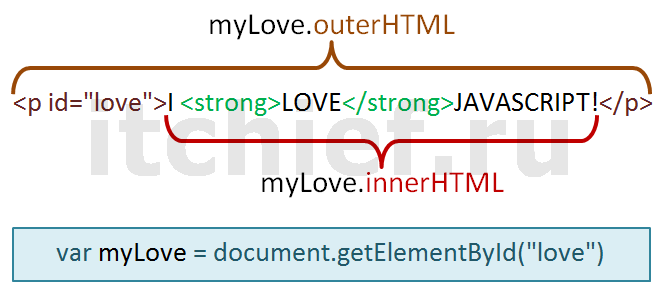
Обращение к свойству inner H T M L вернёт содержимое элемента в виде HTML-строки. Просмотреть или изменить содержимое можно у всех элементов, включая и . Присвоение нового значения к свойству очистит всё текущее содержимое и заменит его новым HTML.
document.body.innerHTML = 'Hello Inner HTML!'document.body.innerHTML = 'Hello Inner HTML!'
В результате в документ будет вставлен HTML:
Hello Inner HTML!
h1>Hello Inner HTML!h1>
Стоит помнить, что строка с HTML-разметкой это не DOM-элемент. inner H T M L работает только со строками, самостоятельно разбирает её содержимое и создаёт элементы.
const divEl = document.createElement('div') // document.body.innerHTML = divElconst divEl = document.createElement('div') // document.body.innerHTML = divEl
Так как в div El находится объект DOM-элемента, то при присвоении в inner H T M L он приведётся к строке, в результате в элемент вставится строка » [ object H T M L Div Element ] » .
[object HTMLDivElement]body>[object HTMLDivElement]body>
Если передать в inner H T M L строку с невалидным HTML, то будет выброшена ошибка. Однако большинство современных браузеров помогают разработчику, умеют самостоятельно дополнять разметку (например если забыли закрыть тег) и даже дают возможность для кастомных тегов. Потому встретить ошибку при передаче в inner H T M L невалидного HTML очень сложно.
Несмотря на то, что с помощью inner H T M L вставить любой HTML, есть некоторые ограничения, связанные с безопасностью веб-приложений.
Так же не рекомендуется использовать inner H T M L , если нужно просто изменить текст в элементе. Для этой задачи есть свойство inner Text или text Content .
// Скрипт станет частью body, но не выполнитсяdocument.body.innerHTML = '' // После вставки в html картинка не загрузится и тогда сработает код из onerrordocument.body.innerHTML = ' '// Скрипт станет частью body, но не выполнится document.body.innerHTML = '' // После вставки в html картинка не загрузится и тогда сработает код из onerror document.body.innerHTML = ' '
Получение и установка контента элементам в JavaScript
На этом уроке мы рассмотрим свойства, предназначенные для работы с текстовым содержимым элемента ( textContent , innerText , outerText ) и свойства, предназначенные для работы с HTML содержимым элемента ( innerHTML , outerHTML ).
Свойство textContent и как оно работает
textContent – это свойство, которое предназначено для работы с текстовым контентом элемента. Оно позволяет его как получить (включая текстовое содержимое всего его потомков), так и установить.
// $elem – некоторый DOM-элемент // получим текстовый контент $elem const text = $elem.textContent; // установим текстовый контент $elem: $elem.textContent = 'Некоторый текст. ';Примеры с textContent
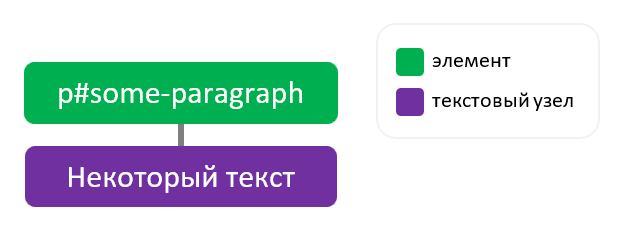
1. При получении текста элемента, содержащего один текстовый узел, textContent возвратит текст, находящийся внутри этого текстового узла.
Некоторый текст
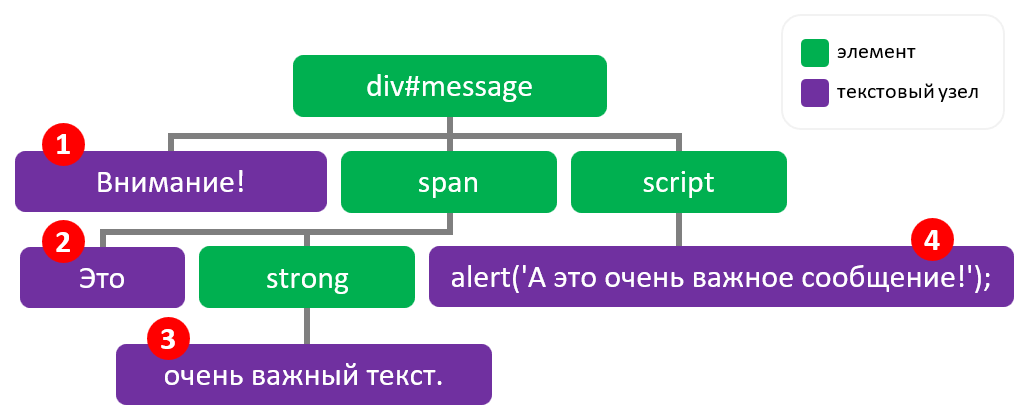
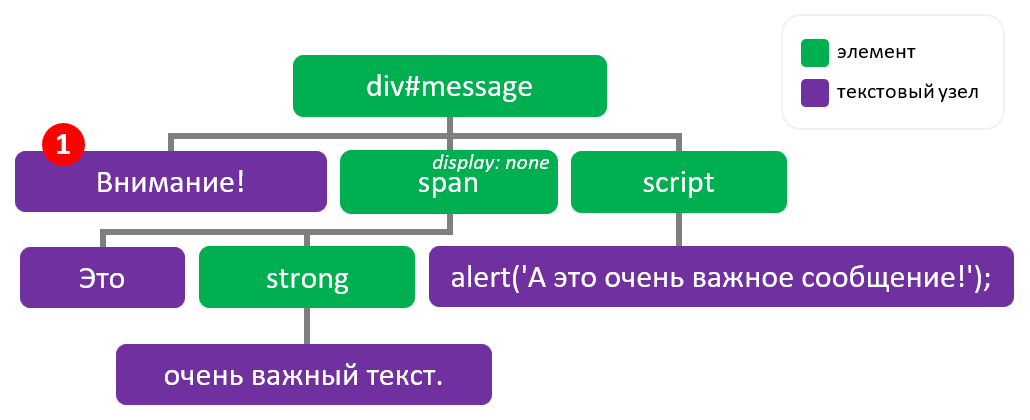
2. Для элемента, который содержит множество других узлов, textContent вернёт конкатенацию (сложение) текстов всех его текстовых узлов.
Внимание! Это очень важный текст. В этом примере текстовые узлы обозначены цифрами. textContent вернёт сложение текстов этих текстовых узлов.
3. При получении textContent у document , оно возвратит null :
const text = document.textContent; // nullПри установке элементу текстового содержимого, textContent удалит всего его узлы (при их наличии), и добавит в него один текстовый узел, содержащий указанный текст.
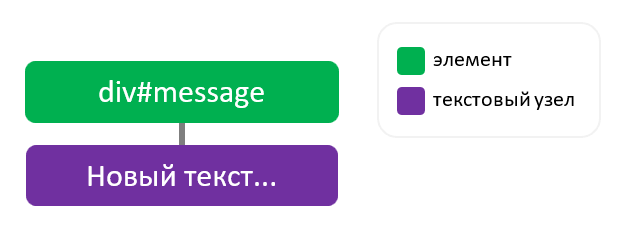
4. Например, установим элементу #message новое текстовое содержимое:
Внимание! Это очень важный текст.
После установки $elem текстового контента, он будет выглядеть следующим образом:
5. Например, создадим элемент « div.alert », вставим в него некоторый текст и добавим его на страницу перед закрывающим тегом body :
// создадим элемент const $alert = document.createElement('div'); // добавим к $alert класс alert $alert.className = 'alert'; // установим $alert текстовый контент $alert.textContent = 'Некоторый текст. '; // вставим на страницу перед