- NavigatorUAData
- Instance properties
- Instance methods
- Examples
- Getting the brands
- Returning high entropy values
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to Get User Agent in JavaScript
- How to Get a User Agent in JavaScript?
- Conclusion
- About the author
- Umar Hassan
- Navigator: userAgent property
- Value
- Examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Get User Agent in JavaScript
- What is a User Agent
- Get User Agent in JavaScript
NavigatorUAData
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The NavigatorUAData interface of the User-Agent Client Hints API returns information about the browser and operating system of a user.
An instance of this object is returned by calling Navigator.userAgentData . Therefore, this interface has no constructor.
Note: The terms high entropy and low entropy refer to the amount of information these values reveal about the browser. The values returned as properties are deemed low entropy, and unlikely to identify a user. The values returned by NavigatorUAData.getHighEntropyValues() could potentially reveal more information. These values are therefore retrieved via a Promise , allowing time for the browser to request user permission, or make other checks.
Instance properties
Returns an array of brand information containing the browser name and version.
Returns true if the user-agent is running on a mobile device.
Returns the platform brand the user-agent is running on.
Instance methods
Returns a Promise that resolves with a dictionary object containing the high entropy values the user-agent returns.
A serializer that returns a JSON representation of the low entropy properties of the NavigatorUAData object.
Examples
Getting the brands
The following example prints the value of NavigatorUAData.brands to the console.
.log(navigator.userAgentData.brands);
Returning high entropy values
In the following value a number of hints are requested using the NavigatorUAData.getHighEntropyValues() method. When the promise resolves, this information is printed to the console.
.userAgentData .getHighEntropyValues([ "architecture", "model", "platform", "platformVersion", "fullVersionList", ]) .then((ua) => console.log(ua); >);
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 28, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
How to Get User Agent in JavaScript
Getting a user agent In JavaScript is very helpful as it retrieves web content for end users. Moreover, it can also be used to transfer information about the device requesting a network thoroughly. In addition to that, changing the user agent also gives protection against target specific malware. In such cases, getting the user agent in JavaScript is very helpful.
This blog will explain the approaches to get user agents in JavaScript.
How to Get a User Agent in JavaScript?
The “userAgent” property gives the header of the user-agent which is sent to server by the browser. User agent can be fetched using the “userAgent” property in different scenarios. These scenarios are as follows:
Example 1: Get User Agent in JavaScript Using User-Defined Function
This particular example can be applied to get the user agent of two different browsers with the help of a user-defined function.
Let’s have a look at the following code-snippet:
- In the first step, include the stated heading.
- After that, create a button with an attached “onclick” event invoking the user-defined function userAgent().
- In the next step, include the heading with the specified “id” in order to contain the resultant “user agent”.
Let’s continue to the JavaScript part of the code:
function userAgent ( ) {
let get = navigator. userAgent ;
document. getElementById ( «usag» ) . innerHTML = «User-agent is: » + get ;
}
In the above js code, perform the following steps:
- Declare a function named “userAgent()”.
- In its definition, apply the “userAgent” property which will return the information about the name of the browser, version etc.
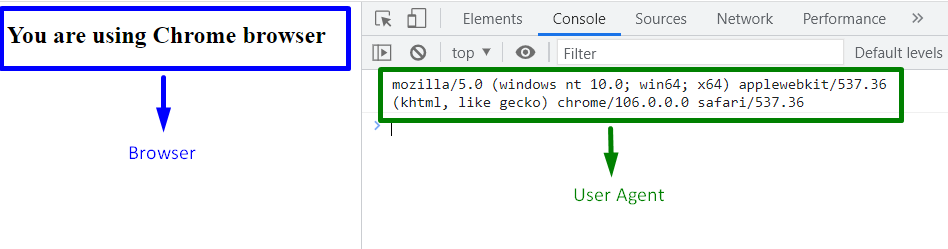
Output (For Chrome Browser)
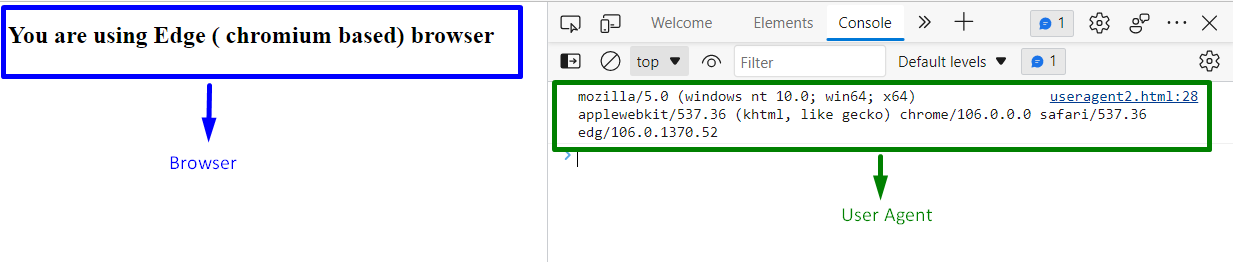
Output (For Microsoft Edge Browser)
From the above outputs, the difference of user agent in both the browser’s can be observed.
Example 2: Get User Agent in JavaScript Using Switch Statements
The “switch” statement is used to apply various conditions upon the actions. This statement can be applied to apply a check upon various browsers in order to return the corresponding user agent.
- “search” refers to the string to be searched.
- “start” indicates the start position.
Example
Let’s step on to the following example.
In the following example, perform the following steps:
- Include the “heading” to contain the resultant message.
- Create a function and apply the “switch” statement with the specified “boolean” value as its parameter.
- In its definition, apply a check on the stated “browsers” by handling the exception of “-1” i.e no value found.
- Also, apply the “indexOf()” method to check the contained string in its parameter in the resultant user agent. This condition will result in configuring the corresponding browser.
- After that, apply the “userAgent” property along with the “toLowerCase()” method to get the user agent of the corresponding browser and transform it to lower case.
- Finally, apply the “innerText” property to display the corresponding browser name along with its user agent.
< body >