- Window screen.width
- Note
- Syntax
- Return Value
- More Examples
- Browser Support
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Размеры и прокрутка страницы
- Ширина/высота видимой части окна
- Ширина/высота страницы с учётом прокрутки
- Получение текущей прокрутки
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запрет прокрутки
- Итого
- Задачи
- Полифилл для pageYOffset в IE8
- Как получить размеры экрана, окна и веб-страницы в JavaScript?
- 1. Экран
- 2. Окно
- 3. Размер веб-страницы
- 4. Заключение
Window screen.width
The width property returns the total width of the user’s screen.
The width property returns width in pixels.
The width property is read-only.
Note
Use the height property to get the total height of the user’s screen.
Syntax
Return Value
More Examples
let text = «Total width/height: » + screen.width + «*» + screen.height + «
» +
«Available width/height: » + screen.availWidth + «*» + screen.availHeight + «
» +
«Color depth: » + screen.colorDepth + «
» +
«Color resolution: » + screen.pixelDepth;
Browser Support
screen.width is supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | Yes |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
Ширина/высота видимой части окна
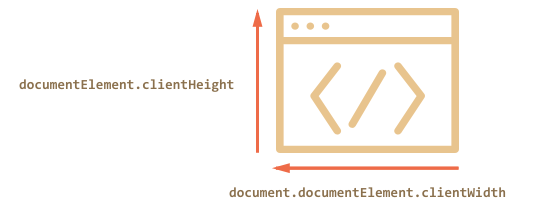
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
alert( window.innerWidth ); // вся ширина окна alert( document.documentElement.clientWidth ); // ширина минус прокруткаОбычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
var scrollHeight = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight ); alert( 'Высота с учётом прокрутки: ' + scrollHeight );Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
alert( 'Текущая прокрутка сверху: ' + window.pageYOffset ); alert( 'Текущая прокрутка слева: ' + window.pageXOffset );Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
var scrollTop = window.pageYOffset || document.documentElement.scrollTop; alert( "Текущая прокрутка: " + scrollTop );Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
- Метод scrollBy(x,y) прокручивает страницу относительно текущих координат. Например, кнопка ниже прокрутит страницу на 10px вниз: window.scrollBy(0,10)
- Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа. Он эквивалентен установке свойств scrollLeft/scrollTop . Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) . window.scrollTo(0,0)
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
- Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
- Для получения размеров страницы с учётом прокрутки:
var scrollHeight = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight );Прокрутка окна:
- Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-. На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
var html = document.documentElement; var body = document.body; var scrollTop = html.scrollTop || body && body.scrollTop || 0; scrollTop -= html.clientTop; // в IE7- смещён относительно (0,0) alert( "Текущая прокрутка: " + scrollTop );- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
При подключённом полифилле такой код должен работать в IE8:
// текущая прокрутка страницы в IE8 alert( window.pageYOffset );В стандартном режиме IE8 можно получить текущую прокрутку так:
alert( document.documentElement.scrollTop );Самым простым, но неверным было бы такое решение:
// "полифилл" window.pageYOffset = document.documentElement.scrollTop; // использование "полифилла" alert( window.pageYOffset );Код выше не учитывает текущую прокрутку. Он присваивает window.pageYOffset текущую прокрутку, но при её изменении – не обновляет это свойство автоматически, а поэтому – бесполезен.
Более правильное решение – сделать это свойство геттером. При этом в IE8 для DOM-объектов работает Object.defineProperty :
// полифилл Object.defineProperty(window, 'pageYOffset', < get: function() < return document.documentElement.scrollTop; >>); // использование полифилла alert( window.pageYOffset );Как получить размеры экрана, окна и веб-страницы в JavaScript?
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
const screenWidth = window.screen.width const screenHeight = window.screen.height 1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
const availableScreenWidth = window.screen.availWidth const availableScreenHeight = window.screen.availHeight 2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
const windowOuterWidth = window.outerWidth const windowOuterHeight = window.outerHeight 2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
const windowInnerWidth = window.innerWidth const windowInnerHeight = window.innerHeight Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
const windowInnerWidth = document.documentElement.clientWidth const windowInnerHeight = document.documentElement.clientHeight 3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
const pageWidth = document.documentElement.scrollWidth const pageHeight = document.documentElement.scrollHeight Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Благодарю за внимание, друзья!