- Function.name
- Интерактивный пример
- Примеры
- Имя объявленной функции
- Имя функции-конструктора
- Предполагаемые имена функций
- Сокращённые имена методов
- Имена функций после привязки
- Имена функций для getters и setters
- Имена функций-классов
- Имена функций-символов
- JavaScript минифицированный
- Совместимость с браузерами
- Found a content problem with this page?
- How to get function name using object inside function in javascript?
- ES6 way to get the function name
- function name property to get the function name
- constructor.name property
- How to get the running function name
- How to get dynamic function names in javascript
- Conclusion
- JavaScript Get Function Name
- Get Function’s Name in JavaScript
- Get Function Name Right After Declaration
- Get Function Name with Object
- Get Function Name as a Constructor
- Related Article — JavaScript Function
- JavaScript: Get the function name
- JavaScript: Tips of the Day
Function.name
Read-only свойство name глобального объекта Function и его экземпляров содержит название функции созданное во время определения функции или присваивания ссылки на функцию переменной, свойству, аргументу и т. п. Для анонимных функций это свойство может иметь значение «anonymous» или пустую строку «» .
Интерактивный пример
Интерактивные примеры размещены в GitHub репозитории. Если вы хотите добавить свои примеры, то клонируйте https://github.com/mdn/interactive-examples и пришлите пул реквест.
| Атрибуты свойства Function.name | |
|---|---|
| Записываемое | нет |
| Перечисляемое | нет |
| Настраиваемое | да |
Примечание: Заметьте, что в нестандартном, pre-ES2015 релизе configurable свойство было false
Примеры
Имя объявленной функции
Свойство name возвращает имя функции, либо пустую строку для анонимных функций:
function doSomething() > alert(doSomething.name); // выведет "doSomething"
Имя функции-конструктора
Функции, созданные синтаксисом new Function(. ) или просто Function(. ) создают Function и имеют name «anonymous»:
(new Function).name; // "anonymous"
Предполагаемые имена функций
Переменные и методы могут предположить название анонимной функции из её синтаксической позиции (new in ECMAScript 2015).
var f = function() >; var object = someMethod: function() > >; console.log(f.name); // "f" console.log(object.someMethod.name); // "someMethod"
Вы можете определить функцию с именем в function expression:
var object = someMethod: function object_someMethod() > >; console.log(object.someMethod.name); // выведет "object_someMethod" try object_someMethod > catch(e) console.log(e); > // ReferenceError: object_someMethod is not defined
Вы не можете изменить имя функции, это свойство только для чтения:
var object = // анонимная функция someMethod: function() > >; object.someMethod.name = 'otherMethod'; alert(object.someMethod.name); //someMethod
Для изменения name можно использовать Object.defineProperty() .
Сокращённые имена методов
var o = foo()> >; o.foo.name; // "foo";
Имена функций после привязки
Function.bind() производит функцию, получающую имя «bound и название самой функции.
function foo() >; foo.bind(>).name; // "bound foo"
Имена функций для getters и setters
Когда используются get и set, «get» и «set» появятся в имени функции.
let o = < get foo()<>, set foo(x)<> >; var descriptor = Object.getOwnPropertyDescriptor(o, "foo"); descriptor.get.name; // "get foo" descriptor.set.name; // "set foo";
Имена функций-классов
Можно использовать obj.constructor.name чтобы проверить «class» объекта (читайте предупреждение ниже):
function Foo() <> // ES2015 Syntax: class Foo <> var fooInstance = new Foo(); console.log(fooInstance.constructor.name); // logs "Foo"
Предупреждение: Интерпретатор объявит встроенное Function.name свойство только если функция не имеет своего собственного свойства name (см. 9.2.11 of the ECMAScript2015 Language Specification). Однако, в ES2015 статичные методы перезаписывают OwnProperty конструкторов класса-функции (ECMAScript2015, 14.5.14.21.b + 12.2.6.9).
Таким образом, нельзя получить доступ к name любого класса со статичным свойством name():
class Foo constructor() > static name() > >
Со static name() методом Foo.name больше не содержит название класса, но отсылает к функции name() . Приведённое выше определение класса в ES2015 будет вести себя в Chrome и Firefox как в ES5:
function Foo() <> Object.defineProperty(Foo, 'name', < writable: true >); Foo.name = function() <>;
Пытаясь получить доступ к fooInstance с помощью fooInstance.constructor.name не даст название класса, но выведет метод name() . Пример:
let fooInstance = new Foo(); console.log(fooInstance.constructor.name); // logs function name()
Из ES5 syntax примера также видно, что в Chrome или Firefox статичное определение Foo.name становится записываемым (writable). Встроенное определение в отсутствии кастомного статичного методадоступно только для чтения:
Foo.name = 'Hello'; console.log(Foo.name); // logs "Hello" if class Foo has a static name() property but "Foo" if not.
Следовательно не ожидайте, что Function.name свойство будет всегда содержать имя класса.
Имена функций-символов
Если у Symbol объявляется имя, то название метода — это имя квадратных скобках.
let sym1 = Symbol("foo"); let sym2 = Symbol(); let o = [sym1]: function()>, [sym2]: function()> >; o[sym1].name; // "[foo]" o[sym2].name; // ""
JavaScript минифицированный
Предупреждение: Будьте осторожны, используя Function.name и изменения source кода с помощью JavaScript compressors (minifiers) или обфускаторов. Эти инструменты часто используются, как встроенные в JavaScript build pipeline, чтобы сократить размер билда перед деплоем в production. Такие трансформации часто изменяют имена функций.
function Foo() <>; let foo = new Foo(); if (foo.constructor.name === ‘Foo’) < console.log("'foo' is an instance of 'Foo'"); >else
function a() <>; let b = new a(); if (b.constructor.name === ‘Foo’) < console.log("'foo' is an instance of 'Foo'"); >else
В несжатой версии код выполняется ожидаемо «‘foo’ is an instance of ‘Foo'» . В то время, как в сжатой версии он ведёт себя иначе. Если вы полагаетесь на Function.name , как в примере, то убедитесь, что pipeline не меняет код или не ожидайте от функции определённого имени.
| Спецификация | Статус | Комментарии |
|---|---|---|
| ECMAScript 2015 (6th Edition, ECMA-262) Определение ‘name’ в этой спецификации. | Стандарт | Изначальное определение. |
Совместимость с браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 17 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
How to get function name using object inside function in javascript?
In this post, You learn how to get function names from inside a function and outside a function.
The function can be created with a name called named functions as seen below.
function namedfunction() // code inside the function >Also, functions created without a name are called anonymous functions (without a name)
var anonymousFunction = function () // code inside the function >;ES6 way to get the function name
We can get the function name using
function name property to get the function name
ECMAScript 6 introduction Function object which has name attribute to give the name of the function.
Let’s see how to get named functions.
function myfunction() console.log("my function"); > console.log(myfunction.name); //myfunction console.log(myfunction.prototype.constructor.name); //myfunctionconstructor.name property
We can also get function names using object
Let’s create an object of function.
The object has a constructor object which has a name property. This can also be invoked with the class prototype as seen below.
function>.prototype.constructor.name object>.constructor.nameHere is a code to `for example get the name of the named function.
function myfunction1() console.log("myfunction1"); //Person > var mf = new myfunction1(); console.log(myfunction1.prototype.constructor.name); //myfunction1 console.log(mf.constructor.name); //myfunction1Here is a code for example to get the name of anonymous function
const myfunction = function () console.log("my function"); >; console.log(myfunction.name); //myfunction console.log(myfunction.prototype.constructor.name); //myfunctionHow to get the running function name
We have a function in javascript running, and want to get the name of the function inside a body.
we can get the name of the function in many ways
arguments.callee returns the function definition, and from that definition, gets the function name using string functions.
Here is a complete code example
function myfunction() var functName = arguments.callee.toString(); console.log(functName); // prints function definition functName = functName.substr("function ".length); functName = functName.substr(0, functName.indexOf("(")); console.log(functName); > myfunction();Another way is to get arguments.callee.name
In this example, the Function is defined and called from the outside global scope.
function myfunction1() console.log(arguments.callee.name); > myfunction1();How to get dynamic function names in javascript
As dynamic functions are created with different names dynamically.
Let’s create a dynamic function with a variable containing the name of the function.
Inside a function, you can access the name directly that returns the name of the function.
var dynamicfunction = "myfunction"; window[dynamicfunction] = function () console.log(dynamicfunction); >;Conclusion
You learned multiple ways to find the name of the function inside a running function and from the global scope outside.
JavaScript Get Function Name
This tutorial demonstrates three ways to get a function’s name in JavaScript.
Get Function’s Name in JavaScript
In JavaScript, we have several ways to get the name of a function. However, often it is required to be well-defined regarding what is being performed.
Though code lines are a few, it has a significant application value. The debugging and revises are often implemented based on the functions.
Here, in our shown instances, we will demonstrate three ways to define the name of the specified function. First, we will get the name directly after the function declaration.
Later we will assign the function under an object, thus calling the object and function. Then, we will retrieve the function name.
And the most excellent way to get the function name is to use an instance of the function. And availing the constructor name for that instance will return the function name. So let’s check on them.
Get Function Name Right After Declaration
Here, we will initiate a function (with or without content). The most important part is the function name.
So, we will apply, functionName.name and the name property will return functionName . Let’s visualize the task in the following code.
function foo() var x = 1; > console.log(foo.name); Get Function Name with Object
The following link will have a detailed discussion on function and the Function.prototype.name property.
In the case of retrieving the name of a function via an object, we initiate an object and then assign the function declaration as its content. Later, we call the object by the object.function.name .
Let’s run the following code for a better understanding.
var obj = foo2() var y = 5; >, >; console.log(obj.foo2.name); Get Function Name as a Constructor
We will define a function and later create an instance of that new function. By Doing this, we have created an object of that function that will to the function .
Now, if we perform instance.constructor.name , we will get the function name for which we created this instance. The codes will speak more logically, so let’s hop in!
function foo3() var z = 10; > var instance = new foo3(); console.log(instance.constructor.name); Era is an observer who loves cracking the ambiguos barriers. An AI enthusiast to help others with the drive and develop a stronger community.
Related Article — JavaScript Function
Copyright © 2023. All right reserved
JavaScript: Get the function name
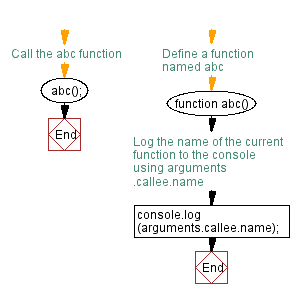
Write a JavaScript function to get the function name.
Sample Solution:
JavaScript Code:

Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource’s quiz.
Follow us on Facebook and Twitter for latest update.
JavaScript: Tips of the Day
How do I loop through or enumerate a JavaScript object?
You can use the for-in loop as shown by others. However, you also have to make sure that the key you get is an actual property of an object, and doesn’t come from the prototype.
var p = < "p1": "value1", "p2": "value2", "p3": "value3" >; for (var key in p) < if (p.hasOwnProperty(key)) < console.log(key + " ->" + pJavascript function get function name); > >
For-of with Object.keys() alternative:
var p = < 0: "value1", "b": "value2", key: "value3" >; for (var key of Object.keys(p)) < console.log(key + " ->" + pJavascript function get function name) >
Notice the use of for-of instead of for-in, if not used it will return undefined on named properties, and Object.keys() ensures the use of only the object’s own properties without the whole prototype-chain properties
Using the new Object.entries() method:
Note: This method is not supported natively by Internet Explorer. You may consider using a Polyfill for older browsers.
const p = < "p1": "value1", "p2": "value2", "p3": "value3" >; for (let Javascript function get function name of Object.entries(p)) < console.log(`$: $`); >
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook
