Массив: перебирающие методы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/array-methods.
Современный стандарт JavaScript предоставляет много методов для «умного» перебора массивов, которые есть в современных браузерах…
…Ну а для их поддержки в IE8- просто подключите библиотеку ES5-shim.
forEach
Метод «arr.forEach(callback[, thisArg])» используется для перебора массива.
Он для каждого элемента массива вызывает функцию callback .
Этой функции он передаёт три параметра callback(item, i, arr) :
- item – очередной элемент массива.
- i – его номер.
- arr – массив, который перебирается.
var arr = ["Яблоко", "Апельсин", "Груша"]; arr.forEach(function(item, i, arr) < alert( i + ": " + item + " (массив:" + arr + ")" ); >);Второй, необязательный аргумент forEach позволяет указать контекст this для callback . Мы обсудим его в деталях чуть позже, сейчас он нам не важен.
Метод forEach ничего не возвращает, его используют только для перебора, как более «элегантный» вариант, чем обычный цикл for .
filter
Метод «arr.filter(callback[, thisArg])» используется для фильтрации массива через функцию.
Он создаёт новый массив, в который войдут только те элементы arr , для которых вызов callback(item, i, arr) возвратит true .
var arr = [1, -1, 2, -2, 3]; var positiveArr = arr.filter(function(number) < return number >0; >); alert( positiveArr ); // 1,2,3map
Метод «arr.map(callback[, thisArg])» используется для трансформации массива.
Он создаёт новый массив, который будет состоять из результатов вызова callback(item, i, arr) для каждого элемента arr .
var names = ['HTML', 'CSS', 'JavaScript']; var nameLengths = names.map(function(name) < return name.length; >); // получили массив с длинами alert( nameLengths ); // 4,3,10every/some
Эти методы используются для проверки массива.
- Метод «arr.every(callback[, thisArg])» возвращает true , если вызов callback вернёт true для каждого элемента arr .
- Метод «arr.some(callback[, thisArg])» возвращает true , если вызов callback вернёт true для какого-нибудь элемента arr .
var arr = [1, -1, 2, -2, 3]; function isPositive(number) < return number >0; > alert( arr.every(isPositive) ); // false, не все положительные alert( arr.some(isPositive) ); // true, есть хоть одно положительноеreduce/reduceRight
Метод «arr.reduce(callback[, initialValue])» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод reduce используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию callback по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции callback(previousValue, currentItem, index, arr) :
- previousValue – последний результат вызова функции, он же «промежуточный результат».
- currentItem – текущий элемент массива, элементы перебираются по очереди слева-направо.
- index – номер текущего элемента.
- arr – обрабатываемый массив.
Кроме callback , методу можно передать «начальное значение» – аргумент initialValue . Если он есть, то на первом вызове значение previousValue будет равно initialValue , а если у reduce нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода reduce на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
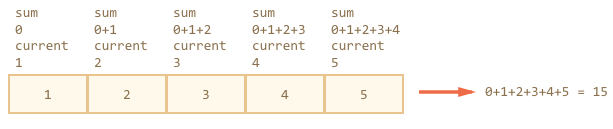
var arr = [1, 2, 3, 4, 5] // для каждого элемента массива запустить функцию, // промежуточный результат передавать первым аргументом далее var result = arr.reduce(function(sum, current) < return sum + current; >, 0); alert( result ); // 15Разберём, что в нём происходит.
При первом запуске sum – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент reduce ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| sum | current | результат | |
|---|---|---|---|
| первый вызов | 0 | 1 | 1 |
| второй вызов | 1 | 2 | 3 |
| третий вызов | 3 | 3 | 6 |
| четвёртый вызов | 6 | 4 | 10 |
| пятый вызов | 10 | 5 | 15 |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для reduce включает в себя function(sum, current, i, array) , то есть номер текущего вызова i и весь массив arr , но здесь в них нет нужды.
Посмотрим, что будет, если не указать initialValue в вызове arr.reduce :
var arr = [1, 2, 3, 4, 5] // убрали 0 в конце var result = arr.reduce(function(sum, current) < return sum + current >); alert( result ); // 15Результат – точно такой же! Это потому, что при отсутствии initialValue в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Итого
- forEach – для перебора массива.
- filter – для фильтрации массива.
- every/some – для проверки массива.
- map – для трансформации массива в массив.
- reduce/reduceRight – для прохода по массиву с вычислением значения.
Во многих ситуациях их использование позволяет написать код короче и понятнее, чем обычный перебор через for .
.for Each ( )
Сколькими способами можно обойти массив? Это ещё один способ, но без явного описания цикла.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Метод массива for Each ( ) позволяет применить колбэк-функцию ко всем элементам массива. Можно использовать вместо классического цикла for . В отличие от него for Each ( ) выглядит более читабельным и понятным.
Пример
Скопировать ссылку «Пример» Скопировано
const numbers = [1, 2, 3, 4] numbers.forEach((num) => const square = num * num console.log('Квадрат числа равен: ' + square)>)const numbers = [1, 2, 3, 4] numbers.forEach((num) => const square = num * num console.log('Квадрат числа равен: ' + square) >)
Квадрат числа равен: 1 Квадрат числа равен: 4 Квадрат числа равен: 9 Квадрат числа равен: 16
Совсем любопытные могут заглянуть в исходники, чтобы посмотреть как for Each ( ) активно используется в коде этого примера.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Для того чтобы использовать for Each ( ) , понадобится колбэк-функция, которую необходимо передавать в метод. Функцию можно объявить заранее:
function sliceFruit(fruit) console.log('Разрезаю ' + fruit + '!')> const fruits = ['🍎', '🍊', '🍋', '🍓', '🥝'] fruits.forEach(sliceFruit)function sliceFruit(fruit) console.log('Разрезаю ' + fruit + '!') > const fruits = ['🍎', '🍊', '🍋', '🍓', '🥝'] fruits.forEach(sliceFruit)
Или создать её прямо в месте вызова:
const food = ['🍔', '🍟', '🍦'] food.forEach((item) => console.log('Мам, купи ' + item + '!')>)const food = ['🍔', '🍟', '🍦'] food.forEach((item) => console.log('Мам, купи ' + item + '!') >)
Важно знать, какие параметры принимает колбэк. Всего их три:
- item — элемент массива в текущей итерации;
- index — индекс текущего элемента;
- arr — сам массив, который мы перебираем.
Вернёмся к примеру с едой:
const food = ['🍔', '🍟', '🍦'] food.forEach((item, index, arr) => console.log('Текущий элемент ' + item) console.log('Его индекс ' + index) console.log('Исходный массив ' + arr)>)const food = ['🍔', '🍟', '🍦'] food.forEach((item, index, arr) => console.log('Текущий элемент ' + item) console.log('Его индекс ' + index) console.log('Исходный массив ' + arr) >)
Текущий элемент 🍔 Его индекс 0 Исходный массив ['🍔', '🍟', '🍦'] Текущий элемент 🍟 Его индекс 1 Исходный массив ['🍔', '🍟', '🍦'] Текущий элемент 🍦 Его индекс 2 Исходный массив ['🍔', '🍟', '🍦']
Как понять
Скопировать ссылку «Как понять» Скопировано
Метод for Each ( ) можно использовать, когда вам необходимо совершить одну и ту же операцию над всеми элементами массива.
Хотя в JavaScript уже есть возможность делать это, используя цикл for , метод for Each ( ) — это отличная альтернатива с рядом преимуществ:
- Использование метода for Each ( ) является декларативным способом обозначить нашу операцию. С точки зрения читабельности кода это больше приближено к естественному языку и лаконично.
- Позволяет удобно получать элемент в текущей итерации, без необходимости всякий раз обращаться к массиву по индексу.
Однако вместе с тем мы получаем и несколько недостатков:
- В for Each ( ) не будут работать return , break и continue , а следовательно, мы никак не можем прервать или пропустить итерацию. Потому, если для решения задачи необходимо воспользоваться каким-либо из этих операторов, придётся использовать обычный цикл for .
- for Each ( ) обрабатывает элементы массива в прямом порядке, то есть мы не можем пройти по массиву с конца.
💡 Метод for Each ( ) автоматически встроен в любой массив.
const empty = []const someNums = [1, 2, 3] console.log(empty.forEach)// Выведет функциюconsole.log(someNums.forEach)// И здесь тоже const obj = <>console.log(obj.forEach)// undefined, потому что у объектов нет такого методаconst empty = [] const someNums = [1, 2, 3] console.log(empty.forEach) // Выведет функцию console.log(someNums.forEach) // И здесь тоже const obj = > console.log(obj.forEach) // undefined, потому что у объектов нет такого метода
На практике
Скопировать ссылку «На практике» Скопировано
Егор Огарков советует
Скопировать ссылку «Егор Огарков советует» Скопировано
🛠 Имена аргументов в функции-колбэке можно давать любые, главное, чтобы код было удобно читать.
🛠 Три параметра в функции-колбэке позволяют проводить дополнительные проверки. Например, последний ли это элемент массива:
const nums = [1, 2, 3, 4, 5] nums.forEach((num, index, arr) => // Добавим к первому числу 9 if (index === 0) num = num + 9 > // А последнее умножим на 2 else if (index === arr.length - 1) num = num * 2 > console.log(num)>)const nums = [1, 2, 3, 4, 5] nums.forEach((num, index, arr) => // Добавим к первому числу 9 if (index === 0) num = num + 9 > // А последнее умножим на 2 else if (index === arr.length - 1) num = num * 2 > console.log(num) >)
На собеседовании
Скопировать ссылку «На собеседовании» Скопировано
Объясните разницу между методами for Each ( ) и map ( ) .
Скопировать ссылку «Объясните разницу между методами forEach() и map().» Скопировано
Скопировать ссылку «Александр Рассудихин отвечает» Скопировано
Методы for Each ( ) и map ( ) определены на нескольких структурах данных. Мы рассмотрим чем отличаются эти методы для массивов.
Оба метода принимают колбэк, который вызывается для каждого элемента. Разница в том, что метод for Each ( ) ничего не возвращает, а метод map ( ) возвращает новый массив с результатами вызова колбэка на каждом исходном элементе. Если переданный колбэк ничего не возвращает в новом массиве появится undefined
Вы можете вернуть значение и из колбэка для for Each ( ) но оно никак не будет использоваться дальше.
[1,2,3].forEach(a => a + 3);[1,2,3].forEach(a => a + 3);
Используя map ( ) вы можете создавать цепочки вызовов. Если же вы будете использовать for Each ( ) так сделать не получится.
const myArray = [4, 2, 8, 7, 3, 1, 0];const myArray2 = myArray.map(item => item * 2).sort((a, b) => a - b); console.log(myArray); // [4, 2, 8, 7, 3, 1, 0]console.log(myArray2); // [0, 2, 4, 6, 8, 14, 16]const myArray = [4, 2, 8, 7, 3, 1, 0]; const myArray2 = myArray.map(item => item * 2).sort((a, b) => a - b); console.log(myArray); // [4, 2, 8, 7, 3, 1, 0] console.log(myArray2); // [0, 2, 4, 6, 8, 14, 16]
В примере выше изменился только my Array2 .
Для закрепления, реализуем ту же самую логику при помощи for Each ( ) .
const myArray = [4, 2, 8, 7, 3, 1, 0];let myArray2 = []; myArray.forEach(item => myArray2.push(item * 2);>); myArray2 = myArray2.sort((a, b) => a - b); console.log(myArray); // [4, 2, 8, 7, 3, 1, 0]console.log(myArray2); // [0, 2, 4, 6, 8, 14, 16]const myArray = [4, 2, 8, 7, 3, 1, 0]; let myArray2 = []; myArray.forEach(item => myArray2.push(item * 2); >); myArray2 = myArray2.sort((a, b) => a - b); console.log(myArray); // [4, 2, 8, 7, 3, 1, 0] console.log(myArray2); // [0, 2, 4, 6, 8, 14, 16]