- HTMLSelectElement
- Instance methods
- Events
- Example
- Get information about the selected option
- Specifications
- Browser compatibility
- See also
- и | JavaScript
- HTMLSelectElement.type : получить тип
- HTMLSelectElement.multiple : получить и изменить тип
- HTMLSelectElement.length : получить и изменить количество пунктов
- HTMLSelectElement.add() : добавить новый пункт
- HTMLElement: change event
- Syntax
- Event type
- Examples
- element
- HTML
- JavaScript
- Result
- Text input element
- HTML
- JavaScript
- Result
- Specifications
- Browser compatibility
- Found a content problem with this page?
- Javascript events select options
- События элемента select
HTMLSelectElement
This interface inherits the properties of HTMLElement , and of Element and Node . HTMLSelectElement.autofocus A boolean value reflecting the autofocus HTML attribute, which indicates whether the control should have input focus when the page loads, unless the user overrides it, for example by typing in a different control. Only one form-associated element in a document can have this attribute specified. HTMLSelectElement.disabled A boolean value reflecting the disabled HTML attribute, which indicates whether the control is disabled. If it is disabled, it does not accept clicks. HTMLSelectElement.form Read only An HTMLFormElement referencing the form that this element is associated with. If the element is not associated with of a element, then it returns null . HTMLSelectElement.labels Read only A NodeList of elements associated with the element. HTMLSelectElement.length An unsigned long The number of elements in this select element. HTMLSelectElement.multiple A boolean value reflecting the multiple HTML attribute, which indicates whether multiple items can be selected. HTMLSelectElement.name A string reflecting the name HTML attribute, containing the name of this control used by servers and DOM search functions. HTMLSelectElement.options Read only An HTMLOptionsCollection representing the set of ( HTMLOptionElement ) elements contained by this element. HTMLSelectElement.required A boolean value reflecting the required HTML attribute, which indicates whether the user is required to select a value before submitting the form. HTMLSelectElement.selectedIndex A long reflecting the index of the first selected element. The value -1 indicates no element is selected. HTMLSelectElement.selectedOptions Read only An HTMLCollection representing the set of elements that are selected. HTMLSelectElement.size A long reflecting the size HTML attribute, which contains the number of visible items in the control. The default is 1, unless multiple is true , in which case it is 4. HTMLSelectElement.type Read only A string representing the form control’s type. When multiple is true , it returns «select-multiple» ; otherwise, it returns «select-one» . HTMLSelectElement.validationMessage Read only A string representing a localized message that describes the validation constraints that the control does not satisfy (if any). This attribute is the empty string if the control is not a candidate for constraint validation ( willValidate is false), or it satisfies its constraints. HTMLSelectElement.validity Read only A ValidityState reflecting the validity state that this control is in. HTMLSelectElement.value A string reflecting the value of the form control. Returns the value property of the first selected option element if there is one, otherwise the empty string. HTMLSelectElement.willValidate Read only A boolean value that indicates whether the button is a candidate for constraint validation. It is false if any conditions bar it from constraint validation.
Instance methods
This interface inherits the methods of HTMLElement , and of Element and Node . HTMLSelectElement.add() Adds an element to the collection of option elements for this select element. HTMLSelectElement.blur() Deprecated Removes input focus from this element. This method is now implemented on HTMLElement . HTMLSelectElement.checkValidity() Checks whether the element has any constraints and whether it satisfies them. If the element fails its constraints, the browser fires a cancelable invalid event at the element (and returns false ). HTMLSelectElement.focus() Deprecated Gives input focus to this element. This method is now implemented on HTMLElement . HTMLSelectElement.item() Gets an item from the options collection for this element. You can also access an item by specifying the index in array-style brackets or parentheses, without calling this method explicitly. HTMLSelectElement.namedItem() Gets the item in the options collection with the specified name. The name string can match either the id or the name attribute of an option node. You can also access an item by specifying the name in array-style brackets or parentheses, without calling this method explicitly. HTMLSelectElement.remove() Removes the element at the specified index from the options collection for this select element. HTMLSelectElement.reportValidity() This method reports the problems with the constraints on the element, if any, to the user. If there are problems, it fires a cancelable invalid event at the element, and returns false ; if there are no problems, it returns true . HTMLSelectElement.setCustomValidity() Sets the custom validity message for the selection element to the specified message. Use the empty string to indicate that the element does not have a custom validity error.
Events
Listen to these events using addEventListener() or by assigning an event listener to the oneventname property of this interface: change event Fires when the user selects an option. input event Fires when the value of an , , or element has been changed.
Example
Get information about the selected option
/* assuming we have the following HTML */ const select = document.getElementById("s"); // return the index of the selected option console.log(select.selectedIndex); // 1 // return the value of the selected option console.log(select.options[select.selectedIndex].value); // Second
A better way to track changes to the user’s selection is to watch for the change event to occur on the . This will tell you when the value changes, and you can then update anything you need to. See the example provided in the documentation for the change event for details.
Specifications
Browser compatibility
See also
и | JavaScript
В Mozilla Firefox и в IE не срабатывает клик, если щёлкать по уже выбранному пункту, и весь подсчёт сбивается.
Тип тега
HTMLSelectElement.type : получить тип
Возвращает select-one или select-multiple , если есть атрибут multiple .
HTMLSelectElement.multiple : получить и изменить тип
Возвращает false или true , если есть атрибут multiple .
Количество пунктов
HTMLSelectElement.length : получить и изменить количество пунктов
HTMLSelectElement.add() : добавить новый пункт
Получить значение
select.value : выводится значение атрибута value или при его отсутствии текст выбранного тега option [whatwg.org].
HTMLElement: change event
The change event is fired for , , and elements when the user modifies the element’s value. Unlike the input event, the change event is not necessarily fired for each alteration to an element’s value .
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:
Syntax
Use the event name in methods like addEventListener() , or set an event handler property.
addEventListener("change", (event) => >); onchange = (event) => >;
Event type
Examples
element
HTML
label> Choose an ice cream flavor: select class="ice-cream" name="ice-cream"> option value="">Select One …option> option value="chocolate">Chocolateoption> option value="sardine">Sardineoption> option value="vanilla">Vanillaoption> select> label> div class="result">div>
body display: grid; grid-template-areas: "select result"; > select grid-area: select; > .result grid-area: result; > JavaScript
const selectElement = document.querySelector(".ice-cream"); const result = document.querySelector(".result"); selectElement.addEventListener("change", (event) => result.textContent = `You like $event.target.value>`; >);
Result
Text input element
For some elements, including , the change event doesn’t fire until the control loses focus. Try entering something into the field below, and then click somewhere else to trigger the event.
HTML
input placeholder="Enter some text" name="name" /> p id="log">p>
JavaScript
const input = document.querySelector("input"); const log = document.getElementById("log"); input.addEventListener("change", updateValue); function updateValue(e) log.textContent = e.target.value; >
Result
Specifications
Browser compatibility
BCD tables only load in the browser
Different browsers do not always agree whether a change event should be fired for certain types of interaction. For example, keyboard navigation in elements used to never fire a change event in Gecko until the user hit Enter or switched the focus away from the (see Firefox bug 126379). Since Firefox 63 (Quantum), this behavior is consistent between all major browsers, however.
Found a content problem with this page?
This page was last modified on Apr 24, 2023 by MDN contributors.
Your blueprint for a better internet.
Javascript events select options
Для создания списка используется html-элемент select. Причем с его помощью можно создавать как выпадающие списки, так и обычные с ординарным или множественным выбором. Например, стандартный список:
Атрибут size позволяет установить, сколько элементов будут отображаться одномоментно в списке. Значение size=»1″ отображает только один элемент списка, а сам список становится выпадающим. Если установить у элемента select атрибут multiple , то в списке можно выбрать сразу несколько значений.
Каждый элемент списка представлен html-элементом option, у которого есть отображаемая метка и есть значения в виде атрибута value .
В JavaScript элементу select соответствует объект HTMLSelectElement , а элементу option — объект HtmlOptionElement или просто Option .
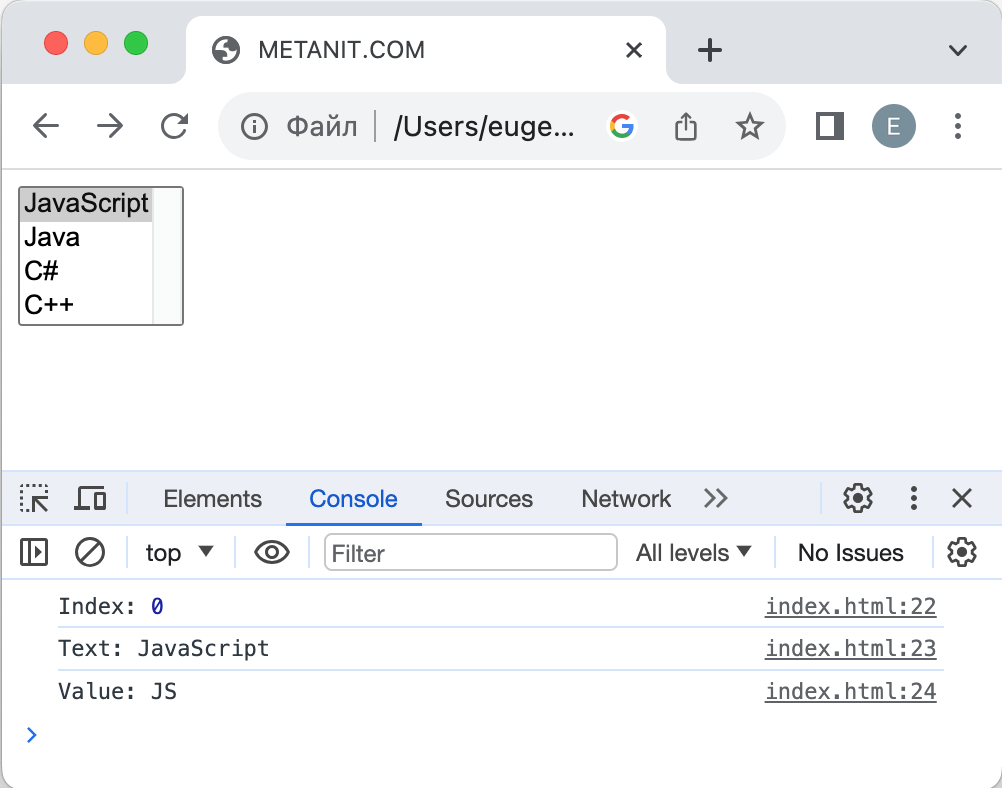
Все элементы списка в javascript доступны через коллекцию options . А каждый объект HtmlOptionElement имеет свойства: index (индекс в коллекции options), text (отображаемый текст) и value (значение элемента). Например, получим первый элемент списка и выведем о нем через его свойства всю информацию:
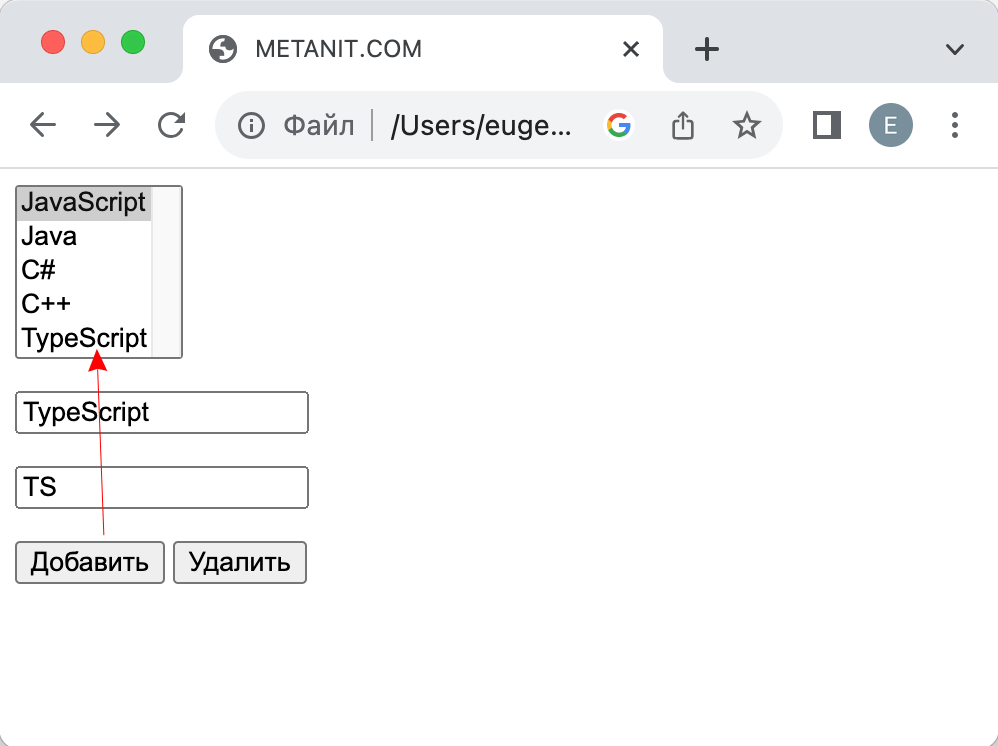
В javascript мы можем не только получать элементы, но и динамически управлять списком. Например, применим добавление и удаление объектов списка:
Для добавления на форме предназначены два текстовых поля (для текстовой метки и значения элемента option) и кнопка. Для удаления выделенного элемента предназначена еще одна кнопка.
За добавление в коде javascript отвечает функция addOption , в которой получаем введенные в текстовые поля значения, создаем новый объект Option и добавляем его в массив options объекта списка.
За удаление отвечает функция removeOption , в которой просто получаем индекс выделенного элемента с помощью свойства selectedIndex и в коллекции options приравниваем по этому индексу значение null.
Для добавления/удаления также в качестве альтернативы можно использовать методы элемента select:
// вместо вызова // languagesSelect.options[languagesSelect.options.length]=newOption; // использовать для добавления вызов метода add languagesSelect.add(newOption); // вместо вызова // languagesSelect.options[selectedIndex] = null; // использовать для удаления метод remove languagesSelect.remove(selectedIndex);
События элемента select
Элемент select поддерживает три события: blur (потеря фокуса), focus (получение фокуса) и change (изменение выделенного элемента в списке). Рассмотрим применение события select: