- IonMonkey in Firefox 18
- What JavaScript engine does Firefox use?
- Does Firefox use V8?
- Which JavaScript engine does Safari use?
- What are the problems with JavaScript?
- Is JavaScript front end or backend?
- Is V8 faster than SpiderMonkey?
- Does edge use V8?
- Who had the first V8 engine?
- Does Apple use Javascript?
- What Javascript engines do you know of?
- Is WebKit still used?
IonMonkey in Firefox 18
Today we enabled IonMonkey, our newest JavaScript JIT, in Firefox 18. IonMonkey is a huge step forward for our JavaScript performance and our compiler architecture. But also, it’s been a highly focused, year-long project on behalf of the IonMonkey team, and we’re super excited to see it land.
SpiderMonkey has a storied history of just-in-time compilers. Throughout all of them, however, we’ve been missing a key component you’d find in typical production compilers, like for Java or C++. The old TraceMonkey*, and newer JägerMonkey, both had a fairly direct translation from JavaScript to machine code. There was no middle step. There was no way for the compilers to take a step back, look at the translation results, and optimize them further.
IonMonkey provides a brand new architecture that allows us to do just that. It essentially has three steps:
- Translate JavaScript to an intermediate representation (IR).
- Run various algorithms to optimize the IR.
- Translate the final IR to machine code.
We’re excited about this not just for performance and maintainability, but also for making future JavaScript compiler research much easier. It’s now possible to write an optimization algorithm, plug it into the pipeline, and see what it does.
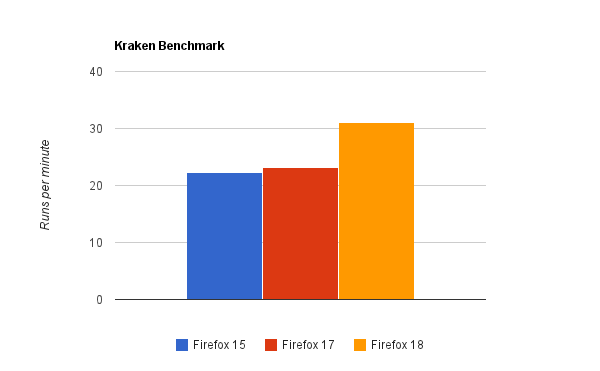
With that said, what exactly does IonMonkey do to our current benchmark scores? IonMonkey is targeted at long-running applications (we fall back to JägerMonkey for very short ones). I ran the Kraken and Google V8 benchmarks on my desktop (a Mac Pro running Windows 7 Professional). On the Kraken benchmark, Firefox 17 runs in 2602ms, whereas Firefox 18 runs in 1921ms, making for roughly a 26% performance improvement. For the graph, I converted these times to runs per minute, so higher is better:
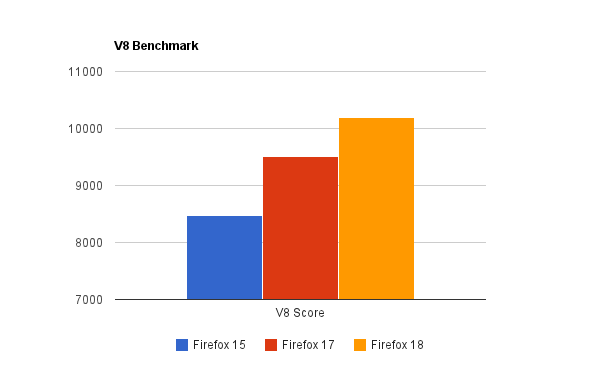
On Google’s V8 benchmark, Firefox 15 gets a score of 8474, and Firefox 17 gets a score of 9511. Firefox 18, however, gets a score of 10188, making it 7% faster than Firefox 17, and 20% faster than Firefox 15.
We still have a long way to go: over the next few months, now with our fancy new architecture in place, we’ll continue to hammer on major benchmarks and real-world applications.
For us, one of the coolest aspects of IonMonkey is that it was a highly-coordinated team effort. Around June of 2011, we created a somewhat detailed project plan and estimated it would take about a year. We started off with four interns – Andrew Drake, Ryan Pearl, Andy Scheff, and Hannes Verschore – each implementing critical components of the IonMonkey infrastructure, all pieces that still exist in the final codebase.
In late August 2011 we started building out our full-time team, which now includes Jan de Mooij, Nicolas Pierron, Marty Rosenberg, Sean Stangl, Kannan Vijayan, and myself. (I’d also be remiss not mentioning SpiderMonkey alumnus Chris Leary, as well as 2012 summer intern Eric Faust.) For the past year, the team has focused on driving IonMonkey forward, building out the architecture, making sure its design and code quality is the best we can make it, all while improving JavaScript performance.
It’s really rewarding when everyone has the same goals, working together to make the project a success. I’m truly thankful to everyone who has played a part.
Over the next few weeks, we’ll be blogging about the major IonMonkey components and how they work. In brief, I’d like to highlight the optimization techniques currently present in IonMonkey:
- Loop-Invariant Code Motion (LICM), or moving instructions outside of loops when possible.
- Sparse Global Value Numbering (GVN), a powerful form of redundant code elimination.
- Linear Scan Register Allocation (LSRA), the register allocation scheme used in the HotSpot JVM (and until recently, LLVM).
- Dead Code Elimination (DCE), removing unused instructions.
- Range Analysis; eliminating bounds checks (will be enabled after bug 765119)
Of particular note, I’d like to mention that IonMonkey works on all of our Tier-1 platforms right off the bat. The compiler architecture is abstracted to require minimal replication of code generation across different CPUs. That means the vast majority of the compiler is shared between x86, x86-64, and ARM (the CPU used on most phones and tablets). For the most part, only the core assembler interface must be different. Since all CPUs have different instruction sets – ARM being totally different than x86 – we’re particularly proud of this achievement.
Where and When?
IonMonkey is enabled by default for desktop Firefox 18, which is currently Firefox Nightly. It will be enabled soon for mobile Firefox as well. Firefox 18 becomes Aurora on Oct 8th, and Beta on November 20th.
* Note: TraceMonkey did have an intermediate layer. It was unfortunately very limited. Optimizations had to be performed immediately and the data structure couldn’t handle after-the-fact optimizations.
What JavaScript engine does Firefox use?
When Firefox loads a web page, it is likely that this web page will need to run some JavaScript code. This code is transferred to the browser from the network, from the network cache, or from a service worker. JavaScript is a general purpose programming language that is used to improve web pages.
Does Firefox use V8?
V8 is a staple in both the Chrome browser and the Node. js JavaScript runtime. WebAsembly is also supported in Mozilla Firefox, Apple Safari, and Microsoft Edge, though those browsers do not use V8.
Which JavaScript engine does Safari use?
A fast, open source. web browser engine.
WebKit is the web browser engine used by Safari, Mail, App Store, and many other apps on macOS, iOS, and Linux. Get started contributing code, or reporting bugs.
What are the problems with JavaScript?
Here are the 4 problems that the Builder Design Pattern can easily solve in JavaScript:
- Code clutter and confusion. It’s not uncommon that errors and accidents occur from carelessness of developing in large sizes of function blocks. …
- Readability. …
- Lack of control. …
- Boilerplate (Solved by: Templating)
Is JavaScript front end or backend?
JavaScript is used in both Back End and Front End Development. JavaScript is used across the web development stack. That’s right: it’s both front end and backend.
Is V8 faster than SpiderMonkey?
V8 is the fastest, because it compiles all JS to machine code. SpiderMonkey (what FF uses) is fast too, but compiles to an intermediate byte-code, not machine code. That’s the major difference with V8.
Does edge use V8?
So what does Microsoft Edge use? … With the Edge 79 release, Microsoft is switching to Blink browser engine with V8 JavaScript engine. Both Blink and V8 are developed under Chromium—an open-source project with an open-source web browser of the same name.
Who had the first V8 engine?
Frenchman Leon Levavasseur was a 39-year-old inventor in 1902 when he took out a patent for the first V-8 engine he called the Antoinette. The V8 since then has become the most reliable and efficient internal combustion engine to power automobiles and to see extensive use in power boats and early aircraft.
Does Apple use Javascript?
The Apple Support site you’re using right now makes extensive use of JavaScript. Disabling it will cause many websites to not work properly or at all.
What Javascript engines do you know of?
V8 from Google is the most used JavaScript engine. Google Chrome and the many other Chromium-based browsers use it, as do applications built with CEF, Electron, or any other framework that embeds Chromium. Other uses include the Node. js and Deno runtime systems.
Is WebKit still used?
But on Wednesday, Google told the world it will no longer use WebKit. … Google’s Chrome web browser was built on WebKit, an open source rendering engine developed by Apple that also underpins many other browsers, including Safari and Opera. But on Wednesday, Google told the world it will no longer use WebKit.