- Data URL
- Синтаксис
- Hello, World!
- Кодирование данных в формат base64
- Кодирование в Javascript
- Кодирование на Unix системах
- Кодирование на Microsoft Windows
- Распространённые проблемы
- Спецификации
- Совместимость с браузерами
- JavaScript Base64 and URL Encoding Decoding Example
- 1. JavaScript btoa()
- 2. JavaScript atob()
- 3. JavaScript encodeURI()
- 4. JavaScript decodeURI()
- References
- Convert A File To A Base64 String Or DataURL Using JavaScript
- Encoding a File as a DataURL
- Encoding the File as a Base64 string
- Generating a URL that points to a File object
Data URL
Data URL, URL имеющий приставку data: , делает возможным встраивание файлов небольшого размера прямо в документ.
Примечание: современные браузеры обрабатывают Data URL, как неявный уникальный origin, и не заимствуют значение origin из объекта настроек ответственного за навигацию.
Синтаксис
Data URL состоит из четырёх сегментов: приставки ( data: ), MIME типа, описывающего тип данных, дополнительного ключевого слова base64 для нетекстовых данных и самой строки данных:
тип данных описывается строкой в формате MIME типа, например ‘image/jpeg’ для JPEG файла изображения. При не указывании типа данных, браузер автоматически будет интерпретировать строку данных, как text/plain;charset=US-ASCII
Если данные представляют собой какую-либо текстовую информацию, вы можете просто вставить эту текстовую строку в Data URL (используя соответствующие для типа данных сущности и знаки экранирования). В ином случае вам будет необходимо использовать ключевое слово base64 перед вставкой base64-кодированных бинарных данных. Дополнительную информацию о MIME типах вы сможете найти здесь и здесь (en-US) .
base64-кодированная версия примера выше
HTML строка вида:
Hello, World!
HTML строка, вызывающая JavaScript alert функцию. Заметьте необходимость закрывающего тега.
Кодирование данных в формат base64
Base64 относится к группе транспортных кодировок, и позволяет представлять бинарные данные в виде ASCII строк, переводя их в radix-64 представление. Состоя только из ASCII символов, base64 строки являются допустимыми для использования в URL, по этой причине они могут быть использованы и в Data URL.
Кодирование в Javascript
Web API имеет встроенные методы для кодирования и декодирования формата base64: Base64 кодирование и декодирование.
Кодирование на Unix системах
На Linux и Mac OS X системах, кодирование файлов или строк в формат Base64 может быть выполнено через программу base64 в командной строке (или, в качестве альтернативы, программу uuencode с -m аргументом).
echo -n hello|base64 # выводит в консоль: aGVsbG8= echo -n hello>a.txt base64 a.txt # выводит в консоль: aGVsbG8= base64 a.txt>b.txt # записывает в файл b.txt: aGVsbG8=
Кодирование на Microsoft Windows
Кодирование на Windows может быть выполнено через powershell или какую-либо другую предназначенную для этого программу. Так же кодирование может быть выполнено и через программу base64 (смотрите секцию Кодирование на Unix системах), при условии активированной технологии WSL.
[convert]::ToBase64String([Text.Encoding]::UTF8.GetBytes("hello")) # выводит в консоль: aGVsbG8= bash -c "echo -n hello`|base64" # выводит в консоль: aGVsbG8= # обратный апостроф (`) используется здесь для экранирования символа вертикальной черты (|) Распространённые проблемы
Эта секция описывает ряд проблем, которые могут возникнуть при использовании Data URL.
Для примера рассмотрим Data URL вида:
результатом декодирования которого будет HTML строка:
Data URL представляет собой простой формат, но даже в нём можно забыть добавить запятую перед сегментом данных или произвести ошибку во время их base64 кодирования.
Форматирование внутри документа
Встраивание Data URL по сути является встраиванием файла внутрь файла, и длина его строки может быть намного шире, чем ширина заключающего его документа. Так же, несмотря на то, что использование пробелов считается обычной практикой при форматировании данных, есть вероятность, что у вас возникнут проблемы при их base64 кодировании.
Хотя Firefox поддерживает Data URL практически неограниченных размеров, каждый отдельный браузер имеет свои ограничения на их длину. Например, Opera 11 ограничивает допустимую длину URL до 65535 символов, что означает ограничение сегмента данных в Data URL до 65529 символов (длина в 65529 символов взята из условия использования только только data: сегмента, без определения MIME типа данных).
Нехватка возможности обработки ошибок
Опечатки в определении MIME типа или написания ключевого слова ‘base64’ будут проигнорированы без каких-либо уведомлений об ошибках.
Отсутствие поддержки строки параметров
В связи с неопределённостью типа сегмента данных в Data URL, строка параметров (характерные для страницы параметры, представляющиеся в виде ?parameter-data ), добавленная к сегменту данных будет рассматриваться, как часть этих данных.
Несколько проблем с безопасностью (например: фишинг) связаны с Data URL и переходом по ним из корневого контекста документа. Чтобы избавиться от этих проблем, переход по URI, начинающихся со схемы data:// , из корневого контекста документа перестал быть возможен в Firefox, начиная с версии 59 (и начиная с версии 58 в Nightly/Beta вариантах браузера). Надеемся, что остальные браузеры так же последуют этому примеру. Для дополнительной информации смотрите Blocking Top-Level Navigations to data URLs for Firefox 58.
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
JavaScript Base64 and URL Encoding Decoding Example
In this short article, we’ll explore JavaScript encoding decoding capabilities. In JavaScript, these are the functions respectively for encoding and decoding Base64 strings and URL.
- btoa() : This function uses the A-Za-z0-9+/= characters to encode the string in Base64.
- atob() : It decodes a Base64 encoded string created by btoa() .
- encodeURI() : This encodeURI() function is used to encode a URI.
- decodeURI() : It decodes a Uniform Resource Identifier (URI) previously created by encodeURI() or by a similar routine.
Alternatively, we can also use the encodeURIComponent(uriToEncode) and decodeURIComponent(encodedURI) function to encode and decode the URI respectively.
1. JavaScript btoa()
var encodedString = window.btoa(stringToEncode);stringToEncode– The binary string to encode.
Base64 representation of stringToEncode.
InvalidCharacterError – The string contained a character that did not fit in a single byte.
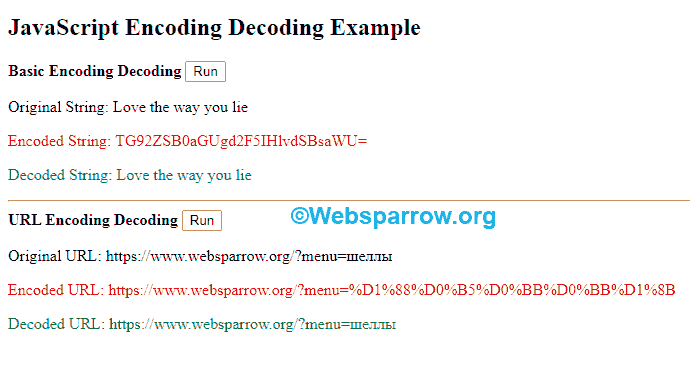
var originalString = "Love the way you lie"; var encodedString = window.btoa(originalString); console.log(encodedString);TG92ZSB0aGUgd2F5IHlvdSBsaWU=2. JavaScript atob()
var decodedString = window.atob(encodedString);encodedString– Encoded string generated by btoa() .
DOMException if encodedString is not valid Base64.
var encodedString = "TG92ZSB0aGUgd2F5IHlvdSBsaWU line-numbers">Love the way you lie3. JavaScript encodeURI()
var encodedURL = window.encodeURI(uriToEncode);uriToEncode– A complete URI.
A new string representing the provided string encoded as a URI.
var originalURL = "https://websparrow.org/?menu=шеллы"; var encodedURL = window.encodeURI(originalURL); console.log(encodedURL);https://websparrow.org/?menu=%D1%88%D0%B5%D0%BB%D0%BB%D1%8B4. JavaScript decodeURI()
var decodedURL = window.decodeURI(encodedURL);endcodedURL– Encoded URI string generated by endcodedURI() function.
A new string representing the unencoded version of the given encoded Uniform Resource Identifier (URI).
URIError exception when encodedURI contains invalid character sequences.
var encodedURL = "https://websparrow.org/?menu=%D1%88%D0%B5%D0%BB%D0%BB%D1%8B"; var decodedURL = window.decodeURI(encodedURL); console.log(decodedURL);https://websparrow.org/?menu=шеллыAlternatively, we can also use the encodeURIComponent(uriToEncode) and decodeURIComponent(encodedURI) function to encode and decode the URI respectively.
Let’s see the complete example that you can directly run in your web browser.
JavaScript Encoding Decoding Example
Basic Encoding Decoding
URL Encoding Decoding References
Convert A File To A Base64 String Or DataURL Using JavaScript
Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we’ll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object.
In both examples we’ll use a file obtained from a file input field.
Encoding a File as a DataURL
We use FileReader to convert the file object to a dataUR this is done by using the readAsDataURL method.
input type="file" /> script> // Get a reference to the file input const fileInput = document.querySelector('input'); // Listen for the change event so we can capture the file fileInput.addEventListener('change', (e) => // Get a reference to the file const file = e.target.files[0]; // Encode the file using the FileReader API const reader = new FileReader(); reader.onloadend = () => console.log(reader.result); // Logs data:;base64,wL2dvYWwgbW9yZ. >; reader.readAsDataURL(file); >); script>Encoding the File as a Base64 string
The snippet below creates a base64 string, it’s identical to the previous example but it uses a regular expression to remove the Data URL part.
input type="file" /> script> // Get a reference to the file input const fileInput = document.querySelector('input'); // Listen for the change event so we can capture the file fileInput.addEventListener('change', (e) => // Get a reference to the file const file = e.target.files[0]; // Encode the file using the FileReader API const reader = new FileReader(); reader.onloadend = () => // Use a regex to remove data url part const base64String = reader.result .replace('data:', '') .replace(/^.+,/, ''); console.log(base64String); // Logs wL2dvYWwgbW9yZ. >; reader.readAsDataURL(file); >); script>Generating a URL that points to a File object
Sometimes we just want to use an File object as an image source. But how to add the file object to the src attribute?
The URL.createObjectURL() method can help here.
The following code snippet will update the image source to the file that is loaded in the file input.
input type="file" accept="image/*" /> img src="" alt="" /> script> // Get a reference to the file input const imageElement = document.querySelector('img'); // Get a reference to the file input const fileInput = document.querySelector('input'); // Listen for the change event so we can capture the file fileInput.addEventListener('change', (e) => // Get a reference to the file const file = e.target.files[0]; // Set file as image source imageElement.src = URL.createObjectURL(file); >); script>We need to make sure to revoke the URL if we no longer need the file. If we don’t this causes memory leaks.
URL.revokeObjectURL(fileUrl);I share web dev tips on Twitter, if you found this interesting and want to learn more, follow me there
At PQINA I design and build highly polished web components.
Make sure to check out FilePond a free file upload component, and Pintura an image editor that works on every device.