- JavaScript: Multidimensional Array With Push Pop
- Multidimensional Array In JavaScript
- JavaScript Multidimensional Array
- Access Items Of Multidimensional Array
- Add Items in Multidimensional Arrays
- Remove Items in Multidimensional Arrays
- Многомерные массивы в JS
- Создание многомерного массива
- Пример 1
- Пример 2
- Доступ к элементам многомерного массива
- Добавление элементов в многомерный массив
- С помощью push()
- С помощью квадратных скобок
- С помощью splice()
- Удаление элементов из многомерного массива
- С помощью pop()
- С помощью splice()
- Перебор элементов многомерного массива
- С помощью forEach()
- С помощью for. of
- С помощью цикла for
- Методы push/pop, shift/unshift и многомерные массивы
- Методы shift и unshift
- Многомерные массивы
- Видео по теме
JavaScript: Multidimensional Array With Push Pop
JavaScript multidimensional array; In this js array tutorial, you will learn about JavaScript multidimensional array. And also learn how to access javascript multidimensional array, How to add elements in a multidimensional array, Remove items in multidimensional array & looping with multidimensional. We will give a simple example of a JavaScript multidimensional array.
Multidimensional Array In JavaScript
- JavaScript Multidimensional Array
- Access Items Of Multidimensional Array
- Add Items in Multidimensional Array
- Remove Items in Multidimensional Array
JavaScript Multidimensional Array
A JavaScript multidimensional array is composed of two or more arrays. In other words, An array whose elements consist of arrays. We will explain with the following multi-dimensional array.
var arr = [ ['php', 'python', 'perl'], ['xampp', 'mysql', 'sql'], ['jquery', 'javaScript', 'angular', 'react'] ];
Access Items Of Multidimensional Array
How to access items of a multidimensional array. Let’s we will explain. Use the Square brackets of access to array items as following below example.
The JavaScript array index starts with zero. The first bracket refers to the desired item in the outer array. The second bracket refers to the desired item in the internal array.
Add Items in Multidimensional Arrays
How to add arrays or elements(Items) in a multidimensional array. We will explain it.
Add Elements(Items) of an array :
Here we use the javascript array push method to add two new elements(items) to the inner sub-array.
Add a new array of multidimensional array :
We display using the javaScript push method to add a new array to the outer array.
Remove Items in Multidimensional Arrays
How to remove elements (Items) in a multidimensional array. We will explain it.
Remove Elements(Items) of an array :
Here we use the javascript array pop method to remove elements(items) to the inner sub-array. It will remove the last element(item) of an array.
Remove array of multidimensional array :
We display using the javaScript pop method to remove the array to outer array. This removes the last array of outer array.
Многомерные массивы в JS
Многомерный массив — это массив, в котором содержится другой массив или другие массивы.
// пример многомерного массива const data = [[1, 2, 3], [1, 3, 4], [4, 5, 6]];Создание многомерного массива
Пример 1
let studentsData = [['Андрей', 24], ['Настя', 23], ['Даня', 24]];Пример 2
// одномерные массивы let student1 = ['Андрей', 24]; let student2 = ['Настя', 23]; let student3 = ['Даня', 24]; // многомерный массив let studentsData = [student1, student2, student3];Оба примера создают одинаковые мнгомерные массивы.
Доступ к элементам многомерного массива
Получить элемент многомерного массива можно обратившись к нему по индексу или индексам.
let x = [ ['Андрей', 24], ['Настя', 23], ['Даня', 24] ]; // получаем первый элемент — это массив console.log(x[0]); // Вывод: ["Андрей", 24] // получаем первый элемент первого «внутреннего» массива console.log(x[0][0]); // Вывод: Андрей // получаем второй элемент третьего «внутреннего» массива console.log(x[2][1]); // Вывод: 24Многомерный массив x из нашего примера можно представить как таблицу с 3 строками и 2 столбцами.
Добавление элементов в многомерный массив
Добавить элемент в многомерный массив можно с помощью метода push() или с помощью квадратных скобок [] и доступа по индексу. Еще вариант — использовать метод splice() , но он используется реже.
С помощью push()
Давайте добавим элемент во «внешний» массив с помощью метода push() .
let studentsData = [['Андрей', 24], ['Настя', 23],]; studentsData.push(['Даня', 24]); console.log(studentsData); // Вывод: [["Андрей", 24], ["Настя", 23], ["Даня", 24]Теперь добавим элемент во «внутренний» массив.
let studentsData = [['Андрей, 24], ['Настя', 23],]; studentsData[1].push('привет'); console.log(studentsData); // Вывод: [['Андрей, 24], ['Настя', 23, "привет"]]С помощью квадратных скобок
// using index notation let studentsData = [['Андрей', 24], ['Настя', 23],]; studentsData[1][2] = 'привет'; console.log(studentsData); // Вывод: [["Андрей", 24], ["Настя", 23, "привет"]]С помощью splice()
let studentsData = [['Андрей', 24], ['Настя', 23],]; // добавляем элемент на позицию с индексом 1 studentsData.splice(1, 0, ['Даня', 24]); console.log(studentsData); // Вывод: [["Андрей", 24], ["Даня", 24], ["Настя", 23]]Удаление элементов из многомерного массива
Удалить элемент в многомерный массив можно с помощью метода pop() или с помощью метода splice() .
С помощью pop()
Давайте удалим элемент из «внешнего» массива с помощью метода pop() .
let studentsData = [['Андрей', 24], ['Настя', 23],]; studentsData.pop(); console.log(studentsData); // Вывод: [["Андрей", 24]]Теперь удалим элемент из внутреннего массива с помощью pop() .
let studentsData = [['Андрей', 24], ['Настя', 23]]; studentsData[1].pop(); console.log(studentsData); // Вывод: [["Андрей", 24], ["Настя"]]Примечание. Минус метода pop() — он умеет удалять только последний элемент.
С помощью splice()
А вот метод splice() позволяет удалять элемент по определенному индексу.
let studentsData = [['Андрей', 24], ['Настя', 23],]; // удаляем элемент «внешнего» массива с индексом 1 — «внутренний» массив studentsData.splice(1,1); console.log(studentsData); // Вывод: [["Андрей", 24]]Перебор элементов многомерного массива
С помощью forEach()
Перебрать элементы многомерного массива можно с помощью метода forEach() .
let studentsData = [['Андрей', 24], ['Настя', 23],]; // перебираем элементы массива studentsData studentsData.forEach((student) => < student.forEach((data) =>< console.log(data); >); >);Первый метод forEach() используется для перебора элементов «внешнего» массива, а второй forEach() — для перебора элементов «внутреннего» массива.
С помощью for. of
Еще вариант для перебора — использовать цикл for. of для прохода по многомерному массиву.
let studentsData = [['Андрей', 24], ['Настя', 23],]; for (let i of studentsData) < for (let j of i) < console.log(j); >>С помощью цикла for
Перебрать элемента многомерного массива можно и классическим способом — с помощью цикла for .
let studentsData = [['Андрей', 24], ['Настя', 23],]; // проходим по элементам «внешнего» массива for(let i = 0; i < studentsData.length; i++)< // вычисляем длину «внутреннег» массива let innerArrayLength = studentsData[i].length; // проходим по элементам «внутреннего» массива for(let j = 0; j < innerArrayLength; j++) < console.log(studentsData[i][j]); >>СodeСhick.io — простой и эффективный способ изучения программирования.
2023 © ООО «Алгоритмы и практика»
Методы push/pop, shift/unshift и многомерные массивы
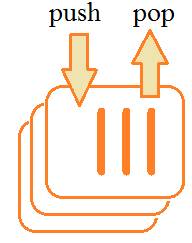
Массивы имеют встроенные методы для обработки элементов. Первые два метода, которые мы рассмотрим – это push и pop. Они позволяют добавлять и удалять последний элемент массива. Например, имеется массив:
и мы хотим добавить следующий элемент. Конечно, это можно сделать уже знакомым нам способом:
но здесь приходится высчитывать нужный индекс следующего элемента. Хорошо, можно тогда сделать так:
но такая запись не очень хорошо воспринимается. Часто для добавления последнего элемента используют метод push:
Смотрите, это выглядит кратко и понятно. Для удаления последнего элемента из массива применяется метод pop:
причем, этот метод еще и возвращает удаленный элемент, то есть, этот метод можно записать и так:
let delElem = ar.pop(); console.log( delElem );
В консоль будет выведена строка «Груша».
Методы shift и unshift
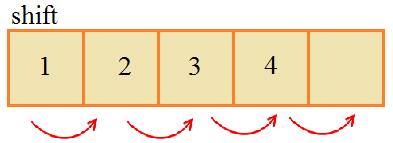
Аналогичные методы имеются и для добавления и удаления первых элементов массива – это shift и unshift. Метод shift удаляет первый элемент массива:
let fruits = ["Яблоко", "Апельсин", "Груша"]; let delElem = fruits.shift(); console.log( fruits );
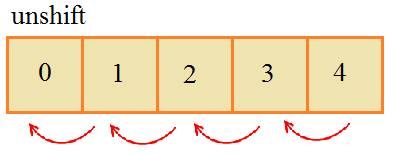
Он также как и метод pop возвращает значение удаляемого элемента. Следующий метод unshift добавляет элемент в начало массива:
С помощью этих четырех рассмотренных методов на базе массивов в JavaScript часто реализуют очереди двух типов:
Первым вошел, первым вышел (по англ. FIFO), например, данные поступающие во входной буфер, или события, приходящие в приложение.
Вторая очередь – это своего рода стек, организованная по принципу первым вошел, последним вышел. Здесь добавление и удаление элемента из очереди всегда выполняется с хвоста массива. Например, так организован стек вызова функций.
Причем, вот эта вторая очередь будет работать быстрее, чем первая. Почему? Дело в том, что методы push и pop, работающие с последними элементами, выполняются весьма эффективно. Все что им нужно сделать – это либо добавить, либо удалить последний элемент. А вот функции shift и unshift работают, как правило, заметно дольше, так как при удалении первого элемента, необходимо сдвигать все оставшиеся элементы вправо на место удаляемого, а при добавлении первого элемента – сдвигать элементы массива влево.
Таким образом, чем длиннее массив, тем дольше работают эти два метода.
Многомерные массивы
Так как массивы могут содержать самые разные типы данных, то этим можно воспользоваться для организации двумерных массивов. В двумерных массивах каждый элемент является одномерным массивом, например:
let matrix = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ]; console.log( matrix );
Имеем матрицу 3х3 и как видим в консоле каждый элемент является одномерным массивом, длиной 3 элемента. Для доступа к отдельному элементу такого массива, используется запись:
В результате центральный элемент изменит свое значение с 5 на 0. Выведем этот массив в консоль с помощью вложенных циклов:
for(let row of matrix) { let cols = ""; for(let val of row) cols += val + " "; console.log(cols); }
Или же это можно сделать так:
for(let i=0; i matrix.length;++i) { let cols = ""; for(let j = 0; j matrix[i].length;++j) cols += matrix[i][j] + " "; console.log(cols); }
По аналогии можно создавать многомерные массивы самой разной конфигурации.
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
© 2023 Частичное или полное копирование информации с данного сайта для распространения на других ресурсах, в том числе и бумажных, строго запрещено. Все тексты и изображения являются собственностью сайта