- Размер окна браузера в JavaScript
- Высота экрана и окна
- Высота и ширина на jQuery
- Размер окна браузера в JavaScript
- Высота экрана и окна
- Высота и ширина на jQuery
- How to javascript get element width? by examples
- Example 2 the difference between clientHeight/clientWidth and offsetHeight/offsetWidth :
- Javascript get width of an element with Style width Property
- Example 3 Set the width of a element :
- Example 4 set the width of a element :
- Example 5 set the height and width of an element:
- Example 6 get the width of an element:
- How to javascript get element width? using jQuery
- Getting the width and height of an element
- Example 6 return width of browser viewport and HTML document :
- Getting the Width and Height of an Element
- clientWidth & clientHeight
- Summary
Размер окна браузера в JavaScript
В JavaScript есть глобальные переменные с текущими значениями разрешения экрана, а также шириной и высотой окна браузера. Они доступны для вызова в любом месте кода и могут использоваться для решения задач, связанных с адаптацией сайта под мобильные устройства.
Текущие значения вашего браузера:
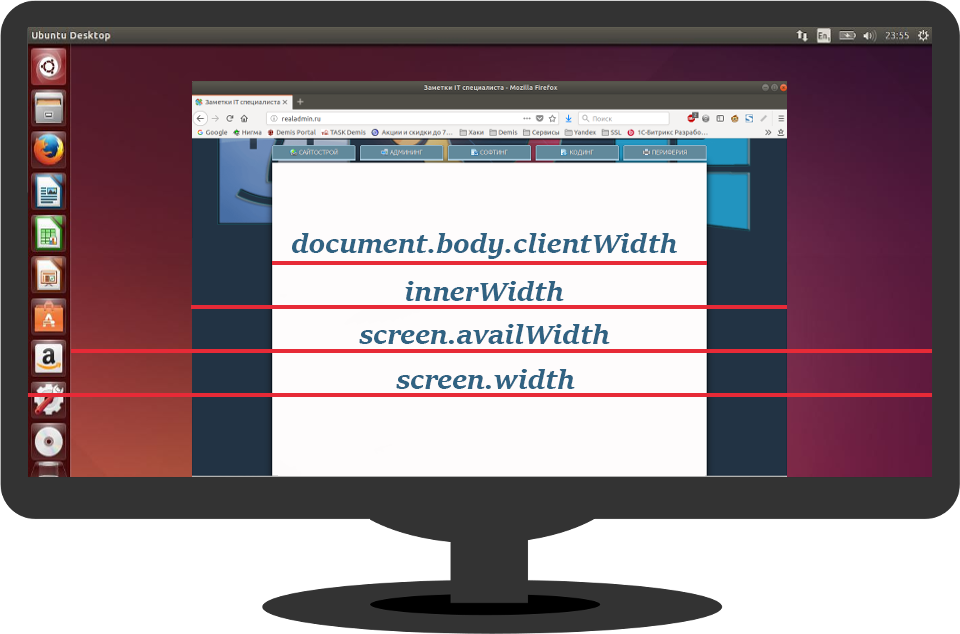
- document.body.clientWidth — ширина элемента body.
- innerWidth — внутренняя рабочая часть браузера с сайтом.
- outerWidth — размер с учётом полос прокрутки и рамок браузера.
- screen.width — разрешение экрана по горизонтали.
- screen.availWidth — доступная область эркана для окон. Не учитвает служебные панели операционной системы, например, панель задач в Windows.
К последним 3 переменным иногда добавляют «window», это не играет роли и только удлиняет синтаксис. Например, «window.screen.width».
Пример события для отслеживания изменения размеров окна браузера в реальном времени. Результаты выводятся в консоль браузера.
window.addEventListener("resize", function() < console.log(innerWidth); console.log(innerHeight); >, false); Высота экрана и окна
Аналогичные переменные для получения высоты в JS:
- document.body.clientHeight;
- innerHeight;
- outerHeight;
- screen.height;
- screen.availHeight;
Наименованя переменных чувствительно к регистру букв.
console.log('Full screen height: ' + screen.height); console.log('Availible screen height: ' + screen.availHeight); Высота и ширина на jQuery
При наличии библиотеки jQuery можно использовать другой синтаксис:
Размер окна браузера в JavaScript
В JavaScript есть глобальные переменные с текущими значениями разрешения экрана, а также шириной и высотой окна браузера. Они доступны для вызова в любом месте кода и могут использоваться для решения задач, связанных с адаптацией сайта под мобильные устройства.
Текущие значения вашего браузера:
- document.body.clientWidth — ширина элемента body.
- innerWidth — внутренняя рабочая часть браузера с сайтом.
- outerWidth — размер с учётом полос прокрутки и рамок браузера.
- screen.width — разрешение экрана по горизонтали.
- screen.availWidth — доступная область эркана для окон. Не учитвает служебные панели операционной системы, например, панель задач в Windows.
К последним 3 переменным иногда добавляют «window», это не играет роли и только удлиняет синтаксис. Например, «window.screen.width».
Пример события для отслеживания изменения размеров окна браузера в реальном времени. Результаты выводятся в консоль браузера.
window.addEventListener("resize", function() < console.log(innerWidth); console.log(innerHeight); >, false); Высота экрана и окна
Аналогичные переменные для получения высоты в JS:
- document.body.clientHeight;
- innerHeight;
- outerHeight;
- screen.height;
- screen.availHeight;
Наименованя переменных чувствительно к регистру букв.
console.log('Full screen height: ' + screen.height); console.log('Availible screen height: ' + screen.availHeight); Высота и ширина на jQuery
При наличии библиотеки jQuery можно использовать другой синтаксис:
How to javascript get element width? by examples
To get the width and height of , (including padding and border):
var element = document.getElementById("divElement"); var textOut= "Height : " + element.offsetHeight + "px
"; textOut += "Width : " + element.offsetWidth + "px"; The HTMLElement.offsetWidth property read-only.
used to returns the layout width of an element.
return width as an integer.
offsetWidth returns value pixels of the selected CSS (element) width.
but including the borders, padding, and vertical scrollbars.
If the element is hidden, then 0 is returned.
Why specifying the word “viewable”?
This property will only return the visual display.
If you want to add scroll bars to an item. use the CSS overflow feature.
To get height and width including padding only.use clientHeight or clientWidth properties
Example 2 the difference between clientHeight/clientWidth and offsetHeight/offsetWidth :
javascript get element width using clientHeight/clientWidth and offsetHeight/offsetWidth
var element = document.getElementById("divElement"); var textOut = ""; textOut += "Height with padding: " + element.clientHeight + "px" + "
"; textOut += "Width with padding: " + element.clientWidth + "px + "
"; textOut += "Height with padding + border: " + element.offsetHeight + "px + "
"; textOut += "Width with padding + border: " + element.offsetWidth + "px"; Javascript get width of an element with Style width Property
Example 3 Set the width of a element :
Set the width of a element by style width:
document.getElementById("yourBtn").style.width = "200px"; you can use this example for block-level elements or on elements with absolute or fixed position.
use the width property to set or return the width of an element.
The overflowing content can be manipulated with the overflow property.
Use the height property to set or return the height of an element.
Example 4 set the width of a element :
Change the width of a element:
document.getElementById("yourDIV").style.width = "300px"; Example 5 set the height and width of an ![]() element:
element:
Change the height and width of an element:
document.getElementById("yourImg").style.height = "600px"; document.getElementById("yourImg").style.width = "600px"; Example 6 get the width of an ![]() element:
element:
Return the width of an element:
var widthImg = document.getElementById("yourImg").style.width; How to javascript get element width? using jQuery
Getting the width and height of an element
Get the currently calculated dimension of an item, with or without borders and margins.
Use the following methods in example to obtain the width and height of each of these boxes:
//document.querySelector(CSS selectors) var box = document.querySelector('.classDiv'); // width and height in pixels // including padding + border // jQuery outerWidth() var width = box.offsetWidth; // jQuery outerHeight() var height = box.offsetHeight; // width and height in pixels // including padding - border // Corresponds to jQuery innerWidth() var width = box.clientWidth; // Corresponds to innerHeight() var height = box.clientHeight; calculate the margin of an element using the style of the element:
var style = null; var element = document.querySelector('.classDiv'); if(window.getComputedStyle)< style = getComputedStyle(element, null); >else < style = element.currentStyle; >var marginLeftEl = parseInt(style.marginLeft) || 0; var marginRightEl = parseInt(style.marginRight) || 0; var marginTopEl = parseInt(style.marginTop) || 0; var marginBottomEl = parseInt(style.marginBottom) || 0; Return the width of the border of a element:
alert(document.getElementById("myDiv").style.borderWidth); Some methods do not work on the window or document object.
So use this instead in examples :
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
Get the current computed width for the first element in the set of matched elements or set the width of every matched element.
Description: Get the current computed width for the first element in the set of matched elements.
The difference between .css( «width» ) and .width() is that the latter returns a unit-less pixel value (for example, 400 ) while the former returns a value with units intact (for example, 400px ). The .width() the method is recommended when an element’s width needs to be used in a mathematical calculation.
Example 6 return width of browser viewport and HTML document :
// Returns width of browser viewport $( window ).width(); // Returns width of HTML document $( document ).width();
Getting the Width and Height of an Element
Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.
The following picture displays the CSS box model that includes a block element with content, padding, border, and margin:
To get the element’s width and height that include the padding and border, you use the offsetWidth and offsetHeight properties of the element:
let box = document.querySelector('.box'); let width = box.offsetWidth; let height = box.offsetHeight;Code language: JavaScript (javascript)The following picture illustrates the offsetWidth and offsetHeight of an element:
See the following example:
html> html lang="en"> head> meta charset="UTF-8"> meta name="viewport" content="width=device-width, initial-scale=1.0"> title>Getting the Width and Height of an Element title> head> body> div class="box" style="width:100px;height:150px;border:solid 1px #000;padding:10px"> div> script> let box = document.querySelector('.box'); let width = box.offsetWidth; let height = box.offsetHeight; console.log(< width, height >); script> body> html>Code language: HTML, XML (xml)width: 122, height: 172>Code language: CSS (css)- The width is 100px
- The border is 1px on each side, so 2px for both
- The padding 10px on each side, so 20px for both
Therefore, the total width 12px. Similarly, the height is 172px.
To get the width & height of an element as floating-point after CSS transformation, you use the getBoundingClientRect() method of the DOM element. For example:
html> html lang="en"> head> meta charset="UTF-8"> meta name="viewport" content="width=device-width, initial-scale=1.0"> title>Getting the Width and Height of an Element title> head> body> div class="box" style="width:100px;height:150px;border:solid 1px #000;padding:10px"> div> script> let box = document.querySelector('.box'); let width = box.offsetWidth; let height = box.offsetHeight; console.log(< width, height >); const domRect = box.getBoundingClientRect(); console.log(domRect); script> body> html>Code language: HTML, XML (xml)width: 122, height: 172> DOMRect x: 7.997685432434082, y: 7.997685432434082, width: 121.95602416992188, height: 171.95602416992188, top: 7.997685432434082, …>Code language: CSS (css)clientWidth & clientHeight
To get the element’s width and height that include padding but without the border, you use the clientWidth and clientHeight properties:
let box = document.querySelector('.box'); let width = box.clientWidth; let height = box.clientHeight;Code language: JavaScript (javascript)The following picture illustrates the clientWidth and clientHeight of an element:
To get the margin of an element, you use the getComputedStyle() method:
let box = document.querySelector('.box'); let style = getComputedStyle(box); let marginLeft = parseInt(style.marginLeft); let marginRight = parseInt(style.marginRight); let marginTop = parseInt(style.marginTop); let marginBottom = parseInt(style.marginBottom);Code language: JavaScript (javascript)To get the border width of an element, you use the property of the style object returned by the getComputedStyle() method:
let box = document.querySelector('.box'); let style = getComputedStyle(box); let borderTopWidth = parseInt(style.borderTopWidth) || 0; let borderLeftWidth = parseInt(style.borderLeftWidth) || 0; let borderBottomWidth = parseInt(style.borderBottomWidth) || 0; let borderRightWidth = parseInt(style.borderRightWidth) || 0; Code language: JavaScript (javascript)To get the height and width of the window, you use the following code:
let width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; let height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;Code language: JavaScript (javascript)