- Прокрутка контента внутри блока на Javascrip.
- HTML-разметка блока с прокруткой.
- Таблица стилей для блока с прокруткой.
- Начинаем писать JavaScript для блока с прокруткой контента.
- Создание экземпляров блоков с прокруткой контента.
- Создание скроллбара для блока с прокруткой контента.
- Регистрация обработчиков событий для блока с прокруткой контента.
- Управление прокруткой контента внутри блока по событию ‘scroll’.
- Прокрутка контента перемещением ползунка скроллбара.
- Комментарии
Прокрутка контента внутри блока на Javascrip.
При создании сайта очень часто возникает необходимость реализовать вертикальную прокрутку контента внутри блока . Многие из вас скажут, что нет ничего проще, достаточно установить фиксированную высоту блока и задать его свойству overflow-y значение auto или scroll . Действительно, этого вполне достаточно, но, в большинстве случаев, полосы прокрутки нарушают дизайн веб-страницы.
В этой статье я расскажу вам, как сделать прокрутку контента в блоке и сам скроллбар c помощью JavaScript используя событиt scroll . Подробно рассмотрим HTML-вёрстку, CSS и сам код на чистом JavaScript.
Составим техническое задание на создание прокрутки контента внутри блока:
- Прокрутка должна осуществляется колёсиком мыши при наведении на выбранный блок или перетаскиванием ползунка скроллбара.
- Блок должен иметь кастомный скроллбар с высотой ползунка, зависящей от размера контента внутри блока.
- При прокрутке контента в блоке использовать стандартное событие scroll.
- На странице может быть несколько блоков с прокруткой контента.
- Ширина и высота блоков с прокруткой не должна влиять на работу скрипта.
HTML-разметка блока с прокруткой.
HTML-код блока с прокруткой контента:
Кратко рассмотрим назначение каждого элемента:
container Родительский элемент, задаёт ширину, высоту и дизайн блока с прокруткой контента. viewport Область просмотра, которая определяет границы контента, за которыми контент не виден. Кроме этого, вьюпорт обрезает и делает невидимой дефолтную полосу прокрутки контейнера contentBox . contentBox Контейнер, в котором размещён и будет прокручиваться контент. Именно у этого контейнера стандартная полоса прокрутки будет заменена на кастомную.
Обратите внимание — показ дефолтной полосы прокрутки мы запретили, а HTML-вёрстку кастомного скроллбара не сделали. Он будет формироваться JS-скриптом в случае необходимости, т. е., если высота контента больше высоты контейнера contentBox . Такое решение предоставляет большую гибкость в применении, отсутствует зависимость от высоты контента. Это удобно, когда на странице несколько таких блоков с разным наполнением контентом.
Таблица стилей для блока с прокруткой.
Ниже я приведу только те стили, которые непосредственно относятся к блоку с прокруткой контента.
Очень важно.
Для уменьшения размера таблицы стилей, я не буду приводить свойства с вендорными префиксами, обеспечивающими кроссбраузерность. Не забывайте прописывать их при реализации своих проектов.
Начинаем писать JavaScript для блока с прокруткой контента.
Первое, что мы сделаем, это создадим анонимную самозапускающуюся функцию, внутри которой и будет расположен наш код. Нужно взять за правило ограничивать область видимости скрипта, чтобы исключить конфликты с другими JS-скриптами подключенными к странице.
При написании JS-скрипта мы будем использовать конструкцию Class . Это позволит создать несколько экземпляров блоков с прокруткой на одной странице.
Создание экземпляров блоков с прокруткой контента.
В-первую очередь, создадим коллекцию блоков, в которых может понадобиться прокрутка контента. Далее, с помощью метода for. of переберём полученную коллекцию, при этом мы выполним следующие действия:
- создадим экземпляр текущего блока, используя конструктор класса ScrollBox ;
- создадим HTML-вёрстку скроллбара, если высота контента в текущем блоке больше высоты родительского контейнера.
- зарегистрируем обработчики событий.
Весь дальнейший JS-код мы будем писать внутри конструкции class ScrollBox < . >.
Прежде всего рассмотрим конструктор класса ScrollBox . Конструктор инициализирует ряд объектов и переменных, содержащих информацию об экземпляре блока прокрутки. В качестве аргумента конструктор принимает объект блока с контентом, экземпляр которого создаётся в данный момент.
Кроме проинициализированных переменных, нам необходимо добавить константу, являющуюся приватным статическим полем. В данной константе будет храниться минимальная высота ползунка полосы прокрутки.
Конструктор, кроме инициализации объектов и переменных, вызывает функцию init() . Алгоритм работы данной функции:
- 1 Сравнивает высоту контента с высотой вьюпорта. Если высота контента окажется меньше или равна высоте вьюпорта, то функция прекращает работу, т. к. необходимость в прокрутке отсутствует.
- 2 Определяет максимальную прокрутку контента.
- 3 Вычисляет соотношение между высотами вьюпорта и контента.
- 4 Вызывает функцию createScrollbar() для создания полосу прокрутки.
- 5 Вызывает функцию registerEventsHandler() регистрирующую обработчики событий для управления прокруткой как вращением колёсика мыши, так и перетаскиванием ползунка скроллбара.
Рассмотрим код функции init() и комментарии к нему:
Создание скроллбара для блока с прокруткой контента.
Как я писал выше, скроллбар и его ползунок формируются с помощью функции createScrollbar() .
Рассмотрим алгоритм работы данной функции:
- 1 Используя встроенный в JavaScript метод document.createElement , создаёт новые DOM-элементы DIV , из которых будут сформированы полоса прокрутки и ползунок.
- 2 Присваивает созданным элементам классы — scrollbar и scroller соответственно.
- 3 Вставляет созданные элементы во вьюпорт.
- 4 Получает DOM-объект ползунка полосы прокрутки, вычисляет и устанавливает его высоту.
Высота ползунка зависит от соотношения высот вьюпорта и контента (коэффициент ratio ), при этом чем больше высота контента, тем меньше высота ползунка полосы прокрутки.
Код функции createScrollbar() и комментарии к нему:
this . scrollerHeight = ( this . scrollerHeight < = ScrollBox . # SCROLLER_HEIGHT_MIN ) ? ScrollBox . # SCROLLER_HEIGHT_MIN : this . scrollerHeight ;
Теперь необходимо зарегистрировать обработчики событий, которые будут управлять прокруткой контента внутри вьюпорта.
Регистрация обработчиков событий для блока с прокруткой контента.
Регистрация обработчиков событий осуществляется в функции registerEventsHandler() , вызываемой из рассмотренной ранее функции init() . Обработчик назначается вызовом метода addEventListener , который привязывается к элементу, на котором событие регистрируется.
Запомните, это очень важно.
При использовании метода addEventListener теряется контекст вызова — this , который ссылается на текущий объект. Используя встроенный в JavaScript метод bind , можно напрямую передать контекст вызова в функцию обработчика события.
Регистрировать мы будем следующие события:
scroll вращение колёсика мыши, при этом курсор должен быть над вьюпортом; mousedown нажатие на левую кнопку мыши, когда курсор находится на ползунке; mousemove перемещение мыши по полосе прокрутки и документу в целом, т. е., если при перемещении курсор покинет область полосы прокрутки, перемещение ползунка не прервётся; mouseup отпускание левой кнопки мыши, при этом курсор может находиться над любой частью документа.
Код функции registerEventsHandler() и комментарии к нему:
Как видно из кода, событие mousedown привязывается к элементу scroller . А вот события mousemove и mouseup привязаны к объекту document , т. е. событие может наступить при положении курсора над любой частью страницы. Такое поведение предусмотрено при дефолтной прокрутке контента внутри блока при назначении ему стиля overflow-y: scroll . Логично, что я постарался сохранить его.
Управление прокруткой контента внутри блока по событию ‘scroll’.
При возникновении события scroll прокрутка будет осуществляться стандартными методами встроенными в браузер. Нам потребуется только изменить положение ползунка.
Изменять положение ползунка будем меняя значение свойства top пропорционально изменению значения текущей прокрутки контента с учётом, полученного ранее, коэффициента ratio . Давайте ещё раз посмотрим на функцию, которая вызывается при наступлении события scroll :
Далее я расскажу вам, как перетаскивается ползунок по полосе прокрутки и как меняется прокрутка контента в зависимости от текущего положения ползунка.
Прокрутка контента перемещением ползунка скроллбара.
Перетаскивание ползунка начинается с наступления события mousedown . При обработке этого события запоминается координата по оси Y — e.clientY , которая будет считаться точкой начала перемещения ползунка. Кроме этого, выставляется флаг сигнализирующий о нажатии левой кнопки мыши.
JS-код, реализующий это, находится в функции, являющейся вторым параметром регистратора обработчика события mousedown . Напомню этот код, чтобы вам не листать страницу:
За перетаскивание ползунка отвечает функция drop , которая вызывается при возникновении события mousemove . Давайте рассмотрим алгоритм работы этой функции:
- 1 Проверяет установку флага нажатия левой кнопки мыши pressed . Если флаг не установлен, то прекращает свою работу.
- 2 Вычисляет величину перемещения мыши, как разницу между координатой старта this.start и текущей координатой курсора по оси Y — e.clientY .
- 3 Изменяет положение бегунка на величину перемещения курсора, меняя его смещение по вертикали путём изменения CSS-свойства top .
- 4 Ограничивает перемещение ползунка верхней и нижней границей вьюпорта.
- 5 Прокручивает контент на величину пропорциональную перемещению ползунка.
- 6 Устанавливает координату Y начала движения мыши равной текущей координате Y.
Прежде чем начнём писать код функции drop , давайте подробнее разберём п. 4 представленного алгоритма.
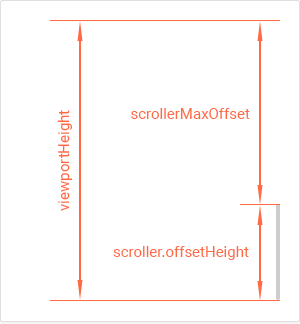
Ранее нами было получено максимально возможное смещение ползунка от верхней границы вьюпорта — scrollerMaxOffset , вычисленное как разность высоты вьюпорта и высоты ползунка. Давайте посмотрим на рисунок:
Из рисунка видно, что если попытаться ещё увеличить смещение ползунка, то его нижняя часть выйдет за пределы вьюпорта. Другими словами, сумма высоты ползунка и его смещения не должна превышать высоту вьюпорта.
Для того, чтобы ползунок не уходил за верхнюю границу вьюпорта, необходимо контролировать, чтобы его смещение от этой границы было больше или равно нулю.
Теперь можно представить полный код функции drop :
if ( totalheightScroller > = this . viewportHeight ) this . scroller . style . top = maxOffsetScroller + ‘px’ ;
При отпускании левой кнопки мыши, наступает событие mouseup и перетаскивание ползунка скроллбара прекращается. При этом флаг pressed получает значение false .
Напомню этот код, чтобы вам не листать страницу:
На этом изучение прокрутки контента в блоке можно считать законченным. Посмотреть пример различных вариантов прокрутки блока, скачать HTML-вёрстку и полный JS-код, Вы можете по ссылкам, указанным в начале страницы.
Комментарии
- Комментарии должны содержать вопросы и дополнения по статье, ответы на вопросы других пользователей.
Комментарии содержащие обсуждение политики, будут безжалостно удаляться. - Для удобства чтения Вашего кода, не забываейте его форматировать. Вы его можете подсветить код с помощью тега :
— — HTML;
— — CSS;
— — JavaScript. - Если что-то не понятно в статье, постарайтесь указать более конкретно, что именно не понятно.
Отдельно такой скрипт не писал, т. к. текущий легко, в основном, за счёт вёрстки и стилей, преобразуется в горизонтальный скролл блока. Хочу обратить особое внимание, что в этом случае нужно использовать событие мыши «wheel».
Спасибо автору за прекрасный урок. Немного доработал код для поддержки события resize, но не уверен в правильности кода. Пока осваиваю премудрости js. Прошу вас указать на недостатки и, если возможно, предложить более продвинутый вариант. Из замеченных недостатков — скролл не удаляется, когда в нем нет необходимости. Помогите пожалуйста поправить. В секцию fn.registerEventsHandler = function(e) <…
// document resize (добавил в самом низу)
// возможно ли отказаться от window, заменив его на document?
window.addEventListener(‘resize’, () => this.refreshScrollbar();
>);
>; ниже функции
fn.createScrollbar = function() …
>;
добавил функцию
fn.refreshScrollbar = function() this.content = this.viewport.querySelector(‘.content’);
this.viewportHeight = this.viewport.offsetHeight;
this.contentHeight = this.content.scrollHeight;
// возможная максимальная прокрутка контента
this.max = this.viewport.clientHeight — this.contentHeight;
// соотношение между высотами вьюпорта и контента
this.ratio = this.viewportHeight / this.contentHeight;
// устанавливаем его высоту
this.scroller = this.viewport.querySelector(‘.scroller’);
this.scrollerHeight = parseInt(this.ratio * this.viewportHeight);
this.scrollerHeight = (this.scrollerHeight < this.scrollerHeightMin) ? this.scrollerHeightMin : this.scrollerHeight;
this.scroller.style.height = this.scrollerHeight + ‘px’;
// вычисляем максимально возможное смещение ползунка от верхней границы вьюпорта
// это смещение зависит от высоты вьюпорта и высоты самого ползунка
this.scrollerMaxOffset = this.viewportHeight — this.scroller.offsetHeight;
>;
Также замечен недостаток, что при resize прячется индикатор прокрутки, если конента много и ранее была прокрутка вниз.