- Get div height with vanilla JavaScript
- Using offsetHeight
- Syntax
- Example 1
- Using clientHeight
- Example
- Javascript div class height
- # Set the Width and Height of an Element using JavaScript
- # Setting width and height has no effect on inline elements
- # Setting the element’s display to inline-block
- # Set the Width and Height on a Collection of Elements
- # Additional Resources
Get div height with vanilla JavaScript
The HTML element is represented by the Div Object in the HTML DOM. When styling other HTML elements with CSS or with JavaScript, this tag is used to indicate the container for those elements. The default container for flow content in HTML is the div element. It doesn’t affect the content or layout until it is CSS-styled in some way. The height of the div element can be known in many ways. These ways are discussed in this article.
Using offsetHeight
The offsetHeight is a property which returns the height of the element in pixels.
Syntax
The syntax of offsetHeight is shown below.
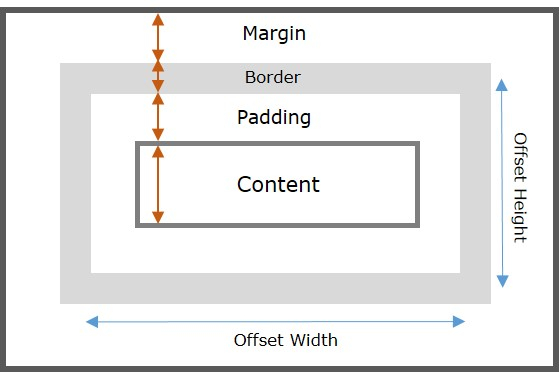
offsetHeight: is a measurement in pixels of the element’s CSS height including border, padding and the element’s horizontal scrollbar, if it is present and rendered. It does not include the height of pseudo-elements such as:: before or ::after.
offsetHeight = inner height + padding + border + scrollbar height
By looking into above picture, we can say that the internal content and padding, border all combined and known as offset height.
In this we include the scroll bars and designs whatever examples used for the content, for understanding.
Margins would be ignored and remained part of the whole body considered as the offset height and similarly offset width is calculated same as offset height.
For example, if you have the following HTML −
You can get the height using −
const height = document.querySelector('#myDiv').offsetHeight console.log(height)
This will give the output −
Example 1
Following is another example of which tries to retrieve the height of div using the offsetHeight −
!DOCTYPE html> html> head> meta charset="UTF-8"> meta http-equiv="X-UA-Compatible" content="IE=edge"> meta name="viewport" content="width=device-width, initial-scale=1.0"> title>Document.location/title> style> .b width: 150px; height: 120px; background-color: green; display: inline-block; > /style> /head> body> h1> Tutorials Point /h1> div class="b">/div> p> div Height span class="op">/span> /p> button onclick="divHeight()"> Click /button> script type="text/javascript"> function divHeight() divElem = document.querySelector(".b"); elemHgt = divElem.offsetHeight; document.querySelector(".op").textContent = elemHgt + "px"; > /script> /body> /html>
On executing the above program, it displays a box (a div element), along with a button click.
On clicking the button, the height of the div element (box) will be displayed.
Using clientHeight
The clientHeight is a property which returns the height of the element in pixels.
clientHeight − it includes the element’s padding, but not its border, margin or horizontal scrollbar (if present). It can also include the height of pseudo-elements such as ::before or ::after. If the element’s content can fit without a need for vertical scrollbar, its scrollHeight is equal to clientHeight.
clientHeight = inner height + padding +scrollbar height
scrollHeight − The scrollHeight value is equal to the minimum height the element would require in order to fit all the content in the viewport without using a vertical scrollbar.
You can use the clientHeight property to measure the inner height of an element, including padding. However, it will exclude the borders, margins and scrollbar height of the element.
Now coming to the client height, the internal content along with border is considered as the client height. As we know that the client height doesn’t include the border and upper layers from the border.
Example
Following example creates a div element and retrieves the height of it using clientHeight −
!DOCTYPE html> html> head> meta charset="UTF-8"> meta http-equiv="X-UA-Compatible" content="IE=edge"> meta name="viewport" content="width=device-width, initial-scale=1.0"> title>Document.location/title> style> .b width: 150px; height: 120px; background-color: green; display: inline-block; > /style> /head> body> h1>Tutorials Point/h1> div class="b">/div> p>div Height:span class="op">/span>/p> button onclick="getHeight()"> Get Height /button> script type="text/javascript"> function getHeight() divElem = document.querySelector(".b"); elemHgt = divElem.clientHeight; document.querySelector(".op").textContent = elemHgt + "px"; > /script> /body> /html>
On executing the above program, it displays a box (a div element), along with a button click. On clicking the button, the height of the div element (box) will be displayed.
Javascript div class height
Last updated: Jan 11, 2023
Reading time · 3 min
# Set the Width and Height of an Element using JavaScript
Use the style.width and style.height properties to set the width and height of an element, e.g. box.style.width = ‘100px’ .
The width and height properties set the element’s width and height to the supplied values.
Here is the HTML for the examples.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> title>bobbyhadz.comtitle> head> body> div id="box" style="background-color: salmon">Box 1div> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!const box = document.getElementById('box'); // ✅ Set width to 100px box.style.width = '100px'; // ✅ Set height to 100px box.style.height = '100px';
The style object allows us to set, read or update any CSS property on the element.
Copied!const box = document.getElementById('box'); // ✅ Set width to 100px box.style.width = '100px'; // ✅ Set height to 100px box.style.height = '100px'; console.log(box.style.width); // 👉️ "100px" console.log(box.style.height); // 👉️ "100px"
# Setting width and height has no effect on inline elements
Note that setting the width and height on an inline element, such as a span has no effect.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> title>bobbyhadz.comtitle> head> body> span id="box" style="background-color: salmon">Box 1span> script src="index.js"> script> body> html>
And here is our attempt to update the element’s height and width.
Copied!const box = document.getElementById('box'); // ❌ Set width to 100px box.style.width = '100px'; // ❌ Set height to 100px box.style.height = '100px';
If you open your browser, you will see that the element’s width and height are determined by the content area.
# Setting the element’s display to inline-block
To solve this, we can set the element’s display property to inline-block .
Copied!DOCTYPE html> html lang="en"> head> title>bobbyhadz.comtitle> meta charset="UTF-8" /> head> body> span id="box" style="background-color: salmon; display: inline-block" >Box 1span > script src="index.js"> script> body> html>
And now we can set the element’s width and height.
Copied!const box = document.getElementById('box'); // ✅ Set width to 100px box.style.width = '100px'; // ✅ Set height to 100px box.style.height = '100px';
Some examples use the setAttribute method to update the element’s height and width, however, the setAttribute method overrides the style property completely.
Copied!const box = document.getElementById('box'); box.setAttribute('style', 'width: 100px; height: 100px');
The setAttribute method takes 2 parameters:
- The name of the attribute we want to set on the element.
- The value that should be assigned to the attribute.
If the attribute already exists, the value is updated, otherwise, a new attribute is added with the specified name and value.
So if you use the setAttribute method approach, you are effectively replacing the element’s style attribute value.
This can be very confusing and difficult to debug, so it’s best to set any CSS properties using the style object on the element.
# Set the Width and Height on a Collection of Elements
If you need to set the width and height on a collection of elements, you have to:
- Select the collection of elements.
- Use the for. of method to iterate over the collection.
- Set the width and height using the style.width and style.height property on each element.
Copied!DOCTYPE html> html lang="en"> head> title>bobbyhadz.comtitle> meta charset="UTF-8" /> head> body> div class="box" style="background-color: salmon">Box 1div> div class="box" style="background-color: salmon">Box 2div> div class="box" style="background-color: salmon">Box 3div> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!const boxes = document.querySelectorAll('.box'); for (const box of boxes) box.style.width = '100px'; box.style.height = '100px'; >
We used the document.querySelectorAll method to select all elements with a class of box .
We then used the for. of loop to iterate over the collection and set the width and height properties on each element.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.